 Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Клиентского кода в веб-приложениях с каждым годом действительно становится все больше. Подчас это десятки файлов с сотнями функций. И что делать, когда нам нужно поменять код, выполняемый по событию (например, клик по ссылке). Как его найти? Задавшись решением этой задачи, я придумал несколько разных вариантов. Каждый из них имеет свои плюсы и минусы. И в конце статьи я предлагаю метод, который мне кажется оптимальным.
Формулировка задачи
Сразу скажу, заголовок отражает суть вопроса: мы ищем обработчик события, который был добавлен с использованием библиотеки jQuery, которая сейчас очень популярна. Для демонстрации вариантов решения мы будем использовать Инструменты Разработчика Google Chrome, так как они предоставляют некоторые продвинутые возможности, которых нет в консолях других браузеров. Без этих фишек некоторые варианты решения не представляются возможными вообще.
Подопытный кролик
 Искать код обработчика событий мы будем на главной странице Яндекса. Главным образом потому, что он использует jQuery. Не очень новой версии, правда — 1.4, но не суть. В этот раз нас будет интересовать, какой код выполняется при нажатии на ссылку «Сделать Яндекс стартовой страницей». Найти — это значит узнать имя файла скрипта, номер строки. И конечно увидеть сам код.
Искать код обработчика событий мы будем на главной странице Яндекса. Главным образом потому, что он использует jQuery. Не очень новой версии, правда — 1.4, но не суть. В этот раз нас будет интересовать, какой код выполняется при нажатии на ссылку «Сделать Яндекс стартовой страницей». Найти — это значит узнать имя файла скрипта, номер строки. И конечно увидеть сам код.
Метод №1
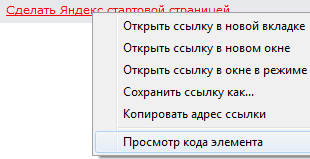
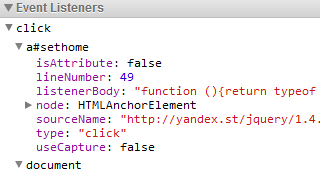
 Используя Инструменты Разработчика Google Chrome (F12), все что нужно сделать — это кликнуть по ссылке правой кнопкой, выбрать «Просмотр кода элемента», щелкнуть по вкладочке «Event Listeners» справа и увидеть там все обработчики событий. Проблема при использовании jQuery в том, что в этом случае этот код будет ничем иным, как куском внутренностей jQuery.
Используя Инструменты Разработчика Google Chrome (F12), все что нужно сделать — это кликнуть по ссылке правой кнопкой, выбрать «Просмотр кода элемента», щелкнуть по вкладочке «Event Listeners» справа и увидеть там все обработчики событий. Проблема при использовании jQuery в том, что в этом случае этот код будет ничем иным, как куском внутренностей jQuery.

Достоинства
- в простых случаях это работает
Недостатки
- если используется jQuery, этот способ малоэффективен
- если обработчик вешается через live(), то он просто не покажется в списке
Поставим брейкпойнт на событие
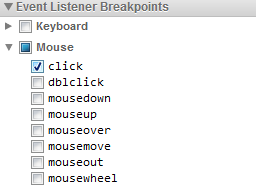
 Богатый функционал Инструментов Разработчика Google Chrome предоставляет нам возможность ставить брейкпойнты на любые события. Открываем консоль (F12), выбираем вкладку «Scripts», разворачиваем «Event Listener Breakpoint», ставим брейкпойнт на Mouse.click. Кликаем по ссылке, попадаем в какой-то внутренний орган jQuery — скорее всего в ЖКТ. В некоторых случаях этот способ эффективен, и мы сразу можем увидеть вызываемый код. Но только не в этом. Как из этого места добраться до искомого кода — честно говоря, не знаю.
Богатый функционал Инструментов Разработчика Google Chrome предоставляет нам возможность ставить брейкпойнты на любые события. Открываем консоль (F12), выбираем вкладку «Scripts», разворачиваем «Event Listener Breakpoint», ставим брейкпойнт на Mouse.click. Кликаем по ссылке, попадаем в какой-то внутренний орган jQuery — скорее всего в ЖКТ. В некоторых случаях этот способ эффективен, и мы сразу можем увидеть вызываемый код. Но только не в этом. Как из этого места добраться до искомого кода — честно говоря, не знаю.

Достоинства
- иногда срабатывает
Недостатки
- в этот раз не сработало
- если обработчиков навешано несколько, мы сможем отловить только первый из них, остальные мы так и не найдем
Если мы что-то знаем
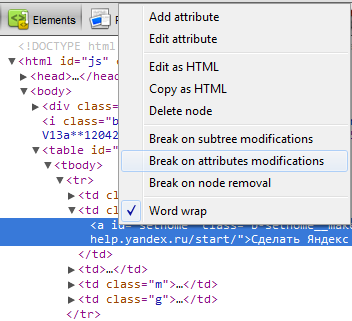
 Так случается, что иногда о нужном куске кода мы что-то знаем заранее. Например, по нажатию кнопки она становится другого цвета. В этом случае есть один метод. Щелкаем правой кнопкой на элементе, выбираем «Просмотр кода элемента», кликаем по найденному в иерархии DOM элементу правой кнопкой и выбираем «Break on attributes modifications». Остается только нажать ссылку — и мы попадаем в искомый кусок кода.
Так случается, что иногда о нужном куске кода мы что-то знаем заранее. Например, по нажатию кнопки она становится другого цвета. В этом случае есть один метод. Щелкаем правой кнопкой на элементе, выбираем «Просмотр кода элемента», кликаем по найденному в иерархии DOM элементу правой кнопкой и выбираем «Break on attributes modifications». Остается только нажать ссылку — и мы попадаем в искомый кусок кода.
Достоинства
- быстрота получения решения
Недостатки
- применить можно далеко не всегда, решение не универсально
Используем расширение Chrome
 Есть такое замечательное расширение Chrome — Visual Event, которое на первый взгляд творит просто чудеса. Достаточно кликнуть на нужной странице иконку расширения — и для каждого элемента покажутся все обработчики на них навешанные. При наведении на иконку события, можно увидеть выполняемый по событию код.
Есть такое замечательное расширение Chrome — Visual Event, которое на первый взгляд творит просто чудеса. Достаточно кликнуть на нужной странице иконку расширения — и для каждого элемента покажутся все обработчики на них навешанные. При наведении на иконку события, можно увидеть выполняемый по событию код.
Достоинства
- очень просто использовать
- показывает все, что нужно
Недостатки
- нужно дополнительно что-то устанавливать
- на страницах со сложной версткой многие иконки окажутся просто недоступными для просмотра
- задача все-таки не решается до конца: код-то мы увидели, но в каком файле и на какой строке он находится, мы не знаем
Можно обойтись и без расширения
Тру-хакерам достаточно в консоли Javascript написать $(selector).data('events') и можно увидеть все обработчики, прицепленные к элементу. Если обработчик вешается через live(), то нужно вывести $(document).data('events') и поискать в списке искомый. Однако, как и в случае с расширением, этот метод не решает задачу до конца, и при этом нужно довольно долго искать нужный обработчик.
Наконец-то
 Что же предлагаю я как оптимальное решение задачи?
Что же предлагаю я как оптимальное решение задачи?
- Открываем Инструменты Разработчика Google Chrome (F12), выбираем вкладку «Scripts» и находим в выпадающем списке скрипт jQuery.
- Щелкаем кнопочку «Pretty print» для эстетики.
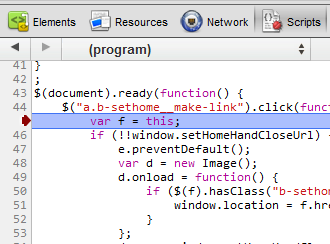
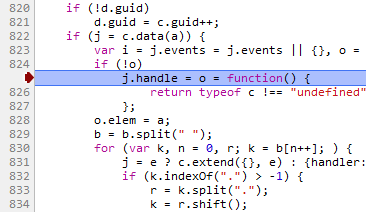
- Находим обработчик событий jQuery введя в поиске «handle:». Двоеточие в конце ставится для того, чтобы сразу перейти к объявлению функции. В более новых версиях библиотеки эта функция называется dispatch, но не суть. Эта функция является точкой, через которую проходят все назначенные события. Там хватает кода, нам важна строка, где есть вызов apply — это по сути и есть вызов нашего искомого куска кода.
- Событий через функцию проходит много, поэтому ставим не обычный брейкпойнт, а условный. Первым параметром функции является объект события, поэтому пишем «arguments[0].type=='click'».
- Кликаем по ссылке и срабатывает брейкпойнт на нашей строчке.
- Чтобы перейти к искомому куску кода, жмем «Step into next function call» (F11). Вуаля! Мы не только нашли нужный кусок кода, мы еще и знаем теперь в каком файле и на какой строчке он находится. Задача решена. Прекрасно.
- Если обработчиков несколько, последовательно нажимая F8 F11, добираемся до нужного.
Достоинства
- действительно решает поставленную задачу
- задача решается стандартными инструментами
- метод универсальный
Недостатки
- должен быть включенным
Автор: TedMosby






