Файловых менеджеров много, но есть один, о котором, думаю, будет многим интересно узнать. Ведь он двухпанельный, работает в браузере, оснащён редактором (с подсветкой синтаксиса) и консолью, состоит из клиента и сервера, а написан на JavaScript/Node.js.

Сайт: cloudcmd.io
Демо: heroku, jitsu
Предисловие
Первая компьютерная книга, которую я прочитал была Windows: Лаборатория Мастера. Она рассказывает о разнообразных утилитах под Windows 9x. Некоторых из них уже не существует (Zip Magic 2000, например), другие же активно используются, и главное, разрабатываются по сей день (Total Commander). Больше всего мне понравился раздел про файловые менеджеры. Компьютера у меня еще не было, но уже тогда я понял, что использовать Проводник не серьёзно, и гораздо правильнее и удобнее пользоваться Двухпанельными файловыми менеджерами. Я перепробовал все, что были в книге за каждым компьютером, за которым мне удавалось побывать. Больше всего мне, конечно, понравился Total Commander. Он в своём деле лучший это бесспорно.
Через несколько лет, у меня появился компьютер. Спустя некоторое время, рядом с Windows я установил линукс, и хотел найти что-то подходящее для удобного управления файлами. У меня это не особо получилось. Да, Midnight Commander в *nix лучший, это правда. Но многих функций, к которым я так привык пользуясь Тоталом, в нём не было. Не было их и в графических менеджерах. Одна из таких функций, это перемещение указателя текущего файла во время ввода имени (когда папок очень много, а музыки у меня много — листать список, не самое приятное из занятий).
В итоге мне приятнее было слушать музыку, смотреть видео, и управлять файлами в голой консоли. На чем я и остановился на некоторое время.
Причины
Несколько лет спустя, устроившись в небольшую компанию, я понял, что попадать за свой компьютер буду значительно реже. И действительно, так сложились обстоятельства, что чаще я работаю за чужими компьютерами. А поскольку привыкать к новому мне не очень легко, я начал всё чаще использовать языки и средства разработки работающие в браузере и не требующие установки, настройки и прочих длительных вещей. Я начал использовать Cloud9, Koding и, конечно, GitHub.
Я загорелся идеей облачных сервисов, мне настолько понравилась открытость и возможности этих проектов, что я начал делать свой. Это файловый менеджер Cloud Commander.
Аналоги
Большинство аналогов написаны на php, который мне не особо близок. Большую часть кода я пишу на JavaScript, Поэтому, соответственно, мне хотелось бы видеть больше приложений написанных на языке, который быть может и не лучший, но самый распространённый, это точно.
Веб-файл менеджеры
Файловых менеджеров для веб очень много. Но, практически, у каждого из них есть несколько фундаментальных проблем:
- имитируют интерфейс проводника Windows (делая менеджер менее удобным чем проводник);
- операции с файлами в основном происходят на разных страницах, что совсем не интерактивно (хотя объяснимо тем, что пишутся менеджеры в основном на серверных языках).
- работают крайне медленно (не используют локальное хранилище и прочий HTML5-функционал для ускорения работы, поскольку пишутся на серверном языке, а JavaScript используют лишь для базовых вещей таких, как ajax, и это еще хорошо, если данные пересылаются в json а не кусками html-кода)
Из хороших менеджеров, могу привести, например, такие:
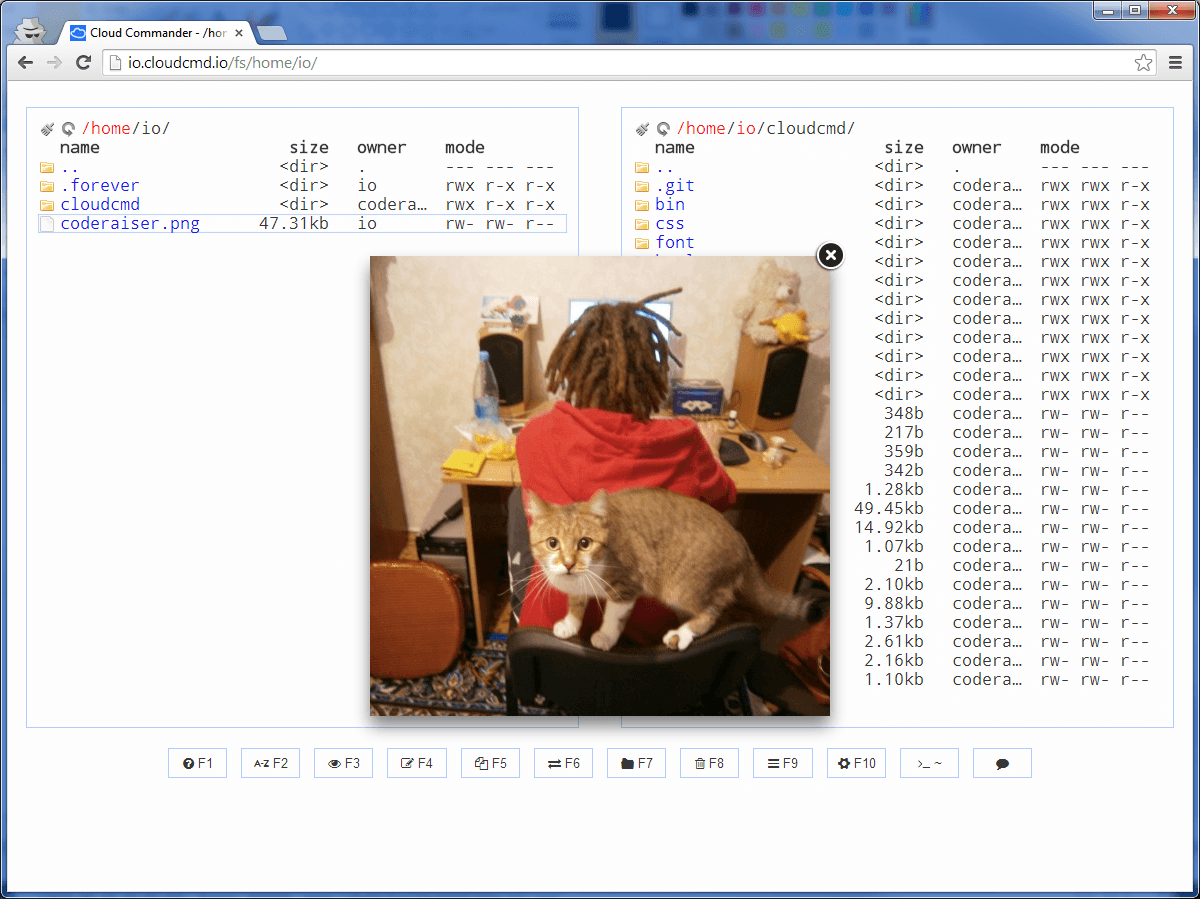
- ElFinder (содержит проблему 1 и 3 (а так же 2, попробуйте скачать файл, и вы увидите попап, который нужно самостоятельно закрывать)).
- Pydio (выглядит очень перспективно, но вместо того, что бы принести привычный интерфейс в веб, создаёт новую парадигму (не то, что бы это было плохо, но всё же).
Описанные выше приложения делают своё дело очень даже неплохо. Но от обычного файлового менеджера я, например, жду другого. И если есть необходимость работы в браузере — почему бы не сделать программы такого типа более дружелюбными, не только для простых пользователей, но и для более продвинутых, проводящих большую часть времени в классических двухпанельных файловых менеджерах.
Двухпанельные файловые менеджеры
Вменяемых двухпанельных файловых менеджеров, которые бы работали в браузере я как не мог найти 2 года назад, когда начал писать свою реализацию, так не могу найти сейчас. Хотя регулярно отслеживаю этот вопрос.
По началу у меня были идеи продолжить чьи-то начинания, подключиться к проекту, так сказать. Я нашел аналог (к сожалению ссылку уже не вспомню) total commander на SourceForge, с веб-интерфейсом, он был написан на PHP, с которым я в то время игрался. Весь его код был сложен в один файл, и разбираться с таким мне не особо хотелось. К тому же, в те времена, я начал активно интересоваться Node.js, и мне хотелось его попробовать на новом проекте.
Из интересного, что появилось с того времени, могу выделить разве, что Metro Commander. Правда пощупать его возможности нет, поскольку работает он лишь на win8, и не в браузере, а нативно. Но на скриншотах выглядит впечатляюще. В остальном в этом направлении особых движений нету, по крайней мере в местах где я ищу.
Особенности
И так, чем же таким интересным обладает Cloud Commander, что на него стоит обратить внимание? Разберём эти пункты подробнее поскольку это действительно важно.
Из самых интересных особенностей стоит выделить следующие:
- Работа в браузере. Это немаловажная особенность, которая влечёт за собой череду сильных и слабых сторон, от которых всё зависит. Главное наверно то, что если ты не пользуешься браузером (такие люди правда бывают?) — это программа точно не для тебя (в прочем, это не так сложно изменить, что видно в следующем пункте).
- Клиент-серверная архитектура. Это следует из первого пункта, делать совсем всё что хочется средствами браузера не получиться. Но отсюда вытекает огромный плюс: разделение ответственности (логикой и графикой занимаются разные части приложения, что позволяет, например, написать нативный клиент под любую ОС, не меняя код сервера), что, в свою очередь, позволяет в будущем, переписать часть приложения на другой язык, руководствуясь протоколом связи клиента и сервера (об этом ниже будет больше сказано).
- Код написан полностью на JavaScript, это значит, что части кода полностью переиспользуются, и на клиенте, и на сервере, что заставляет серьёзнее относиться к тому, что пишешь. Проектировать код так, что бы он максимально не зависел от среды в которой выполняется, будь-то браузер или node.js.
- Возможность работы с отключенным JavaScript в браузере. Большая часть операций будет не доступна, но погулять по дереву файлов, и скачать нужные вещи можно будет будет без проблем.
- Модульная структура. С самого начала было понятно: если писать всё с нуля, то можно в итоге ни к чему не прийти. Поэтому лишь основная часть (ядро) написана с нуля. Такой функционал, как: просмотр, редактор, консоль и т.д. Это модули, написанные другими людьми. Любой из них может быть заменён (если перестанет поддерживаться, или если появиться серьёзный аналог), и некоторые (редактор и консоль) уже были заменены, но об этом позже.
- Отзывчивый интерфейс. Файловый менеджер будет работать в браузере мобильного телефона и планшета. Если экран не вмещает вторую панель, будет отображаться только одна. И реагировать она будет на тачи, а не клики.
- Возможность взаимодействовать с Облачными Сервисами (DropBox, GDrive и т.д.)
- Возможность скачивать и загружать файлы с помощью Drag'n'Drop.
- Возможность загрузки данных из файла (на рабочем столе) в редактор с помощью Drag'n'Drop.
- Возможность менять правила jshint, редактируя файл .jshintrc, что будет влиять на все загружаемые в редактор js-файлы.
- Различные оптимизации по ускорению загрузки/выгрузки (localStorage, Diff, zip-сжатие на клиенте). Поскольку большая часть работы — это обмен данными между клиентом и сервером, приняты различные меры позволяющие максимально сократить количество трафика, и соответственно, увеличить скорость обмена информацией (что является самым узким звеном в цепочке).
Отличия
Главным отличием является двухпанельный интерфейс с привычными сочетаниями клавиш. Но это не всё. В противовес другим файловым менеджерам, работающим в браузере, Cloud Commander обладает консолью и редактором.
Редактор поддерживает подсветку синтаксиса больше 110 языков. Формат файла определяется по его расширению. Исходный код Cloud Commander правиться в нём же самом (и эта статья пишется тоже в нём).
Консоль позволяет выполнять команды на сервере, и не важно это Linux, Mac OS или Windows. Сервер на котором запущен Cloud Commander управляется с консоли прямо в браузере.
Важным отличием так же является Node.js как платформа, на которой работает Файловый Менеджер. Больше никакого php + apache.
Недостатки
Наличие преимуществ подразумевает так же наличие недостатков, без этого никак. Самые существенные:
- Без node.js ничего работать не будет.
- При отсутствии браузера с сервером можно будет общаться только посредством HTTP-запросов.
- С отключенным JavaScript большая часть функционала работать не будет.
- Это фундаментальные недостатки. Если говорить о насущих проблемах, то есть и такие. В редакторе:
- Есть проблема с табами, если используется не 4 пробела, а именно таб.
- В опере мини всё выглядит очень страшно, а старые IE вообще откинуты.
- Нельзя загрузить/скачать папку используя Drag'n'Drop (или скачать сразу несколько файлов).
- Нет интеграции с облачными сервисами на уровне сервера (в будущем это вполне может поменяться).
- Отсутствует прогресс бар при копировании/перемещении/удалении файлов.
- Используются стандартные диалоговые окна (alert, confirm, prompt).
Состав
Как уже было выше сказано, Cloud Commander состоит из клиента и сервера. О клиенте уже немного было сказано, поэтому начнём, наверно, с сервера.
Модули сервера
Сервер может работать без установленных зависимостей, при этом он переходит в режим ограниченного функционирования. В таком режиме не работает консоль, оптимизации js/css/html не выполняются, не работает копирование, перемещение и удаление папок. После установки модулей прописанных в package.json, используются:
- веб-сервер express который работает на порядок быстрее, чем встроенный;
- модуль minify, который минифицирует js/css/html;
- модули для копирования, перемещения, удаления папок;
Общие модули
Некоторые модули работают и на клиенте и на сервере, таким является diff-match-patch, разработанный давно, зато работающий очень стабильно.
Модули клиента
На клиенте список используемых модулей гораздо шире. Это:
Внутреннее устройство
Архиватор
Больше всего вопросов, наверно, вызывает архиватор на клиенте. Он используется для уменьшения размера данных отсылаемых на сервер редактором. Этот режим может быть включен (и выключен) в настройках. На самом деле, как я уже говорил, узкое место в клиент-серверном приложении — это передача данных. Запаковка (и распаковка на сервере), в свою очередь, выполняется чрезвычайно быстро.
Diff
Но текст не обязательно отправлять всегда целиком. Выгодно на сервер отправлять только те данные, которые поменялись, то есть патч. Поэтому, если, между правками, файл на сервере не менялся — отправляется патч и применяется на сервере (при условии, что файл весит не очень много, ведь каждая такая операция, это загрузка файла целиком в оперативную память), если менялся — отправляются сжатые данные. Благодаря этому скорость обработки данных очень близка к десктопному приложению.
Local Storage
Загружать данные с сервера тоже нет нужны при каждом открытии файлов. Поэтому, при открытии (файлы) кладутся в localStorage, в месте с sha-1 хешем. И, если хеш изменился (без нашего ведома), файл загружается снова, в другом случае хеш обновляется при каждом сохранении файла. Так же обстоят дела и с директориями. Если опция включена, содержимое директории загружается единожды, и для её обновления нужно нажать Ctrl + R (либо удалить/создать новый файл/папку).
Advanced Module Loading
В таком большом приложении с огромным количеством модулей, было бы очень сложно разобраться, если бы все файлы загружались сразу, при загрузке страницы. Такое приложение было бы сложно поддерживать, поскольку время-от-времени одни программы обновляются, а другие устаревают и требуют замены. Поэтому приложение разбито на модули: клиентские и серверные.
Клиентские модули загружаются по мере необходимости. Если человеку нужно меню — оно загружается, если за весь сеанс работы консоль так и не пригодилась — её файлы даже не загружались, и не начинали исполняться, что значительно увеличивает скорость работы, и экономит ресурсы как на клиенте, так и на сервере.
Join
Потоки node.js — очень мощный инструмент, который кардинально отличается от того, что есть в других скриптовых языках. В процессе погружения в node.js меня не покидала мысль о том, что можно файлы объединять в поток, и отдавать так, как буд-то файл один. Я думал, что будут задержки в скорости, но нет. Всё работает как часы, и особых замедлений не ощущается, а вместо этого, появляется возможность не объединять файлы в один, и не загружать их последовательно, а загружать их как один файл.
Эту идею, с недавнего времени, начали продвигать в jsDelivr. И, мне кажется, это правильное направление.
Вкратце: если нужно загрузить файл jquery.js и jquery.fancybox.js, это можно сделать таким образом:
http://cloudcmd.jit.su/join/lib/jquery.js:lib/fancybox.js
С помощью символа ":" имена файлов отделяются друг-от-друга, таким образом, объединять можно абсолютно что угодно, и на быстродействие сервера это не должно особо влияет, поскольку файлы читаются последовательно, но сразу после чтения отдаются клиенту.
Если же прочитать файл не удаётся, вместо него отправляется сообщение об ошибке, после чего поток закрывается.
Разработка
О самом приложении сказано достаточно, но есть несколько вещей которые хотелось бы сказать о разработке. Как уже говорилось, Cloud Commander пишется в самом себе.
Проект на гитхабе. В нём есть две ветки: dev и master.
В первой находится вариант, который разрабатывается, туда вносятся все правки, и хотя в идеале всё должно всегда работать, иногда случаются разные казусы.
Во-второй ветке находится последняя стабильная версия. Её всегда можно взять из репозитория, с ней всё должно быть нормально.
Непрерывная интеграция и тестирование
После каждого пуша, код отправляется в систему travis.ci, где запускаются прописанные тесты, а так же код разворачивается на NodeJitsu и Heroku.
И если что-то работает не так как нужно, сразу приходит письмо, а так же значок в репозитории меняет свой цвет на красный.
Если же на каком-то из сервисов Cloud Commander не отвечает, на сайте, в самом верху, возле ссылок отображаются не зеленые кружки, а красные. Если отвечает долго — желтые.
Task runner
На проекте используется Gulp, который автоматизирует все рутинные действия: проверяет js, css, запускает тесты и т.д.
Коммиты
Однажды мне попалась статься, в которой говорилось о стиле именования коммитов принятых в Angular. На самом деле это очень важный процесс. Изменения, исправления, рефакторинг и прочее имеют свою приставку, а во-время релиза коммиты с приставками feature и fix выстаскиваются из истории, и выводятся в определенном виде в ChangeLog, всё это делается одной командой: gulp changelog.
Послесловие
Хочу поблагодарить читателя, за то, что дошел так далеко (даже, если он промотал просто). Надеюсь статья была полезной и интересной. Возможно будет продолжение, поживём — увидим.
Это моя первая статья на хабре, если есть опечатки, предложения, замечания — прошу в личку или в ветку hidden в репозитории. Буду стараться исправляться.
Автор:






