 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
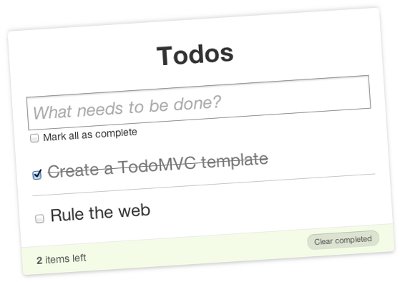
Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
В текущей версии TodoMVC (0.3) есть уже 18 примеров реализации приложения на базе:
- Backbone.js
- Backbone.js + RequireJS (с использованием AMD)
- Ember.js
- JavaScriptMVC
- Spine.js
- Sammy.js
- KnockoutJS (MVVM)
- Knockback.js
- Dojo
- Closure
- YUILibrary
- AngularJS
- Angular + PersistenceJS
- Ext.js
- Broke.js
- Fidel.js
- jQuery
- Чистого JS
На сайте проекта можно погонять живые демки каждой реализации. Проект активно развивается: больше 2000 подписчиков на Гитхабе, последние правки 2 дня назад, в начале 2012 года к основателю проекта Addy Osmani присоединились ещё два ключевых разработчика.
Автор: ilya42





