Документирование является неотъемлемой частью хорошего кода и проекта в целом. Хорошие разработчики тратят много времени на поддержку документации, но в дальнейшем это окупается с лихвой: экономит время на поддержке кода, его расширении и исправлении багов, позволяет сократить время на погружение в проект новых разработчиков и т.д. Так же, хорошо документированный код неявно стимулирует разработчика к применению стандартов кодирования.
Введение
Установка
Конфигурирование и запуск
Документирование кода
Дополнительные страницы документации
Вместо заключения

Введение
Подробная документация находится на сайте проекта JSDuck.
В данной статье произведен краткий обзор возможностей JSDuck и некоторые советы по использованию.
Генератор может быть использован для любого кода, задокументированного согласно его стандартам. Приложения, созданные на ExtJS, поддерживают автоматическое создание документации, так как генератор изначально создавался для Sencha и позволяет распознавать синтаксис ExtJS.
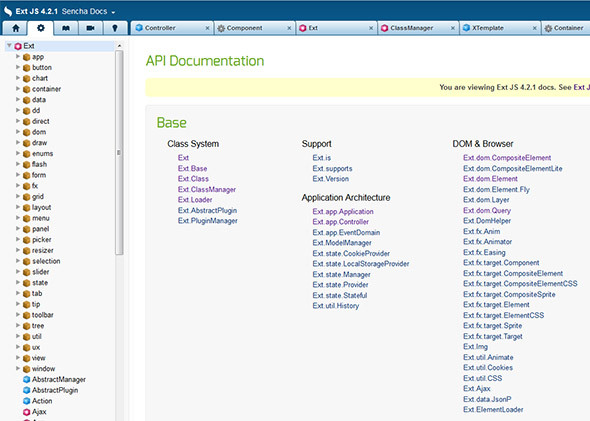
Сгенерированная документация выглядит точно так же как официальная документация ExtJS.
Установка
gem install jsduck
Linux: необходимо установить дополнительный пакет dev для Ruby. Для Debian необходим пакет ruby1.9-dev (Ruby 1.9). Для Red Hat / CentOS / Fedora необходим пакет ruby-devel.
Windows: необходимо установить Ruby и Development Kit
Конфигурирование и запуск
Запуск генератора осуществляется из командной строки
$ jsduck
При этом, вся конфигурация должна быть описана по умолчанию в файле jduck.json, находящемся в этой же директории.
Можно все параметры конфигурации описывать в командной строке, не используя файл конфигурации. Например
$ jsduck path/to/src --output docs
Но я не рекомендую этого делать, если у вас очень много параметров конфигурации. Это очень не удобно и не наглядно.
Также можно указать другой путь к файлу конфигурации, если в этом есть необходимость. Например
$ jsduck --config=mypath/to/myconfig.json
Справку по всем параметрам командной строки можно посмотреть командой
$ jsduck --help
Все параметры могут быть использованы как из командной строки, так и в файле конфигурации.
Пример файла конфигурации
{
"--title": "My Application Docs",
"--warnings": [
"-all:path/to/extjs/src"
],
"--output": "docs",
"--": [
"path/to/extjs/src",
"path/to/my/app"
]
}
Краткое описание параметров:
title — титульный заголовок на странице документации.
warnings — позволяет управлять потоком предупреждений, которые пишутся в консоль, если документированный код не соответствует самому коду. В приведенном примере с помощью опции "-all" игнорируются все предупреждения, возникающие в фреймворке extjs.
output — директория сгенерированной документации.
В последней секции "--" перечисляются директории с исходниками, из которых должна быть сгенерированна документация.
Документирование кода
/**
* Это блок документации, который может содержать в себе текст в формате Markdown
* и метатеги, начинающиеся с "@" (собака).
*/
Блок кода выглядит достаточно стандартно. Внутри него можно использовать специальный формат оформления Markdown.
Помимо парсинга в блоках JSDuck анализирует код, и генерирует документацию, даже без наличия блоков, там где это возможно.
Рассмотрим некоторые распространенные метатеги.
class
Документирует имя класса.
/**
* @class MyClass
* Описание класса MyClass.
*/
Может распознаваться автоматически в следующих случаях.
/**
* Имя класса распознается автоматически.
*/
function MyClass() {
}
/**
* Имя класса распознается автоматически.
*/
MyApp.MyClass = function() {
};
/**
* Имя класса распознается автоматически.
*/
Ext.define("MyApp.MyClass ", {
extend: "Ext.Component",
...
});
param
Документирует параметры для методов и событий.
/**
* @param {Type} name Описание параметра name.
*/
Документирование типа описано в этом гайде.
Параметры могут распознаваться автоматически.
/**
* Sets the width and height of the panel.
*/
function setSize(width, height) {
}
эквивалентно
/**
* @method setSize
* Sets the width and height of the panel.
* @param width
* @param height
*/
Перекрестные ссылки
Для указания ссылок внутри бока на другой класс или член класса (свойства, методы) используется тег {@link}. Общий формат:
{@link Class#member link text}
text можно не указывать, им удобно пользоваться в том случае, если имя класса чересчур длинное. Ссылки могут быть распознаны автоматически, например
/**
* Вид реализуется в классе Office.view.Main. В стандартном подходе ExtJS,
* при создании вида используется класс Ext.container.Viewport.
*/
В этом примере, автоматически будут созданы ссылки на Office.view.Main и Ext.container.Viewport.
В случае, если ссылки не указывают на реально существующие классы, то в консоли будет выведено предупреждение.
Более подробную информацию о метатегах смотрите в документации и в гайде.
Дополнительные страницы документации
По умолчанию генератор создает страницу с api приложения. С помощью конфигурации JSDuck можно дополнительно добавить следующие страницы в документацию:
- страница приветствия
- страница с категориями
- страница с руководством
- страница с примерами
Страница с руководством очень полезная, она может содержать документацию процессов развертывания и сборки приложения, настройки, использования компонентов и т.д. Особенно рекомендую использовать ее, вместо текстовых файлов, в которых обычно содержится описание приложения, и которые бывают разбросаны по различным директориям проекта. Соберите все в одном месте!
Страница приветствия
Пример страницы приветствия смотрите на официальном сайте. Если ваш проект не является открытым для всех, то смысла в этой странице, по большому счету, нет.
Эта страница состоит из одного html-файла, который содержит только код внутри тега <body>, без каких-либо начальных заголовков. Пример
<h1>Приветствую в нашей обители!</h1>
Для подключения страницы к документации необходимо указать параметр --welcome в конфигурации генератора
{
"--title": "My Application Docs",
"--welcome": "path/to/my/welcome.html",
...
}
Для подключения собственных стилей к странице используется параметр --head-html. Пример
"--head-html": '<link rel="stylesheet" href="style.css" type="text/css">'
Страница с руководством
На официальном сайте страница выглядит так.
Конфигурация страницы руководства описывается в отдельном файле JSON. Для подключения к общей конфигурации документации, используется параметр --guides
{
"--title": "My Application Docs",
"--welcome": "path/to/my/welcome.html",
"--guides": "jsduck-guides.json",
...
}
Пример конфигурации руководства jsduck-guides.json
[
{
"title": "Руководство",
"items": [
{
"name": "config",
"url": "guides/config",
"title": "Настройка и запуск проекта",
"description": "Описание настройки и запуска проекта."
},
{
"name": "components",
"url": "guides/components",
"title": "Компоненты",
"description": "Использование компонентов."
}
]
}
]
Руководство имеет специальную структуру директорий. Для приведенного выше примера, структура выглядит следующим образом
somedir/
jsduck-guides.json
guides/
config/
README.md
icon.png
some-image.png
components/
README.md
icon.png
Каждая поддиректория содержит обязательный файл README.md (в формате Markdown), который описывает свой пункт в руководстве. Дополнительно можно размещать различные файлы и иконку icon.png для пункта руководства.
Страница с категориями
На официальном сайте страница выглядит так.
По умолчанию эта страница доступна сразу. На ней выводится список всех задокументированных классов. Когда классов очень много, становится не удобно использовать данную страницу. Конечно же, ее тоже можно настроить для себя, так как вы считаете нужным. Отображайте классы по своему усмотрению и группируйте так, как вам удобно. Для этого необходимо создать специальный конфигурационный файл JSON и подключить его в основном конфиге JSDuck с помощью параметра --categories
{
"--title": "My Application Docs",
"--welcome": "path/to/my/welcome.html",
"--guides": "jsduck-guides.json",
"--categories": "jsduck-cat.json",
...
}
Пример jsduck-cat.json
[
{
"name": "MyApp base class",
"groups": [
{
"name": "Application",
"classes": [
"MyApp .Application",
"MyApp .controller.Main",
"MyApp .view.Main"
]
},
{
"name": "View",
"classes": [
"MyApp .view.*.*"
]
},
{
"name": "Widgets",
"classes": [
"MyApp .widget.*"
]
},
...
]
},
...
]
Вместо заключения
В добавок к генератору JSDuck могу порекомендовать фреймворк для тестирования Siesta. Возможно вам пригодится вот эта статья.
Автор: dew1983






