Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.

Разница
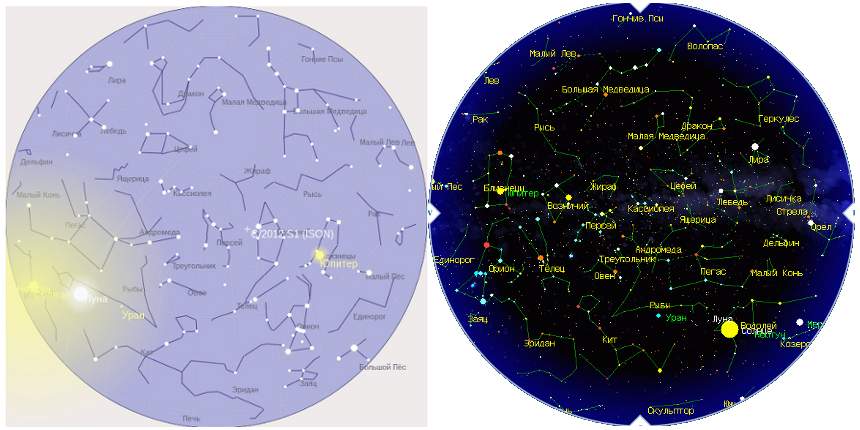
Сравнив результаты я заметил, что в оригинальном планетарии все выглядит зеркально наоборот. То есть звезды выведены на внешнюю сторону сферы, а у меня — на внутреннюю. Я решил воспользоваться другим планетарием как эталоном. Для этой цели выбрал проект «Звезды» на КартахMail.ru. Оказалось, что правильный вариант отображения — на внутренней стороне звездной сферы. Это видно на рисунке (время 2/3/2014 17:2:0, точка наблюдения — д 37, ш 55 Москва).

Что нового
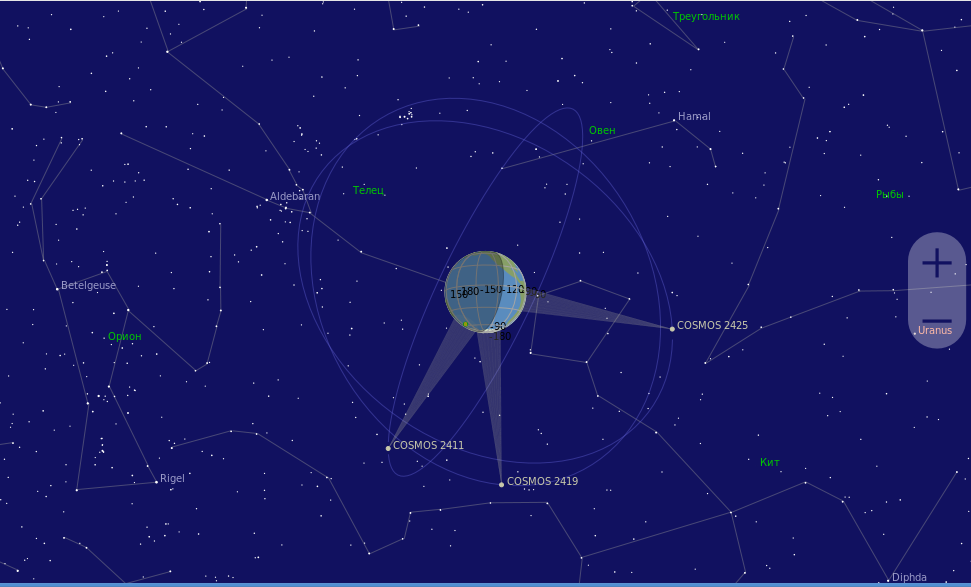
Помимо созвездий в своем планетарии Starry Sky я добавил вывод информации по звездам, планетам, точкам космических аппаратов при наведении мышью на них (активные области).
Для звезд выводится номер из каталога Henry Draper'a (HD).
Кроме звезд и планет на карте добавлены три космических аппарата из группировки ГЛОНАСС. Данные взяты с ресурса celestrak.com и сохранены в файле tledata.js. Всего в группировке 28 аппаратов, но для наглядности выведены 3 первых по списку. Для расчета орбит и положений КА я использовал модуль satellite-js.
Изменение масштаба карты привязано к изменению высоты над поверхностью Земли. Размер звездной сферы зафиксирован поскольку в противном случае теряется реалистичность изображения, кода края небесной сферы становятся меньше краев карты. В идеале хотелось бы создать эффект бесконечной Вселенной как в Celestia с удалением и приближением звезд и планет.
Включать или выключать слои (группы объектов) теперь можно через отдельный список layers…
- cntlines — линии созвездий,
- cntpos — названия созвездий,
- star — звезды,
- sun Солнце,
- moon — Луна,
- planet — планеты,
- earth — Земля,
- sattrac — орбиты КА,
- satsurface — подспутниковые точки КА,
- sattrace — проекции эфемерид КА на Землю,
- satsector — поля зрений КА (18 градусов),
- satpos — точка КА на орбите,
- terminator — ночная зона.
Результаты
Главной проблемой планетария с astrokot.ru, как пишет автор, является медлительность программы. Я замерил времена в профайлере Firefox 19. В Planetarium — 1168 ms, в Starry — 608 ms. Действительно медленно, в Starry объектов больше, а время в 2 раза меньше. Видимо в циклах используются лишние вычисления, которые замедляют вывод.
Исследуя звездные алгоритмы для своего проекта, я пытаюсь максимально упрощать вычисления и код, чтобы они были понятны и наглядны. Изучая коды других проектов (Celestia, Stellarium, libastro), особенно на WebGL, очень трудно разобраться, какие используются формулы и как они работают. Для себя я выделил пока два проекта — libnova и Marble — код которых понятен и максимально пригоден для портирования в другие среды, например в JS.
Автор: egaxegax


