Всем привет! Этот небольшой пост посвящен системе тестирования MeteorJS-приложений Laika от Arunoda Susiripala. Ее особенности довольно интересны:
- Laika запускает свои тесты так же, как запускается реальное приложение (используется PhantomJS)
- Каждый тест изолирован, т.е. заново запускается ваше MeteorJS-приложение с чистой базой данных
- Вы можете использовать для разработки и meteor, и meteorite, laika прекрасно работает с ними обоими
- Вы можете запускать проверку на сервере и клиенте в одном тесте. Это поможет протестировать такие моменты, как права доступа (permission), подписки (subscriptions) и вызовы методов (method calls)
- Так как MeteorJS работает в реальном времени, то вам потребуется тестировать приложение при работе нескольких клиентов одновременно. Laika это может.
- Возможность использования событий для более точного тестирования, т.е., фактически, эмуляция работы пользователя
- Передача значений в код во время выполнения теста через аргументы
- Ожидание окончания генерации шаблонов (templates)
Установка
1. Устанавливаем с помощью npm:
sudo npm install -g laika
2. Скачиваем и устанавливаем PhantomJS.
3. Запускаем mongodb следующим образом:
$ mongod --smallfiles --noprealloc --nojournal
Простейшее приложение с тестированием
Создаем новое приложение.
$ meteor create meteor-laika
Создаем директорию collections и в ней файл posts.js
// collections/posts.js
Posts = new Meteor.Collection('posts');
Создаем директорию tests и в ней posts.js
//tests/posts.js
var assert = require('assert');
suite('Posts', function() {
test('in the server', function(done, server) {
server.eval(function() {
Posts.insert({title: 'hello title'});
var docs = Posts.find().fetch();
emit('docs', docs);
});
server.once('docs', function(docs) {
assert.equal(docs.length, 1);
done();
});
});
});
Здесь мы создали тест-сьют с названием «Posts», в котором есть один тест с названием «in the server». Соответственно, в этом тесте, мы проверяем, добавляется ли запись в коллекцию. Для этого мы написали следующее:
server.eval(function() {
Posts.insert({title: 'hello title'}); // Вставляем запись
var docs = Posts.find().fetch(); // Получаем все записи
emit('docs', docs); // Посылаем значение на тест
});
Когда мы вызываем функцию emit, вызывается метод once с соответствующим названием. Поэтому, после этих операций, мы попадаем сюда:
server.once('docs', function(docs) { // Поймали сообщение
assert.equal(docs.length, 1); // Сравниваем количество записей в коллекции, должна быть одна
done(); // Завершаем проверку
});
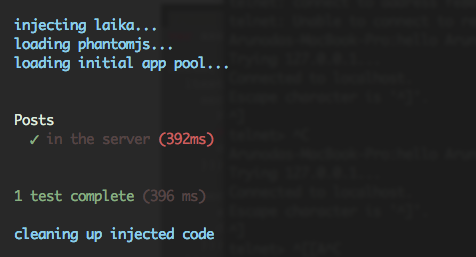
Тест готов. Для проверки приложения пишем
$ laika
Выведется следующее:

Тестирование на клиенте и сервере
Внутрь нашего тест-сьюта вставляем еще вот этот тест:
test('using both client and the server', function(done, server, client) {
server.eval(function() {
Posts.find().observe({
added: addedNewPost // Добавляем наблюдателя на сервере, при добавлении поста, будем вызывать addedNewPost
});
function addedNewPost(post) {
emit('post', post); // Вызываем проверку "post" с аргументом post (в котором содержится добавленный пост)
}
}).once('post', function(post) { // Ловим проверку "post"
assert.equal(post.title, 'hello title'); // Проверяем на эквивалентность названия поста, который пришел и ожидаемого
done(); // Завершаем проверку
});
client.eval(function() {
Posts.insert({title: 'hello title'}); // Добавляем пост на клиенте
});
});
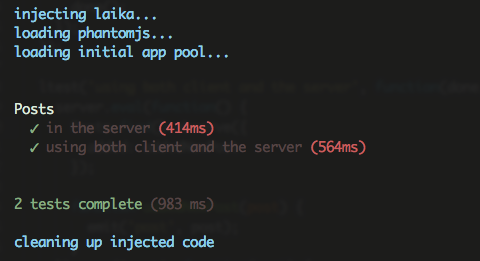
Результатом будет следующее:

Тест с двумя клиентами
Добавляем следующий код внутрь нашего тест-сьюта:
test('using two client', function(done, server, c1, c2) {
c1.eval(function() {
Posts.find().observe({
added: addedNewPost // Добавляем наблюдателя на первом клиенте при добавлении поста
});
function addedNewPost(post) {
emit('post', post); // При добавлении поста на первом клиенте, будем вызывать проверку с названием "post"
}
emit('done'); // Вызываем "done"
}).once('post', function(post) {
assert.equal(post.title, 'from c2'); // Проверяем эквивалентность названий поста, который пришел, и ожидаемого
done();
}).once('done', function() {
c2.eval(insertPost); // На втором клиенте запускаем функцию insertPost
});
function insertPost() {
Posts.insert({title: 'from c2'}); // Вставляем на текущем клиенте (в данном случае, всегда будет второй), новый пост
}
});
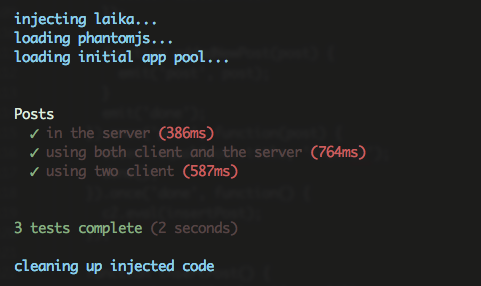
Результатом будет:

Также, хочу отметить, что если вы используете iron-router в вашем приложении, то, прежде чем тестировать, создайте хотя бы одну вьюшку, без нее все тесты будут падать.
Примеров на сайте довольно таки много, их можно посмотреть здесь. Запись получилась небольшая, но, надеюсь, полезная для тех, кто начинает разбираться в этом интересном фреймворке. Она является вольным переводом этой странички с некоторыми дополнениями. Также, интересно было бы услышать, чем вы тестируете свои приложения на MeteorJS на данный момент и заинтересовала ли вас laika.
Автор: crusat






