Я немного отойду от формата предыдущей статьи и прежде чем привести подборку интересных упоминаний о Bundle Transformer, я расскажу об изменениях, которые произошли в проекте за последние полгода.
До августа прошлого года библиотека dotless была основным средством для работы с LESS в сообществе .NET-разработчиком, и входила в состав практически всех инструментов клиентской оптимизации для ASP.NET: Cassette, SquishIt, Combres и RequestReduce. Bundle Transformer также не являлся исключением: библиотеки dotless и DotlessClientOnly (облегченная версия) использовались в модулях BundleTransformer.Less и BundleTransformer.LessLite.
Ситуация в корне изменилась, когда вышел Twitter Bootstrap 3.0. Исходники таблиц стилей Bootstrap 3.0 были написаны на LESS 1.4.X, а библиотека dotless на тот момент поддерживала более старую версию LESS (поддержка LESS 1.4.X появилась в dotless только в декабре 2013 года). Фактически все перечисленные инструменты для работы с LESS в одночасье стали морально устаревшими.
Для того чтобы исправить сложившуюся ситуацию, я решил реализовать в модулях BundleTransformer.Less и BundleTransformer.LessLite собственную версию LESS-компилятора на основе исходного кода проекта less.js. К тому времени у меня уже был большой опыт создания компиляторов (трансляторов) и минимизаторов на базе Node.js-библиотек (модули BundleTransformer.CoffeeScript, BundleTransformer.TypeScript, BundleTransformer.UglifyJs и BundleTransformer.Csso). Первоначально в обновленных модулях BundleTransformer.Less и BundleTransformer.LessLite в качестве JavaScript-движка использовалась библиотека MSIE JavaScript Engine for .Net, но с ростом популярности этих модулей я стал получать много сообщений от пользователей, которые просили меня отказаться от MSIE JavaScript Engine for .Net и использовать вместо нее одну из реализаций движка V8 под .NET. Так я начал работу над своим новым проектом — JavaScript Engine Switcher.
JavaScript Engine Switcher – это .NET-библиотека, которая определяет унифицированный интерфейс доступа к базовым возможностям популярных JavaScript-движков:
- MSIE JavaScript Engine for .Net
- V8 (первоначально в качестве реализации движка использовалась библиотека Noesis Javascript .NET, но из-за плохой совместимости с 64-битными версиями IIS 8.X она была заменена на более современную библиотеку — Microsoft ClearScript.V8)
- Jurassic
JavaScript Engine Switcher позволяет легко и быстро переключить любой .NET-проект на использование другого JavaScript-движка. Кроме того, у вас есть возможность подключить свой любимый JavaScript-движок с помощью JavaScript Engine Switcher. Для этого нужно написать адаптер, который реализует интерфейс IJsEngine или наследует класс JsEngineBase из пространства имен JavaScriptEngineSwitcher.Core, а затем зарегистрировать его в элементе configurationjsEngineSwitchercoreengines конфигурационного файла (Web.config или App.config).
Начиная с версии 1.8.0 все модули Bundle Transformer, созданные на основе кода JavaScript-библиотек, стали использовать JavaScript Engine Switcher. Разработка модуля BundleTransformer.LessLite была прекращена, т.к. он уже ничем не отличался от BundleTransformer.Less. Возможность использования движка V8 позволила на основе кода проекта Clean-css создать модуль BundleTransformer.CleanCss.
Отсутствие прямой зависимости от Internet Explorer и поддержка самых последних версий LESS (на данный момент поддерживается LESS 1.6.1) позволила Bundle Transformer обойти всех своих конкурентов и занять 21-е место в категории ASP.NET рейтинга сайта NuGet Gallery. Постоянный приток новых пользователей способствовал появлению актуальных технических статей о Bundle Transformer:
- Статья Дженнифер Семтнер «Setting up ASP.NET MVC 4 and Twitter Bootstrap 3 with LESS»
- Статья Тома Дюпона «Bootstrap 3, LESS, Bundling, and ASP.NET MVC»
- Пост Евгения Ярославова «Использование LESS в проектах ASP.NET MVC» в блоге компании «ТиЭс Софт»
- Пост пользователя Kalint «Guide to getting LESS working with Twitter Bootstrap in MVC 5» на форуме сайта Neowin.net
Помимо этого некоторые разработчики ПО стали включать Bundle Transformer в состав своих продуктов:
- Демонстрационный проект Майкла Берда «MVC4 Bootstrap .less{} Demo Project»
- Расширение Sassy для CMS Umbraco, разработанное Уорреном Бакли
- Расширение Optimus для CMS Umbraco, разработанное Тимом Гейссенсом, Уорреном Бакли и Дживоном Леопольдом
- Проект «Open Government Data Initiative v6»
- CMS EonicWeb5
А теперь перейдем к подборке наиболее ярких упоминаний о Bundle Transformer:
1. 77-й выпуск интернет радио-шоу Code Name «APS»

В предыдущей статье я уже рассказывал о 21-м выпуске радио-шоу Code Name «APS» на Бинарном Радио, в эфире которого местные диджеи сделали обзор Bundle Transformer 1.6.5. На этот раз мне посчастливилось стать гостем 77-го выпуска данного радио-шоу. В основном я рассказывал о Bundle Transformer и WebMarkupMin, но в процессе обсуждения также были затронуты следующие темы: WebMatrix, ASP.NET Web Pages, Web Essentials 2013, TypeScript, Windows 8 и веб-сервисы. Запись данной радио-передачи можно прослушать в группе Бинарного Радио в социальной сети «ВКонтакте» или скачать в виде MP3-файла.
2. Презентация расширения Optimus на конференции «Umbraco UK Fest 2013»

Optimus – это расширение для CMS Umbraco, созданное на основе Microsoft ASP.NET Web Optimization Framework и Bundle Transformer. Данное расширение позволяет front-end разработчикам, не знакомым c C# или VB.NET, создавать бандлы через интерфейс административной части Umbraco. Также для Optimus существуют дополнительные модули (провайдеры), которые позволяют добавить поддержку промежуточных языков: LESS, Sass/SCSS, CoffeeScript и TypeScript.
Стоит отметить, что авторы расширения (Тим Гейссенс и Уоррен Бакли) очень творчески подошли к выбору его названия. Название «Optimus» одновременно обыгрывает названия двух базовых продуктов:
- Оно созвучно со словом «Optimization» из Microsoft ASP.NET Web Optimization Framework.
- Совпадает с именем одного из главных персонажей вселенной трансформеров — Оптимуса Прайма.
Даже в логотипе расширения присутствует эмблема трансформеров-автоботов:

Не менее креативным было и выступление Тима Гейссенса на конференции «Umbraco UK Fest 2013»:
Более подробную информацию об Optimus вы можете найти в блоге Тима Гейссенса и статье Уоррена Бакли «Transformers! Robots in Disguise».
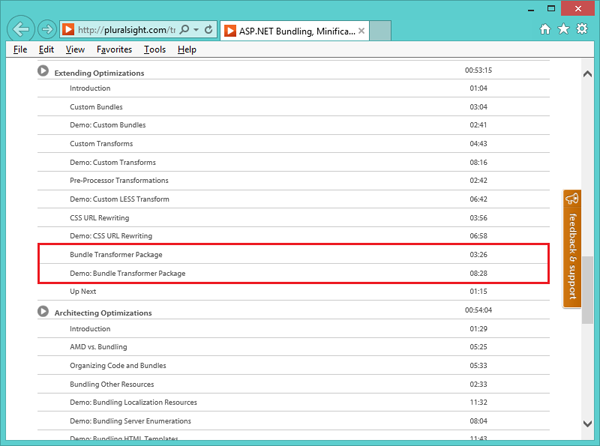
3. Обучающий курс «ASP.NET Bundling, Minification & Resource Optimization» от Pluralsight

Обучающий курс Трэвиса Госселина «ASP.NET Bundling, Minification & Resource Optimization», содержит практически исчерпывающую информацию о работе с библиотекой Microsoft ASP.NET Web Optimization Framework (не была затронута только тема использования данной библиотеки в ASP.NET Web Pages). Раньше подобную информацию приходилось собирать по крупицам: читать официальную документацию, следить за блогом Говарда Дёркинга, искать ответы на Stack Overflow и даже изучать код сборки System.Web.Optimization.dll с помощью декомпилятора.
Как вы уже успели догадаться, в таком большом курсе нашлось место и для Bundle Transformer. Работе с Bundle Transformer посвящены два видео-ролика:
В видео-ролике «Demo: Bundle Transformer Package» автор курса на примере установки и настройки модулей BundleTransformer.Less и BundleTransformer.Yui объясняет основные принципы работы с Bundle Transformer и приводит следующий пример кода:
bundles.Add(new Bundle("~/bundles/app", new JsTransformer())
.IncludeDirectory("~/Scripts/app", "*.js"));
bundles.Add(new Bundle("~/styles/site", new CssTransformer()).Include(
"~/Content/bootstrap/bootstrap.css",
"~/Content/site.less",
"~/Content/toastr.css"));
В принципе, это корректный код, но его можно сделать более производительным, если в качестве построителя кода по умолчанию использовать экземпляр класса NullBuilder:
var nullBuilder = new NullBuilder();
bundles.Add(new Bundle("~/bundles/app", new JsTransformer())
{
Builder = nullBuilder
}
.IncludeDirectory("~/Scripts/app", "*.js"));
bundles.Add(new Bundle("~/styles/site", new CssTransformer())
{
Builder = nullBuilder
}
.Include(
"~/Content/bootstrap/bootstrap.css",
"~/Content/site.less",
"~/Content/toastr.css"));
Кроме того, объем данного кода можно сократить, если воспользоваться классами CustomScriptBundle и CustomStyleBundle:
bundles.Add(new CustomScriptBundle("~/bundles/app")
.IncludeDirectory("~/Scripts/app", "*.js"));
bundles.Add(new CustomStyleBundle("~/styles/site")
.Include(
"~/Content/bootstrap/bootstrap.css",
"~/Content/site.less",
"~/Content/toastr.css"));
Несмотря на то, что я давно использую Microsoft ASP.NET Web Optimization Framework и хорошо знаю его внутреннее устройство, из этого курса я смог подчеркнуть для себя много нового (особенно из двух последних модулей: «Architecting Optimizations» и «Testing Optimizations»).
Заключение
В заключении, я хотел бы поблагодарить всех технических специалистов, которые помогают мне продвигать Bundle Transformer в широкие массы.
Автор: Taritsyn