Доброго времени суток!
Сегодня постараюсь на примере показать как написать свою функцию смягчения для jQuery. Кому интересно — под кат.
Думаю, многие из вас знакомы с таким понятием как смягчение или ослабление (easing).
По умолчанию в jQeury есть 2 функции смягчения: normal и swing.
Для расширения «ассортимента» можно воспользоваться плагином jQuery Easing Plugin (Шпаргалка). Для большинства случаев этого достаточно. Для остальных случаев — читаем дальше.
Функция имеет вид:
function (x, t, b, c, d) {
/*магия расчетов*/
return value;
}
, где x — текущее значение прогресса анимации (от 0 до 1)
t — текущее время,
b — начальное значение x (обычно 0),
c — конечное значения x (обычно 1),
d — общая протяженность анимации.
Примечание: в jQuery Easing Plugin мне встретился ещё параметр s, но мне так и не удалось узнать, что это
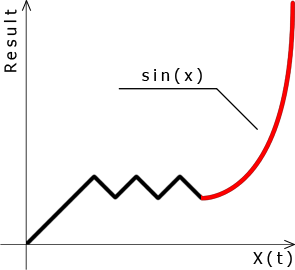
Например, нам необходимо написать функцию смягчения, математическая функция которой будет иметь примерный вид:

, которая состоит из 7 функций:
3 функции y = x,
3 функции y = -x,
1 функция y = sin(x).
Примечание: для последней функции для примера использовалась другая функция смягчения
Для добавление функции смягчения напишем такую конструкцию:
jQuery.extend( jQuery.easing, {
testEasing: function (x, t, b, c, d) {
var extr = [[.4,.4],[.5,.3],[.6,.4],[.7,.3],[.8,.4],[.9,.3]];
if (x < extr[0][0]) return b + c*x;
if (x < extr[1][0]) return b + c*(extr[0][1] - (x - extr[0][0]));
if (x < extr[2][0]) return b + c*(extr[1][1] + (x - extr[1][0]));
if (x < extr[3][0]) return b + c*(extr[2][1] - (x - extr[2][0]));
if (x < extr[4][0]) return b + c*(extr[3][1] + (x - extr[3][0]));
if (x < extr[5][0]) return b + c*(extr[4][1] - (x - extr[4][0]));
return b + extr[5][1] + jQuery.easing.easeInSine(x, (t - extr[5][0]*d), b, c, d - d * extr[5][0]);
},
// Функция easeInSine взята из jQuery Easing Plugin
easeInSine: function (x, t, b, c, d) {
return -c * Math.cos(t/d * (Math.PI/2)) + c + b;
}
});
Результат работы функции: jsfiddle.net/5EGZR/16/
Автор: Dimcore

