Продолжая свои рискованные и бесчеловечные эксперименты в области веб-проектирования, сегодня я предлагаю вашему вниманию дальнейшее развитие Markdown webdocs и его интеграцию с сервисом GitHub.
Что получилось: достаточно простая, несколько вики-подобная (в подходе к редактированию), с форматированием текста markdown + html + компоненты, с онлайн редактором (и не только текста страницы, но и структуры сайта), без дополнительных сервисов/серверов/базы данных, основанная на Git(Hub) и файлах, фактически CMS система ориентированная на создание документации, простых сайтов или веб-приложений, с возможностью распределенной работы с общим репозиторием (читаемые диффы, автоматические коммиты, возможны пул-реквесты).
Если вы пользуетесь этим сервисом, то вы скорее всего знаете эту возможность, GitHub предоставляет каждому пользователю возможность абсолютно бесплатно создать собственный сайт с доменом третьего уровня в *.github.io, при условии размещения на нем материалов под одной из открытых лицензий. Если мы пишем справочные материалы, то вполне можем публиковать их под открытой лицензией (например Artistic License 2.0) и воспользоваться бесплатным сервисом GitHub Pages для их публикации в сети.
Для этого существет ряд технологий. По умолчанию GitHub предоставляет возможность всего в несколько кликов создать статичный сайт с хорошим оформлением. И это прекрасно работает, если вам нужна одна страница с двумя кнопками. Или если вы вебмастер и оборудованы всем инструментарием для правки и перекомпиляции статичного сайта. Однако если захотеть создать сайт с количеством страниц побольше да еще и дать возможность его дополнять сторонним людям, это уже не так удобно. Тут уже возникает потребность в какой-то CMS, начинаем перебирать варианты начиная. Редактировать хочется текст, а не html код. И не хочется лишний раз связываться с различными сложными системами или внешними сервисами. Какая система будет оправдана при публикации одной странички текста с рисунками, позволяла бы без смены технологии создать сложную документацию и не была бы ограничена в использовании на разных платформах?
Я задал себе вопрос, можно ли создать CMS, которая позволяла бы редактировать страницы в онлайн как википедия и работала бы с файлами через Git, без дополнительного backend сервера и отдельной базы данных. После небольшого исследования выяснилось, GitHub web-API предоставляет все возможности для этого, нужно было только создать соответствующий веб-интерфейс. Сегодня готов вполне рабочий прототип такой системы, с которым уже можно поиграться в полной мере.
Инструкция как с этим ознакомиться
Создать свой сайт на Markdown webdocs просто, потребуется сделать три действия:
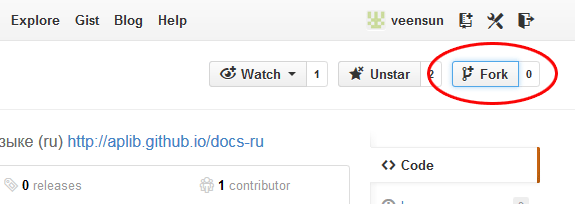
1) Заходим в репозиторий по этому адресу github.com/aplib/docs-ru и форкаем его кнопочкой Fork в правом-верхнем углу.

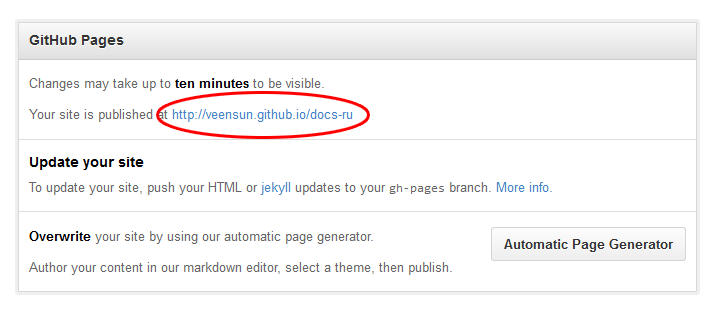
Среди ваших репозиториев появится форк docs-ru и через некоторое время (не более десяти минут), он через GitHub Pages станет доступным для просмотра браузером по вашему персональному адресу на username.github.io. То есть у вас автоматически создается копия моего сайта и публикуется в сети. Увидеть ссылку на ваш сайт можно в раздел Settings вашего форка (Settings справа внизу в окне просмотра репозитория). Если сайт долго не появляется, ускорить можно изменив какой-нибудь файл в репозитории и создав первый коммит.

2) Для того что бы можно было онлайн редактировать и создавать новые страницы на вашем сайте, создаем еще один репозиторий в своем аккаунте с именем username.github.io (вместо username нужно подставить ваш ник на GitHub, в примере это veensun.github.io), и копируем в него файлы из подпапки /username.github.io
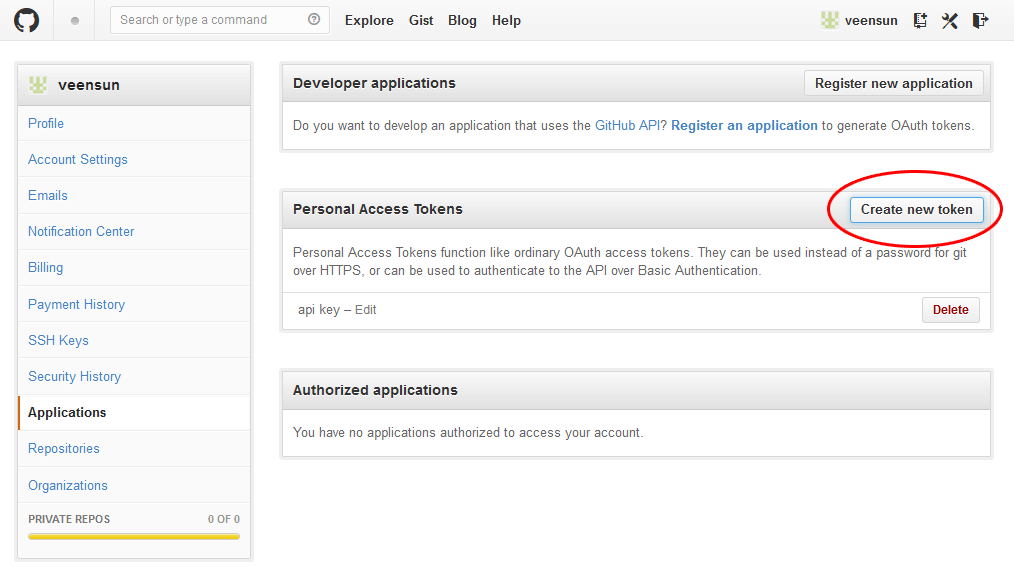
3) Использовать Personal Access Token вместо пароля при отправке страниц на GitHub будет безопаснее. Его можно получить тут github.com/settings/applications. Токен имеет возможность настройки прав доступа, с его помощью (даже если его увели), нельзя поменять пароли, нельзя удалить репозиторий или разрушить аккаунт. И в любой момент можно аннулировать действующий или создать новый токен.

Редактирование существующей страницы
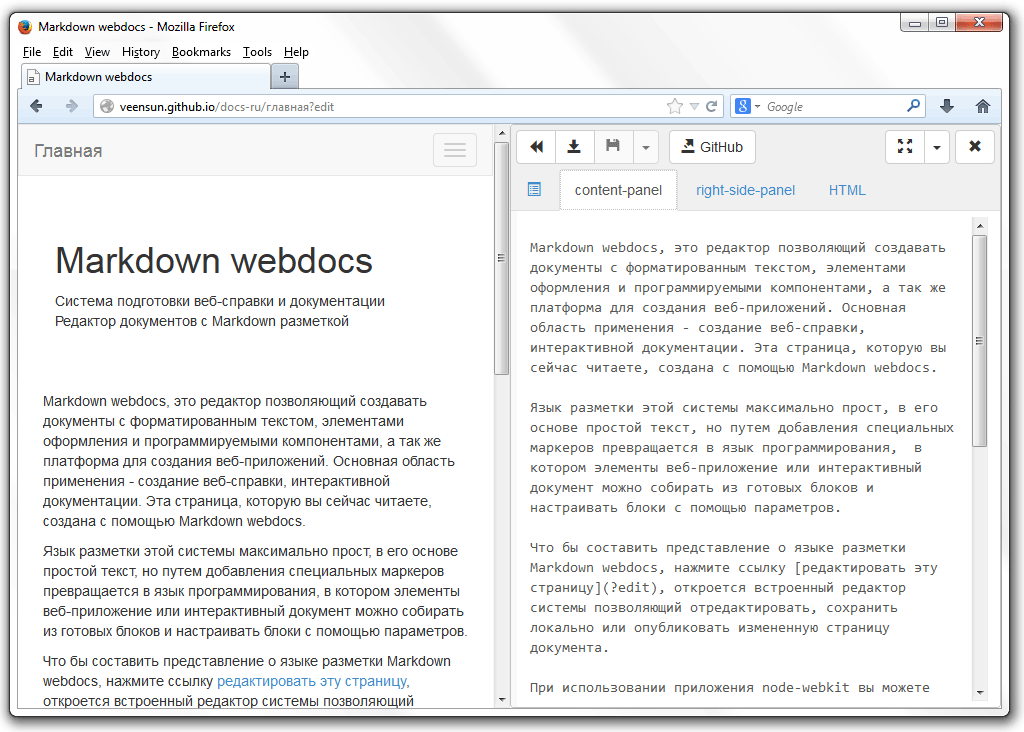
Переходим на страницу, открыть on-line редактор можно по Ctrl+F12 или перейдя по ссылке «редактировать эту страницу»

Далее перейти на закладку (к примеру) «content-panel» в редакторе и ввести новый текст. Когда вы редактируете страницу, изменения автоматически сохраняются локально в браузере. В репозиторий вы можете записать изменения нажав кнопочку GitHub в online-редакторе, автоматически будет создан коммит с внесенными правками. После того как вы внесли изменения и создали коммит, изменения становятся видны на вашей версии сайта через десяток-два секунд.
Создание новой страницы
Вы можете создавать страницы набирая их адрес в адресной строке браузера. Адрес страницы в адресной строке браузера может завершаться расширением .html, может быть набрано без .html, оба варианта будут корректны. К примеру, я могу набрать в адресной строке aplib.github.io/docs-ru/тест (у вас конечно ссылка в ваш репозиторий или форк будет несколько иная). На открывшейся служебной страничке, будет кнопка «Создать страницу» жмем ее и просто ждем когда появится наша новая страница, после чего можем начинать ее редактирование.
После того как вы внесли изменения, можно открыть страницу вашего форка на github.com и отправить pull-request эти изменения в оригинальный репозиторий от которого создан fork. Таким образом несколько пользователей могут абсолютно безопасно работать с общими документами. (Пожалуйста не отправляйте мне пул-реквесты ваших экспериментов, а то у меня произойдет локальный хабра-эффект)
Работа локально и компиляция в HTML
Созданную по этой технологии документацию можно редактировать в локальном клоне репозитория и компилировать в готовый HTML, страницы которого будут загружаться быстрее. Для этого необходимо в локальном клоне репозитория на вашем компьютере открыть страницу на просмотр с помощью node-webkit, открыть встроенный редактор и пересохранить страницу в скомпилированном виде «.html + .mw.html»
Маленькое примечание: в системе Markdown webdocs, если вы создаете или редактируете страницы локально, то не забывайте правильно назначать атрибуты root и src у тэга
Автор: aplic






