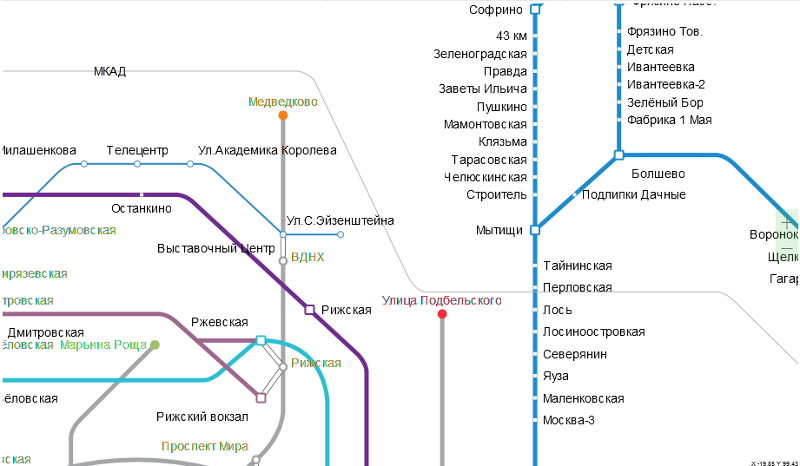
Ещё одна схема движения железнодорожного транспорта с использованием возможностей Canvas и dbCartajs.

В оригинале она называется Moscow Underground and Commuter Rail Map, её можно видеть в тамбурах подмосковных электричек. Изначально я хотел реализовать именно эту карту в качестве очередного демо к проекту dbCartajs, но в Сети нашёл лишь копию карты, снятую на мобильный телефон с неважным качеством. Зато с легкостью нашел с десяток схем Московского метро. Самая красивая, на мой взгляд, в Википедии, самая неказистая оказалась почему-то у Яндекса с его-то возможностями. Собственно SVG-вариант из Википедии я и переделал под Canvas, о чем писал в предыдущей статье.
Спустя некоторое время я нашел на форумах два варианта схем в формате JPEG и решил реализовать первоначальную задумку. Ссылки на источники я потерял, поэтому еще раз выложил эти картинки в оригинале, если кому интересно, здесь: mosrailmap и vkontur.
Онлайн-версию моей версии карты можно увидеть на dbcartajs.appspot.com. Из-за ограничений на количество просмотров на бесплатном сайт может быть заблокирован, поэтому я советую брать и смотреть проект с github.
Я постарался учесть комментарии пользователей к предыдущей схеме метро: шрифты и центрирование. В этой версии размер шрифта масштабируется по ширине карты, при центрировании выводится прицел на выбранную станцию из вертикальной и горизонтальной линий. Можно изучать схему расположения станций, узлов пересадок.
Все демо, включая этот, полностью написаны на JavaScript. Я старался максимально упрощать код и не использовал сторонних библиотек типа jQuery, ExtJs. Цель — изучение возможностей создания изображений на Canvas.
Для тех, кто впервые видит виджет dbCarta напомню про управление картой:
* Левый клик центрирует точку на карте в плоских проекциях, поворачивает глобус в сферических проекциях;
* Кнопки масштаба [+|-] расположены на правой стороне карты.
Кроме того, навигация возможна по списку станций.
В общем, как говорится, жителям Подольска, Люберец и Луховиц добро пожаловать, москвичам просьба не беспокоить.
Автор: egaxegax





