При написании простого веб приложения или прототипировании чего-нибудь, иногда хочется иметь быстрое и простое средство хранения, редактирования и извлечения данных.
Например, ты пишешь простой блог и тебе совсем не хочется строить бэкенд, дабы записывать, редактировать и хранить там посты, но ты хочешь удобно собирать эти данные как JSON — Google Drive поможет тебе с этим.
Шаг 1: Создание таблицы и публикация ее в веб
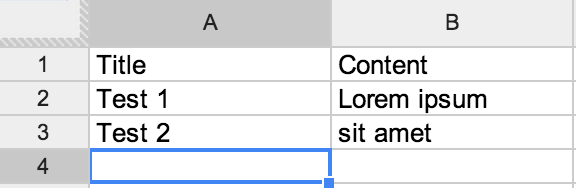
С блогом как примером ты, наверное, захочешь создать таблицу типа такой:

Потом ты можешь опубликовать этот документ в веб. Для этого выбери «Файл» > «Опубликовать в интернете...». В нижней части диалога ты можешь увидеть ссылку к данным, но он дает нам доступ только к HTML (попробуй изменить «html» на «json» — не сработает).
Скопируй все, после key= (в моем примере — 0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2c) и подставь это в URL: https://spreadsheets.google.com/feeds/list/PUT-KEY-HERE/od6/public/values?alt=json-in-script&callback= вместо "PUT-KEY-HERE".
URL для моего примера: https://spreadsheets.google.com/feeds/list/0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2c/od6/public/values?alt=json-in-script&callback=. Эта ссылка не рабонает напрямую из браузера, но, если ты добавишь что-нибудь, например «х», в этот URL, то она покажет твои данные как JSONP.
Ты также можешь получить данные как чистый JSON (но тебе будет нужно пропустить это сначала через CORS прокси, например cors.io) по ссылке: https://spreadsheets.google.com/feeds/list/PUT-KEY-HERE/od6/public/values?alt=json
Теперь в своем веб приложении ты можешь получить данные и использовать их как захочешь, например так:
$.getJSON("http://cors.io/spreadsheets.google.com/feeds/list/0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2c/od6/public/values?alt=json", function(data) {
//first row "title" column
console.log(data.feed.entry[0]['gsx$title']['$t']);
});
Автор: slaykovsky






