Историческая справка:
Enyo — JavaScript framework.
Разрабатывался для замены Mojo (еще один JS framework) в недрах Palm и HP.
Первые версии входили в состав WebOS, а позднее выделился в отдельный проект.
Hello World
Простейшее приложение мы напишем в единственном файле, и назовем его «index.html»:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Title</title>
<link rel="stylesheet" href="http://enyojs.com/enyo-2.2.0/enyo.css"><!--Стили Enyo 2.2.0-->
<script type="text/javascript" src="http://enyojs.com/enyo-2.2.0/enyo.js"></script><!--Сам Enyo 2.2.0-->
</head>
<body>
<!--Наш Hello World-->
<script type="text/javascript">
enyo.kind({
name: 'App',
content: 'Hello World'
});
var app = new App()
app.renderInto(document.body);
</script>
</body>
</html>
Что же делает этот код?
- Оповещает Enyo о существовании типа с именем App (именно типа)
- Создает экземпляр объекта с типом App
- Выполняет метод renderInto которому в качестве аргумента передается DOM элемент
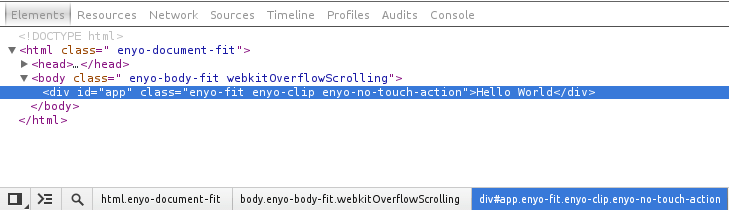
Если теперь проверить DOM с помощью любого инспектора можно наблюдать следующую картину:

Что можно вынести из этого примера (хоть и не явно)?
- Тип объекта доступен по глобальному имени после объявления (см. Отступление)
- Данные записанные в «content» объекта Enyo будут размещены внутри тега
Отступление.
Говоря «Тип», я подразумеваю именно тип объекта, а не экземпляр. Т.е. мы можем создать множество экземпляров App и отрисовать в разные элементы DOM, при этом значения «content» могут быть свои в каждом экземпляре.
Откровенно говоря, для этой статьи элемент <link rel="stylesheet" href="http://enyojs.com/enyo-2.2.0/enyo.css"> не обязателен, но оставлен для наглядности.
Тут и далее мы будем производить манипуляции над следующим кодом:
enyo.kind({
name: 'App',
content: 'Hello World'
});
Вложенные элементы
И так, мы хотим вложить внутрь нашего div еще один элемент, например h1. Как быть?
Первое что приходит в голову:
enyo.kind({
name: 'App',
content: '<h1>Header</h1>'
});
НО! Результат оказался слегка не тем… Как же вложить элемент?
Для этого мы можем использовать поле components с типом Array в который и вложим новый элемент, при этом content родителя использоваться не будет, а переедет в дочерний объект:
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{content: 'Header'}
]
});
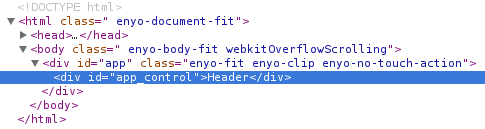
Если теперь проверить инспектором наш DOM мы получим следующую картину:

Почти, но не то… мы хотели вложить h1, а вложили div… Исправим это?
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{tag: 'h1', content: 'Header'}
]
});
А вот это уже хорошо. НО! Если components имеет тип Array, значит ли это что объектов можно создать множество? Проверим:
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{tag: 'h1', content: 'Header'},
{tag: 'p', content: 'Tag P'},
{tag: 'span', content: 'Tag SPAN'},
{content: 'No TAG'},
]
});
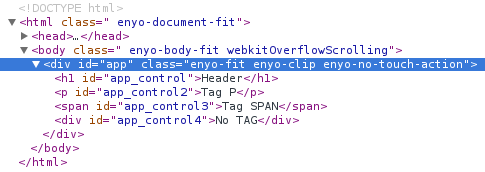
Результат:

Интересно, а можно вложить элемент внутрь уже вложенного?
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{tag: 'h1', content: 'Header'},
{components: [
{content: 'No TAG1'},
{content: 'No TAG2'}
]},
{tag: 'span', content: 'Tag SPAN'},
{content: 'No TAG'},
]
});
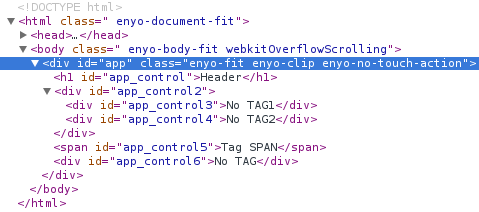
Да не проблема:

Что можно вынести из этого примера?
- Отображение объекта в DOM можно задавать через поле
tag - Для вложения элементов необходимо использовать поле
componentsкоторое имеет типArray - Хоть и не явно, но для элементов без указания поля
tagиспользуетсяdiv
Стили
Предположим мы построили наш DOM, но как быть со стилями для элементов? Атрибуты id для них генерирует Enyo, а class или style вообще могут отсутствовать…
Знакомьтесь: поля classes и style! Оба имеют тип String и предназначены для стилизации компонентов:
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{tag: 'h1', content: 'Header'},
{components: [
{content: 'No TAG1', style: 'color: red;'},
{content: 'No TAG2', classes: 'fake_class fake_class2'}
]},
{tag: 'span', content: 'Tag SPAN'},
{content: 'No TAG'},
]
});
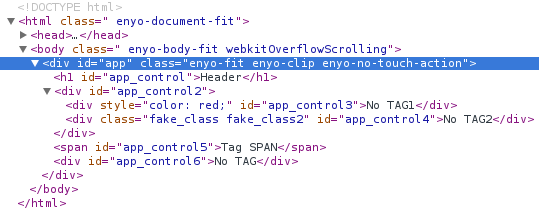
Получаем:

Что можно вынести из этого примера?
- Для стилизации DOM элементов необходимо использовать поля
classesиstyle
Атрибуты
Это все хорошо, но если мы используем свои framework'и которые ожидают атрибуты data-* внутри тега?
И это решаемо:
enyo.kind({
name: 'App',
//content: '<h1>Header</h1>'
components: [
{tag: 'h1', content: 'Header'},
{components: [
{content: 'No TAG1', style: 'color: red;', attributes: {'data-fake': 'blabla', 'data-fake-new': 'qwe'}},
{content: 'No TAG2', classes: 'fake_class fake_class2'}
]},
{tag: 'span', content: 'Tag SPAN'},
{content: 'No TAG'},
]
});
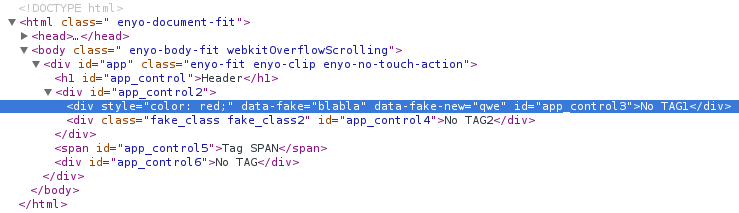
Результат:

Что можно вынести из этого примера?
- Для создания своих атрибутов необходимо использовать поле
attributes
Вывод
В этой статье я коснулся исключительно отображения объектов Enyo в DOM.
Кроме явного создания DOM элементов, Enyo предоставляет множество методов по динамическому созданию/изменению объектов, доступ к json/jsonp web сервисам, UI, размещению элементов (layouts), кросс-(браузерным/платформенным) событиям и многое другое.
Если данный framework будет интересен сообществу — буду рад осветить работу с ним.
Ссылки
Сайт проекта
Поддерживаемые платформы
Enyo Community Gallery
Попробовать
Автор: metej
