Анимация и драг-н-дроп на Метеоре пока больше мечта чем реальность. Умельцы находят пути реализовать такие вещи, но как показывает исследование — это обход основных паттернов метеор разработки
Этот пост о том, как я пытался прикрутить анимацию и сортировку к известному примеру todos.

Введение
Разработчики метеора обещают, что работают над возможностью использования JQuery-UI Sortable или его подобия. Но я пока не нашел как это потрогать руками.
А вот с анимацией пока света не видно. Вот что пишет об этом Tom Coleman:
I think there is a big need for such a widget, done in a meteoric way. It's on my personal radar (but so are a lot of things, including a nice way to re-order with animation).
Так случилось, что мне это было надо на вчера, поэтому я попробовал посмотреть, в чем же там трудности реализации.
Что получилось
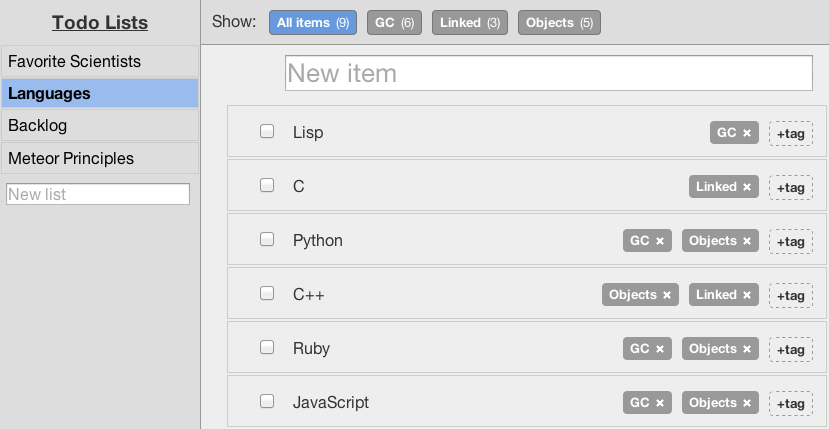
Если вкратце, то пару дней исследований и экспериментов вылились в код на гитхабе: meteor-todos-sortable-animation. Там я постарался детально описать как его использовать.
Можно посмотреть демо.
В частности там работает:
- Сортировка тудушек.
- Сортировка листов.
- Анимация сортировки на другом клиенте.
- Аниамация удаления и добавления элементов.
Разработка начиналась для тудушек. После завершения за 10 минут мне удалось прикрутить то же для списка листов. Собственно ради быстрого реюза это и делалось.
Баги
Основной баг, от которого я не смог избавиться — невозможность перерендерить созданный через Meteor.render шаблон. Если данные изменились — код удаляет старый фрагмет и создает новый. Из-за это не работают preserve фичи.
Много проблем было с аккуратными изменениями DOM элементов. И Meteor, и Sortable работают с DOM весьма динамично, пришлось их подружить.
Хитрости решения
Одно из основных ноу хау решения — использование инкрементального изменения DOM вслед за последовательными сигналами об изменениях от Meteor cursor observer.
При этом для решения конфликтов работы с DOM между Meteor и Sortable, учитывая задержки анимации, создается очередь событий. Очередь блокирует изменения и последовательно выполняет одно изменение за другим.
Таким образом это симулирует те же последовательные изменения, что бы делал Meteor сам, но с задержками для анимации.
Заключение
В первую очередь следует заметить, что получился относительно быстрый способ прикрутить драг-н-дроп и анимацию к спискам.
Я рассчитываю, что это решение, хоть и является хаком, но все же максимально приближено к метеор паттерну. А это означает, что когда Meteor будет уметь делать то же сам, то переделать готовый код большого приложения с хаками на штатную схему без хаков будет несложно.
В процессе разработки я сталкивался с весьма сложно отлавливаемыми багами. Возможно поймал не все. Желающих прошу потестить. Буду рад, если решение рассмотрят более опытные разработчики, которые подскажут как его улучшить.
Автор: nazar_leush






