Привет!
Мы выпустили WebStorm 7 — новую версию нашей JavaScript IDE, и с радостью хотим рассказать вам о том, что же нового в ней появилось.
 Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.
Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.
JavaScript-шаблоны
Во-первых, в WebStorm 7 появилась поддержка шаблонов EJS: подсветка и дополнение пар EJS-тегов (вид которых, кстати, можно задать в настройках), path resolve и рефакторинг для import statement. Отдельно можно настроить шрифт, цвета и отступы в файлах ejs.

Также мы добавили поддержку шаблонизатора Handlebars и его продвинутой версии Mustache. WebStorm 7 понимает файлы .mustache и .hbs, форматирует их и подсвечивает теги {{ }}.
Во всех шаблонах, конечно же, работает автодополнение для HTML и JavaScript и обнаружение ошибок по ходу редактирования.
Во-вторых, в новой версии появилась базовая поддержка Web Components. WebStorm понимает новые элементы DOM, заданные разработчиком, и предлагает их в автодополнении в HTML- и CSS-файлах проекта.
Stylus и Compass
Некоторые из самых важных обновлений WebStorm 7 касаются предпроцессоров CSS.
Хотим обрадовать вас тем, что в WebStorm появилась поддержка Stylus (о котором не так давно рассказывали на Хабре).
Для кода, написанного на Stylus, редактор уже сейчас поддерживает подсветку синтаксиса, автодополнение и форматирование и автоматически компилирует код в CSS с помощью File Watcher.
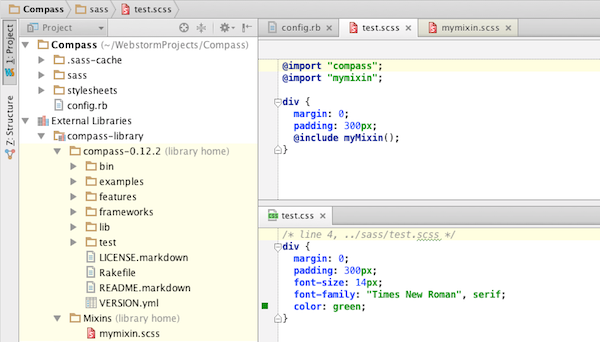
Еще одно важное обновление — поддержка фреймворка Compass, без которого трудно представить себе работу с Sass. WebStorm понимает импорты файлов Compass в файлах .sass и .scss, поддерживает определение, автодополнение и поиск для функций, mixins и переменных из Compass.

JavaScript
WebStorm 7 поддерживает последнюю версию TypeScript 0.9, в которой появились Generics, изменился синтаксис enums и еще много всего.
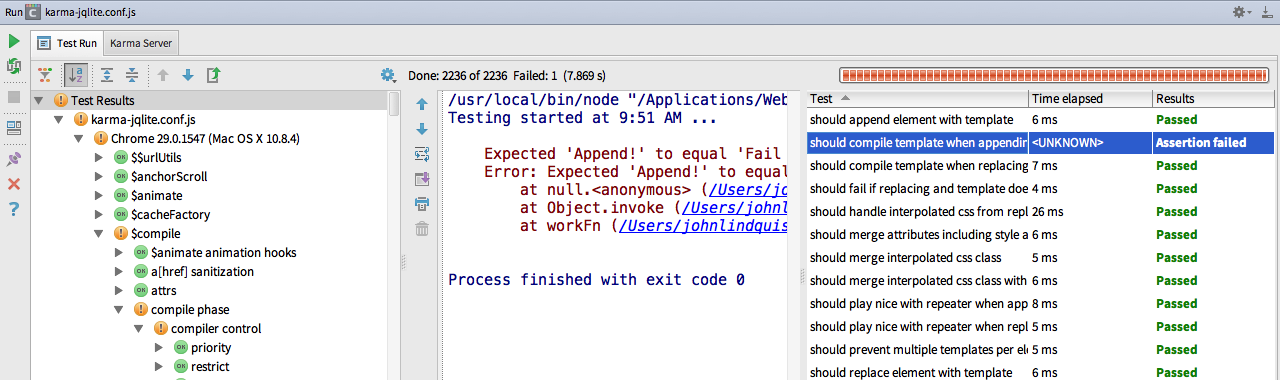
Другое большое JavaScript-обновление в WebStorm — интеграция утилиты для тестирования JavaScript Karma, созданной разработчиками AngularJS. Теперь можно легко запускать тесты и просматривать отчеты о результатах в удобном формате прямо в IDE. Вместе с Karma для анализа покрытия кода тестами можно использовать istanbul, поддержка которого тоже добавлена в новый WebStorm.

Инструменты IDE
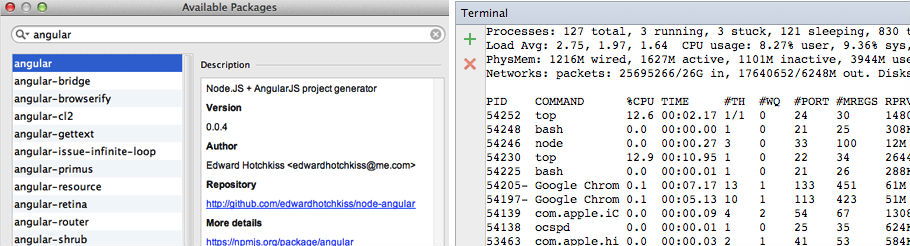
Одним кликом можно перейти ко встроенному в WebStorm менеджеру node.js-ных пакетов npm. С его помощью можно легко искать пакеты node прямо в окне IDE, устанавливать их локально в проекте и следить за их обновлениями. Также в WebStorm 7 появился встроенный терминал.

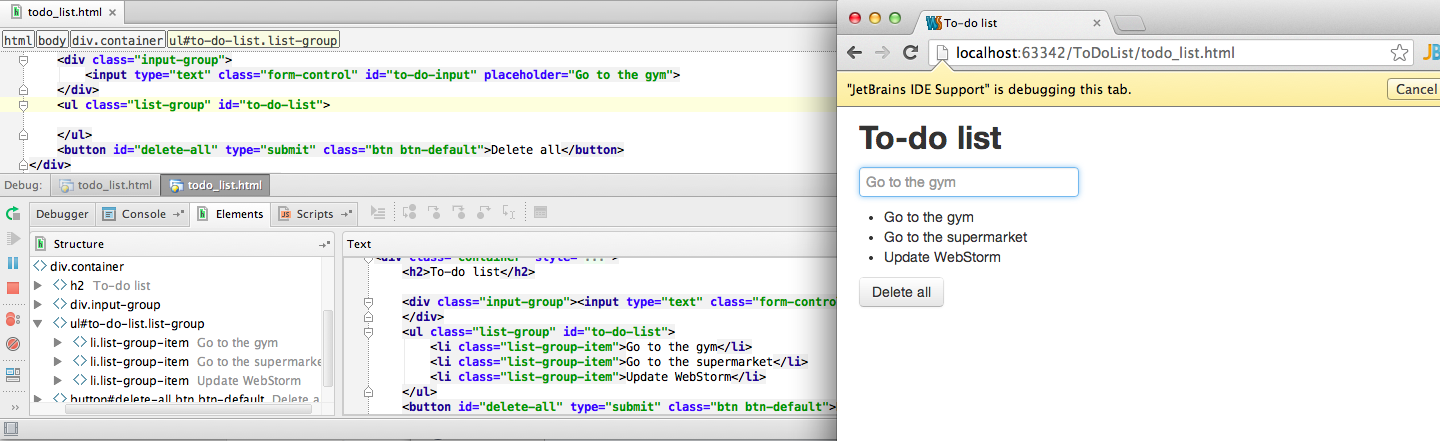
Важное изменение коснулось Live Edit: теперь Live Edit доступен только в режиме отладки JavaScript (с использованием Google Chrome). Нужно запустить Debug для любого HTML файла, и тогда все результаты ваших изменений в файле будут сразу видны в браузере без перезагрузки страницы.
Изменения коснулись и самого JavaScript отладчика. Во-первых, в отладчике появилась новая вкладка Elements для просмотра изменений в DOM. Во-вторых, было улучшено представление переменных при отладке через Google Chrome и для отладки Node.js. Например, большие массивы представляются теперь в удобном сгруппированном виде, а цвета для значений переменных разного типа в отладчике совпадают с цветами в редакторе.

Что дальше?
Качайте бесплатную 30-дневную пробную версию WebStorm 7 на странице продукта, где при желании можно узнать знать подробнее о новой версии.
Обновление до версии 7 бесплатно для всех, кто приобрел лицензию после 26 сентября 2012 года.
Мы будем рады ответить на ваши вопросы в комментариях.
Как обычно, замечания и предложения по новой версии мы ждем и в нашем баг-трекере.
Программируйте с удовольствием!
Ваша команда JetBrains WebStorm
Автор: prigara






