Пол Адамс из Intercom на связи:
'Kарточки' — будущее веба. Они быстро становятся лучшим шаблоном для дизайна под мобильные устройства.
На наших глазах идет пересмотр архитектуры интернета, замена страниц и адресов полностью персонализированным интерфейсом, построенным на агрегации многих элементов контента. Контент разбивают на составляющие компоненты и перекомпануют — и это результат роста популярности мобильных технологий, наличия миллиардов экранов всех форм и размеров, а также невиданной ранее доступности данных через разнообразные АПИ.
Все это ведет архитектуру интернета от связанных между собой страниц контента к связанным в единый интерфейс элементарных частей контента.
Или, по-русски, — виджет данных становится новой элементарной частицей интернета, заменяя в этом веб страницу.

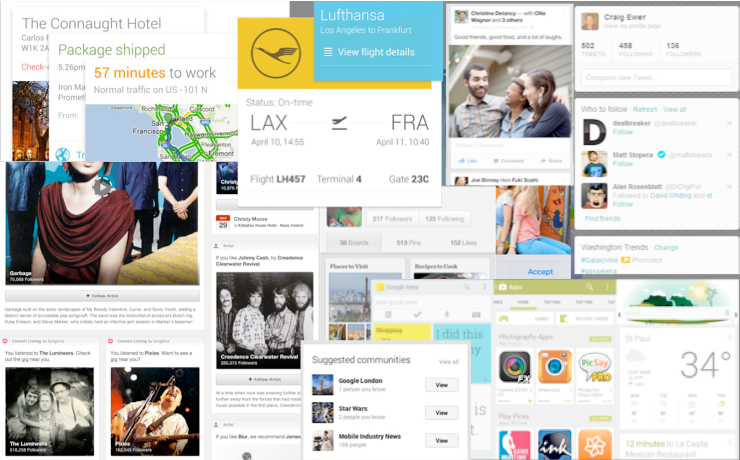
(картинка из блога Intercom)
Идея, конечно, неожиданна, но не нова. Есть уже Open Graph от Facebook и Twitter Cards для встраивания контента. Да и oEmbed, опубликованный в далеком 2008м году, еще долго будет востребован (по крайней мере пока в нем продолжает публиковать свои проигрыватели YouTube так точно).
Но вот в комментариях к статье наткнулся на что-то действительно новое и интересное — ссылка на недавно опубликованный протокол для встраивания резиновых виджетов — Iframely.
Iframely спецификация говорит, что виджет может быть опубликован простым способом, через <link> в <head> веб страницы:
<link rel="iframely player" // use cases
type="text/html" // embed as iFrame
href="//iframe.ly/bFbn" // with this src
media="(aspect-ratio: 4:3)" // and sizes
title="Open Web FTW!" />
Код встраивания из этой ссылки генерируется приложением-потребителем по очевидным правилам. «text/html» преобразуется в <iframe>, «application/javascript» в <script>, «image/*» в <img> и пр.
С размерами — интересно. Предлагается использовать синтаксис media-запросов. Потребитель может выбрать из размеров, которые в данный момент лучше подходят его пользователю.
Протокол любопытен и тем, что четко подразумевает, что контроль за контентом всегда остается за его владельцем. Однако, потребляющая сторона вольна в выборе вариаций виджета, указанных на странице.
Семантическая часть отсутствует в спецификации. Просто перечисляются соглашения по сценариям использования, такие как проигрыватель, картинка, опросник или ридер. Это существенное отличие от аналогов, ибо позволяет неограниченно расширять спецификацию, и по сути открывает двери кросс-платформенным приложениям, которые «перемещаются за пользователем по куда бы он ни шел».
Судя по документации и примерам, наш Coub уже начал публиковать свои проигрыватели в этом формате, например. Наверняка, тем, у кого уже есть коды встраивания для виджетов, ничего не будет стоить опубликовать их в новом формате.
Чтобы стимулировать спрос на ембеды, ребята из Iframely выпустили в опен-сорс также и библиотеку парсеров. Там больше 100 парсеров для ведущих доменов, ну и плюс, опять же, oEmbed, Twitter Cards, Open Graph и прочие радости.
Интересно, конечно, куда это все приведет. Очевидно, Пол Адамс прав в том, что виджеты — будущее. Но, возможно, оно уже и настоящее.
Автор: donnerjack13589






