Привет!
Самые любопытные из вас успели познакомиться с ОС Tizen, посмотреть на Tizen в действии и даже поковыряться в SDK с помощью наших образов Tizen SDK Live на основе Ubuntu.
Наблюдая все те слухи, которые витают вокруг Tizen, многим уже стало понятно, что официальный анонс первых Tizen-устройств совсем не за горами и сейчас самое время начать разработку или портирование своего мобильного приложения под эту платформу. Если вы относитесь к этим многим (или ещё раздумываете), добро пожаловать под кат, где мы познакомим вас с Tizen SDK и его инструментарием.

Начнём мы сегодня с web-части.
Введение
Итак, мы имеем дело с Tizen — открытой операционной системой на базе Linux, которая предназначена для широкого круга устройств, таких как смартфоны, планшетные компьютеры, автомобильные информационно-развлекательные системы, ультрабуки, «умные» телевизоры, цифровые камеры, офисная, бытовая и медицинская техника и прочая носимая электроника. Co-CEO компании Samsung Electronics сказал: «Мы хотим видеть Tizen на всём», и Tizen вполне на это способен, так как для этого у него есть всё необходимое, в чём мы сейчас с вами убедимся.
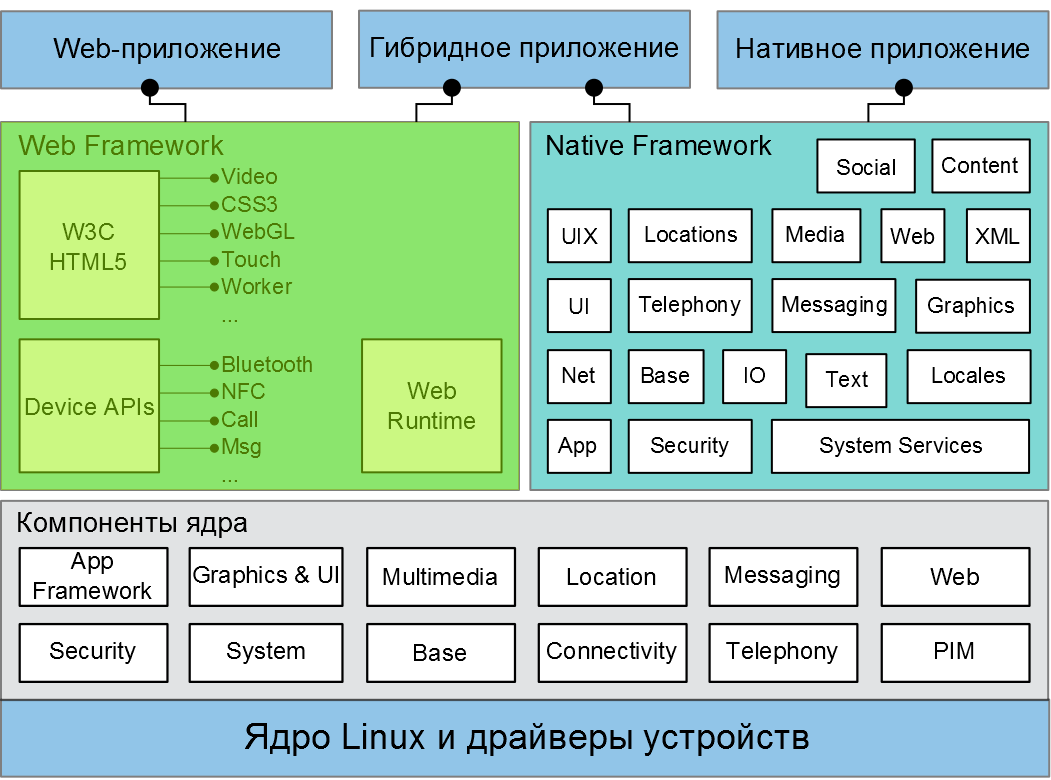
Архитектура Tizen

Как видно из схемы выше, самый нижний слой архитектуры представляет из себя ядро Linux (для Tizen SDK 2.2 версия 3.4+) с драйверами устройств.
Чуть выше располагаются другие подсистемы ядра:
- App Framework. Реализует функционал управления приложениями, в том числе запуск других приложений. Обеспечивает уведомление приложений об основных системных событиях, таких как недостаток памяти, низкий заряд батареи, изменение ориентации экрана и push-уведомления.
- Graphics & UI. Реализует функционал, связанный с графикой и UI, в том числе EFL (Enlightenment Foundation Libraries), оконной подсистемой, OpenGL и т.п.
- Multimedia. Обеспечивает поддержку мультимедиа: видео, аудио, изображения, VoIP, управления метаданными.
- Location. Представляет функционал для геопозиционирования (GPS, WPS, Cell ID, сенсоры).
- Messaging. Реализует функционал, связанный с SMS, MMS, email и IM.
- Web. Реализует Tizen Web API и включает в себя WebKit, обеспечивает поддержку web-приложений.
- Security. Реализует функционал, связанный с безопасностью, контролем доступа, управления сертификатами и т.п.
- System. Отвечает за взаимодействие с устройством (сенсоры, дисплей, вибросигнал), управление электропитанием, мониторинг событий от таких компонент, как USB, MMC, зарядное устройство, ear jack, управление пакетами, обновление устройства, взаимодействие с alarm-сигналами.
- Base. Содержит ряд системных библиотек, реализующих, помимо базовых функций, функционал для взаимодействия с базами данных, локализации и работы с XML.
- Connectivity. Отвечает за всё, что связано с сетевыми взаимодействиями (3G, WiFi, Bluetooth, HTTP, NFC).
- Telephony. Реализует функционал, относящийся к связи и работе модема (UMTS, CDMA, GSM).
- PIM (Personal Information Management). Отвечает за такой функционал, как взаимодействие с календарём, контактами и задачами.
Из вышеперечисленного можно сделать вывод, что реализованный функционал способен удовлетворить почти любые потребности, наделяя Tizen гибкостью и универсальностью.
На самом верхнем уровне находятся пользовательские приложения, которые в Tizen бывают трёх типов: web, нативные и гибридные.
Доступ к перечисленным выше подсистемам из приложений осуществляется посредством двух фреймворков: Web Framework и Native Framework. И на каждом мы остановимся подробнее.
Web Framework
В Tizen условно можно выделить 3 типа web-приложений:
- Мобильный сайт. Или приложение, которое работает из веб-браузера.
- Так называемое hosted-приложение. Или приложение, являющееся клиентом к удалённым web-ресурсам.
- Полноценное web-приложение. Или стандартное приложение, к которым мы все привыкли, но разработанное с использованием Tizen Web API.
Для последних двух типов есть возможность публиковать их в Tizen Store.
Ниже приведена структура Tizen Web API.

За простоту создания hosted-приложений приходится платить тем, что для них недоступен Device API. В то время как для полноценных web-приложений (их ещё называют packaged apps) никаких ограничений нет.
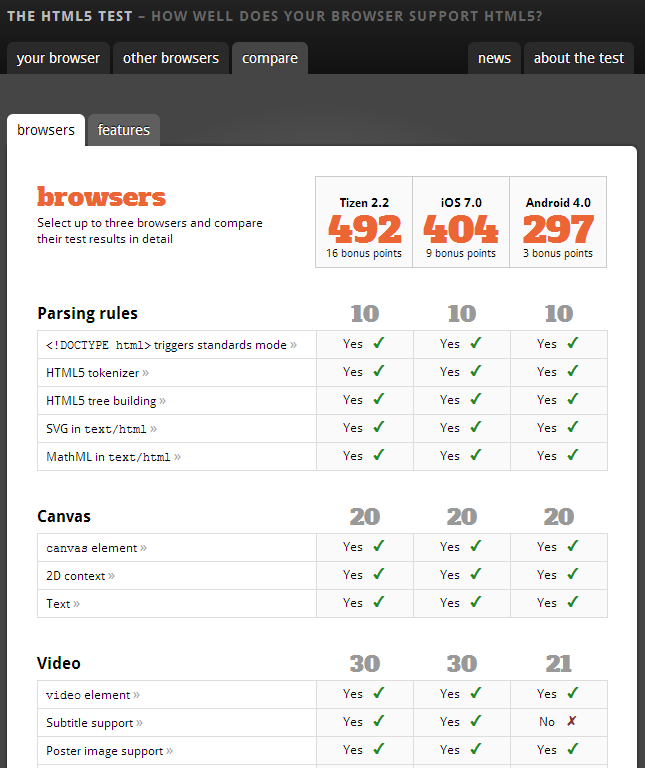
На сегодняшний день Tizen является лидером по поддержке стандарта HTML5 среди всех существующих мобильных платформ. В этом легко убедиться, зайдя на сайт html5test.com. Ниже приведён скриншот web-страницы с результатами.

Помимо jQuery и jQuery Mobile, который входит в состав SDK, в арсенале поддерживаемых фреймворков у Tizen такие, как angular.js, enyo.js, sencha.js, backbone.js, sprite.js, verlet.js, require.js, basis.js, zepro.js, box2d и многие другие.
В комплект Tizen SDK входит множество примеров, ознакомившись с которыми начать разработку своего уникального, самого лучшего в мире web-приложения предельно просто. Конечно же, только после того, как мы вас познакомим с инструментарием, который предлагает Tizen SDK разработчикам.
Tizen IDE
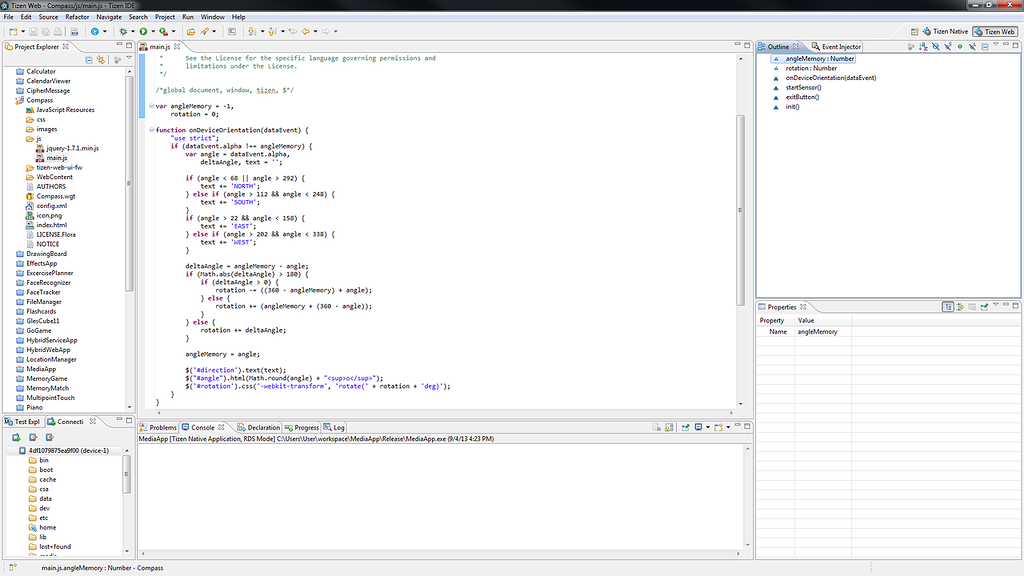
Интегрированная среда разработки, входящая в состав Tizen SDK, основана на Eclipse с набором необходимых дополнений и адаптаций для разработки приложений для Tizen. Перспективы Tizen Web и Tizen Native несколько отличаются. Ниже показан скриншот Tizen IDE с перспективой Tizen Web.

Интерфейс IDE интуитивно понятен и содержит всё необходимое для разработки, отладки, тестирования и профилирования приложений. Отдельно отметим Event Injector, с помощью которого можно эмулировать различные события, позволяя, таким образом, при разработке обойтись эмулятором, о котором мы расскажем позже.
В целом, Tizen IDE для web-разработчиков предлагает следующие инструменты/помощники:
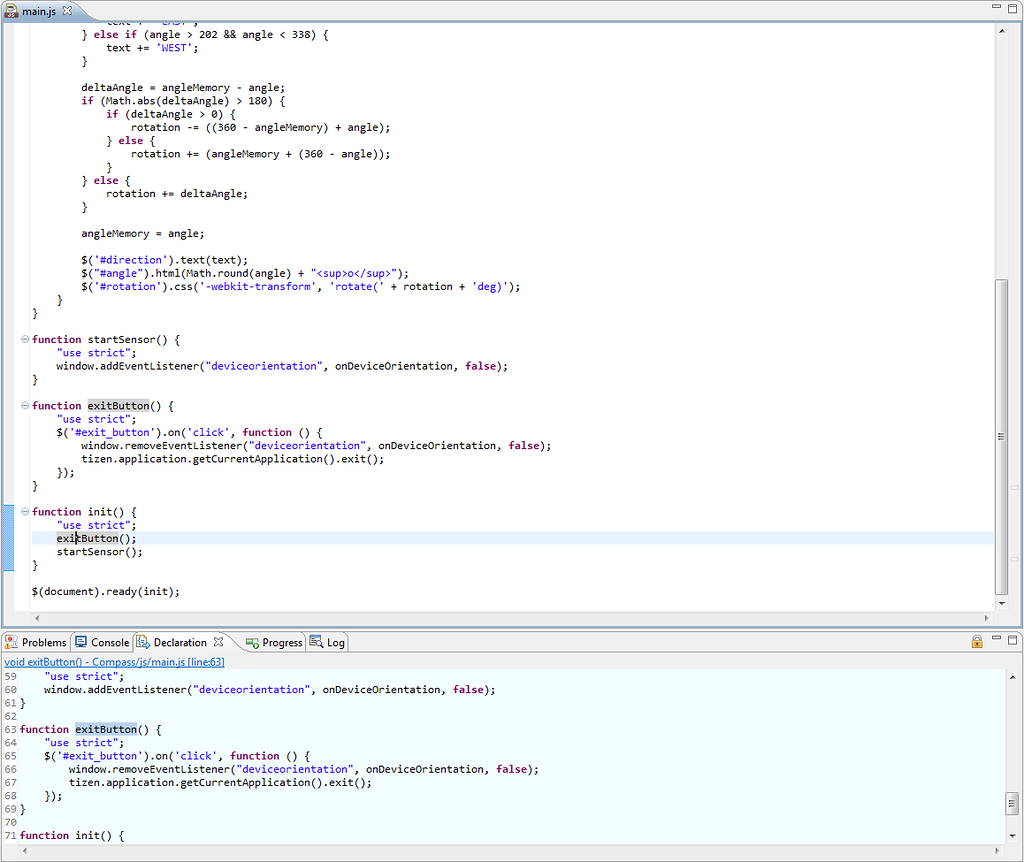
- Advanced Declaration View. Этот инструмент помогает при разработке, отображая тело используемых вами функций.

- Code Beautifier. Этот инструмент помогает форматировать используемый вами код.
- Code Minifier. Позволяет сократить код.
- Configuration Editor. Позволяет редактировать настройки приложения.
- Content Assist. Помогает писать код быстро и эффективно, предоставляя контекстную помощь при написании кода.

- CSS Editor. Инструмент, упрощающий написание CSS-кода.
- CSS Preview. Средство предпросмотра стиля.
- HTML Editor. Инструмент, упрощающий написание HTML-кода.
- HTML Preview. Средство предпросмотра HTML-файлов.
- JavaScript Editor. Инструмент, упрощающий написание JavaScript-кода.
- JavaScript Log Console View. Инструмент для просмотра логов JavaScript.
- Privilege Checker. Инструмент, позволяющий идентифицировать потенциальные проблемы в коде приложения, связанные с выставленными в настройках приложения привилегиями.
- Remote Inspector. Инструмент, позволяющий отладить ваше web-приложение.
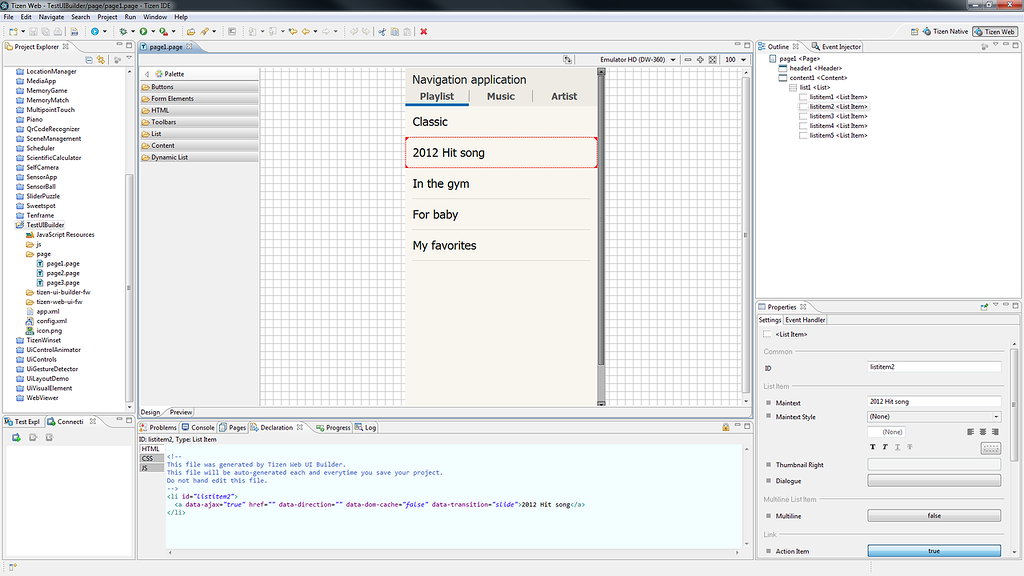
Ещё один инструмент – UI Builder. Он предназначен для создания графического пользовательского интерфейса web-приложений и представляет из себя WYSIWYG (What You See Is What You Get)-редактор.

Инструмент также позволяет связать код с событиями UI. Он обладает простым интерфейсом и поэтому мы не будем более подробно на нём останавливаться.
Как хорошо видно, набор инструментов для web-разработчика весьма богат. Но и это ещё не всё.
Web Simulator
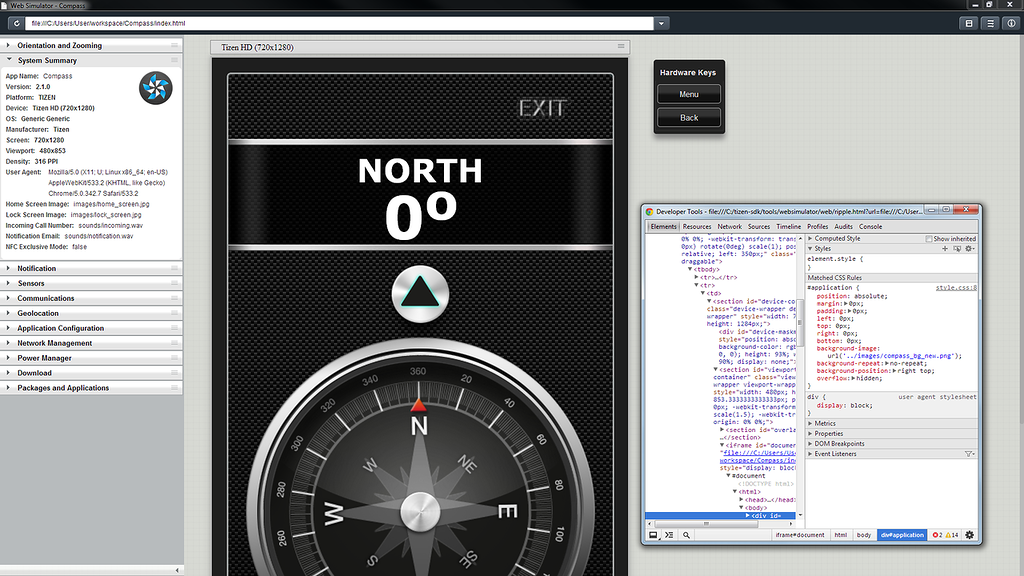
Ещё один инструмент – Web Simulator. Он основан на Google Chrome и позволяет проверить ваше приложение, симулировав «боевые» условия и при необходимости отладить его в инструментах разработчика Chrome.

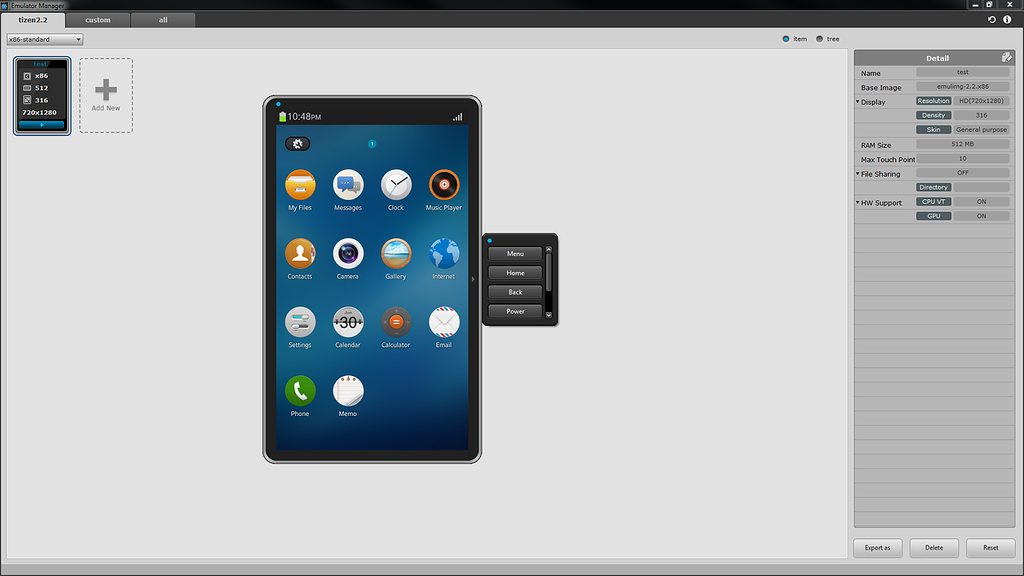
Tizen Emulator
И наконец, последний инструмент из состава Tizen SDK для web-разработчиков (и не только). Это Tizen Emulator. Основанный на QEMU, эмулятор позволяет в ещё более «боевых» условиях проверить/отладить ваше приложение.

Command-Line Interface (CLI)
Для тех, кому необходима командная строка (например, для кастомизации процессов разработки, например, настройки Continuous Integration), предусмотрен command-line interface.
web-gen |
Генерирует новый проект. Например:web-gen –-name HelloTizenWorld --path myproject |
web-template |
Ищет и устанавливает web-шаблон. Если никаких опций не указано, найденный шаблон применяется. Например: web-template –-search tizen |
web-build |
Создаёт временную директорию для подписи и упаковки файлов приложения после выполнения некоторых операций. По умолчанию выходная директория .buildResult. Выходную директорию можно изменить, указав опцию --output. Если директория с таким именем уже существует, она предварительно удаляется. Например:
— Рабочая папка:
— Папка главного проекта (web): Далее запустите команды |
web-packaging |
Упаковывает файлы в виджет (.wgt-файл). Например:web-packaging project.wgt project/ |
web-signing |
Создаёт цифровую подпись. Например:web-signing --profile test:profiles.xml |
web-list |
Отображает список установленных на устройстве (эмуляторе) виджетов. Например:web-list -d emulator-26100 |
web-install |
Устанавливает виджет на устройство (эмулятор). Например:web-install -w hellotizen.wgt
|
web-uninstall |
Удаляет виджет с устройства (эмулятора). Например:web-uninstall -i 91CSlOf9n
|
web-run |
Запускает виджет на устройстве (эмуляторе). Например:web-run -i 91CSlOf9n5.hellotizen
|
web-debug |
Запускает отладку виджета. Например:web-debug -i 91CSlOf9n5.hellotizen
|
И конечно же, не можем не упомянуть, что в состав Tizen SDK также входит подробная документация.
На этом мы заканчиваем наш обзор. Надеемся, было интересно и познавательно и поможет вам в дальнейшем разрабатывать качественные интересные приложения для Tizen. Более детальное описание инструментов Tizen SDK можно найти здесь.
Техническую поддержку и ответы на вопросы мы осуществляем здесь: dev.cis@samsung.com
Всего наилучшего и до встречи в следующих статьях!
Tizen Eva Group
Автор: samsung_ru






