
Привет, Habr!
Честно говоря, долго сомневался, стоит ли писать эту статью. Я понимаю, что среди комментариев наверняка будут такие, кто скажет: «Очередной никому не нужный датапикер». Но сегодня, когда Vanilla Calendar Pro собрал больше 480 звезд на GitHub и получает 17 тысяч скачиваний в месяц, я решил поделиться своей историей.
Хочу сразу отметить: я не претендую на лавры лучшего разработчика календарей и датапикеров. Эта статья о моем первом опыте в open source, о том, как я создавал проект с нуля и как он стал полезен другим разработчикам.
Как все начиналось
Летом 2022 года мне нужно было внедрить в проект календарь событий. Требовался простой инлайновый календарь, который:
-
Работал бы в модальном окне.
-
Позволял кастомизировать внешний вид в соответствии с дизайном.
-
По клику на дату выполнял редирект на страницу события.
На первый взгляд задача простая, но подходящего решения не нашлось. Большинство календарей либо не поддерживали нужный функционал, либо были слишком громоздкими, а их стиль сложно было адаптировать под дизайн проекта.
Конечно, я мог бы попросить дизайнера упростить макет или смириться с лишней запятой перед годом. Но, честно говоря, мне стало интересно: а что, если сделать свой календарь?
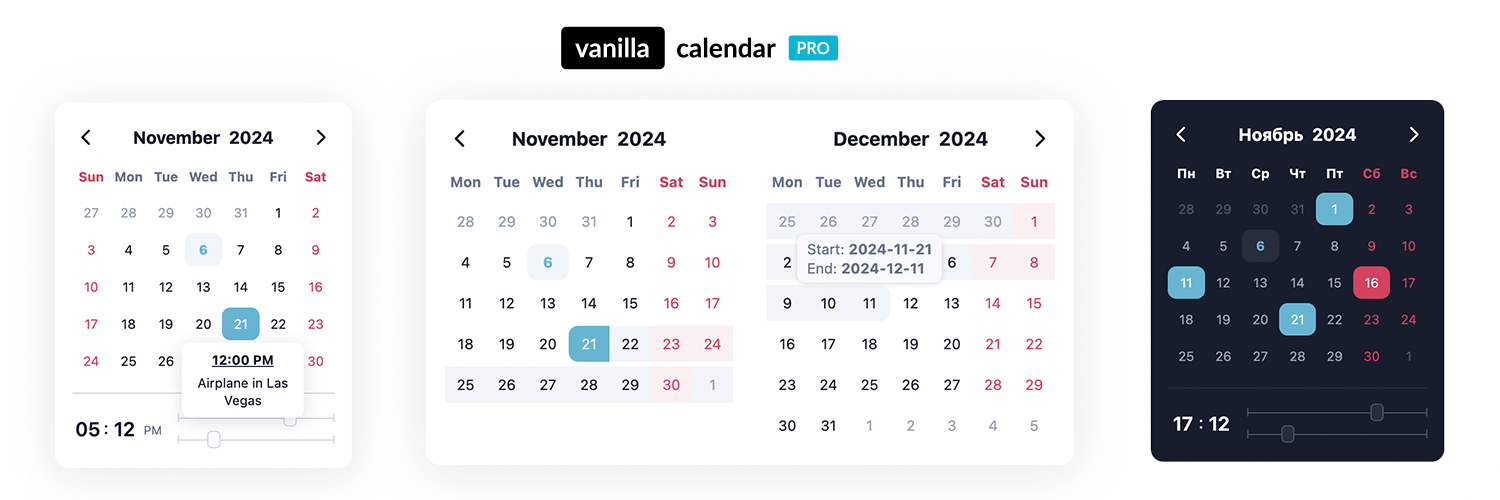
Так появилась первая версия Vanilla Calendar Pro. "Vanilla" — значит нативный JavaScript, без сторонних зависимостей. Чтобы упростить интеграцию в другие проекты, я написал README с документацией API и примерами, после чего выложил в NPM.
Первый пользователь — и первая звезда
Через некоторое время мне пришло уведомление о первом issue в репозитории. Это был разработчик из Норвегии, который задал неожиданный вопрос:
«Есть ли какие-нибудь планы по поддержке возможности включения номеров недель в календаре? Не уверен насчет остального мира, но здесь, в Норвегии, мы очень часто обозначаем даты, используя номера недель. Поэтому возможность включить это было бы очень полезно.»
И с этого момента я понял, что этот календарь может быть полезен не только мне, но и другим разработчикам. Но что я получу за свои усилия? Для чего мне тратить свое личное время, чтобы какой-то мужик из Норвегии использовал календарь? Да ничего! Но мысль о том, что я сделал что-то полезное, что кто-то, скачав мой календарь, сэкономил время на разработку и теперь может сосредоточиться на более важных задачах — это оказалось вдохновляющим. И вот тогда я понял, что даже если это не приносит мне материальной выгоды, я все равно получаю удовлетворение от того, что мой проект помогает другим. Так я начал активно дорабатывать календарь, превращая его в более универсальное и гибкое решение, при этом самостоятельно разрабатывая дизайн, чтобы он был не только функциональным, но и удобным в использовании.
Чем Vanilla Calendar Pro отличается от других?
-
Гибкие макеты: Вы можете полностью перестроить HTML-разметку календаря, добавив свои кнопки или кастомные элементы.
-
Полный контроль стилей: Легко заменяйте любые CSS-классы, что позволяет использовать фреймворки вроде Tailwind CSS.
-
Доступность (a11y): Все элементы снабжены aria-label и поддерживают клавиатурную навигацию.
-
Интерактивные попапы: Позволяют выделять дни и показывать информацию о них прямо в календаре.
-
Номера недель: Поддержка недельного формата, популярного в некоторых странах.
-
Выбор времени: 12-часовой или 24-часовой формат, удобные ползунки или ввод вручную.
-
Темы: Календарь автоматически переключается между светлой и темной темами, поддерживает кастомные.
-
Локализация и интернационализация: Легкая локализация и настройка первых дней недели, выходных и праздников.
-
Совместимость с фреймворками: Работает с React, Vue, Angular и любыми другими библиотеками и фреймворками благодаря нативному JS.
На самом деле, это далеко не все его возможности. Я не упомянул про утилиты, методы, действия и огромное количество настроек, которые позволяют кастомизировать календарь под любые нужды!
Немного цифр и документация
Vanilla Calendar Pro полностью написан на TypeScript, не имеет сторонних зависимостей, а минифицированный файл весит всего ~49.33 KB (13.52 KB gzip).
Я также подготовил подробную документацию, где есть:
-
API-справочник
-
Раздел "Изучить" с интерактивными песочницами.
Ссылка: https://vanilla-calendar.pro
А сам проект на GitHub доступен по ссылке: https://github.com/uvarov-frontend/vanilla-calendar-pro
Итоги
Да, это не революционный продукт. Это всего лишь еще один календарь/датапикер. Но для меня он стал важной частью пути в open source. Я рад, что сделал что-то полезное и смог помочь другим разработчикам.
Буду рад, если Vanilla Calendar Pro пригодится и вам. Спасибо, что дочитали!
Автор: uvarov-frontend




