
Начинаю знакомство с показавшимся интересным 2D движком для создания игр на JavaScript — Cocos 2D. Далее буду переводить стандартный туториал, возможно, подмешивая собственными примерами и ремарками. Надеюсь, тем кому нужно или интересно — пригодится.
Всего туториалов на 3 перевода, по итогам первого — либо продолжу публикацию на Хабре, либо унесу на собственный ресурс.
Что такое и что может Cocos 2d?
Cocos 2D — кроссплатформенный игровой 2D движок, имеющий реализации на С++, С#, Go, Java, Objective-C и JavaScript.
Движок реализует функциональность для работы с физикой объектов, предлагает удобный API для создания игры, инструменты для разработки и компиляции проекта. Оценить возможности движка можно на странице с демками.
Почему JavaScript? Прежде всего перспективность направления. Браузеры приходят к единым стандартам, что неизбежно создает рынок приложений базирующихся на клиентских технологиях, в частности JS. Второе — переносимость. Потенциально можно рассматривать перенос проекта на другую платформу. Основная логика по-идеи должна быть едина.
Введение
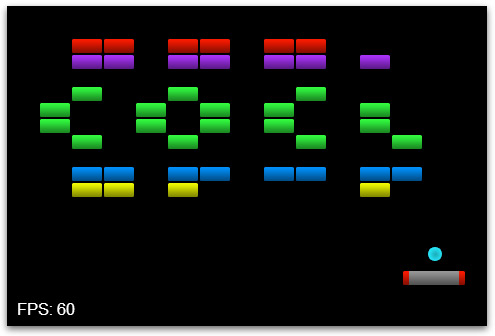
В этой серии туториалов вы научитесь создавать новый проект и затем сможете написать очень простой клон арканоида (breakout). Что-то вроде этого. Ну а если у вас вдруг возникнут вопросы или просто захочется высказаться — пишите разработчику — в конце оригинального туториала есть комментарии.
Установка
Windows
На странице загрузок скачать установщик. Запустить установщик.
Для Linux
Если у вас уже есть Node.Js и npm — запустить установку пакета Cocos 2D командой:
npm install cocos2d
Linux или Mac OS X используя ZIP архив
Если у вас нет npm или же просто не хотите его использовать, вы можете установить Cocos 2D, скачав последний ZIP-архив на странице загрузок.
Затем запустите sudo ./install.sh. Скрипт скопирует Cocos2D JavaScript в выбранную вами директорию проекта и создаст симлинк в /usr/local/bin/cocos.
Создание нового проекта
На Windows необходимо использовать ярлык в меню Пуск: Cocos 2D JavaScript > Create new project. Выбрать директорию, например breakout (арканоид). Название директории одновременно будет названием вашего проекта.
В Linux и Mac создание нового проекта делается командой:
cocos new ~/Projects/breakout
Теперь давайте убедимся, что все работает как нужно. Для этого нужно запустить Веб-сервер разработчика.
На Windows это делается нажатием на ярлык «Server project» в директории проекта.
В Linux и Mac в терменале необходимо перейти в директорию проекта:
cd ~/Projects/breakout
И запустить сервер командой:
cocos server
Откройте браузер, например Google Chrome, и введите адрес http://localhost:4000. Если все было сделано правильно — вы увидите черный квадрат с большой надписью «Cocos2d».
Модули
Если вы писали яваскриптики для простеньких сайтов, тогда скорей всего вы не знакомы с концепцией JavaScript модулей. Cocos 2D JavaScript реализует CommonJS Module Spec. Это означает, что если вам нужно получить доступ к объекту, расположенному в другом файле (модулю) вам нужно сначала импортировать его.
Импортировать модуль можно при помощи глобальной функции require. Для того, чтобы модуль cocos2d был постоянно доступен — добавьте следующий код в самое начало файла.
var cocos = require('cocos2d');
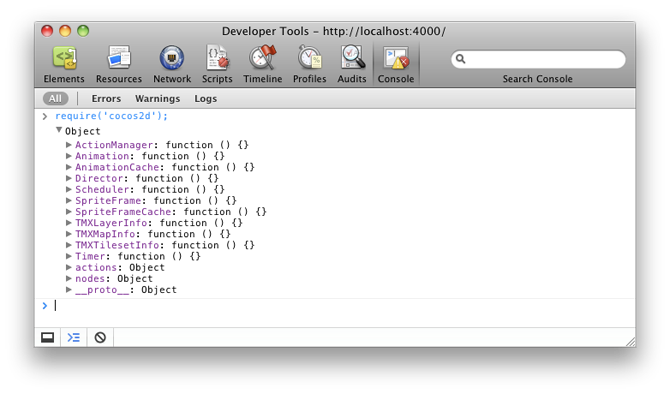
Этот код экспортирует все объекты в переменную cocos. Можно получить доступ ко всем объектам и функциям модуля. Все это конечно же будет работать из браузерной консоли. Давайте попробуем с проектом арканоида (breakout). Откройте в браузере Google Chrome консоль разработчика (Меню > Инструменты > Консоль разработчика). Просто введите require('cocos2d') и разверните полученный объект.

Классы
Большинство классов в Cocos2D JavaScript наследуются от базового класса BObject. Этот класс имеет дополнительный функционал, без которого пришлось бы туго. Если писать на голом JavaScript и использовать прототипы на прямую — получился бы менее доступный код. Для того, чтобы унаследоваться от объекта BObject (или от его субкласса) вам необходимо использовать метод extend и передать объект, содержащий новые методы и свойства. Пример:
var Cat = BObject.extend({
voice: "meow",
init: function() {
Cat.superclass.init.call(this);
},
speak: function() {
alert(this.get('voice'));
}
});
Этот код создаст новый класс Cat, который будет иметь свойство voice и метод speak. Метод init будет конструктором объекта.
Для того чтобы создать экземпляр класса, вам нужно вызвать метод create. Любые аргументы, передаваемые в create будут переданы в метод init. Собственно, для того чтобы создать экземпляр класса Cat, нам необходимо:
var myCat = Cat.create();
myCat.speak();
Свойства
Свойства классов, унаследованных от BObject, будут иметь ряд особенностей, например биндинги и геттеры-сеттеры. Чтобы воспользоваться геттерами-сеттерами, вам необходимо вместо обращения к свойству объекта по точке использовать методы get и set.
Для получения свойства voice класса Cat, нам необходимо:
myCat.get('voice');
И для того, чтобы изменить значение:
myCat.set('voice', 'ROAR!');
Ресурсы
Пришлось бы совсем плохо без таких ресурсов, как изображений, тайлов и различных звуков. Просто положите все эти файлы в директорию src/resources/. Все файлы, находящиеся в данной директории, будут скомпилированы и помещены в результирующий JavaScript файл. Избегайте лишних неиспользуемых файлов — не помещайте в директорию лишние ресурсы, если вы не будете их использовать.
Для получения ресурса в коде используйте глобальную функцию resource. Эта функция вернет объект или строку с содержимым ресурса. Большую часть времени вам необходимо будет просто передавать путь к ресурсу в один из объектов Cocos2D JavaScript — далее объект сам разберется что делать с ресурсом.
Если у вас есть изображение src/resources/sprites.png, чтобы получить доступ к нему, вам необходимо:
resource('/resources/sprites.png');
Этот код вернет HTML элемент Image.
Входная точка приложения
Входной точкой вашего приложения будет являться файл src/main.js. Все, что вы поместите в функцию exports.main файла main.js, будет вызвано автоматически после загрузки страницы. Вам даже не нужно навешивать каких-либо слушателей на событие load — все уже навешено для вас. :)
От автора перевода
Что ж. Вступительная часть переведена, в следующих двух частях в подробностях будет описана работа с ресурсами и создание логики игры. Если вам все таки это пригодится — дайте мне понять это через опрос. Я в ближайшие дни переведу остальные две части.
Автор: jMas






