Всем доброго времен суток!
Частенько возникает надобность хранить какой-то кусок информации у клиента, чтобы не создавать лишних запросов к серверу, тем самым снимая с него лишнюю нагрузку. Так же удобно хранить какую-нибудь мелкую информацию на стороне клиенте, чтобы можно было быстро воспользоваться ей, когда нужно.Чаще всего программисты используют для это cookies, но сегодня я бы хотел рассказать о другом способе. И я надеюсь, что он нравится вам больше.
Теория
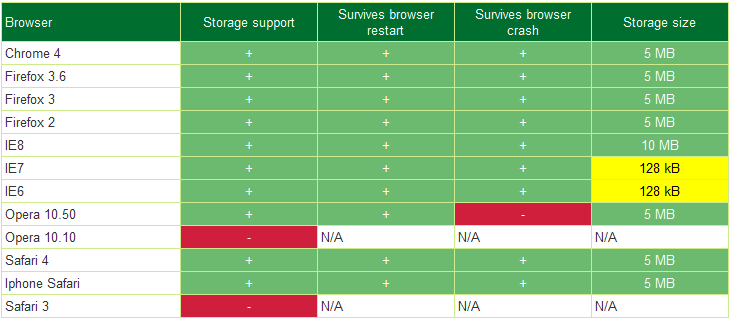
jStorage — это маленькое key-value хранилище, которое использует ресурсы вашего браузера, куда и помещает данные. На данным момент поддерживаются все современные браузеры. Со списком поддерживаемых браузеров можно ознакомится на официальном сайте разработчика.
Или

В отличие от cookies, в jStorage вы можете хранить, помимо обычных строк и чисел, так же объекты, JSON и XML данные. Например, массив из последних просмотренных товаров или оставленных комментариев. Можете даже сериализовать целую форму и когда будет нужно отправить ее на сервер.
Так же одной из особенностей является тот факт, что данные из jStorage никогда не пропадут сами и могут быть удалены, либо вами (если у вас есть к ним доступ), либо самими пользователем в ручную. Но я уверен, что обычному пользователи нет никого дела, до того, что и как у него хранится в браузере. К тому же, вы можете настроить TTL по собственному желанию, и данные будут автоматически стерты, когда вам это будет нужно.
Посмотрим как это работает в боевых условиях.
Практика
Установка
Просто добавляем jstorage.js в папку с проектом и ссылаемся на него с нужной нам страницы.
Основные методы
set(key, value[, options])
$.jStorage.set('products', productsArr, {TTL: 1000}); //productsArr : ['P-1', 'P-102'], хранит ID просмотренных товаров
Key — обязательно указывается и сам он не генерируется, он обязан быть string и ничем другим! Options в данном случаем может быть только значение TTL, которое указывается в милисекундах.
get(key[, default])
Представим что в примере выше, producsArr — это массив из ID тех продуктов на вашем сайте, которые просмотрел пользователь. Следовательно, чтобы добавить новый просмотренный продукт, вам надо сначала достать весь массив и добавить в него ID нового продукта, а потом сохранить массив в jStorage под тем же ключом.
var activeKey = $.jStorage.index(); // Массив из всех ключей в jStorage
var productsHistory = $.jStorage.get(activeKey[0]); // Допустим, что мы точно знаем что он там всего 1
productsHistory.push('P-42'); //Добавляем ID нового продукта
$.jStorage.set(activeKey, activeProducts.productsArr);
Хочу заметь, что теперь наш у нашего ключа нету значения TTL. Тоесть TTL = null, а не TTL = 0 (в этом бы случае, мы бы просто стерли все значение данного ключа). И если мы подразумеваем, что продолжаем работать с ключом из 1 примера (где TTL=1000), то теперь этого параметра там нет. Если же вы хотите его оставить надо прописывать его снова.
$.jStorage.set(activeKey, activeProducts.productsArr, {TTL: 1000});
index()
Как вы уже догадались, этот метод возвращает массив из ключей, которые в данный момент находятся в jStorage
var obj = { // Декларируем новый объект
title: 'my history',
productsArr: [ 'P-1', 'P-2', 'P-3']
};
$.jStorage.set('myCustomKey', obj, {TTL: 1000}); // Сохраняем его под ключом 'myCustomKey'
$.jStorage.set('anotherKey', {name: 'Ivan'}); // Сохраняем другой объект под ключом 'anotherKey'
var keys = $.jStorage.index();
console.log(keys) // ['myCustomKey', 'anotherKey']
deleteKey(key)
Удаляем запись из jstorage
$.jStorage.deleteKey('anotherKey');
listenKeyChange(key, callback)
Метод который отслеживает был ли изменен ключ, и если был, то вызывает callback функцию. Один из самых полезных методов, благодаря ему можно реализовать подобие синхронизации с сервером в реальном времени.
$.jStorage.listenKeyChange("myCustomKey", function(key, action){
//Можно создать AJAX запрос, который, например, будет сохранять изменения на сервере.
});
Очень удобно если например вам надо сохранить, например, корзину покупок. Потом без особых усилий, можно достать ее из БД и показать пользователю, даже если с данными в jStorage что-то случиться.
flush()
Удаляем все ключи, которые находятся в jStorage и их значения.
$.jStorage.flush()
Заключение
jStorage совсем уже не новая вещь, но очень полезная и заслуживающая внимания. Если вы все еще пользуетесь cookies, то я бы вам рекомендовал попробовать jStorage и убедится что это намного удобнее и надежнее. jStorage подойдет, если вам надо запомнить что-то побольше чем простой текст, какие-нибудь настроечки или выбор пользователя.
Автор: 505abc





