Представляю сообществу страничку на JavaScript, которая позволяет строить, рисовать, создавать простые фрактальные фигуры, основанные на самоподобии. На самом деле это мой первый опыт использования HTML/CSS/JS. При обширном опыте программирования, я до сих пор пропускал веб-разработку. А поскольку, по моим представлениям, самый удобный способ научиться программировать — это сделать какой-нибудь проект, вот он мой фрактальный HelloWorld.

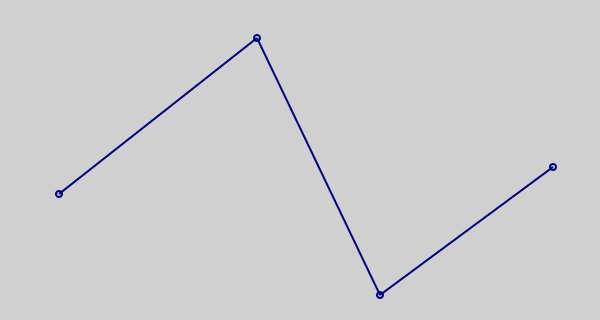
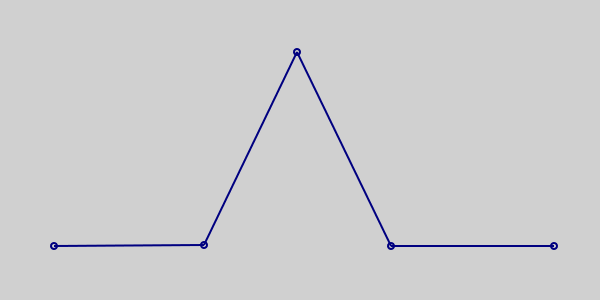
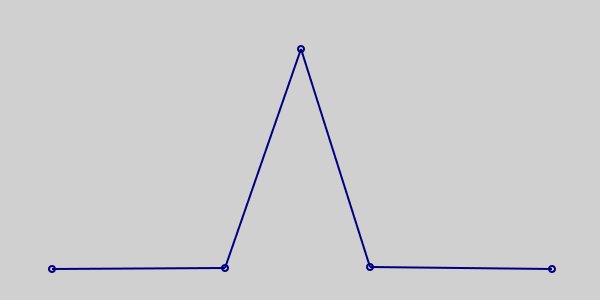
Общая идея проста. Берется какая-нибудь линия, состоящая из отрезков, то есть кусочно-линейная. Назовем ее базовой линией. Затем каждый из отрезков заменяется на копию базовой линии соответствующим образом масштабированную и повернутую. Далее заменяется каждый из сегментов получившейся линии, и процесс продолжается пока не надоест. Проиллюстрирую на картинках. Пример базовой линии:

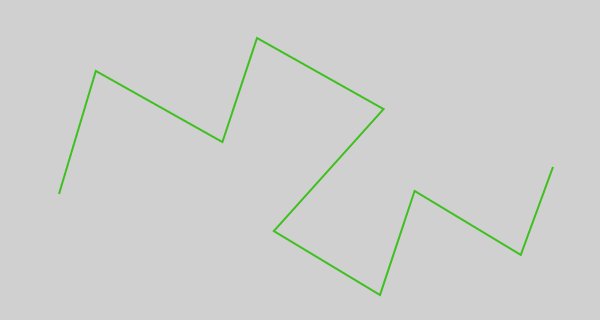
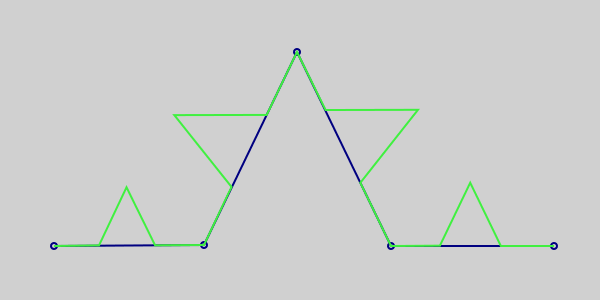
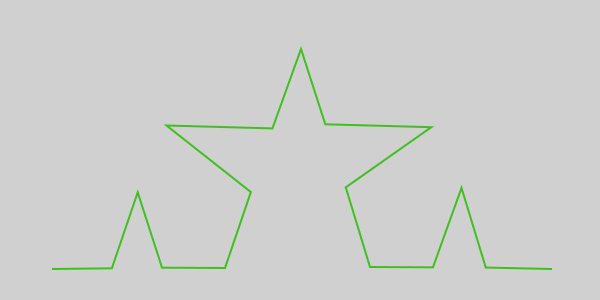
Первая итерация:

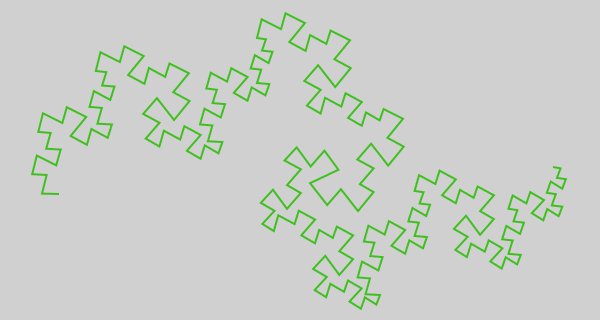
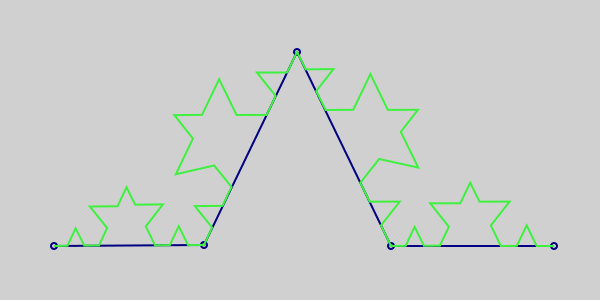
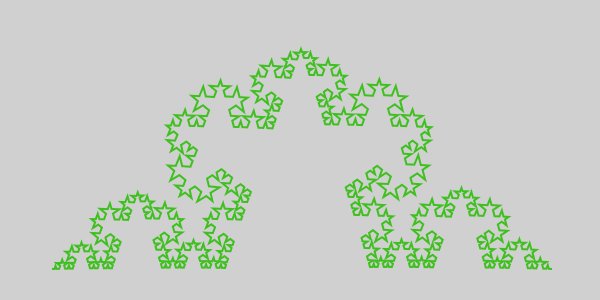
Вторая:

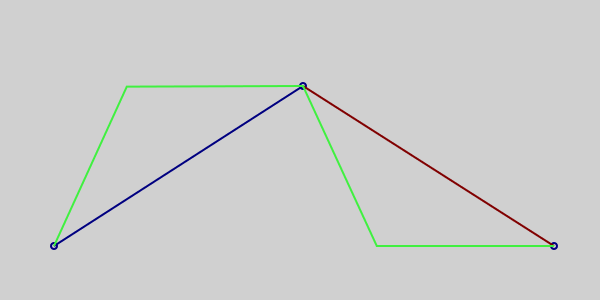
Программка позволяет создавать и изменять базовую линию: добавлять и удалять вершины, двигать их, сразу же смотреть что из этого получается. Кроме того, производить замену сегмента на копию базовой линии можно по-разному. Можно, например, перед заменой отразить базовую линию относительно одной из осей (той, которая соединяет начальную и конечную точки). Конечно, можно было бы отразить и относительно перпендикулярной оси, но я реализовал только первый вариант. Будет или нет отражение показывается цветом базовой линии:

- Shift + левая кнопка мыши на базовой линии — добавление новой вершины;
- Ctrl + ЛКМ на вершине — удаление вершины;
- ЛКМ на вершине — перемещение;
- ЛКМ на сегменте — использование отражения на данном сегменте;
- ЛКМ на пустом месте — передвижение всей фигуры целиком.
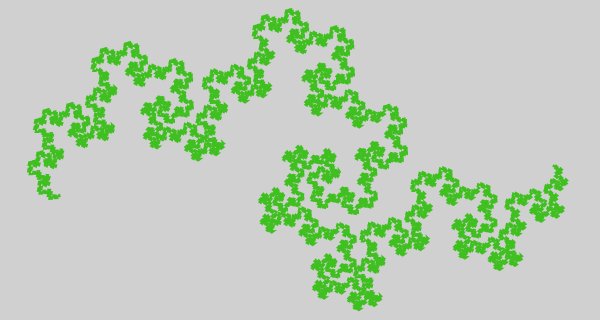
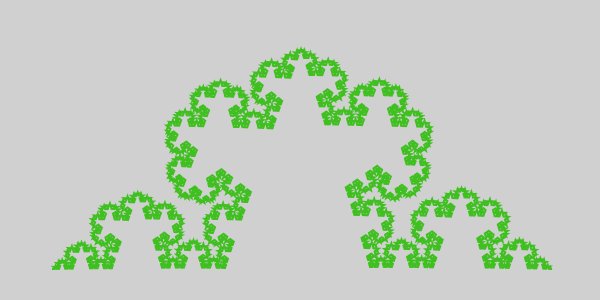
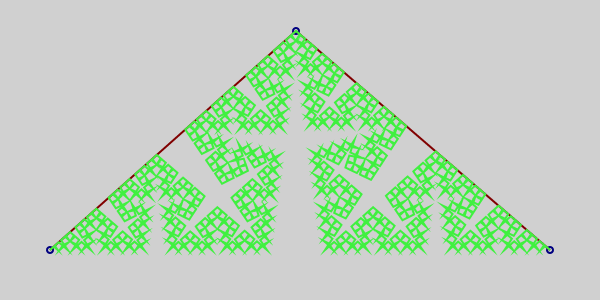
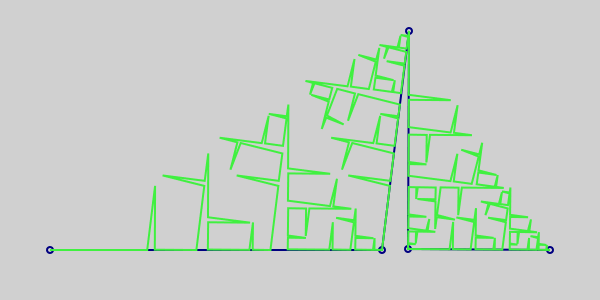
И несколько картинок:



Напоследок несколько слов о коде. Конечно, после C++/Matlab/Python я был весьма удивлен представлению объектов в JS. И отсутствию классов, и глобальным переменным. В конце концов, я заключил весь код в две функции. Первая создавала объект фрактала и выполнена по следующей схеме с использованием замыкания:
function fracObject() {
// объект для приватных данных
var own = {};
// и для публичных
var that = {};
// ... здесь они заполняются ...
// а возвращается только публичный
return that;
}
Пока не знаю как к этому добавить наследование, как корректно использовать this. Но это в будущем, для этого проекта наследование было бы уже лишним. Вторая функция загружается после body.onload и реализует взаимодействие с пользователем.
Ссылка на проект в GitHub: https://github.com/nordwinder/frac-js
А тем, кто дочитал до конца, пожелаю красивых фракталов.
Автор: nordwinder





