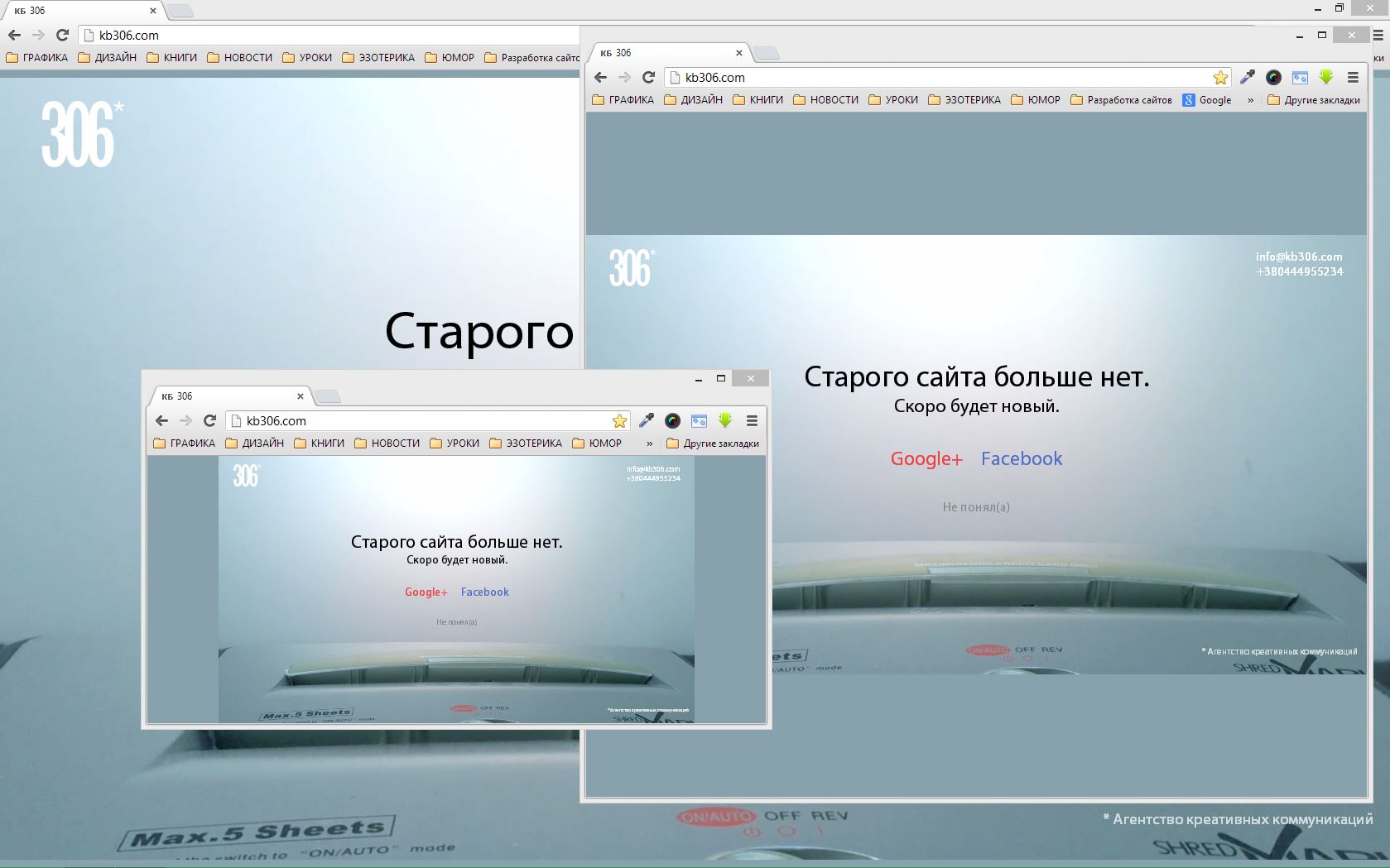
Здравствуйте! На днях мне выпала задача написать «заглушку» на сайт, который прекратил своё существование. Дизайнерское решение заключается в создании видео на котором изображён старый сайт, напечатанный на листке, плавно поглощающийся офисным утилизатором бумаги. После окончания ролика должна появиться надпись «Старого сайта больше нет. Скоро будет новый.», логотип компании, ссылки на Facebook и Google+, а также контактная информация.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.

Посидев немного и подумав, я понял что с помощью одного Css этого нам не сделать, поэтому набросал небольшой скрипт, реализующий данную задачу.
Пример можно посмотреть тут. Работает во всех последних версиях браузеров.
HTML код
<div>Текст</div>
CSS стили
body {
overflow: hidden;
}
div {
position: absolute;
font-family: Arial;
color: #fff;
background: #5aa348;
}
JavaScript
var docWidth, docHeight, docRatio, div = document.getElementsByTagName('div')[0];
onresize = function()
{
docWidth = document.body.clientWidth;
docHeight = document.body.clientHeight;
// ширина и высота вьюпорта
docRatio = docWidth / docHeight;
// соотношение сторон вьюпорта
fullScreenProportionalElem(div, 1920, 1080); // элемент, ширина, высота
resizeFont(div, 1920, 1080, 200); // элемент, ширина, высота, размер шрифта
// размер шрифта зависит от выставленной ширины и высоты
}
function fullScreenProportionalElem(elem, width, height)
{
var ratio = width / height;
// соотношение сторон элемента
if (docRatio < ratio)
{
elem.style.width = docWidth + 'px';
elem.style.height = Math.round(docWidth / ratio) + 'px';
elem.style.top = Math.round(docHeight / 2 - elem.offsetHeight / 2) + 'px';
elem.style.left = '0px';
// высота вьюпорта больше чем высота элемента
// ширину элемента приравниваем к ширине вьюпорта, высоту вычисляем, центрируем элемент по высоте
}
else if (docRatio > ratio)
{
elem.style.width = Math.round(docHeight * ratio) + 'px';
elem.style.height = docHeight + 'px';
elem.style.top = '0px';
elem.style.left = Math.round(docWidth / 2 - elem.offsetWidth / 2) + 'px';
// ширина вьюпорта больше чем ширина элемента
// высоту элемента приравниваем к высоте вьюпорта, ширину вычисляем, центрируем элемент по ширине
}
else
{
elem.style.width = docWidth + 'px';
elem.style.height = docHeight + 'px';
elem.style.top = '0px';
elem.style.left = '0px';
// соотношение сторон вьюпорта равно соотношению сторон элемента
// приравниваем стороны элемента к сторонам вьюпорта, обнуляем значения top и left
}
}
function resizeFont(elem, width, height, size)
{
var ratio = width / height;
// соотношение сторон элемента
if (docRatio < ratio) elem.style.fontSize = height * size / 14062 + 'vw';
else if (docRatio > ratio) elem.style.fontSize = width * size / 14062 + 'vh';
// число 14062 можно менять и подстраивать под себя, будет меняться размер шрифта
}
onresize();
// вызываем функцию
Величины 'vw' и 'vh' позволяют нам привязываться к ширине и высоте вьюпорта.
Используя приведенные функции и условные величины в Css, можно создать сайт для любого монитора.
Автор: increment_of_panfil






