Всем привет, меня зовут Макс и я отвечаю за разработку в компании DevHub
Я fullstack разработчик. У меня за плечами богатый опыт как создания backend (PHP а затем Django) так и клиентских приложений. Но все-таки я никогда не работал с чем-то что не имело под ногами бекенд написанный мной.
Я хочу это исправить и заодно поделиться тем как это происходило.
Модные Ключевые слова: Yeoman, CoffeeScript, AngularJS, SLIM, Compass, Kinvey под катом
Что будем писать
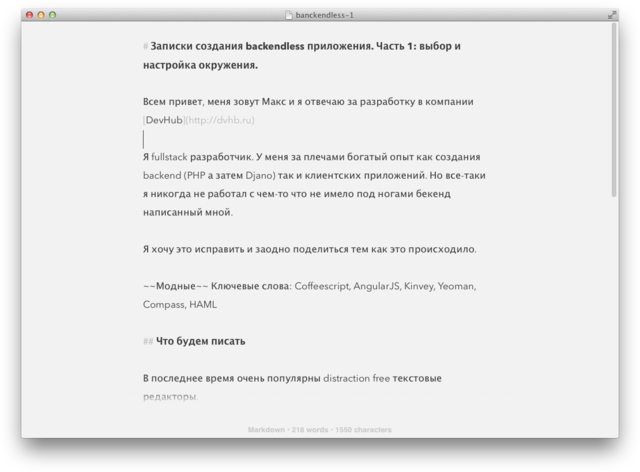
В последнее время очень популярны distraction free текстовые редакторы.
Это редакторы в которых вы не видите ничего кроме текста, что теоретически позволяет вам сосредоточиться тольк на контенте. В качестве примера можно посмотреть статью на LifeHacker.com Five Best Distraction-Free Writing Tools.
Например сейчас я пишу этот текст в редакторе Byword и это выглядит так:

Основное правило
Никакого взаимодействия с бекендом. В процессе разработки я буду использовать Grunt, который будет собирать
- coffee в js
- сompass в css
- slim в html
а так-же минифицировать, оптимизировать и прочие -ровать.
Но в результате на сервере не должно происходить ничего кроме отдачи собранной статики проекта nginx-ом.
Хранить данные будем с помощью Kinvey, но об этом в следующих статьях.
Стек технологий
Yeoman.
Yeoman это набор утилит для организации удобной разработки клиентсайда. В него входит
- Yo создает новый проект из шаблонов, создает конфигурационный файл для Grunt с необходимыми для проекта задачами.
- Grunt используется для автоматизации кучи задач: минификация JS, запуск тестов и огромной кучи всего прочего.
- Bower используется для управления зависимостями для html/css/js библиотек или говоря проще pip/gem для клиентсайда.
AngularJS
— Супер-героический фреймворк для веб-приложений! — как пишут на основном сайте.
— Ощущение почти что «Я был слеп, господи, но я прозрел», — один из моих друзей и, пожалуй, лучший JS разработчик которого я знаю.
Что касается моего мнения, то попробовав AngluarJS на паре предыдущих проектов я однозначно считаю его прорывом в подходе и организации разработки HTML приложений. Четкое разделение данных, логики и отображение творит чудеса.
Из минусов могу отметить (в своем случае) достаточно долгое вникание и принятие парадигмы фреймворка.
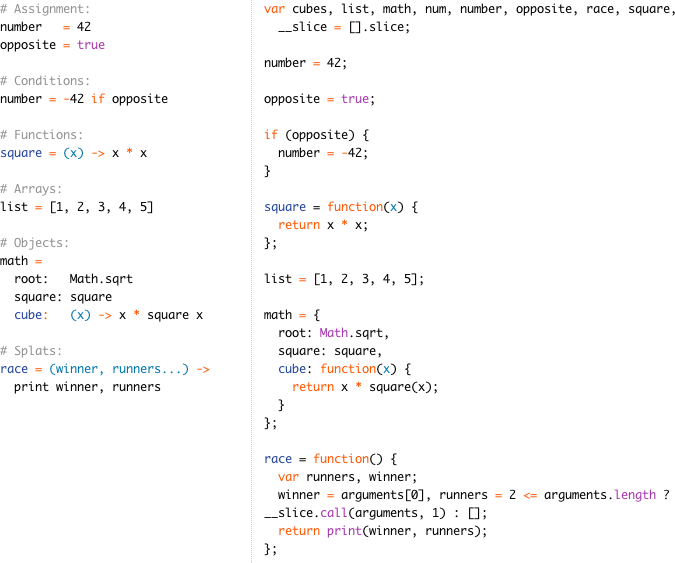
CoffeeScript
Про него уже не писал, пожалуй, только ленивый. Это обвязка в виде синтаксического сахара для JavaScript, которая позволяет писать js код быстрее и с меньшим количество ошибок.
Примеры использования с офсайта:

Я его еще не применял и посмотрим что из этого получится.
SLIM

http://slim-lang.com/about.html
Я уже год как использую HAML на своих проектах. HAML и SLIM это языки разметки, которые преобразуются в HTML, но при этом выглядят более читаемо и проще в применении.
Пример с офсайта HAML:

В данном проекте я решил использовать SLIM, поскольку запись атрибутов в HAML достаточно утомительна:
%script{type:"text/javascript", src:"/static/js/todolist/controllers.js"}
против
script type="text/javascript" src="/static/js/todolist/controllers.js"
в SLIM.
Уточню что мы будем использовать SLIM только как язык разметки, а не в как шаблонизатор.
В качестве компилятора я взял grunt-slim (https://github.com/matsumos/grunt-slim)
COMPASS
Compass это CSS фреймворк, использующий в основе Sass, который позволяет быстро разрабатывать таблицы стилей.
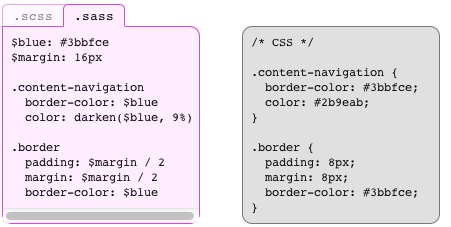
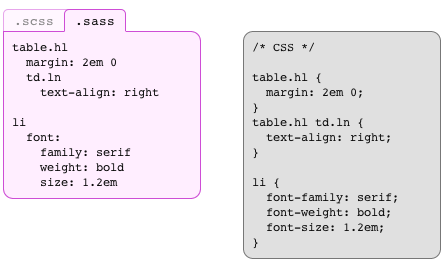
Вот примеры использования SASS


Ознакомиться с фреймворком подробнее вы можете в статье «Вкусный CSS: Sass + Compass».
В следующей серии статье поговорим как это все устанавливать и настраивать.
PS Жду откликов и советов в комментариях.
Автор: Azy