
В декабре 2021 года под новогодние праздники в приложении Кинопоиска для SmartTV появился раздел с Яндекс Музыкой. Он позволил пользователям на телевизорах открывать новые для себя треки в Моей волне, включать популярные подборки и слушать собственную коллекцию на телевизорах.
При создании этого раздела я впервые столкнулась с миром SmartTV. Не каждый фронтендер встречает в своей практике подобные задачи, даже несмотря на то, что сейчас разработка под ТВ довольно популярна.
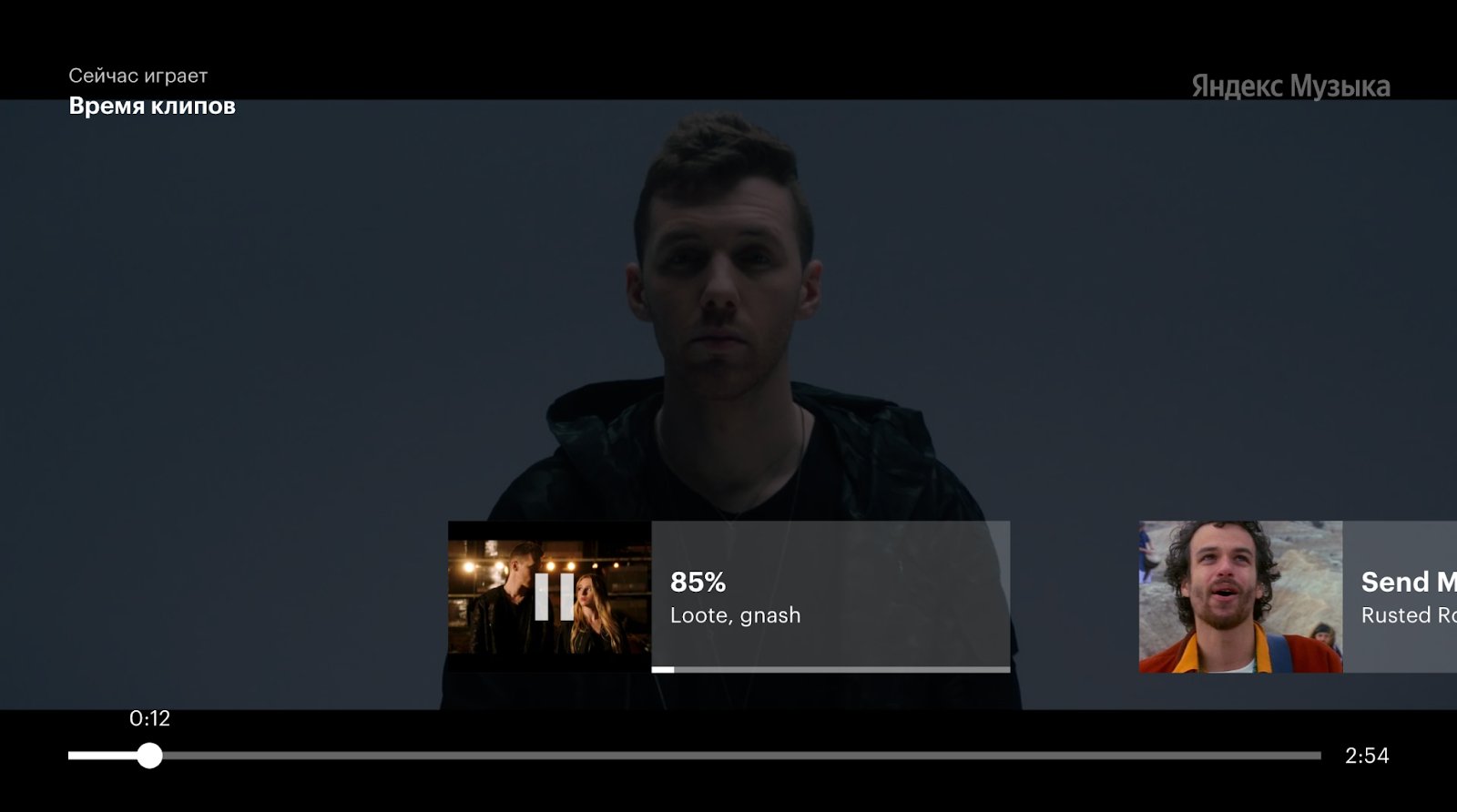
Меня зовут Лена и я фронтенд-разработчик Яндекс Музыки. В этой статье я расскажу про особенности работы SmartTV и разработки под них на примере свежей фичи, которую мы назвали Время клипов. Теперь в приложении вы можете посмотреть клипы любимых артистов и открывать для себя новых исполнителей, которые подходят вам по настроению.
Под катом обсудим ключевые отличия работы фронтенда над вебом и SmartTV, поговорим про оптимизацию и вёрстку и посмотрим на фотографии множества пультов (без пакетиков).
Про фронтенд на телевизорах
В широком смысле под SmartTV понимают Android TV, Apple TV, Tizen и многие другие. В этой статье поговорим про SmartTV-приложения, которые разрабатываются на веб-технологиях. Здесь есть свои особенности: каждая модель телевизора — это отдельный новый мир.
Для начала давайте разберёмся, в чём же существенные отличия фронтенд-разработки приложений для веба и для ТВ.
Оптимизация кода
У каждой модели телевизора довольно мало памяти на устройстве, поэтому приложение может упасть, если чем-то перегрузить ТВ. Аналогичная ситуация и с другими устройствами, которые поддерживают приложения для веб-платформ. Например, на мощной Playstation 4 под приложение выделяется всего лишь 256 мб памяти.
Слабый процессор телевизоров тоже создаёт проблемы. Можно не удивляться, что анимация на старых моделях будет не плавная, а дёрганная. Поэтому для старых ТВ её часто выключают. А скорость исполнения кода медленнее, чем в браузере на декстопе.
Поэтому нужно более трепетно относиться к оптимизации кода, чтобы он работал даже на самых слабых телевизорах. В этом очень помогут базовые правила оптимизации кода, а также оптимизации для CSS и React.
Иногда бывают ошибки самой ТВ среды. Чем старше ТВ, тем неадекватнее может вести себя код — приложение свалится из-за какой-то мелочи, на которую никто никогда не подумал бы. Дело в том, что вендоры используют собственные сборки Chromium и Webkit. Причём они необновляемые, и на старых телевизорах можно встретить баги старых версий движков.
Например, когда мы запускали Время клипов, то столкнулись с проблемой на Samsung 2015 года выпуска: при проигрывании клипов приложение падало. Это происходило из-за того, что SVG-иконка была с тегом filter. Оказалось, что именно эта модель не переваривает иконки с фильтром.
<svg width="156" height="108" fill="none" xmlns="http://www.w3.org/2000/svg">
<g filter="url(#a)">
<path d="..." fill="currentColor"/>
<rect x="7" y="7" width="142" height="94" rx="21" stroke="currentColor" stroke-width="6"/>
</g>
<defs>
<filter id="a" x="0" y="0" width="156" height="108" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
...
</filter>
</defs>
</svg>После исправления иконки приложение перестало падать. Но дебажить это пришлось с дикими мучениями.
Вёрстка
Парк моделей телевизоров огромен, и чтобы не верстать отдельно под каждый размер экрана, мы используем такое решение:
html {
font-size: 10px;
/* HD Resolution media query coefficient */
@media screen and (max-height: 1079px) {
font-size: calc (720 / 1080 * 10px);
}
}То есть, по факту мы верстаем приложение под два размера: 1280×720 и 1920×1080. Это разрешения HD и FullHD. Кстати, даже на 4К телевизорах интерфейс приложения будет FullHD — только само видео запускается в 4К.
Размеры в CSS указываются в rem. У каждого телевизора есть своя браузерная оболочка, следовательно, вёрстка не везде может выглядеть одинаково.
Особенности вёрстки приложения:
-
Вёрстка с помощью
flex. Всё-таки браузеры на ТВ не настолько доисторические, как вы могли бы подумать,flexработает везде. -
Не используются CSS-фильтры, они дают просадку по производительности. CSS-анимация отключена на старых ТВ и Playstation.
-
Иконки в SVG-формате и собираются в SVG-спрайт. Это базовая оптимизация, но тем не менее полезная.
-
Приложение всегда находится в полноэкранном режиме, навигация реализуется с помощью виртуального фокуса.
-
SmartTV-приложение должно поддерживать пульт Magic Remote для LG. Его можно использовать как мышку, перемещая курсор на экране ТВ, нажимая на колесико посередине.
Такой пульт есть только у телевизоров LG. Для этой особенности приходится продумывать дополнительную функциональность, и это отдельный пункт в дизайн-макетах, чтобы соблюдать гайды LG.
Пример пультов, которые поддерживают LG Magic Remote
При запуске вкладки Музыки на SmartTV на Samsung 2017-го года поймали интересный баг: при фокусе на кнопке цвета SVG-иконок не менялись, как на остальных моделях ТВ. Заливка иконок осуществляется через fill="currentColor" в коде SVG-иконки. Выяснилась интересная особенность этой модели ТВ — смена цвета иконки происходит только при изменении CSS-свойства position вместе с цветом.
Разработка, дебаг и тестирование
У каждой модели ТВ есть свои платформенные особенности, поэтому для разработки и тестирования у нас есть огромный ТВ-стенд в Москве и Питере. На самом первом фото статьи ТВ-стенд в Москве.
Приложение Кинопоиска для SmartTV поддерживает веб-платформы:
-
LG webOS 2014 г. и выше;
-
Samsung Tizen 2015 г. и выше;
-
PS4, PS4 Pro, PS5;
-
Hisense VIDAA U4 и выше;
-
Orsay (старый Samsung) 2013 и 2014 — старейшая платформа, ей уже 10 лет, свой IE6 — если вы меня понимаете;
-
TVIP 5xx, 6xx — приставка от российских разработчиков;
-
и прочие.
Конечно, существуют эмуляторы для ТВ, но они не повторяют полной функциональности устройств и часто содержат свои собственные баги, не возникающие на реальных устройствах.
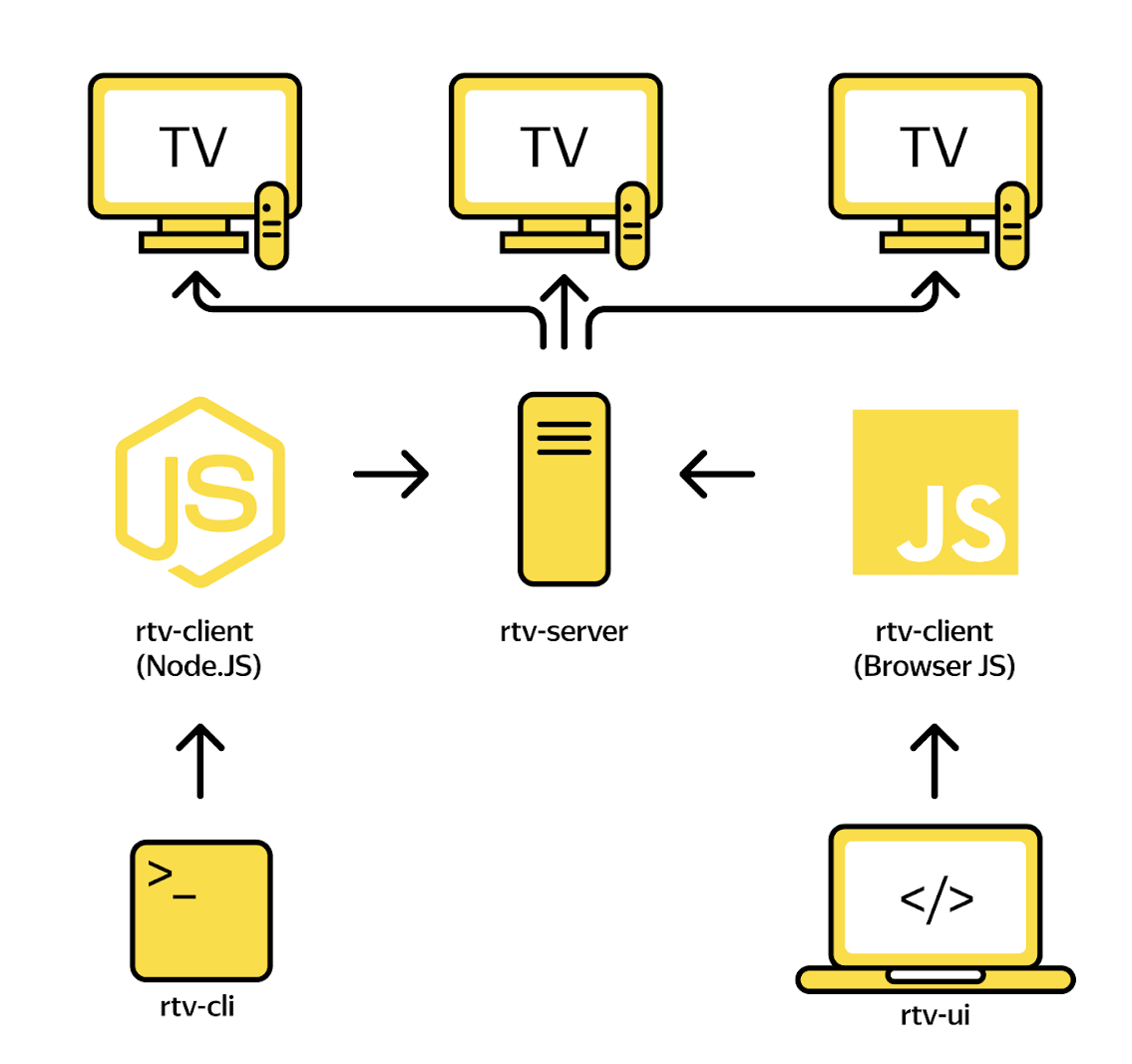
Для отладки на телевизорах команда инфраструктуры Кинопоиска создала специальную утилиту — RTV (Remote TV). Она даёт возможность удалённого управления, тестирования и отладки приложений с компьютера на SMART TV. Кстати, она доступна в опенсорсе.
Почему ребята создали свою утилиту для ТВ:
-
Хотели общий интерфейс для различных моделей ТВ, поверх которого можно накручивать свою инфраструктуру и автотесты. Также проработали UI, чтобы порог входа для новых сотрудников был меньше.
-
Доделать вещи, которые не поддерживаются официальными тулзами (дебаг старых телеков, запуск девмода, поддержка пульта).
-
Сократить время настройки окружения у разработчика. Сейчас всё централизованно настроено и готово к использованию на RTV-сервере, а раньше разработчики сами ставили и настраивали тулзы.
Подробности можно узнать из доклада Данилы Назаренко и Павла Филатова — «Инструменты разработки и тестирования SmartTV».

Тестирование на ТВ может вызывать сложности, так как вёрстка на каждой модели иногда выглядит по-разному, а ещё есть градации на старые и новые модели. Можно подумать, что нужно всегда быть в офисе при разработке или тестировании, но это не так. У нас есть внутренняя ферма устройств, которая позволяет проводить удалённое тестирование окружений на ТВ. Кстати, команда этого сервиса уже рассказывала о нём на Хабре.
Также для локальной разработки мы можем использовать браузер. И это учитывая, что приложение для ТВ должно управляться с помощью нажатия кнопок на пульте. Как же это сделать в браузере?

Для поддержки пульта или геймпада для каждой платформы прописывается маппинг кнопок клавиатуры. Вот как это выглядит:
export const keyCodeMap: KeyCodeMap = {
'13': Key.Enter,
'33': Key.ChannelUp,
'34': Key.ChannelDown,
'38': Key.Up,
'40': Key.Down,
'37': Key.Left,
'39': Key.Right,
'461': Key.Back,
'415': Key.Play,
'19': Key.Pause,
'417': Key.SeekForward,
'412': Key.SeekBackward,
'413': Key.Stop,
'1536': Key.CursorShow,
'1537': Key.CursorHide,
};Время клипов
Чуть больше года назад наша команда запустила вкладку Музыки в приложении Кинопоиска для SmartTV. Основная проблема, которую нам пришлось решать — проигрывание музыки. На тот момент плеер приложения умел проигрывать только видео. К тому же нужно было внедрить логику музыкальных очередей (порядок проигрывания треков) и запросов на Музыку. В итоге решили, что для раздела Музыки будем использовать API и плеер Музыки.
Но у такой архитектуры есть свои недостатки: музыкальную часть (API) мы правим в проекте Музыки, а остальную часть — на проекте Кинопоиска. Из-за такого разделения было тяжело тестировать и дебажить.
С клипами архитектурно пошли другим путём, так как это видеоконтент.
Клипы проигрываются на плеере Кинопоиска, который называется Фильмоскоп. Логика очереди клипов полностью реализована в проекте Кинопоиска SmartTV. Под капотом на бэкенде Кинопоиска происходит магия, и мы получаем клип, подходящий по разрешению именно для вашего ТВ, чтобы отображение видео всегда было корректным.
Путь клипа

Давайте обсудим весь путь клипа, чтобы понять, как он попадает на экран телевизора.
Сначала клип предоставляет нам правообладатель. Затем видеофайл попадает в транскодер — систему, которая конвертирует его в нужные форматы, нарезает превью (собирательная нарезка клипа длительностью около 5 секунд) и создаёт постер. Также клип размечается тегами с помощью компьютерного зрения — они нужны для фильтрации контента. Этот шаг очень важен: мы не готовы показывать некоторые категории в рекомендациях, например, клипы с демонстрацией насилия.
Затем специалисты Толоки отсматривают клип и дополнительно размечают его, так как он может быть плохого качества или 18+. Нам бы хотелось показывать только качественный контент и не показывать клипы странных или старых форматов. То, что песня безобидная, ещё не значит, что и клип безобиден: если не понимаете о чём я — вспомните песню Мумий Тролля «Медведица» и посмотрите на её клип (осторожно! 18+).
В итоге у нас набралась большая база клипов. Толокеры разметили тегами такие типы клипов:
-
концерты,
-
статичная картинка,
-
лирик-видео,
-
обычный клип,
-
другое (всё, что не попало в предыдущие категории).
Сейчас мы отдаём пользователям только обычный клип для проверки востребованности и качества продукта.
После разметки клип попадает в рекомендательную систему, а затем — в наш UI через бэкенд Музыки и Кинопоиска.
Итог
Работать над SmartTV-приложением было не так страшно, как казалось в самом начале, а даже очень интересно и необычно постепенно узнавать про нюансы ТВ. Надеюсь, мои наблюдения и советы помогут фронтенд-разработчикам больше погрузиться в мир SmartTV. Стоит тщательнее продумывать оптимизацию кода и вёрстку. А дебаг и тестирование на ТВ теперь не составят труда.
Сфера разработки под умные телевизоры пока ещё набирает популярность, но при этом довольно интересная и позволяет взглянуть на свой опыт под другим углом. Так что если вы ищете нетипичные задачи — стоит попробовать.
Время клипов можно увидеть в Android-приложении, Android TV, iOS-приложении, в Кинопоиске SmartTV, а теперь ещё и в вебе. Приятного просмотра!
Автор: Елена Жукова






