Введение
В связи с быстро меняющимися технологиями разработчикам предоставляются невероятные новые инструменты и технологии. Но было замечено, что различные функции и возможности API не так активно используются, и многие даже не знают о них.
Давайте взглянем на некоторые полезные веб-API, которые могут помочь вам поднять ваш сайт до небес!
1. Screen Capture API
Полезная информация: статья на Хабре. В ней вы также можете найти спеку по нему и ссылку MDN.
API Screen Capture, как следует из названия, позволяет захватывать содержимое экрана, что упрощает процесс создания screen recorder. Вам нужен видеоэлемент для отображения захваченного экрана (<video>). Кнопка "Start" запустит захват экрана.
<video id="preview" autoplay>
Your browser doesn't support HTML5.
</video>
<button id="start" class="btn">Start</button>const previewElem = document.getElementById("preview");
const startBtn = document.getElementById("start");
async function startRecording() {
previewElem.srcObject =
await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true,
});
}
startBtn.addEventListener("click", startRecording);2. Web Share API
Полезная информация: MDN, Введение в Web Share API.
Web Share API позволяет вам обмениваться текстом, ссылками и даже файлами с веб-страницы с другими приложениями, установленными на устройстве.
async function shareHandler() {
navigator.share({
title: "Tapajyoti Bose | Portfolio",
text: "Check out my website",
url: "https://tapajyoti-bose.vercel.app/",
});
}ПРИМЕЧАНИЕ: Чтобы использовать Web Share API, вам необходимо взаимодействие с пользователем. Например, нажатие кнопки или событие касания.
3. Intersection Observer API
Intersection Observer API позволяет вам определять, когда элемент входит в область просмотра или покидает ее. Это полезно для реализации бесконечной прокрутки.
ПРИМЕЧАНИЕ: В демо-версии используется React из-за моих личных предпочтений, но вы можете использовать любой фреймворк (библиотеку) или ванильный JavaScript.
4. Clipboard API
Clipboard API позволяет вам считывать и записывать данные в буфер обмена. Это полезно для реализации функции копирования в буфер обмена.
async function copyHandler() {
const text = "https://tapajyoti-bose.vercel.app/";
navigator.clipboard.writeText(text);
}5. Screen Wake Lock API
Полезная информация: MDN.
Вы когда-нибудь задумывались, как YouTube предотвращает выключение экрана во время воспроизведения видео? Ну, это из-за API блокировки пробуждения экрана.
let wakeLock = null;
async function lockHandler() {
wakeLock = await navigator.wakeLock.request("screen");
}
async function releaseHandler() {
await wakeLock.release();
wakeLock = null;
}ПРИМЕЧАНИЕ: Вы можете использовать API блокировки пробуждения экрана только в том случае, если страница уже видна на экране. В противном случае это выдало бы ошибку.
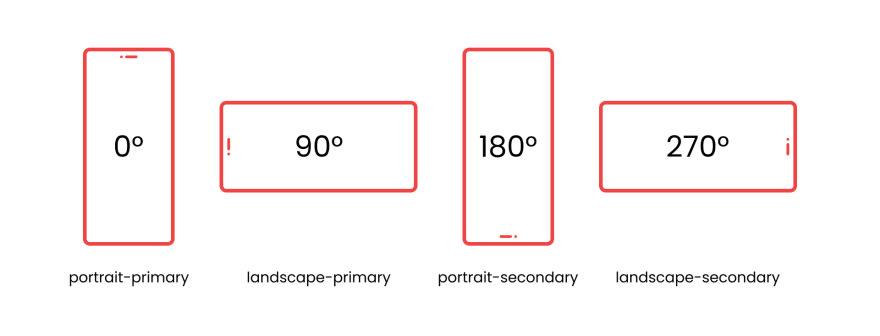
6. Screen Orientation API
Полезная информация: MDN.
API ориентации экрана позволяет вам проверять текущую ориентацию экрана и даже привязывать его к определенной ориентации.
async function lockHandler() {
await screen.orientation.lock("portrait");
}
function releaseHandler() {
screen.orientation.unlock();
}
function getOrientation() {
return screen.orientation.type;
}
7. Fullscreen API
Fullscreen API позволяет отображать элемент или всю страницу в полноэкранном режиме.
async function enterFullscreen() {
await document.documentElement.requestFullscreen();
}
async function exitFullscreen() {
await document.exitFullscreen();
}ПРИМЕЧАНИЕ: Чтобы использовать Fullscreen API, вам также необходимо взаимодействие с пользователем.
Заключение
Автор: Семён





