Всем привет! Меня зовут Дима, я frontend-разработчик в Альфа-Банке. Сегодня я расскажу про Shared UI, что это такое и как мы пришли к созданию такого сервиса в интернет-банке, что это такое, как мы вообще придумали такой сервис.
Проблема зависимостей
Начну с вводной информации. У нас в банке есть общая библиотека компонентов, мы её используем на всех проектах, чтобы был общий дизайн, общий подход, чтобы можно было быстрее делать новые интерфейсы для пользователей.


Мы используем микросервисный подход, мы их называем микрофронты. Для пользователя интернет-банк выглядит как единое приложение, но под капотом микросервисы (микрофронты). Над каждым микросервисом работает отдельная команда и отвечает за одну доменную область.
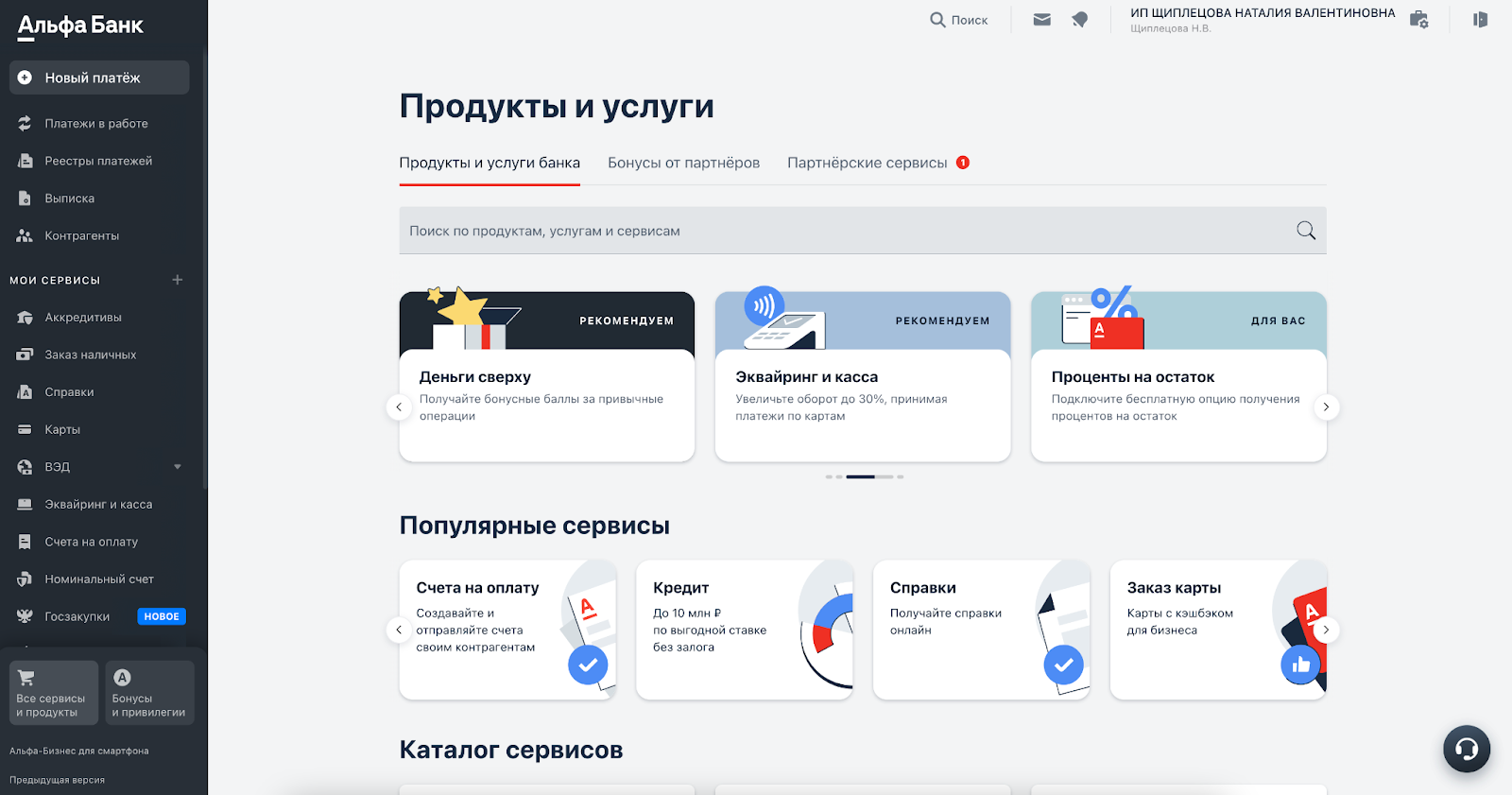
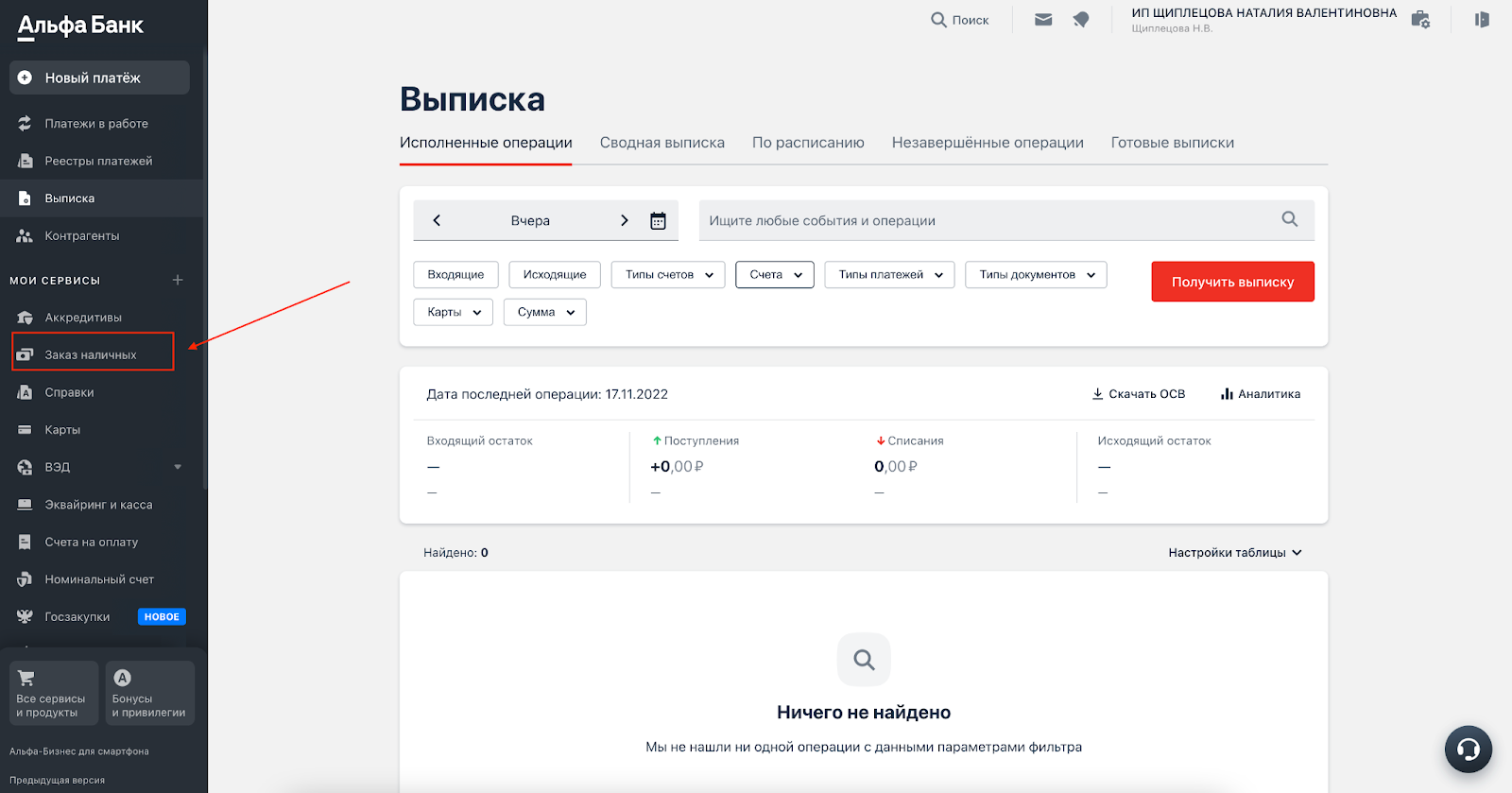
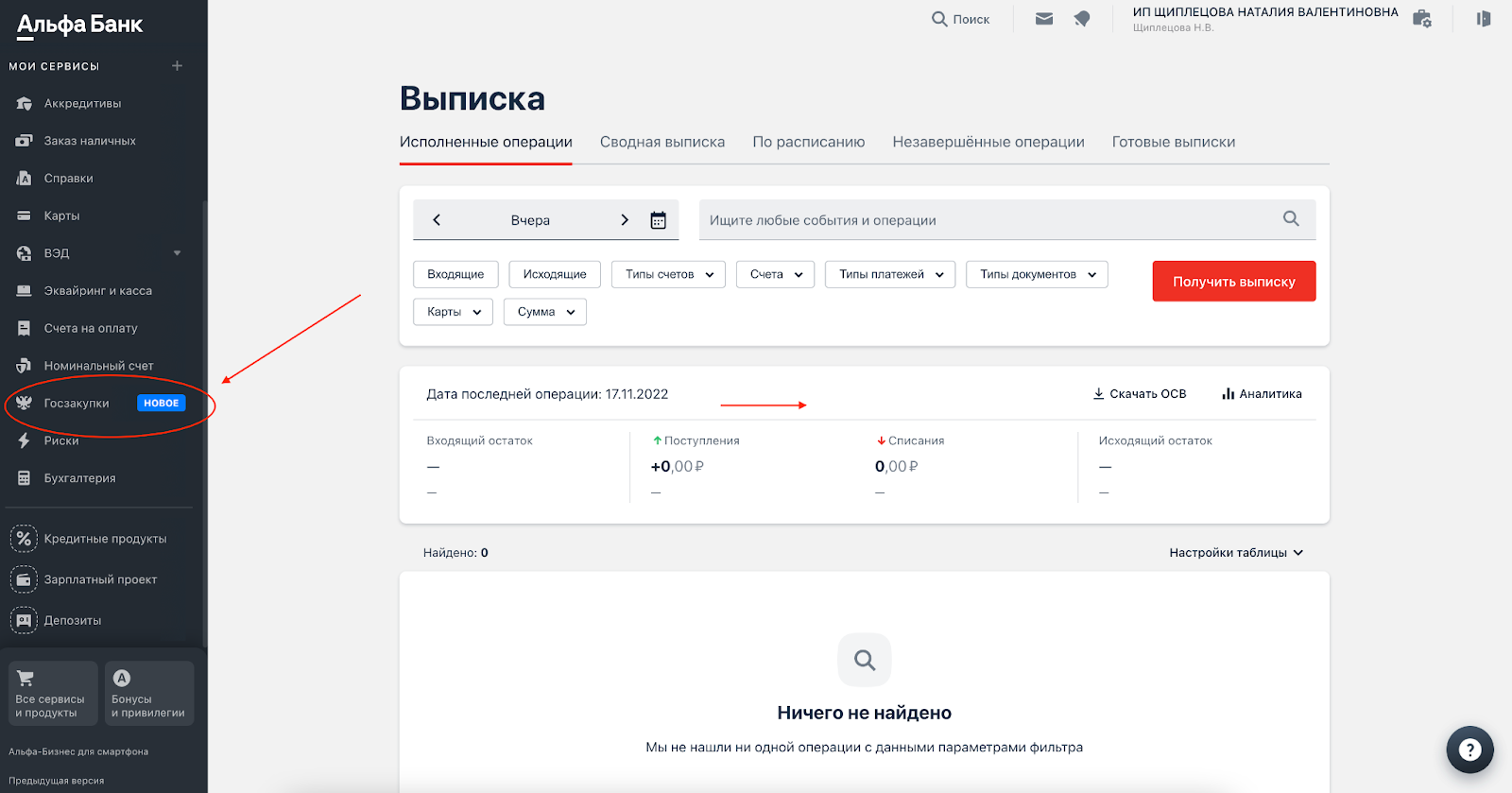
Так сейчас выглядит наш интернет-банк.

На картинке слева есть наше общее меню. И как я говорил, каждый пункт меню это отдельный микросервис, отдельный проект.

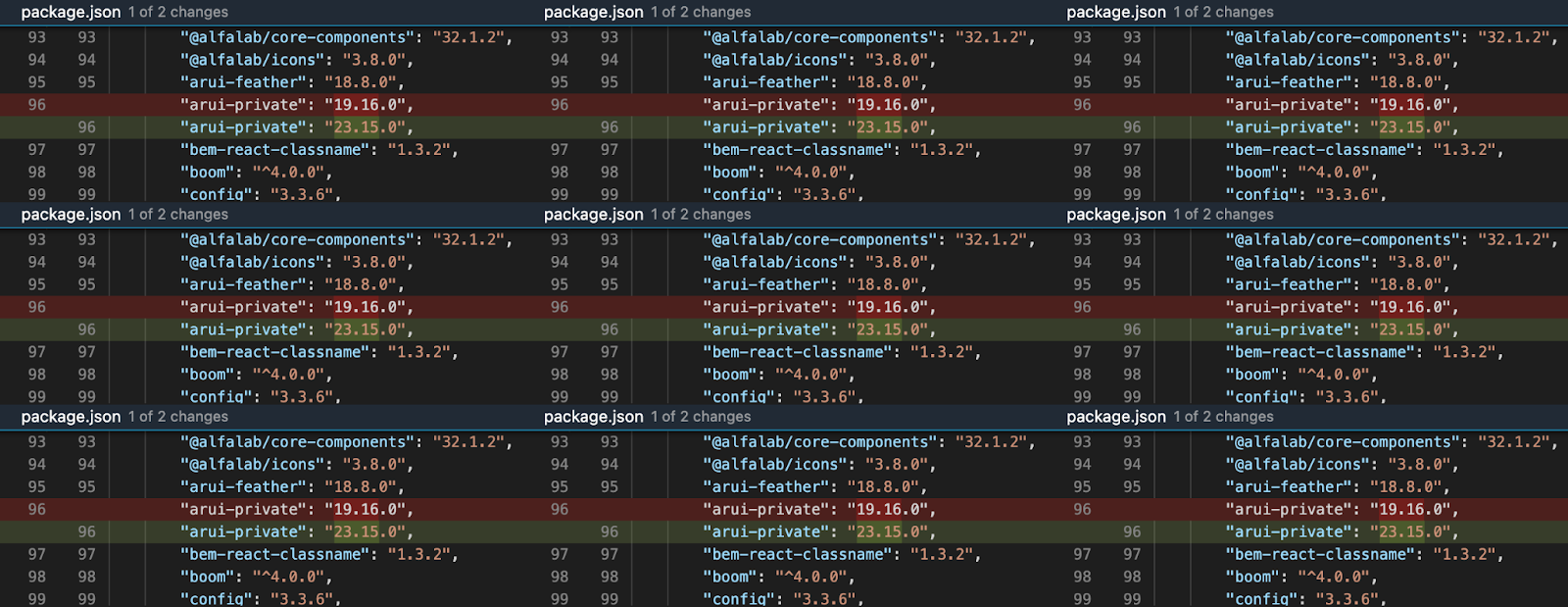
Когда мы начинали делать свой «новый» интернет банк, то тогда было мало проектов, мало команд и тогда был один монолит. Когда появлялась задача добавить новый пункт меню, то на каждом проекте подключалось боковое меню из библиотеки компонентов, оно загружало дефолтную структуру со списком всех пунктов меню. Когда бизнес приходил с задачей «Нужно добавить новый пункт меню», мы залазили в каждый проект и руками обновляли компонент бокового меню, добавляли в него новый пункт. Вдобавок на каждом проекте тоже приходилось обновить до свежей версии библиотеку компонентов.
Особо это не мешало жить. Но когда у нас начался бурный рост, появилось много проектов и новых фичей, процесс добавлению нового пункта меню превратилось в долгий процесс. Когда была 3-5 проектов, такое можно было можно было обновить вручную. Когда проектов стало 10-20, мелкая правка по добавлению нового пункта меню стала занимать слишком много времени — нужно было все проекты одновременно раскатить в продакшн, чтобы у клиентов не было рассинхрона меню.
Кроме добавления нового пункта меню у нас обновлялась сама библиотека компонентов на проекте. Если в библиотеке компонентов появлялись новые изменения, то возникали некоторые риски, как понимаете. В общем, это было неудобно.

Начали думать как нам решить эту проблему….
Отдельный сервис с общей конфигурацией
Мы придумали сделать отдельный сервис с общей конфигурацией.

Суть идеи была простой:
-
мы вызываем этот сервис на каждом микрофронте, где есть боковое меню;
-
делаем запрос в наш новый сервис;
-
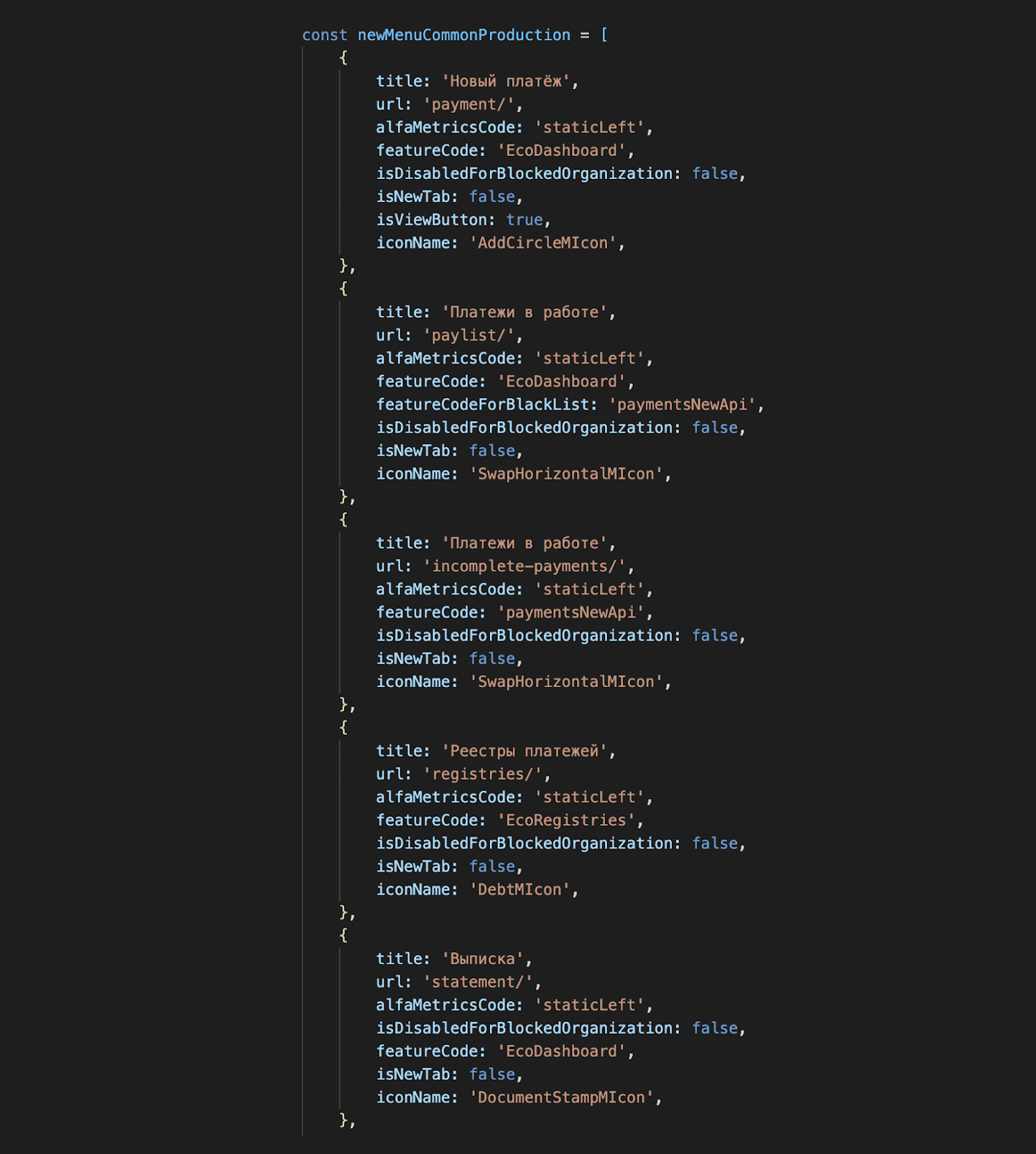
получаем структуру меню;
-
и отрисовываем эту пункт меню.
Тем самым, нам больше не приходится обновлять библиотеку компонентов во всех проектах.
Кажется всё? Почти.
Добавить функциональность?
Оказывается, у нас еще есть небольшой интерактив: лэйблы в меню, пуши, уведомления в интернет-банке, счётчик писем.

Эти проблемы тоже нужно было как-то решать, потому что подход с получением пунктов меню из отдельного сервиса не решало эту проблему.
Решили сделать так:
/shared/getSharedResources
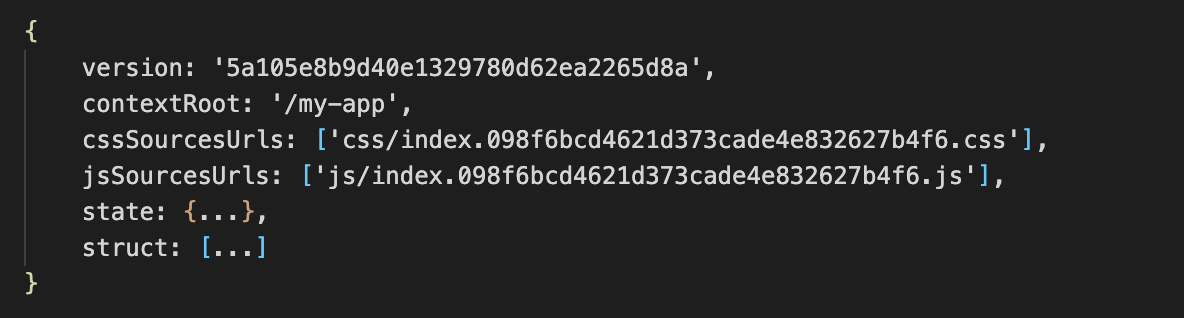
У нас остался тот же отдельный сервис, с отдельным endpoint, к которому мы обращаемся на каждом проекте. Но теперь, кроме структуры меню, он еще возвращал статику на JS, в которой, хранится логика. И еще статику на CSS, для отрисовки счетчиков, лейблов и тому подобного.

Наша проблема решена.
Немного подробнее расскажу как это сделано изнутри.


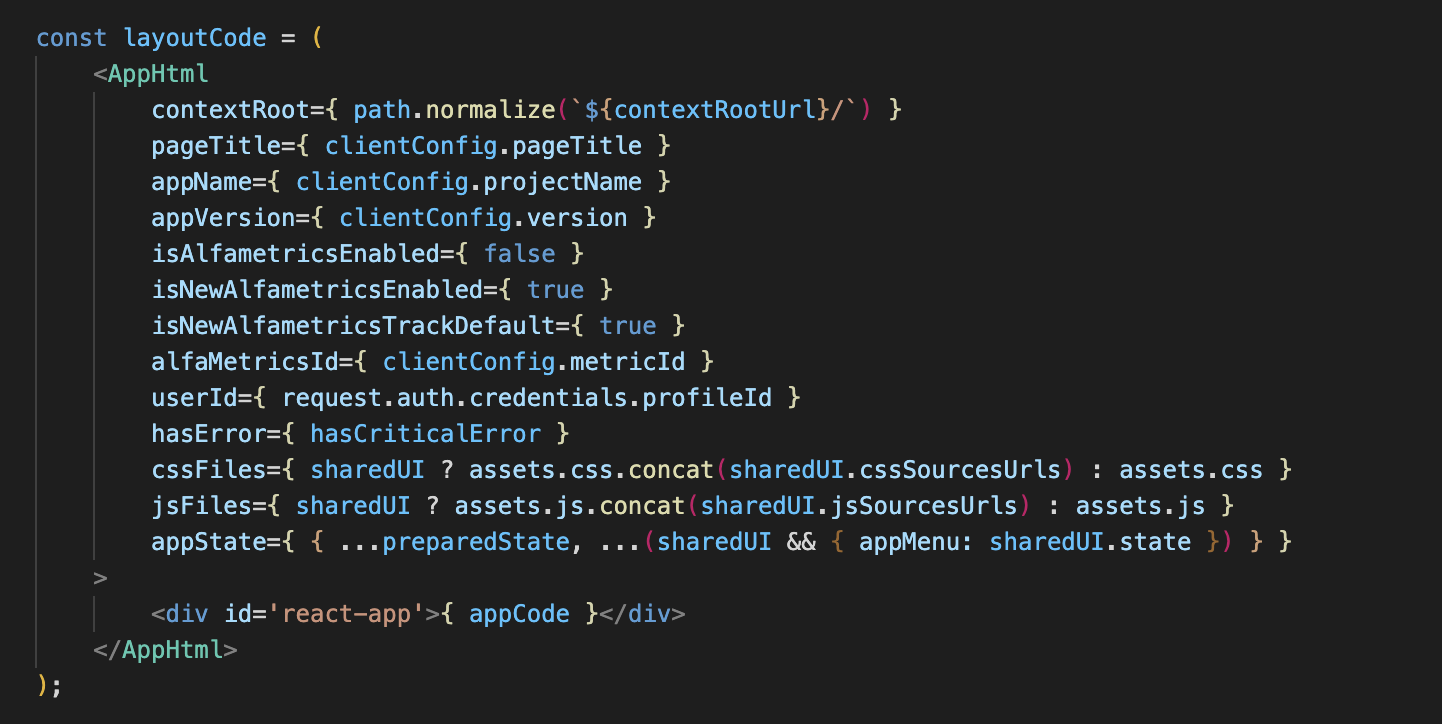
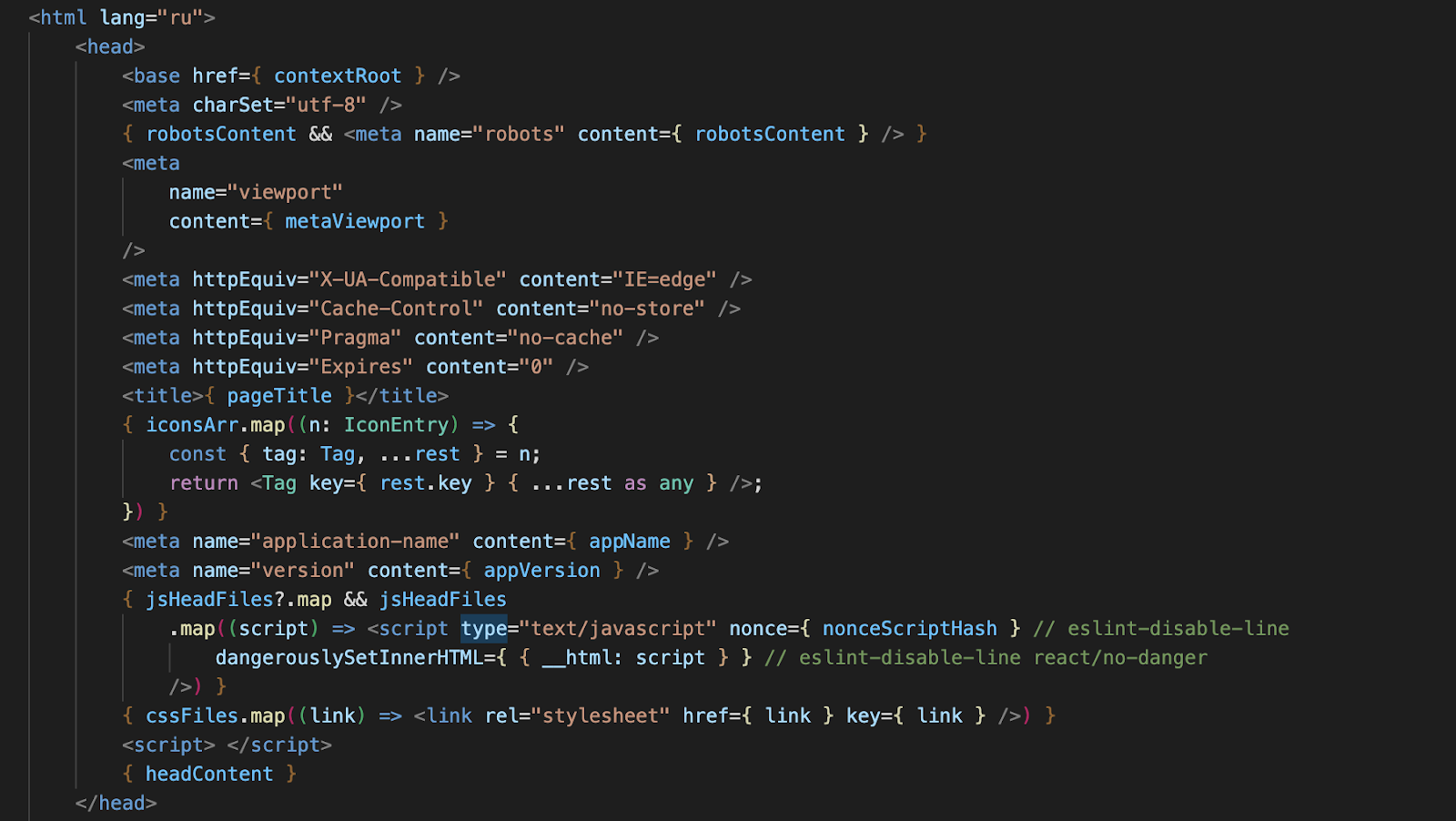
В каждом приложении (микрофронте) есть корневой компонент AppHtml, в котором подгружается общая информация. Когда мы вызываем сервис, чтобы получить конфигурации меню и ассетов статики CSS и JS, то это статику при загрузке компонента рендерим в тег styles и в тег script, что мы получили.
Вот в принципе и всё.
Про SSR
У нас SSR (server-side-rendering). Нам бы хотелось на этапе SSR получать статику и подготавливать меню для первого рендера приложения.
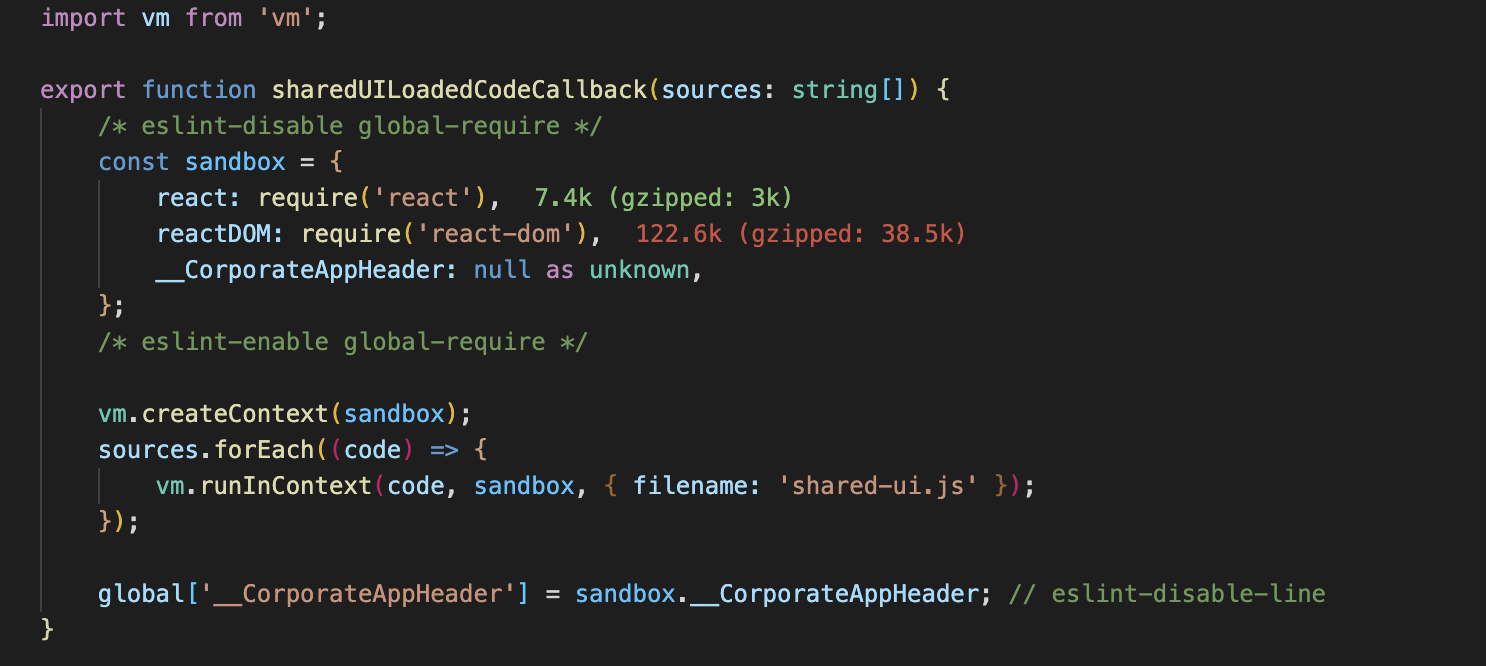
Так как SSR происходит на стороне сервера, нам нужно было найти подходящее решение. В Node.js есть такой пакет ‘vm’ — он создает виртуальное окружение, в котором можно создавать контекст и в его рамках выполнять код. Вот его мы и использовали.

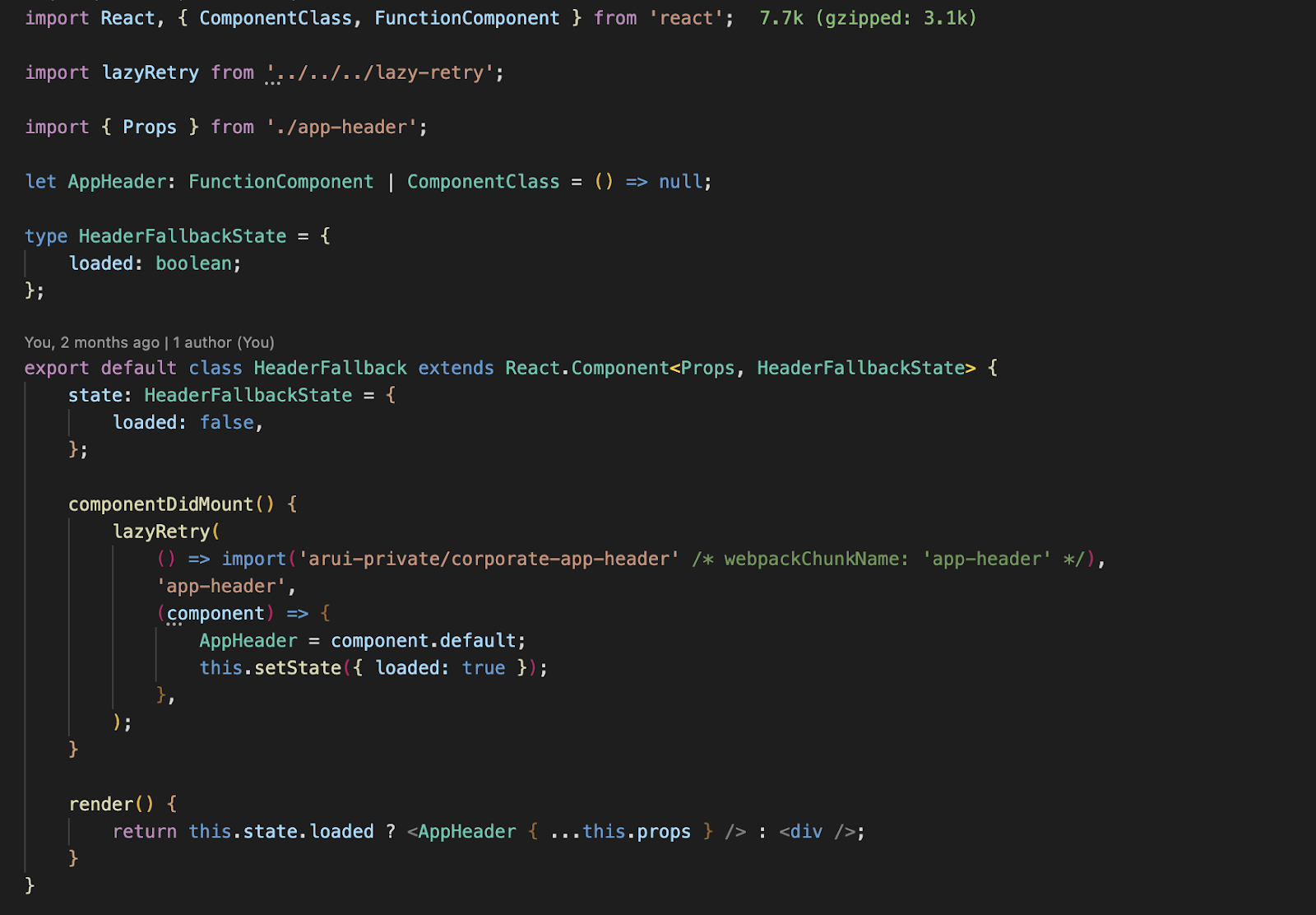
Отдельный компонент для fallback
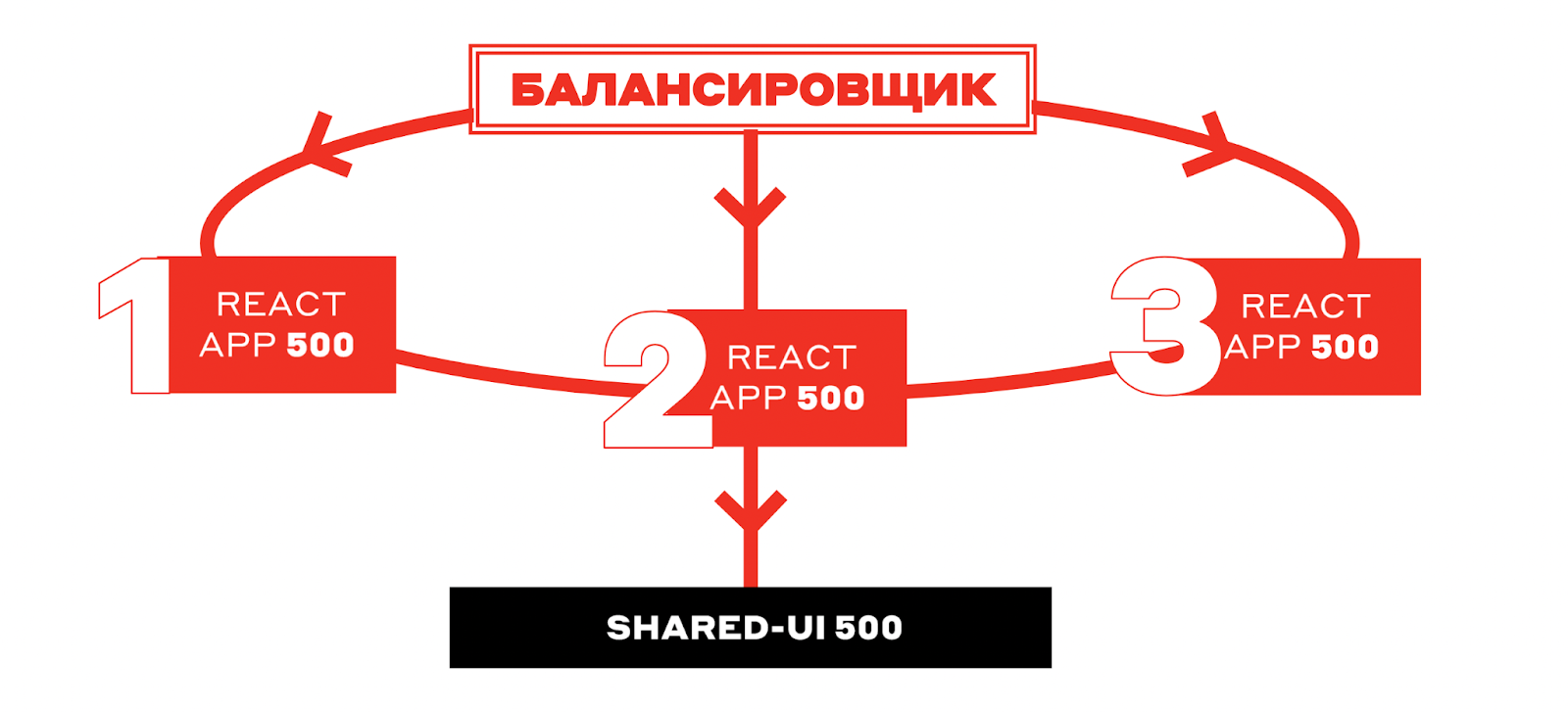
Дальше была решена ещё одна проблема. Что если cервис shared-ui сломается?

Тогда все остальные приложения в интернет-банке тоже ломаются, а мы должны были показывать что-то пользователю. Чтобы такого не происходило, мы сделали отдельный компонент для fallback.

Если вдруг сервис shared-ui перестал работать, то мы показываем fallback компонент со статичными пунктам меню во всех приложениях.

Это во всяком случае для пользователя было намного лучше, нежели когда ничего не работало.
Рекомендуем почитать [подборка редактора блога]
-
Улучшаем качество кода React-приложения с помощью Compound Components
-
Как мы переходили на React-router v6: подводные камни и альтернативы
-
Как я участвовал в соревновании по машинному обучению и занял второе место (и почему не первое)
-
Как мы заняли первое место в хакатоне ВК «Машинное обучение на графах», где не было графов
-
Пять мифов о роботизации: как и зачем машинам делегируют рутину
Также подписывайтесь на Телеграм-канал Alfa Digital — там мы постим новости, опросы, видео с митапов, краткие выжимки из статей, иногда шутим.
Автор:
dmitrbrvsk






