Много лет назад, смотря на крутейшие авторские посты, где творили самую настоящую техно-магию, я твердо решил - больше не писать до тех пор, пока не смогу сделать что-то такое, чем смогу гордиться. К этой статье-анонсу я шел почти 10 лет.
С огромной гордостью, хочу анонсировать WebEngine - IDE и набор технологий для разработки современных сайтов на React, пакетов, а в дальнейшем Angular, Vue, тем для WordPress, приложений на Electron и многое другое.
Эта статья содержит много текста, включая технического, абстрактного, критику устоев мироздания и главное - в ней не будет ссылок на beta-билд. В конце статьи советы как делать не надо. Все атрибуты высорейтинговой и интересной статьи на месте.
Начну я с главного - цели этой статьи. Мне, как и нашей очень маленькой команде важна обратная связь. Мы делаем WebEngine для вас. К огромному сожалению, у нас нет времени и возможности собирать фокус-группы, тестировать гипотезы, устраивать скрам-покер и пятничную пиццу. На самом деле даже эту статью написать было очень сложно.
Немного истории
В далеком 2016 году я решил сменить сферу разработки и начал заниматься разработкой веб-сайтов на React. Начиная с этого момента, каждый день у меня возникала лишь одна мысль: "что-то здесь не так". Первые годы я отгонял ее от себя, считая себя недостаточно опытным разработчиком. Шли годы, а эта мысль до сих пор со мной, но теперь уже в подсознании. Около 2 лет назад у меня начало формироваться понимание, каким бы я хотел видеть web-разработку. Ближе к концу 2021 года я уже полностью знал, что я хочу, но даже представить себе не мог необходимый объем работ для реализации задуманного.
В конце февраля 2022 года, по не слишком прогнозируемым причинам, я перестал бояться и начал действовать: рассказал про свои идеи друзьям и коллегам и увидев их интерес к озвученным идеям, и их желанию помочь - начал делать.
Взгляд на современный веб и историю развития разработки игр
Разработчики используют тысячи популярных библиотек сообщества, а дизайнеры рисуют макеты в современных и модных инструментах. Все это призвано добиться максимальной продуктивности, но это не помогает. На самом деле даже мешает. В пределах одной компании каждая команда разработки делает каждое новое веб-приложение (иногда даже каждую страницу) с нуля. А команда дизайнеров оторвана от разработки настолько, что по своей сути psd-макет из 2007 не сильно хуже того, что принято использовать сейчас.
Миллионы человекочасов потраченных впустую и сильнейшая фрагментация технологий сделала из элементарнейшей задачи, верстки и отрисовки HTML-страниц, огромную, ресурсоемкую отрасль, где каждый участник делает все от себя зависящее, чтобы его последователям потребовалось еще больше времени на разработку. Код устаревает быстрее, чем его доводят до прода, а переписать его чаще проще, чем разбираться в уже написанном.
Это порождает потребность в бесконечном количестве разработчиков, под которых современные фреймворки дают все более простые и нетребовательные к знаниям инструменты, что в свою очередь порождает все менее качественные кадры, пишущие все более сложный в поддержке код.
И senior и junior-разработчики верстают странички на html, и даже не смотря на то, что первым это дается несколько легче, они тратят большую часть времени именно на это. При этом разница между уровнями senior и junior настолько неразличима, что иногда соискатели с 5 летним опытом (и senior в резюме) не знают не то, что про замыкания, а даже синтаксиса JavaScript.
Обращаясь к истории, я считаю, что веб-разработка находится только в начале своего пути. Если проводить исторические аналогии, то современный web напоминает разработку компьютерных игр 30-40 лет назад. Тогда первопроходцы индустрии компьютерных развлечений каждый раз садились за работы с чистого листа, у них просто не было никакого инструментария. Эскизы игр рисовались на бумаге, план уровней в Марио на ватмане. Затем разработчики все это переносили в код, почти программируя каждый пиксель. В первых трехмерных играх модели делали по разветке на бумаге выставляя каждую точку в нужное место. Ничего не напоминает?
Дизайнеры, как и художники в 90х рисуют эскизы почти на бумаге, они непригодны к дальнейшему использованию. Они не имеют контроль версий и оторваны от разработки стеной непонимания. А разработчики, смотря на такие "эскизы", "программируют" каждую "модель" по развертке, проставляя каждую точку в модели.

Что произошло в мире компьютерных игр за эти годы? Большинство перестало придумывать очередной велосипед в очередной раз и используют движки, такие как UnrealEngine и Unity. Движки берут на себя большую часть работы и позволяют командам профессионалов не тратить тысячи часов на логику отрисовки полигонов, загрузку ресурсов, продумывание архитектуры и другие активности. Движки готовы дать множество различных готовых библиотек для типовых задач.
Движки позволяют параллелить работу так, чтобы каждый член команды занимался тем, что у него получается эффективней всего. Senior C++ Developer не будет натягивать часами текстуру на очередную модель, не будет расставлять светофоры и программировать переключение его сигналов и даже не будет настраивать поведение ИИ. Он будет писать сложный код, скорее всего, представляющий из себя черный ящик. Для остального есть художники, гейм-дизайнеры, скриптеры.
WebEngine на бумаге
Мы стремимся к этому идеологически: Создаем инструмент для всех членов команды, который старается решить большинство задач и проблем. Надеемся, что команда дизайнеров сможет самостоятельно и сразу подготовить ui-kit для дальнейшего использования на всех проектах компании, сама будет обновлять версии, причем безопасно для окружающих. Мы надеемся, что команда дизайнеров и скриптеров будут собирать странички и их поведение из готовых блоков. Мы надеемся, что senior-developer с 15 годами опыта будет писать сложные алгоритмы как чистые функции и не задумываться о вакханалии, традиционно творящейся в интерфейсах, при этом одного сеньора должно хватать на сложный продукт, а лучше несколько.
Мы стремимся к этому технически: оттачиваем интерфейс, пытаемся обеспечить максимальную демократию в выборах инструментов и технологий. Ни в коем случае не отказываемся от наработок сообщества, не навязываем каких-либо своих инфраструктурных решений. Мы обязательно по мере возможности будем выкладывать в open source решения и спецификации, на которых строится WebEngine.
Проекты WebEngine

Простите за столь длинное вступление. Все это нужно было написать. В дальнейшем я буду чередовать скриншоты из актуальной версии (но менее готовой) и более ранней PoC.
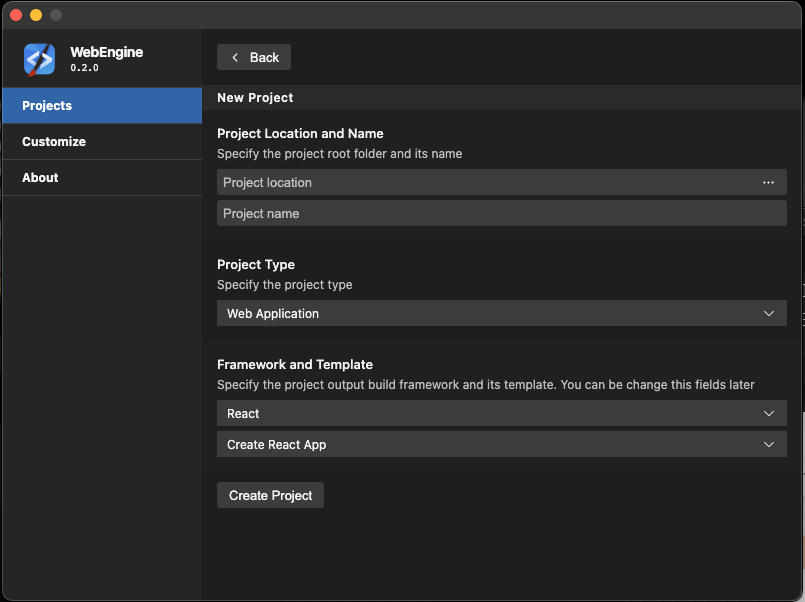
По своей природе WebEngine является модуле- и компонентно-ориентированным. По нашей задумке вы сможете создать несколько различных типов проектов, среди основных - Web Application и Module.
Module - представляет из себя, как понятно из названия, модуль. Это может быть готовая библиотека компонентов, набор логики, гайдлайны и стили. Или все вместе. Этот тип проекта может быть использован как подмодуль Web Application или другого Module, он должен собираться как npm-пакет для дальнейшего использования за пределами WebEngine. Мы считаем, что модули это решение для общего кода.
Web Application - представляет из себя все тоже самое, что и Module, но в дополнение к этому имеет сущность Page и роутинг. Этот тип проекта по нашей задумке должен собираться как готовый бандл для использования на стендах.

Как видно из скриншота выше, мы просим указать фреймворк и шаблон, и обещаем, что их всегда можно будет поменять потом. Что это значит?! При чем тут вообще low-code?
WebEngine - это абстракция над веб-стеками. Проекты WE имеют свою собственную файловую структуру, а создаваемые как результат работы файлы - свою спецификацию. Мы стараемся сделать мета-фреймворк, код в котором будет понятен человеку, но при этом и хорошо распаршен машиной. Поэтому мы имеем возможность на лету менять технологический стек и собирать проект в любом желаемом конечном виде. Например, использовать React на основе cra или next.js, или переключиться на Vue.
Поскольку WE всегда будет знать все и про все, то в теории нет необходимости использовать человекочитаемые фреймворки как промежуточную точку компиляции и можно добиваться реактивности за счет страшного машинного js. Можно добиться гораздо большей скорости перерисовки за счет точечных изменений DOM.
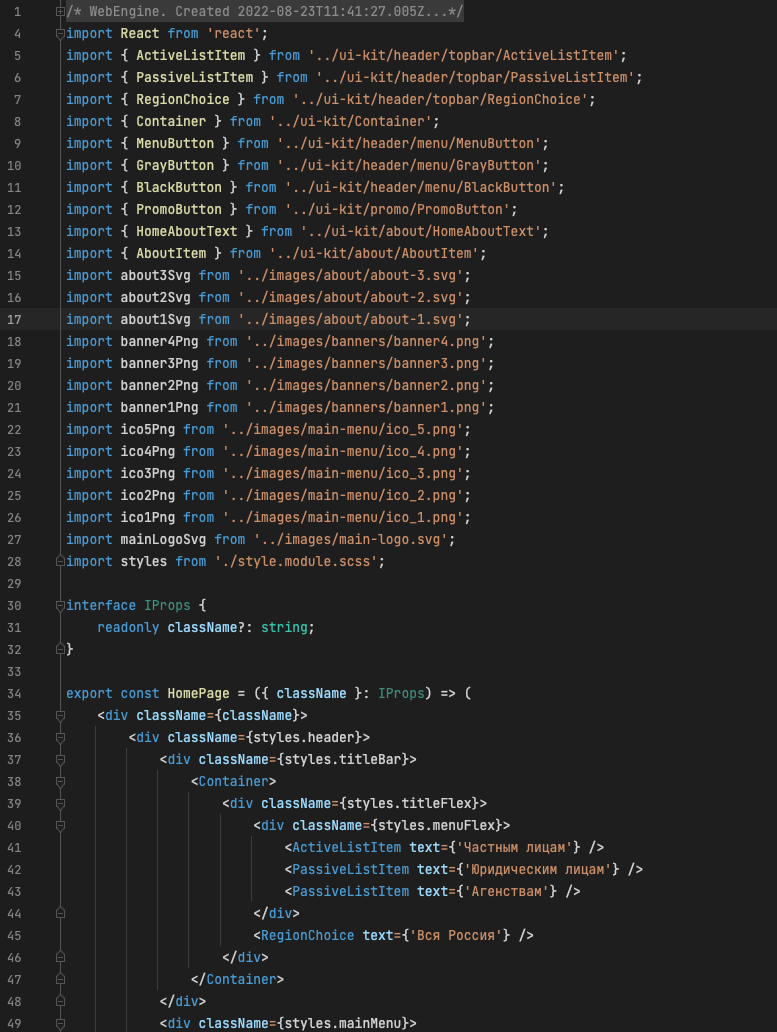
Кстати! Поскольку WE промежуточно компилирует код в человеко-читаемые фрейморки, мы сделали возможность остановиться на этом этапе, чтобы взять сгенерированный код и использовать в своих проектах as is.
Пример скомпилированного кода


Только комментарий сверху выдает то, что этот код написал не живой разработчик, а машина. Как машина это смогла сделать?
Редактор компонентов WebEngine

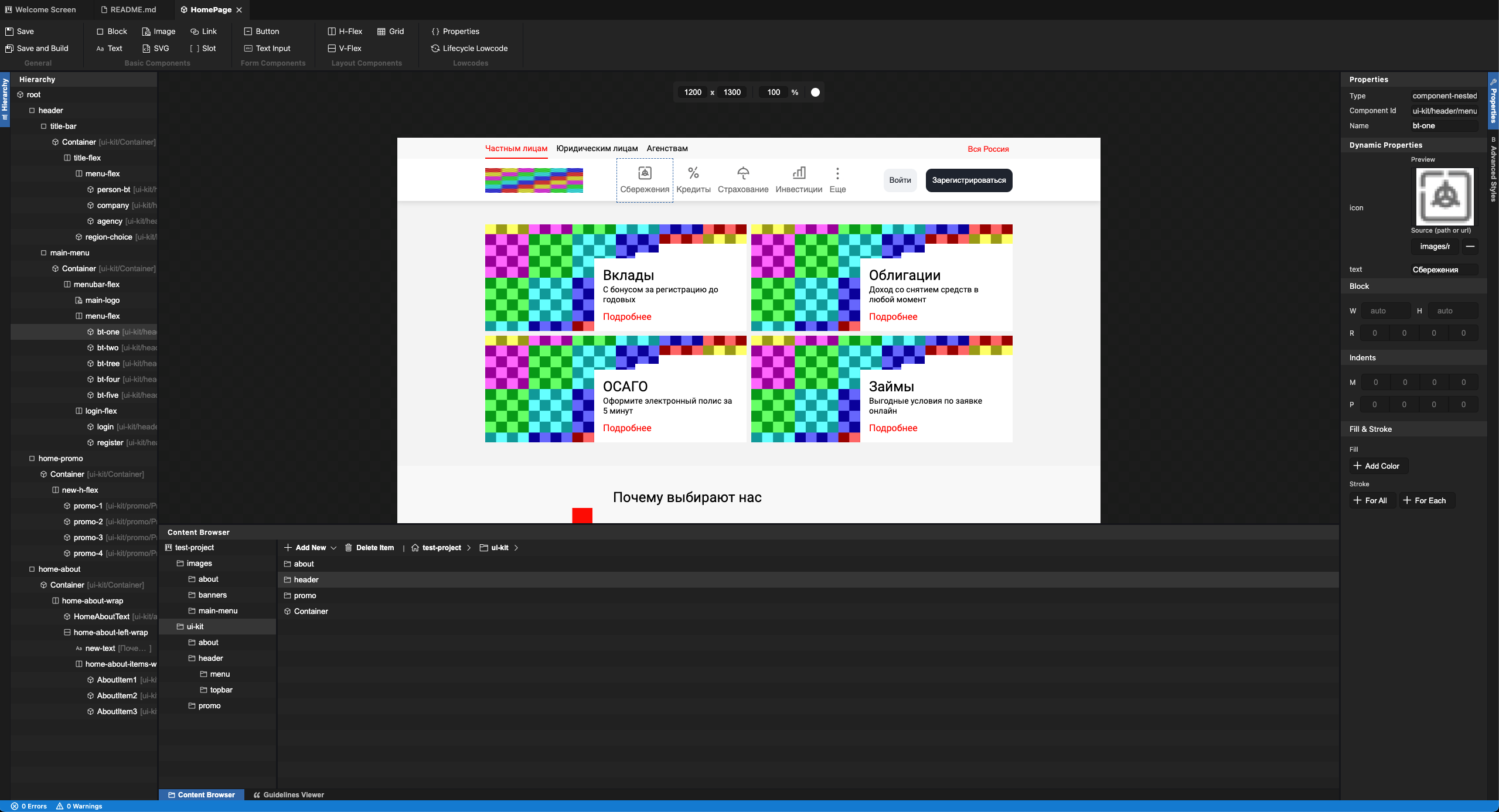
Скриншот тестового проекта. Выглядит слегка страшно и перегружено. И этому есть объяснение. Это PoC-версия, при разработке которой мы пытались понять, как надо сделать (а еще я удалил всю графику, посколько тестовый проект сделан на основе реально существующего сайта). По результату полугода работ мы поняли, что все сделали неправильно. Что же, опыт сын ошибок трудных. Об этом мы поговорим несколько дальше, а сейчас несколько слов о редакторе.
Начну с View и Hierarchy. Это сложное слово. Научился писать без опечаток где-то на 3 месяце. Туда попадают все дерево компонента или страницы. Это элементы верстки и компоненты. В первой версии, на скриншоте выше, мы пытались строить верстку на основе html-элементов, но поняли, что это неправильно, поскольку html излишне многословен и требует знаний особенностей верстки несколько больших, чем обладают дизайнеры. На текущей момент мы используем мета-компоненты, которые при сборке становятся структурами на html с определенными стилями. Стало удобнее. Надеюсь. В эту же панель попадают произвольные пользовательские компоненты. Их можно найти на другой панели.
Дополнительно мы хотим сделать текстовый редактор для тех, кто не любит мышку. Представляем себе что-то типа xaml

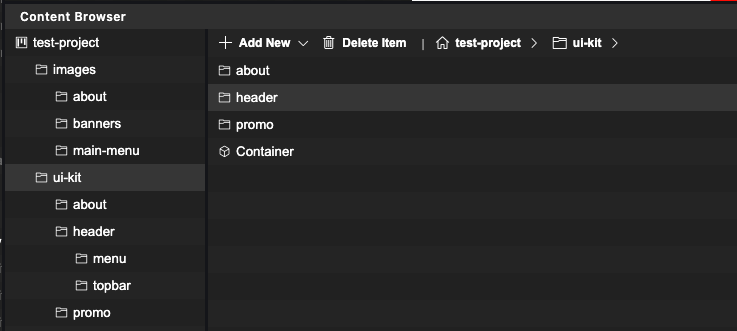
Content Browser. Тут все просто - браузер файлов проекта. Можно создавать, удалять, изменять файлы и компоненты. Его цель быть удобным и не создавать проблем. Мы обязательно его переработаем.

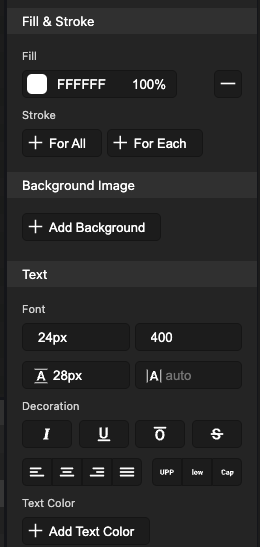
Properties. Панель для того чтобы редактировать внешний вид элементов, задавать свойства компонента и т.д. Панель контекстно-ориентированная и предлагает изменять только то, выбранной ноде актуально.

Верхняя панель. По результатам проделанной работы мы поняли, что ее нужно полностью переделать. Сейчас компоненты располагаются справа, рядом с Hierarachy. Но пока мы вам не покажем.
Программирование логики, .lowcode, API, сторонние библиотеки.
На текущий момент мы не успели подготовить билд с работающей логикой, но это не мешает поделиться нашими идеями. Программирование логики мы хотим сделать на основе функций-черных-ящиков. В качестве основного инструмента для построения логики мы хотим сделать специальный редактор .lowcode, который будет работать на основе блок-схем и очень напоминать Blueprints в UnrealEngine. Каждый элемент блок-схемы - это какая-то логика, предоставленная WE или же написанная разработчиком.
В дополнение к этому при помощи подобных функций, написанных на JS, мы предполагаем возможность оборачивать существующее бесконечное число библиотек для использованиях их в lowcode. Существует так же теоретическая возможность встраивания собранных компонентов (например React) из собственных или сторонних библиотек, как компоненты WE. Если это возможно, то мы это реализуем.
Грабли, которые мы собрали и советы
Разработка WebEngine для нас это сложный вызов. Мы сталкиваемся с различными проблемами на каждом из этапов разработки. Перечислю самые основные:
1) Не используйте React там, где есть сложные интерфейсы. React очень удобен для обычного сайта, но если вы делаете сложные компоненты, управляемые с помощью стрелок на клавиатуре, фокуса, горячих клавиш, с большой связанностью элементов между собой, то пишите код на чистом js. Во-первых это круто. Во-вторых у вас будет гораздо больше контроля за поведением. В-третьих высокая производительность достигается самим фактом написания кода на чистом js. Я не смог написать код на чистом js работающий медленнее и обладающий большим количеством багов, чем приложение на React, написанное людьми с опытом React более 7 лет.
2) Если вы делаете Electron-приложение, то храните всю логику и данные на клиентской части. Node-сервер используйте только как прослойку между вашим кодом на клиенте и машиной. Не пытайтесь строить сложный бэкенд, который все знает. Эти данные потом нужно будет прокидывать на клиент и это очень больно.
3) Обязательно смотрите на код серьезных open source решений и попытайтесь в нем разобраться. Обычно там много отличных идей. Нам очень помог код vscode. Хотя и плохих идей там много.
4) Делая приложение, в которое вы в дальнейшем хотите запихнуть различные сложные фичи - продумайте и реализуйте их заранее. Лучше, если у вас будет менеджер тем, локализаций , настройки и т.д. до того, как вы начнете писать код самого приложения. Внедрить это в дальнейшем без очень серьезного рефакторинга, на гране с переписыванием - скорее всего невозможно.
Эти 4 пункта - то, что заставило нас изменить наши планы и заняться переписыванием проекта уже на стадии, когда им уже можно пользоваться и тратой огромного количества времени на поиск удобных для разработки решений.
Планы на выпуск
Мы планируем выпустить первые публичные сборки в начале февраля. К этому моменту мы хотим переработать все те вещи, что нам не понравились в PoC и добавить то, чего нет, но очень хочется. К этому моменту сделать полноценный и удобный редактор страниц и компонентов, но без поддержки lowcode.
Монетизация
Она будет. Мы хотим разрабатывать WebEngine в будние дни и рабочие часы, прерываясь на сон и выходные. Хотим команду крутых разработчиков, которые смогут делать крутые вещи в большом объеме. В каком виде будет монетизация до конца не решили.
Единогласная позиция нашей команды заключается в том, что WebEngine при любых условиях должен быть бесплатным для некоммерческой разработки и социально-значимых проектов. Также мы считаем, что такие ключевые вещи как компиляторы и спецификации должны быть полностью открытыми.
Заключение
Статья получилась очень большой и я в ней не уместил много важных тем, идей и мыслей. Предлагаю задавать вопросы и делиться вашим мнением и идеями в комментариях. Мы очень ценим обратную связь и она нам бесконечно полезна на данном этапе разработки. Скорее всего, на основе ваших комментариев выйдет еще несколько постов.
Автор: Kirill Kosolapov






