Все знают офисных монстров PowerPoint и Keynote, но почему-то мало кто с радостью в них работает. И действительно, что делать, если ты совсем не бухгалтер, а разработчик или просто гик и гораздо комфортнее чувствуешь себя в коде, чем в офисных пакетах? У меня для тебя хорошие новости: презентации уже очень давно можно делать прямо в браузере, а писать с помощью таких простых и знакомых вещей, как HTML, CSS или даже Маркдаун.
К каждому из нас приходит момент, когда нужно донести свои мысли до других. Не просто рассказать анекдотец коллеге, не пробубнить стишок про бурю-мглою, а сообщить что-то принципиально важное, объяснить сложную идею, поделиться опытом. И если самым талантливым из нас достаточно выйти на сцену и просто быть собой, как это делают участники TED, то большинству понадобится опереться на слайды. Свой первый раз у доски с маркерами я забыл напрочь, помню только, что переврал тогда ключевую идею доклада про блочную модель CSS.

Как это работает
Развитие веб-технологий уже давно увело нас от сайтов-документов, где единственным развлечением было ходить по синим ссылкам. Сегодня с помощью HTML, CSS и JavaScript можно не только сделать приложение, но и даже написать интерфейс для полноценной операционной системы, как в случае с Firefox OS.
Как это применить к презентациям? Ты просто пишешь презентацию в HTML, Маркдауне или даже в формате YAML, запускаешь результат в браузере, выходишь в полноэкранный режим и начинаешь свой рассказ. Такие презентации прекрасно слушаются пультов, позволяют анимировать переходы, вставлять картинки и видео, помимо привычного текста и списков.
Opera Show
Opera Show — первый формат для создания презентаций прямо в браузере. Ты можешь попробовать генератор презентаций Хокона Виума Ли. Документация в формате OSF 1.0 также доступна.
Самой ранней попыткой делать презентации прямо в браузере была система Opera Show, которая увидела свет в 2000 году. Система основывалась на том, что браузер Opera 4.0 переключает медиатип screen на projection при переходе в полноэкранный режим. Благодаря этому можно было очень легко добавить к статье новые стили, разбивающие ее на слайды, и переключаться между слайдами кнопками и .
<link rel="stylesheet" href="screen.css" media="screen">
<link rel="stylesheet" href="projection.css" media="projection">
Файл projection.css подключится только в полноэкранном режиме. Причем формат Opera Show работал без единой строчки JavaScript для переключения стилей или слайдов, демонстрируя всю мощь CSS и немного браузерной магии. И это неспроста: главным идеологом формата был технический директор Opera Software и изобретатель CSS Хокон Виум Ли.

S5
S5 — кросс-браузерное развитие идей Opera Show от Эрика Мейера, пример презентации. «S5» потому, что в полном названии целых пять букв S: Simple Standards-Based Slide Show System.
Спустя несколько лет другой патриарх CSS Эрик Мейер расширил возможности Opera Show и опубликовал в 2004 году первую версию движка презентаций под названием. Идея переключения браузера в режим презентации в полноэкранном режиме, предложенная Opera, не нашла поддержки в других браузерах, поэтому в системе S5 Мейер использовал JavaScript для переключения стилей презентации.
Система S5 пошагово масштабировала шрифты на слайде в зависимости от размеров окна (с помощью медиавыражений CSS), позволяла передвигаться по спискам и другим элементам внутри одного слайда, предлагала систему подключения тем оформления для презентаций.
В дальнейшем систему S5 переписали на jQuery и назвали S6, а потом и вовсе написали генератор слайдов из вики-разметки на языке Ruby под названием S9. Но эти и другие проекты по мотивам S5 не получили развития и популярности.

Затишье и взрыв
После появления системы S5 наступило затишье в истории презентаций, работающих в браузерах. То ли все переехали на офисные пакеты, то ли возможностей браузеров не хватало для чего-то по-настоящему впечатляющего.
И только когда CSS3 под руку с HTML5 начали свое триумфальное шествие по планете, произошел настоящий кембрийский взрыв: движки для презентаций в браузере начали появляться один за другим — от самых простых авторских до корпоративных.
CSSS
CSSS — система слайд-шоу Лии Вероу, использующая по максимуму возможности CSS. В полном названии CSS-based SlideShow System, как и в S5, тоже много букв S.
В 2010 году Лиа Вероу начала восхождение на олимп веб-разработки с презентации на конференции Front-Trends, для которой она специально написала движок CSSS. Презентация настолько понравилась публике, что Лиа в одночасье стала самым востребованным спикером на технических конференциях, а движок CSSS был опубликован на GitHub.
CSSS наследует идею S5 о максимальном использовании возможностей CSS для работы презентации, однако JavaScript-составляющая движка Лии поднимается на новый уровень. К движку были написаны JavaScript-плагины: один для подсветки кода и несколько для редактирования кода прямо на слайдах. Вторая группа плагинов позволяла Лии срывать овации, вживую редактируя код примеров со слайда прямо на самом слайде. Теперь это были не просто картинки на экране, а живой интерфейс для экспериментов.
Как и другие движки для презентаций этой волны, CSSS был совместим только с последними версиями браузеров, первое время движок Лии нормально работал только в ночных сборках ее любимого браузера Firefox. Но, как пишет Лиа, техническое окружение на конференциях всегда предполагает либо подключение собственного компьютера, либо современную версию одного из браузеров.

Reveal.js
Reveal.js — движок презентаций Хаким Эль-Хаттаба, привлекающий своей простотой, 3D-эффектами и специальным онлайн-сервисом для создания презентаций rvl.io.
Дело было в 2011 году, шведский разработчик Хаким Эль-Хаттаб готовил доклад про SVG к местной конференции и так заигрался с 3D-возможностями в CSS, что построил на них простой движок для презентаций. Назвал он его тоже просто: CSS 3D Slideshow. Трехмерные эффекты и двухуровневая навигация настолько полюбились публике, что движок получил развитие под новым названием Reveal.js. Проект обзавелся не только новым именем, но и другими серьезными вещами, вроде документации, поддержки сообщества и репозитория на GitHub, однако не утратил изначальной простоты: темное поле с высветом посередине, белые буквы по центру и впечатляющие 3D-пролеты. Но Хаким не успокоился на этом и сделал целый сервис, который позволяет создавать презентации на движке Reveal.js и хранить их на сайте.
Одна из интересных особенностей этого движка — возможность писать содержимое слайдов в формате Маркдаун. Конвертацией этого текста в HTML на лету занимается специальный скрипт.

Impress.js
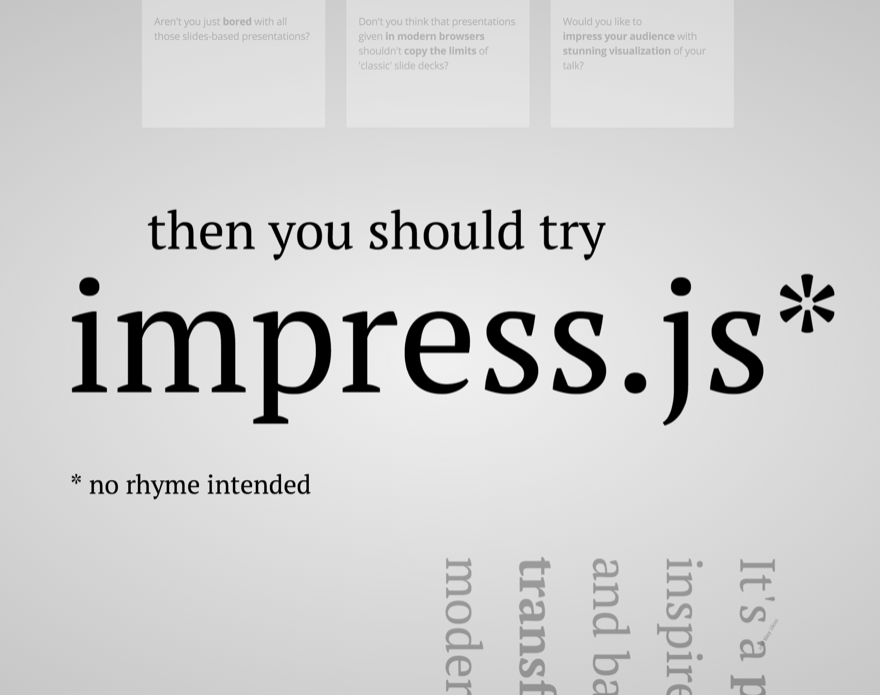
Impress.js — движок презентаций Бартека Шопки с 3D-пролетами, развивающий подход Prezi «поверхность с идеями» с помощью открытых технологий прямо в браузере.
Презентация движка impress.js Бартека Шопки начинается провокационно: вам демонстрируют скучные белые слайды и задают вопрос «А не устали ли вы от однообразных презентаций?» — один слайд, второй, третий… и тут, при переходе на четвертый, все меняется. Вы оказываетесь на большой поверхности, где хитрым образом разбросаны все идеи, составляющие презентацию, и переход к следующей сопровождается замысловатым пролетом, от которого захватывает дух.
Появившийся в 2011 году движок impress.js развивает подход «поверхности с идеями» сервиса для создания презентаций Prezi и соединяет ее c новыми доступными в браузерах технологиями, используя анимацию и 3D-возможности CSS, как Reveal.js. И если Prezi — это коммерческий сервис на закрытой платформе Flash, то impress.js — это открытая библиотека, работающая прямо в браузере без плагинов и тарифных планов.

Шаблоны Google
Шаблон для Google I/O — это корпоративный движок для презентаций от Google, с тщательно проработанными стилями, отдельным окном для заметок докладчика. Он прекрасно подходит для технических докладов. Предыдущая версия этого шаблона выглядит менее корпоративно.
Если тебе до сих пор кажется, что презентации в браузере — это удел технологов-одиночек, которые состязаются друг с другом в энтузиазме и любви к новым технологиям, то ты ошибаешься. Одна из крупнейших мировых корпораций Google, которая принесла в наши браузеры полноценный офис в виде Google Docs, давно экспериментировала с движками презентаций. И если для массового пользователя это обернулось возможностью создать и показать презентацию из Google Docs прямо в браузере, то технологи Google использовали несколько версий собственных движков для выступлений на конференциях Google Developer Day и Google I/O.
Самой последней версией «корпоративного» движка презентаций Google стал шаблон, который подготовили для выступлений на ключевой конференции Google I/O 2012. Этот шаблон позволяет использовать все мыслимые типы содержимого: от простого текста и фрагментов кода до сложных таблиц и пай-чартов. Вы можете даже вывести отдельное окно браузера на второй монитор и получить на нем заметки к слайдам и обзор текущего и следующего слайдов, прямо как во взрослых настольных системах.

Лирическое отступление
Здесь приходит время поделиться личным опытом. Свой первый доклад ваш покорный слуга прочитал в 2007 году на конференции РИТ, а сделал его в Adobe Illustrator: это был огромный документ 1600 на 7800 пикселей, который открывался несколько минут, нещадно тормозил и в итоге печатался в PDF. Illustrator был, надо признаться, самым неудобным средством для создания презентаций, которым я когда-либо пользовался. Здесь нужно взять скорбную паузу.
Потом была попытка воспользоваться шаблонами PowerPoint, от которых сводило зубы, недолгая интрижка с Keynote (Apple ведь не может сделать плохо, так ведь?). И в конце концов я пришел к простой мысли: если я технолог и рассказываю про технологии, про их огромную мощь и потенциал, то негоже мне использовать инструменты, противоречащие моим собственным идеям.
INFO
Web Standards Days — это бесплатная конференция по фронтенд-технологиям, которая проводится с 2009 года сообществом «Веб-стандарты» в Минске, Киеве, Петербурге, Москве и в других городах.
В 2009 году сообщество «Веб-стандарты» провело в Минске первую конференцию Web Standards Days, на которой я выступал с докладом про веб-шрифты, и работало это прямо из браузера. Попытка получилась успешной, хоть и работала эта презентация по системе Opera Show, понятное дело, только в браузере Opera. Прошло два года, прежде чем этот движок развился во что-то настолько интересное, чтобы захотелось поделиться с другими.
Shower
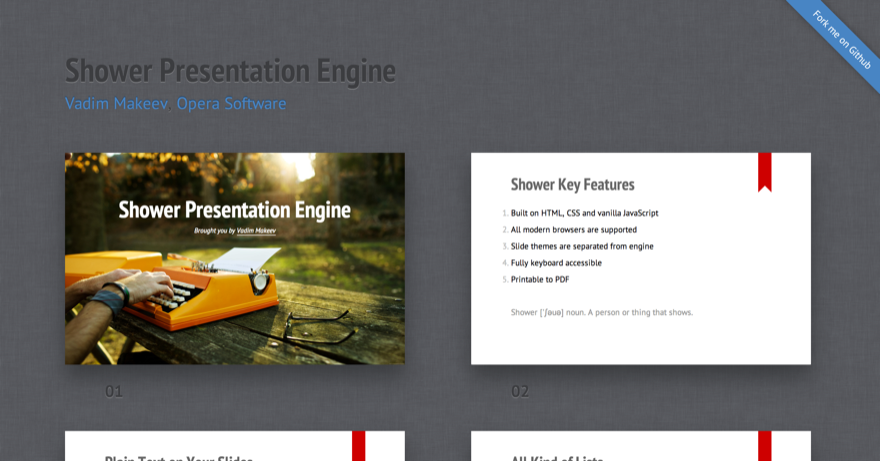
Shower— мой движок презентаций с режимом просмотра слайдов, с темами, отделенными от движка, и с широкой кросс-браузерностью. Название — это игра слов: на логотипе изображен душ, но «shower» — это еще и «тот, кто показывает».
В 2011 году на том же РИТе прозвучала премьера моего доклада «Верстка со смыслом» и впервые был продемонстрирован публике новый движок презентаций Shower. Главной фишкой движка были два режима: один со списком слайдов, второй — презентационный. Shower принципиально разделяет движок и темы оформления для слайдов, поэтому с помощью темы презентацию можно изменить до неузнаваемости.

В комплекте с Shower идут две темы Ribbon и Bright, которые хотя и работают менее эффектно, чем пролеты Impress.js, но зато создают условия, в которых сделать плохую презентацию становится сложнее: текста на слайд помещается не очень много, он крупный и контрастный, картинки удобно вписываются во весь размер слайда. Кросс-браузерность здесь, в отличие от многих других движков, на высоте: в темах просто не используются возможности, которые не поддерживаются последними стабильными версиями популярных браузеров.
Shower уже был замечен на конференции Fronteers, в презентациях разработчиков Яндекса, Одноклассников, Злых Марсиан и многих других. Но настоящим признанием для меня как автора стало выступление Хокона Виума Ли, автора Opera Show, на конференции SXSW 2012: Хокон использовал Shower для своего доклада.

Заключение
Растущая с годами популярность конференций, не только крупных, но и небольших некоммерческих, обогатила инструментарий докладчика новыми возможностями. Монструозные офисные пакеты не сдают свои позиции, но отчетливо видно, что растет популярность браузерных презентаций, особенно для технических докладов.
Современные технологии, легкость настройки таких движков под свои нужды, независимость от платформы и принципиально новые подходы к демонстрации делают браузерные презентации центром появления свежих идей, которые, возможно, найдут свое место и в традиционных программах.
И если ты не окончательно заменеджерел и у тебя есть интерес к тому, чтобы разобраться в веб-технологиях, экспериментировать и пробовать что-то новое, то не упусти возможность попробовать браузерные презентации. А лучше напиши свой собственный движок — на зависть всему миру.
WWW
В Википедии есть целая статья Web-based slideshow с обзором всех систем презентации, работающих в браузере. Отдельного внимания заслуживает статья Луиса Лазариса и обзор пяти лучших систем HTML-презентаций на SitePoint.

Впервые опубликовано в журнале «Хакер» от 05/2013.
Автор: Вадим Макеев, евангелист компании Opera, pepelsbey@opera.com






