
Даже в случае самой базовой конфигурации по мере добавления новых страниц и функциональности тестировать веб-приложение становится все сложнее. И чтобы помочь начинающим в этом нелегком деле, я написал небольшое вводное руководство.
Интернет является наиболее продвинутой информационной технологией и платформой разработки приложений, от которой сегодня уже зависит львиная доля экономики всей планеты.
Проще всего представить себе интернет как сеть взаимосвязанных узлов, называемых серверы и клиенты, которые обмениваются данными по установленным протоколам вроде TCP/IP, HTTP, FTP и т.д. Рекомендую почитать о зарождении (англ.) этой технологии и ознакомиться с ее техническими особенностями (англ.).
При разработке для веб по современным стандартам важно использовать актуальный набор подходящих инструментов и архитектуру, на всех уровнях поддерживающую CI/CD (непрерывное развертывание и доставку) и QA (обеспечение качества).
▍ Структура веб-приложений
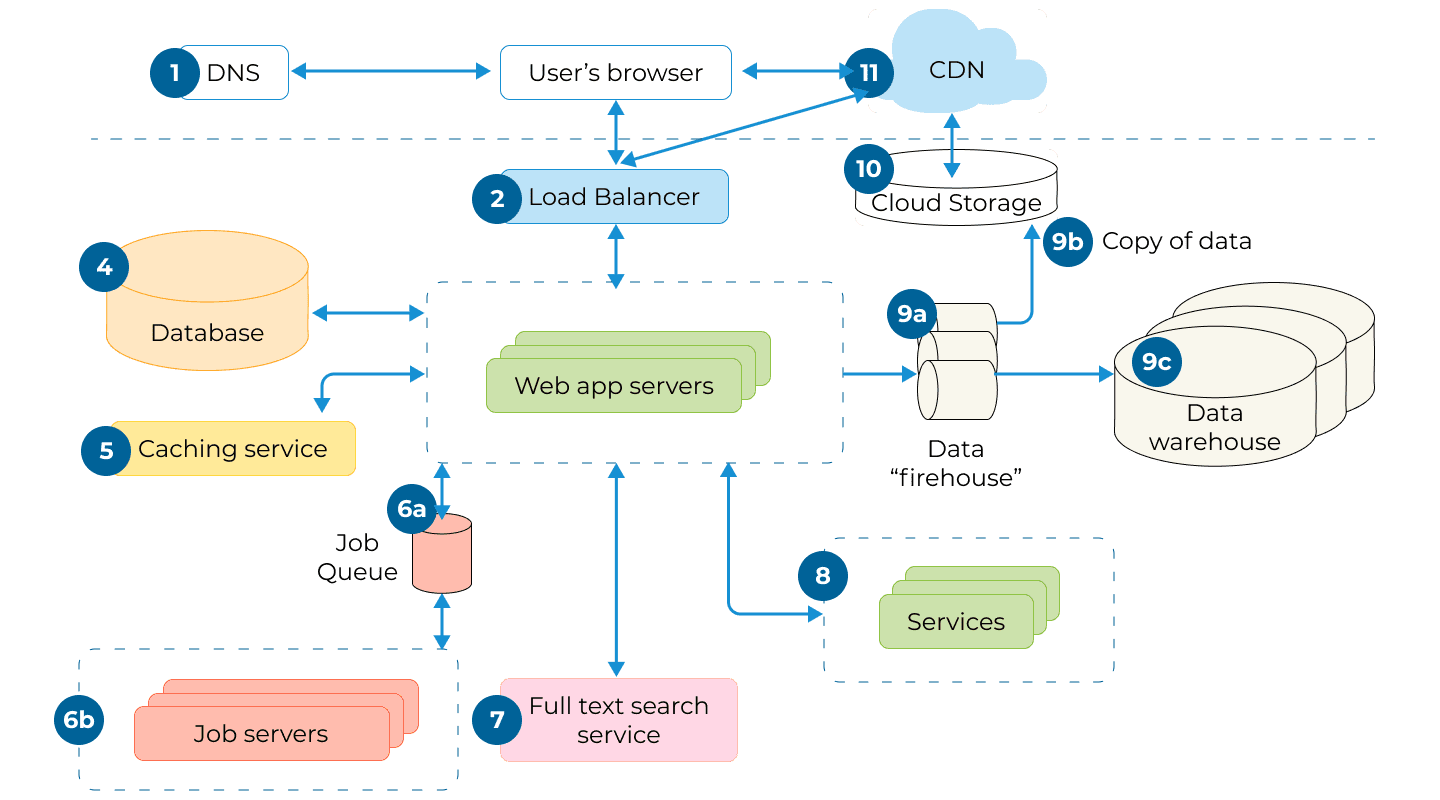
Веб-приложение, или веб-сайт, представляет собой пакет, загруженный на клиентской стороне и содержащий множество слоев взаимозависимых модулей, построенных на основе веб-технологий:
- HTML – язык разметки гипертекста, представляющий основанную на тегах систему разметки документов, определяющую структуру и отдельные компоненты того, что в итоге компилируется в объектную модель документа, или DOM.
- CSS – каскадная таблица стилей, являющаяся фреймворком для стилизации приложения, с помощью которого идентифицируют и оформляют различные части DOM видимой области страницы. CSS предоставляет возможности вроде выбора элементов по их ID, классу и отношению к другим элементам DOM.
- JavaScript – высокоуровневый интерпретируемый скриптовый язык, с помощью которого прописывается и выполняется все поведение приложения.
Функциональность этих основных технологий дополнительно расширяется слоями других технических решений, диапазон которых поистине огромен. Сюда относятся различные JS-фреймворки вроде Angular, React и Vue, CSS-инструменты предварительной/пост-обработки вроде Less и Sass, а также всевозможные механизмы HTML-шаблонизации.
Помимо слоя фронтенда в большинстве приложений также присутствует серверная сторона, или бэкенд, с API, построенным на микросервисах и базах данных. Серверная часть содержит все данные и бизнес-логику, абстрагируя всю эту информацию в соответствующие контракты, к которым фронтенд может обращаться через HTTP-методы, используя нужную форму запроса и учетные данные.

В зависимости от применяемых инструментов и внутренней сути сайта ему потребуется подходящая стратегия и инфраструктура. Сайты могут размещаться на различных системах, которые в общем можно разделить на два вида:
- Статические веб-хосты: используются для статических сайтов и представляют собой платформы доставки на базе хранилищ файлов, предоставляющие домены, электронные адреса, DNS и прочие возможности вроде SSL, шифрования и интеграции сторонних сервисов. В качестве примеров можно привести Godaddy, Hostinger и прочие.
- Динамические веб-хосты: служат для размещения динамических веб-приложений. К наиболее популярным относятся облачные платформы вроде AWS, Google Cloud, Azure, Salesforce и IBM cloud, которые предоставляют в качестве сервисов различные вычислительные возможности, включая виртуальные машины, базы данных, масштабирование ресурсов по требованию и т.д. Эти платформы являются стандартом для развертывания веб-приложений в бизнес-целях ввиду их высокой производительности и безопасности. Кроме того, они предлагают к использованию передовые технологии ИИ и машинного обучения.
Веб-приложение, даже при небольшой начальной конфигурации по мере добавления в него страниц, контента и функциональности будет постепенно разрастаться. И однажды, когда будет достигнут определенный порог сложности, значительно затруднится управление приложением, а также отслеживание потребления и выделения ресурсов.
В зависимости от типа создаваемого приложения разработчик может использовать для него различную структуру:
- Одностраничное приложение. Состоит из одной модели документа, в рамках которой реализуется вся функциональность. Такие проекты задействуют большой объем функциональной логики, упаковываемой и отправляемой на компьютер клиента с соответствующими оптимизациями безопасности и производительности. В качестве известных примеров можно назвать Gmail, Facebook, GitHub и пр.
- Многостраничное приложение. Наиболее частый выбор, при котором приложение разделяется на множество страниц, доступных по различным путям URL. Создаются такие приложения с помощью серверных фреймворков и механизмов шаблонизации. При этом они имеют характерное преимущество в безопасности перед одностраничными решениями.
- Прогрессивное веб-приложение. Это современный способ применения WebView на мобильных устройствах для выполнения веб-приложений в качестве нативных, используя service worker, манифесты и оболочку.
Хотя какой бы подход вы не выбрали, для обеспечения эффективности рабочего потока DevOps в каждом случае важно будет реализовать план тестирования как на уровне разработки, так и на уровне эксплуатации приложения.
▍ Тестирование веб-приложений
Хороший план тестирования сайта включает в себя стратегию, задачи тестирования, подход, расписание тестов и среду их выполнения. Стратегия должна быть выстроена так, чтобы сайт в итоге отвечал всем бизнес-требованиям и соответствовал своему назначению.
Что касается подхода к тестированию, то он должен включать в себя:
- Модульное тестирование: проверку отдельных частей базы кода с помощью модульных тестов. Подробнее об этом можете почитать в руководстве по JavaScript (англ.) и документации Python (англ.). При этом современные подходы программирования по принципу no-code/low-code и инструменты на основе ИИ позволяют написание модульных тестов частично автоматизировать.
- Интеграционное тестирование: подразумевает проверку различных сегментов кода сайта в виде независимых функций или модулей с помощью тестовой программы или прочих инструментов, активируемых при слиянии кода с родительским репозиторием. Все ведущие хостинги вроде GitHub, Gitlab и Bitbucket имеют встроенную поддержку реализации CI/CD.
- Системное тестирование: тестирование сайта на уровне пользовательского интерфейса и функционала вроде авторизации, регистрации и прочих потоков. В ходе этого процесса проверяется корректность совместной работы различных элементов сайта. Чаще всего с этой целью используется Selenium, наиболее популярный фреймворк для автоматизации действий браузера.
- Приемочное тестирование: как правило, это последняя стадия тестирования, на которой полностью собранное приложение с данными проверяется в продакшн-среде или среде интеграции (стейджинг). Этот этап включает в себя тестирование с привлечением фактических или мнимых пользователей. При этом наиболее эффективным способом управления процессом утверждения изменений в быстро меняющемся UI продукта является автоматизированное визуальное тестирование.
- Тестирование производительности: при постепенном увеличении числа пользователей необходимо обеспечить, чтобы сервера справлялись с нагрузкой в пиковые часы использования приложения. Помимо этого, данный этап также подразумевает поддержание сквозной безопасности в каждой точке контакта между сайтом и пользователями с помощью правильного использования HTTP-заголовков и анализа метаданных.
▍ Роль браузеров
Для просмотра любого сайта необходим браузер, который запускается в операционной системе устройства. Эти особые приложения разрабатываются несколькими компаниями и обычно являются бесплатными.

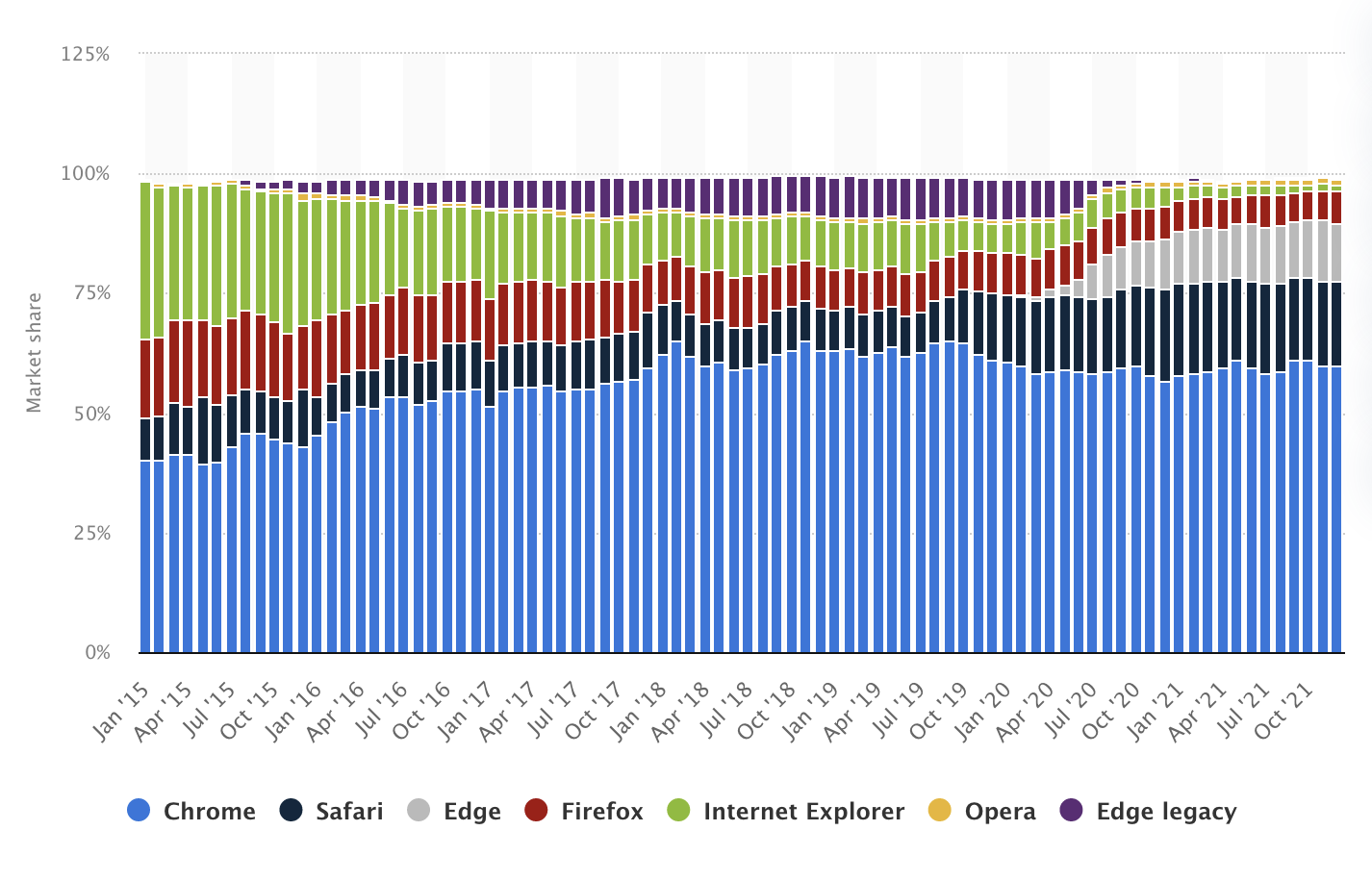
Тенденция популярности браузеров на 2021 год
Браузеры играют важную роль, не только тем, что делают сайты доступными для пользователей, но и тем, что помогают разработчикам, предоставляя широкий арсенал инструментов для тестирования и отладки различных аспектов веб-приложений.
Большинство браузеров предлагают в качестве вспомогательного интерфейса инструменты разработки, позволяя при желании заглянуть в код отрисовываемых страниц приложений. Доступ к этим инструментам обычно можно получить через правый клик по странице и выбор опции «Просмотреть код элемента», либо комбинацией клавиш Ctrl+Chift+I.
Ниже я опишу некоторые основные компоненты инструментов разработчика в Chrome:
- Elements: проводник по элементам, который предоставляет доступ к скомпилированной DOM с множеством функций для добавления/удаления компонентов и установки состояний вроде наведения (hover), фокуса (focus) и т.д.
- Console: журнал вывода консоли при выполнении JavaScript. Очень полезен при отладке. Эту вкладку также можно использовать для выполнения фрагментов JS-кода на активной странице и просмотра его вывода.
- Sources: в этой вкладке вы увидите список всех файлов исходного кода, загруженных текущей страницей. Справа от нее находится отладчик скриптов, с помощью которого можно расставлять точки останова и корректировать выполнение сайта в реальном времени.
- Network: эта вкладка логирует все сетевые вызовы к странице и от нее, отражая большой список подробностей вроде типа, статуса, запроса/ответа, тайминга и т.д. Здесь также есть возможность эмуляции сценариев сетевой доступности с помощью функции ограничения скорости (throttling).
- Performance: на этой вкладке у вас есть возможность проводить запись и анализ быстродействия страницы во времени.
- Memory: эта вкладка позволяет делать моментальные снимки кучи, визуализировать использование памяти во времени, обнаруживать ее утечки, просматривать размеры объектов и т.д.
- Application: с помощью этого инструмента можно оценивать, редактировать и отлаживать service worker, кэш и прочие параметры.
- Security: предоставляет краткую сводку по валидности сертификата SSL.

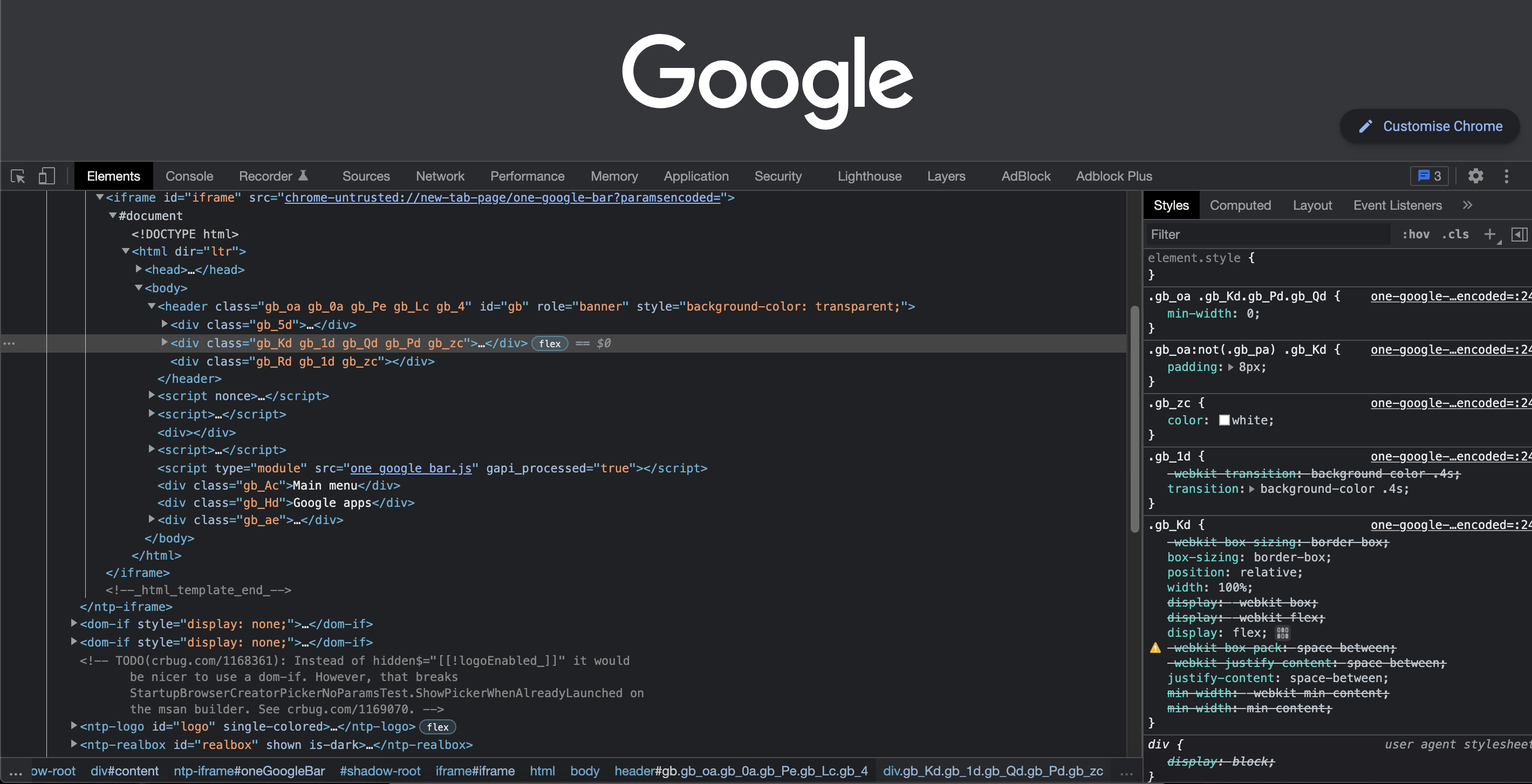
Инструменты разработчика в Chrome
В браузере также присутствует встроенная панель эмуляции устройств, которая позволяет эмулировать сценарии пользовательского интерфейса различных устройств, предлагая список предустановленных профилей разрешения, сетевой задержки, масштабирования, поворота экрана, а также возможность устанавливать собственное разрешение для тестирования отзывчивости.
Раздел разработчика в Chrome постоянно получает новые и более совершенные инструменты вроде Lighthouse, Recorder и прочих, которые предоставляют углубленные возможности анализа общего состояния приложения.
Более того, помимо инструментов разработчика, браузеры дают доступ ко множеству API для взаимодействия с вводом/выводом, камерой, геолокацией, аудио/речью, сетями и не только. DOM и многие другие компоненты активной сессии доступны на уровне объектов.
▍ Тестирование локального развертывания
Прежде чем переходить к настройке потока тестирования в браузере, рекомендуется реализовать модульный тест в приложении, чтобы убедиться в надежности и чистоте базы кода.
Когда разработчики создают сайт, они проверяют все изменения и обновления в браузере на рабочем компьютере. После предварительного функционального тестирования следующим важным шагом идет проверка совместимости устройства и браузера, что позволяет понять, как приложение выглядит и работает на их разных комбинациях.
В связи с тем, что разработчику недоступен весь спектр устройств для тестирования, отловить всевозможные баги становится сложно. Несмотря на то, что в веб-среде установлены определенные стандарты и спецификации, при их трактовке различными браузерами возникают разночтения, чему способствуют отличия в реализации браузерных движков и используемых интерпретаторов JS-кода. В целом современный браузер сам по себе предоставляет инструментарий для открытия и отладки любого аспекта приложения.
▍ Автоматизированное визуальное тестирование
Для пользователя работа с приложением является визуальным опытом, и его перемещение по сайту определяется особенностями дизайна, установленными в ходе бизнес анализа и проектирования. Для того, чтобы итоговый сайт оставался верен заложенным идеям дизайна, необходимо обеспечить подходящий режим визуального тестирования и утверждения вносимых в базу кода изменений.
И главную роль в этом процессе играет команда по обеспечению качества (QA team). С десяток лет назад визуальное тестирование выполнялось в основном вручную, но сегодня оно все больше автоматизируется. Один из эффективных способов его реализации состоит в выполнении визуальных тестов в потоке CI/CD.
Вы можете добавить членов команды и настроить выполнение тестов на продакшн-среду, где каждую сборку можно будет оценить на визуальные отличия, а команда сможет согласованно утверждать изменения.
▍ Заключение
Вот мы и расписали в общих чертах путь ручного тестирования на локальной машине с использованием автоматизации, параллельно обсудив применение визуальных тестов для контроля изменений UI. После успешной реализации всех этих этапов ваш сайт будет готов к отправке в продакшн.
Но это еще не значит, что тестирование закончено. Проделав все описанное, вы лишь убедитесь, что при правильной конфигурации всех тестовых кейсов и плавном протекании потока CI/CD вам потребуется меньше времени проводить за проверкой и исправлением ошибок, вместо этого занимаясь разработкой нового функционала. Для того же, чтобы получить эффективную систему тестирования, посоветую вам учитывать следующие нюансы:
- Прогоны тестов на всех этапах и на всех уровнях должны отслеживаться, поскольку автоматизация поможет лишь с выполнением и обнаружением ошибок, а для понимания серьезности неполадок и поиска способа их исправления необходима хорошая коммуникация внутри команды.
- Информационные панели обеспечивают отличный способ мониторинга состояния сборок и результатов тестовых прогонов, но, если их будет слишком много, это только приведет к излишнему усложнению и трате времени. В связи с этим рекомендуется по возможности уровни тестирования интегрировать.
- Любое изменение в бизнес-спецификациях или дизайне должно исходить от руководства, проходя этап разработки и в конечном итоге попадая в тестовые скрипты. В грамотном процессе создания приложения перемещение информации по принципу сверху вниз оказывается плавным и быстрым.
Существует множество подходов к тестированию сайтов, и здесь можно применить разные комбинации инструментов, а с появлением новых облачных технологий веб-тестирование стало еще богаче на функционал и надежнее. Возможность сотрудничать с командой на одной платформе для построения планов тестирования дает превосходный результат, поскольку все участники имеют доступ к общим ресурсам.
Автор: Дмитрий Брайт






