Предисловие
Я полагаю, что вы должны быть знакомы с браузером Chrome, так как это ближайший партнер разработчиков интерфейса. Мы можем использовать его для просмотра сетевых запросов, анализа производительности веб-страницы и отладки последних функций JavaScript.
В дополнение к этому, он также предоставляет множество мощных, но необычных функций, которые могут значительно повысить эффективность нашей разработки.
Давайте посмотрим.
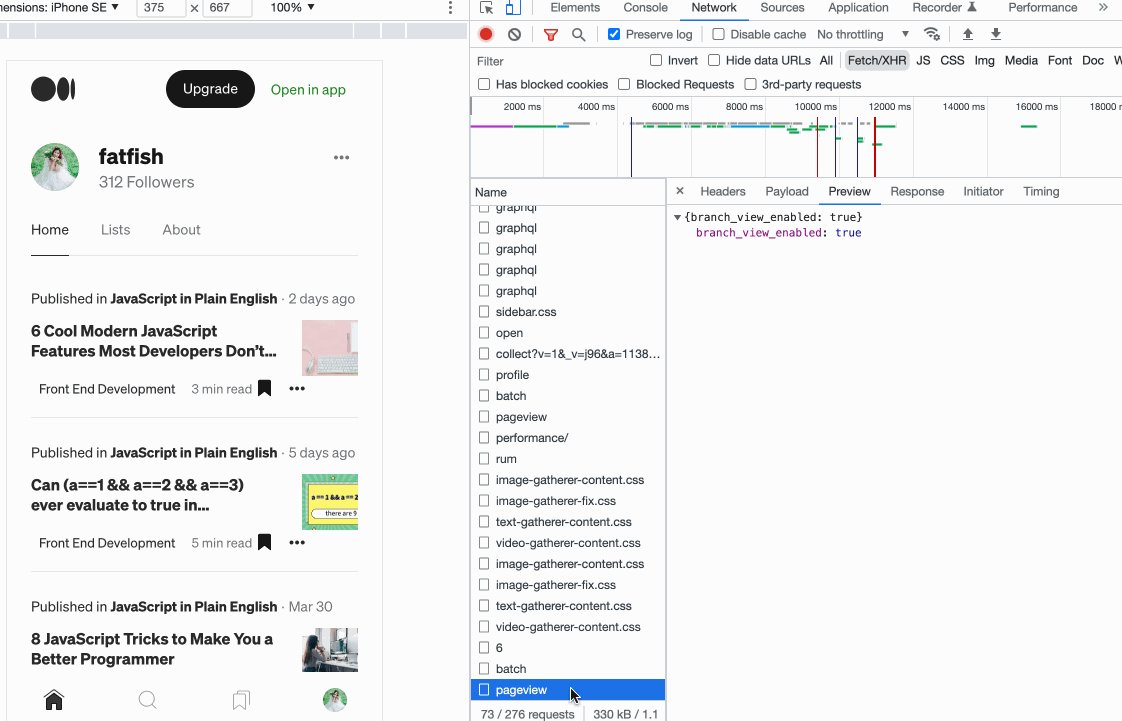
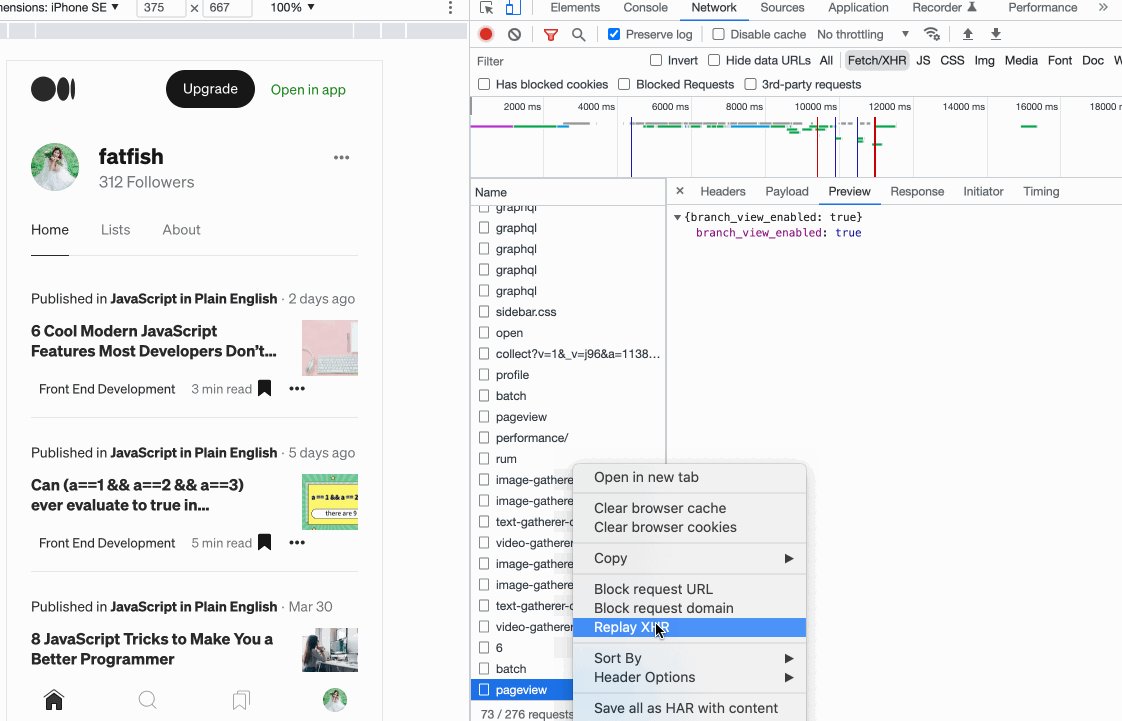
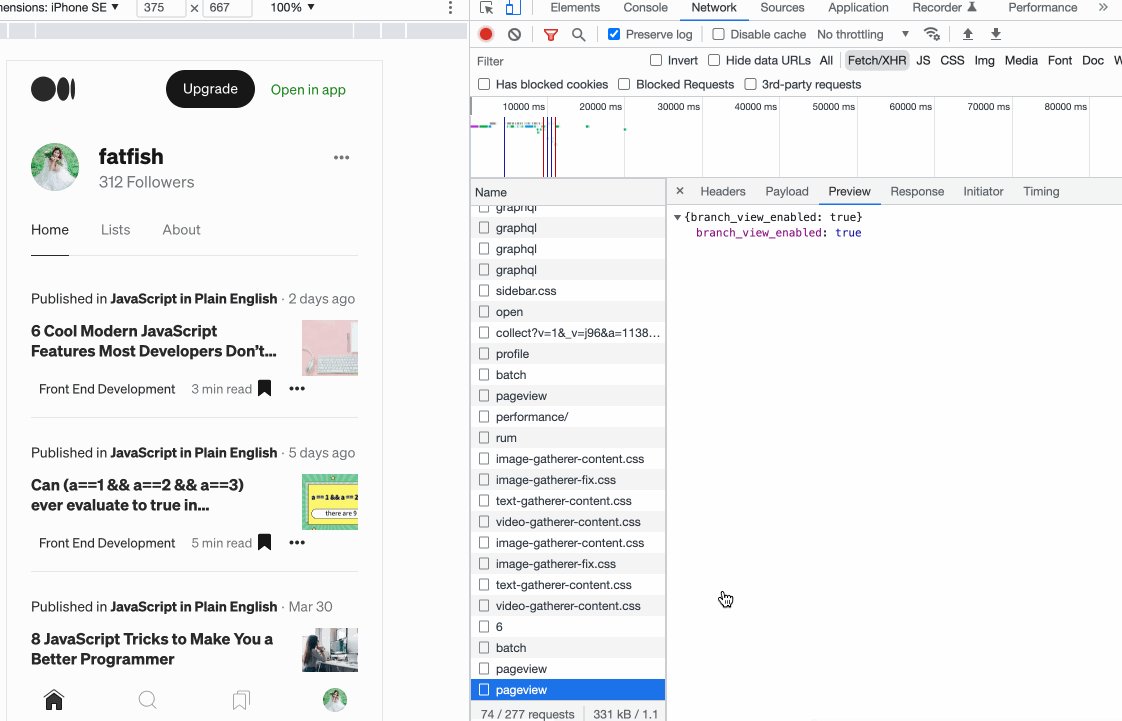
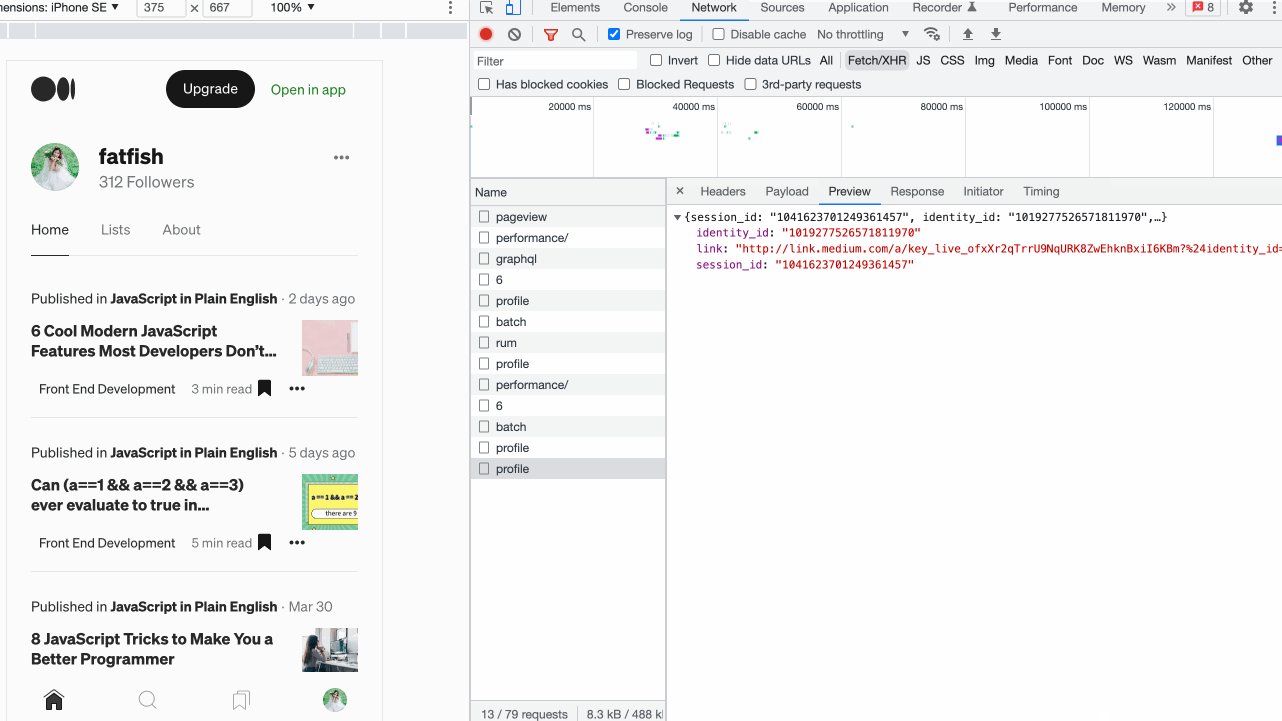
1. Повторно отправить запрос XHR
В нашей работе нам часто приходится отлаживать интерфейс с back-end разработчиками. Использование этой функции может повысить эффективность нашей стыковки.
Вам просто нужно сделать эти шаги:
-
Выберите вкладку
Network -
Нажмите
Fetch/XHR -
Выберите запрос, который хотите отправить повторно
-
Щелкните правой кнопкой мыши и выберите
Replay XHR

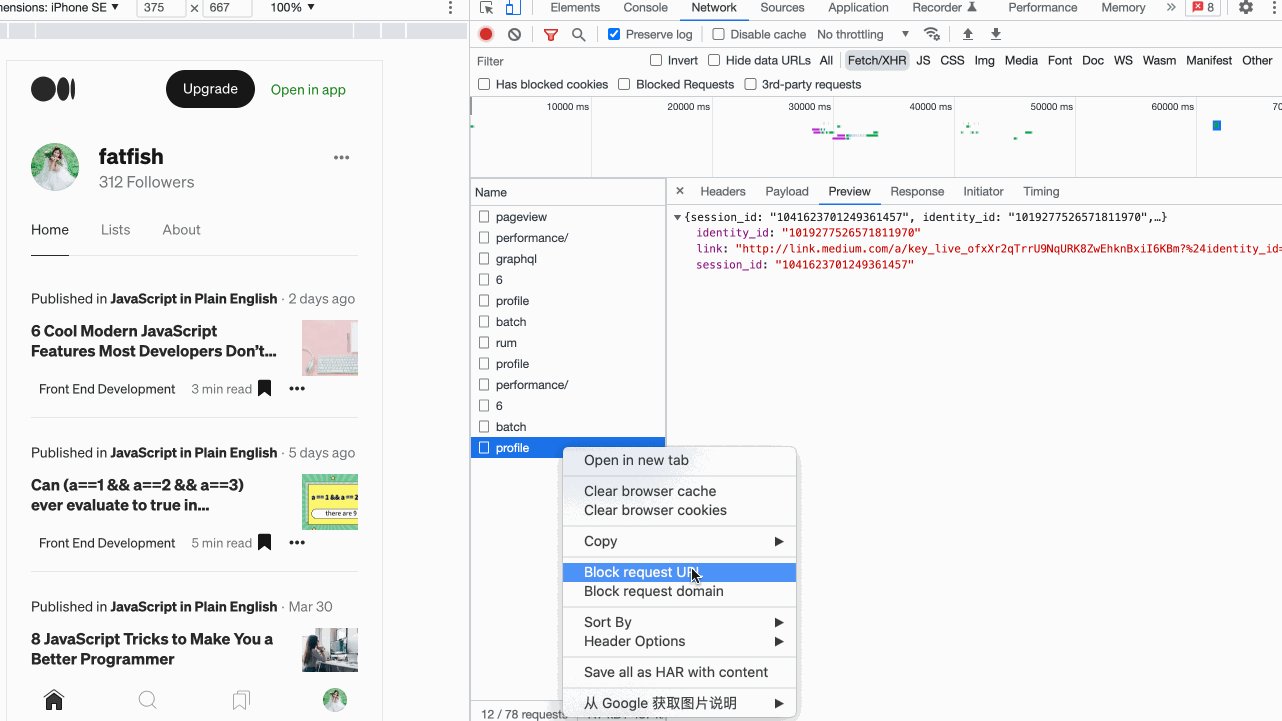
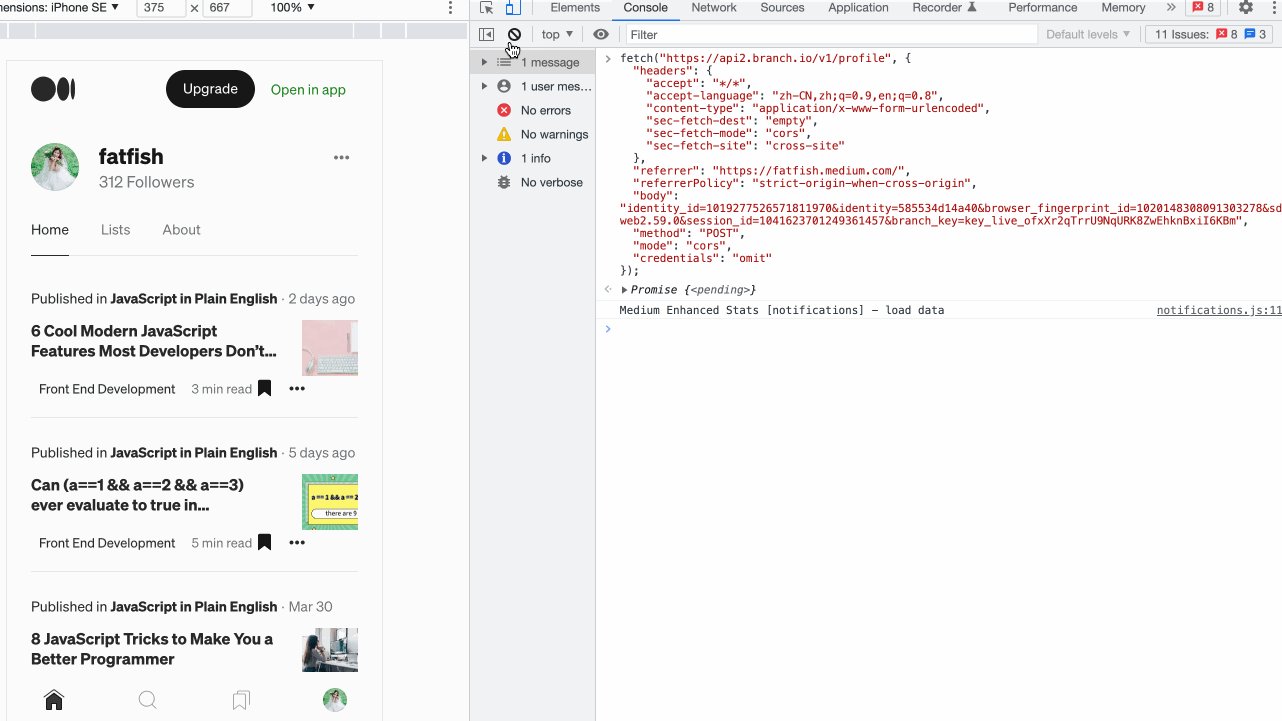
2. Быстро отправлять запросы в консоли
Для одного и того же запроса иногда необходимо изменить входные параметры и отправить их повторно. Как это сделать с минимальными усилиями?
Вам просто нужно сделать эти шаги:
-
Выберите вкладку
Network. -
Щелкните
Fetch/XHR. -
Выберите запрос, который хотите отправить повторно.
-
Выберите
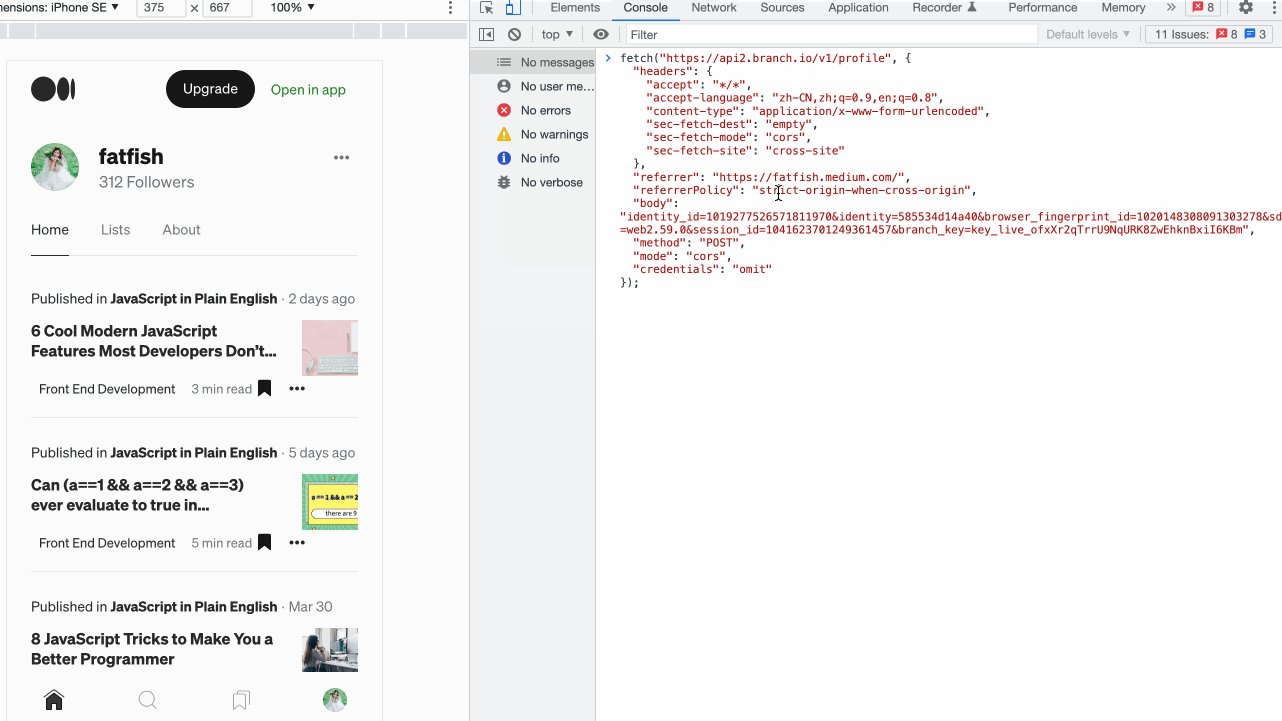
CopyзатемCopy as fetch. -
Измените входной параметр и отправьте его повторно.

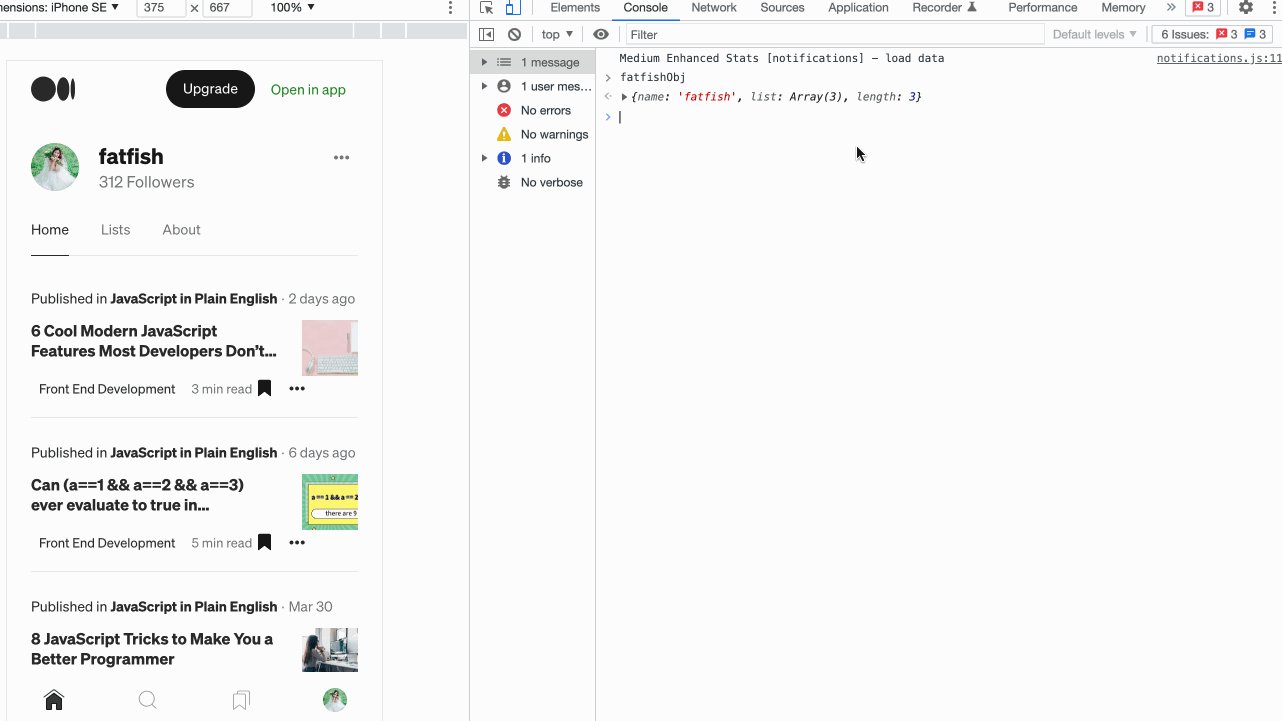
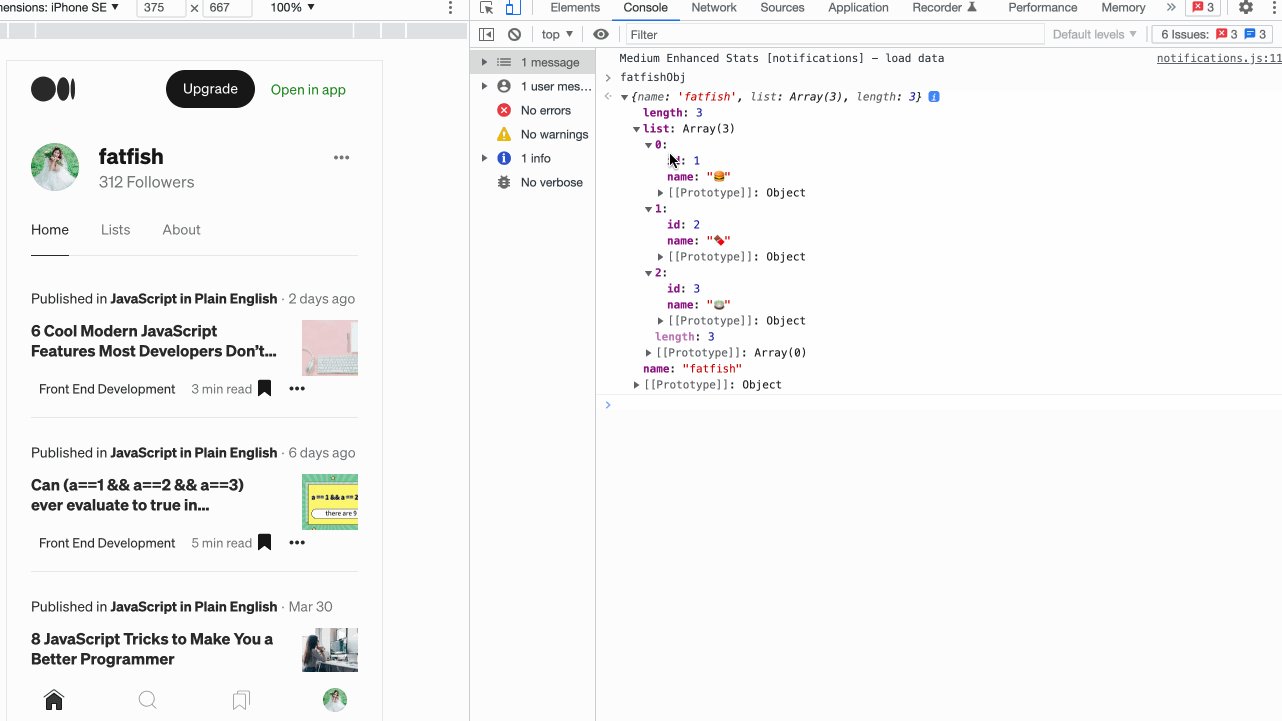
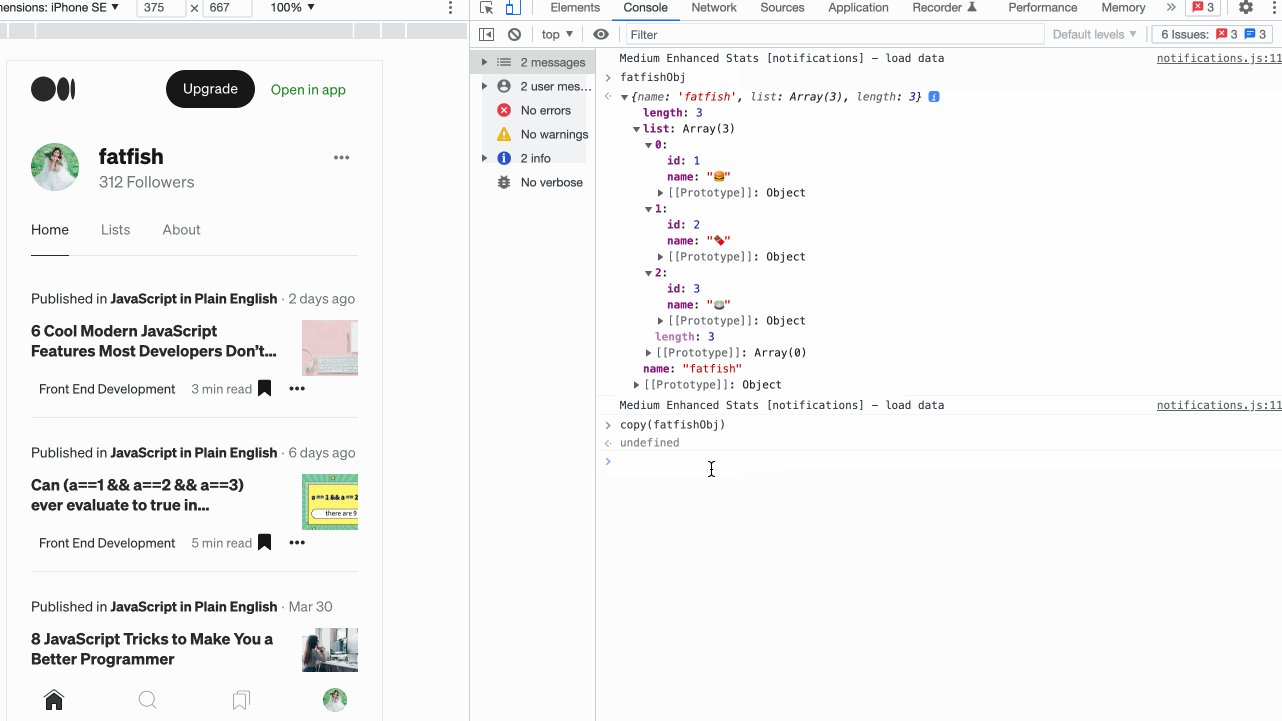
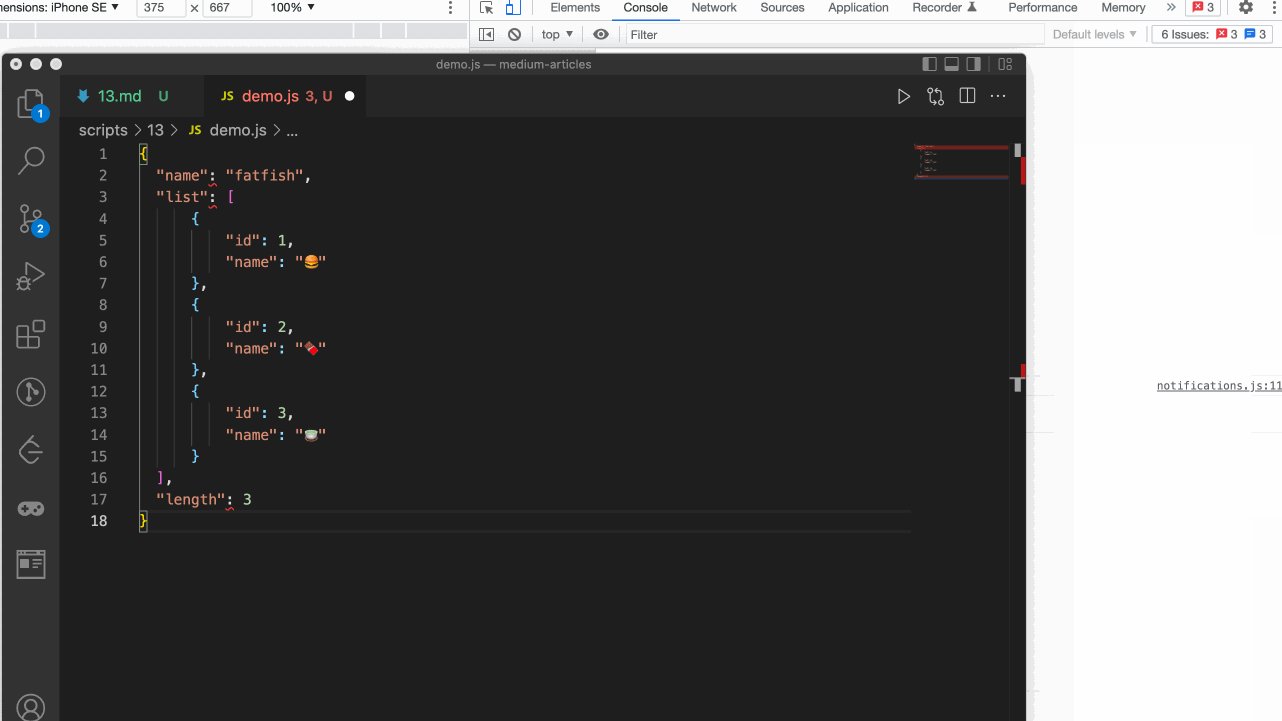
3. Переменные JavaScript можно копировать
Это потрясающе. Вы можете скопировать сложные данные находящиеся в переменных, используя функциюCopy, предоставляемую браузером Chrome.
Примечание переводчика: также можно копировать JSON-объекты возвращаемые сервером (на вкладке Network -> Preview) если нажать правую кнопку мыши и copy object

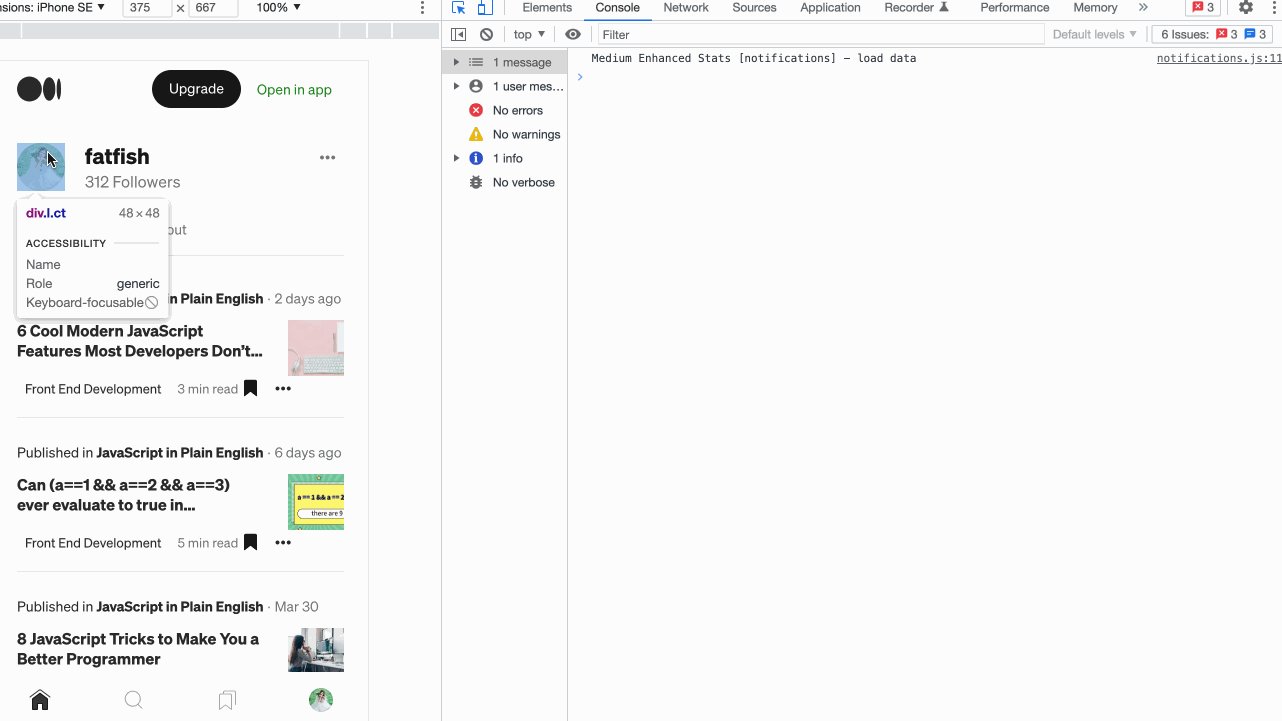
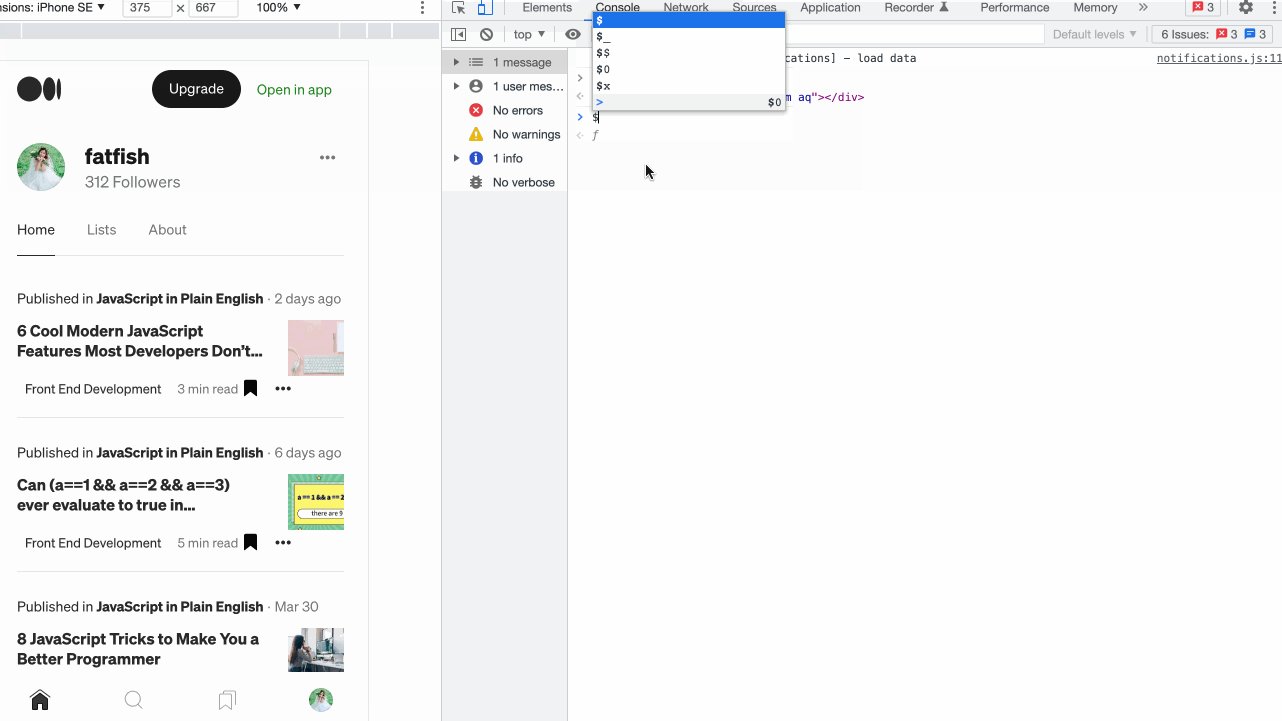
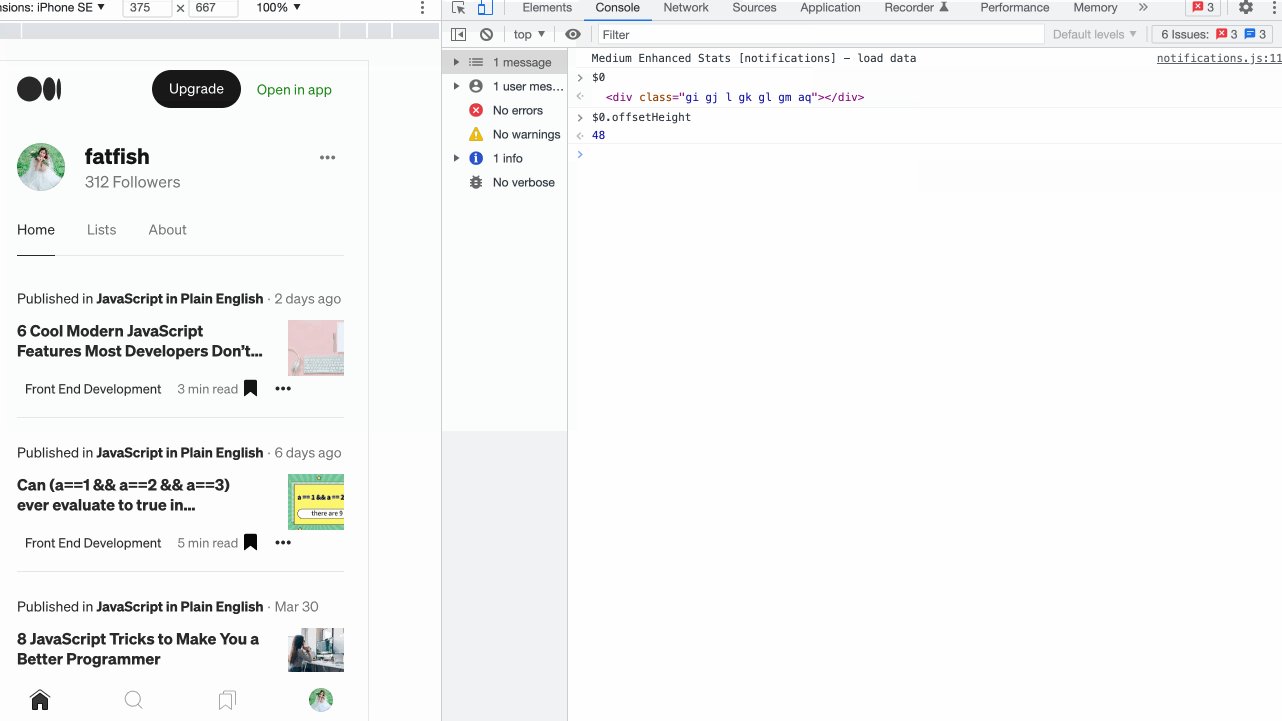
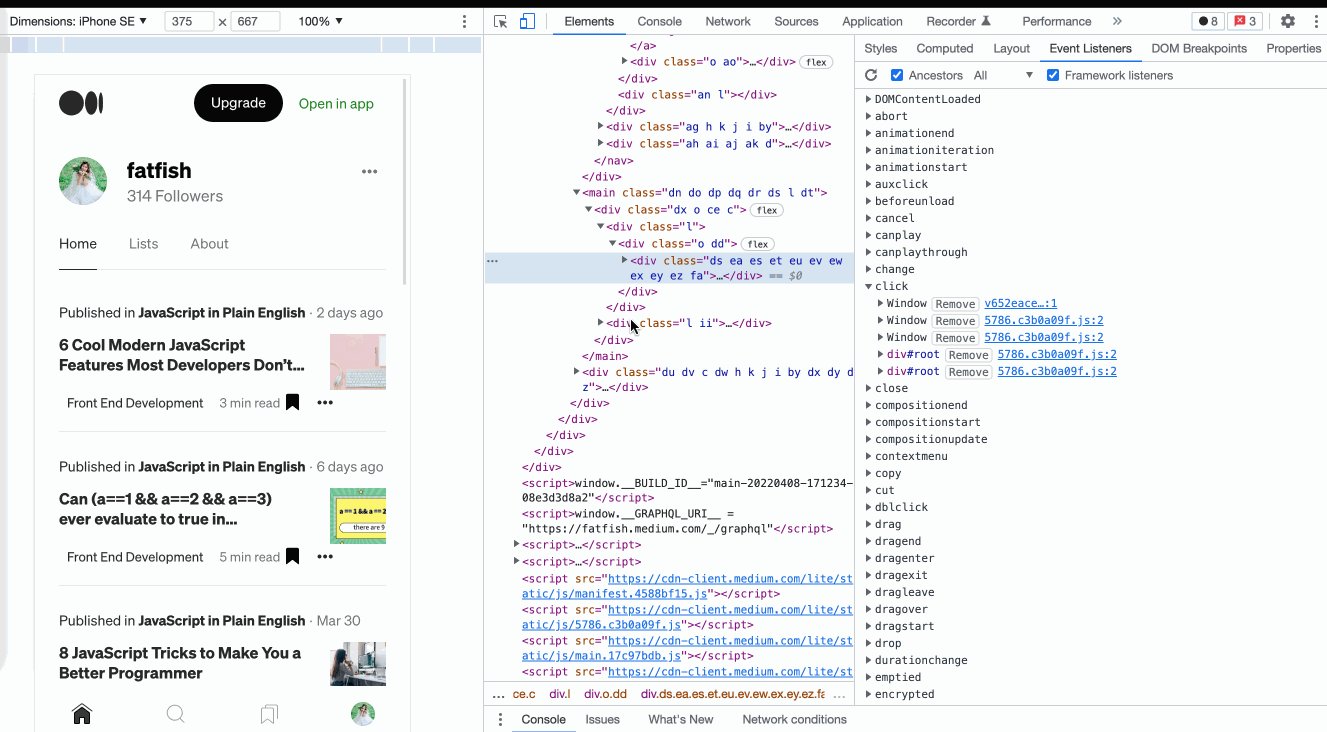
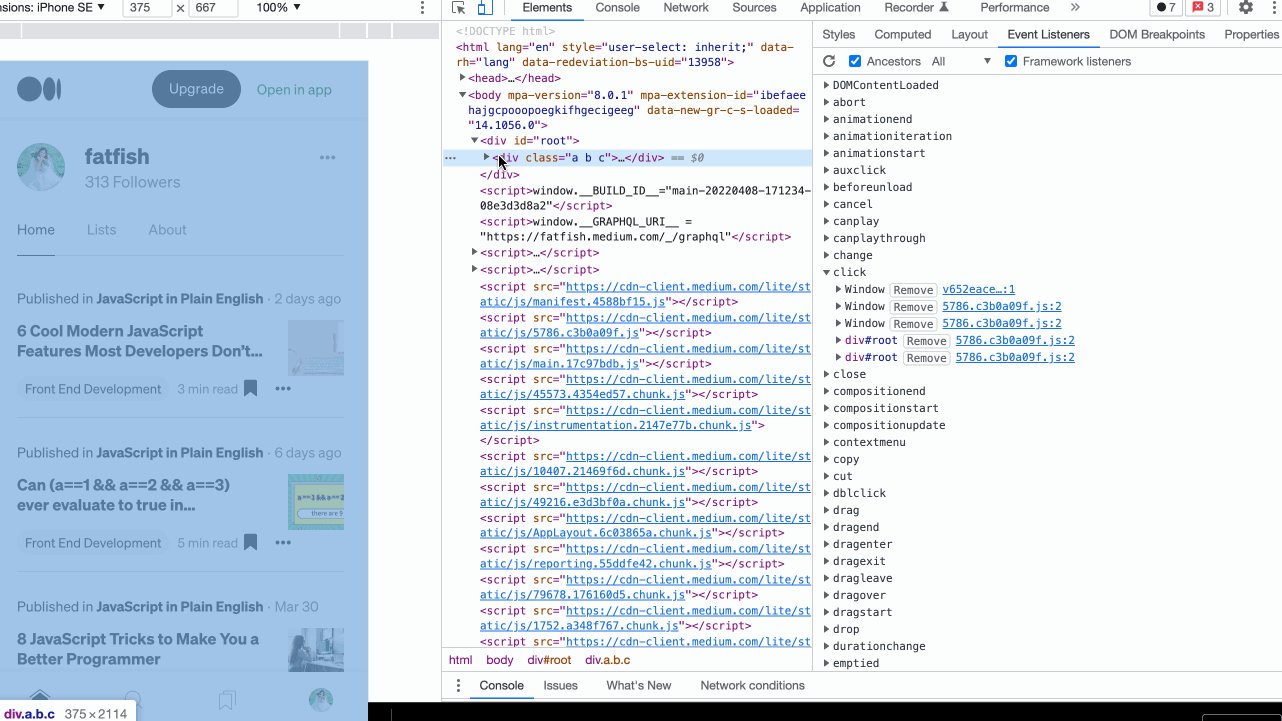
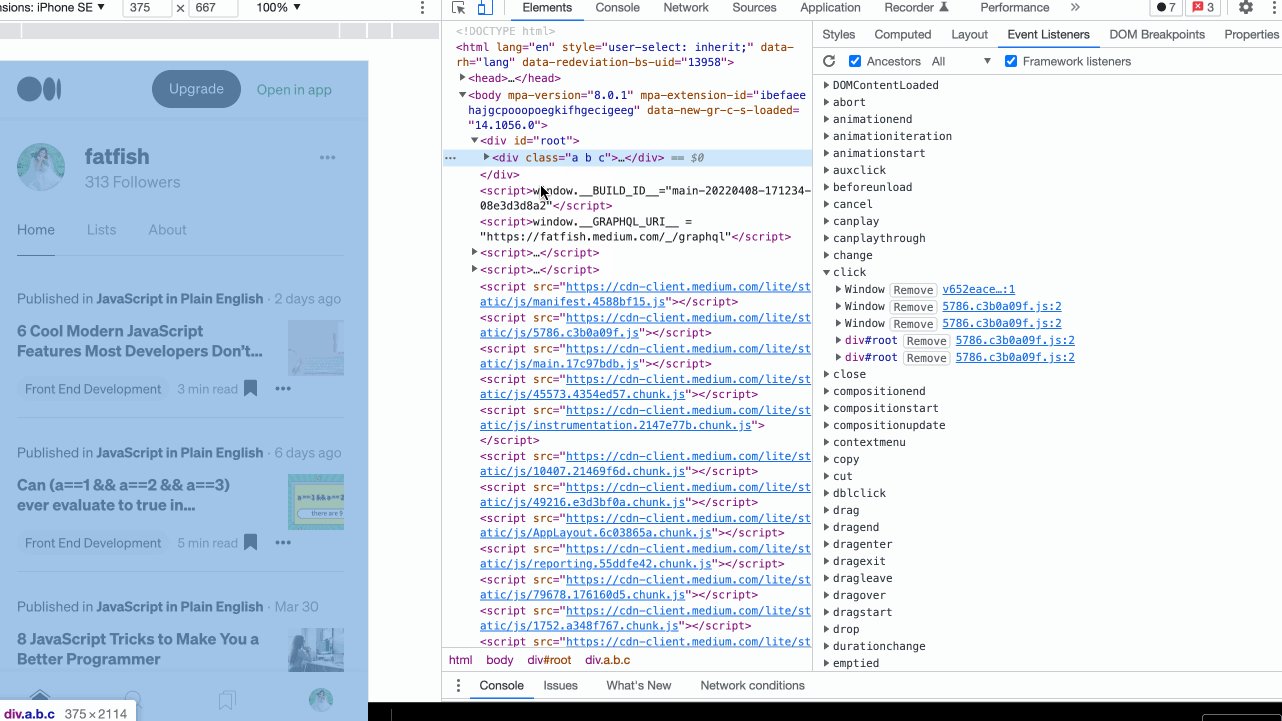
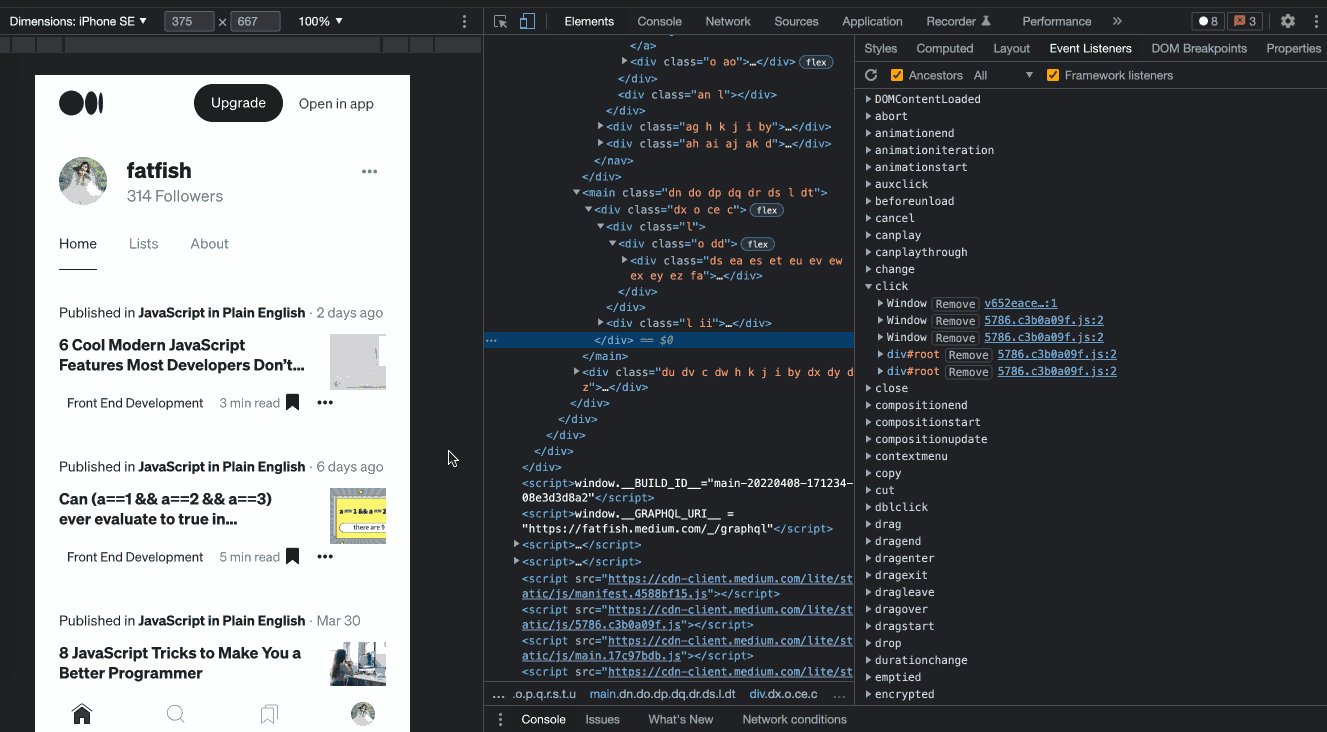
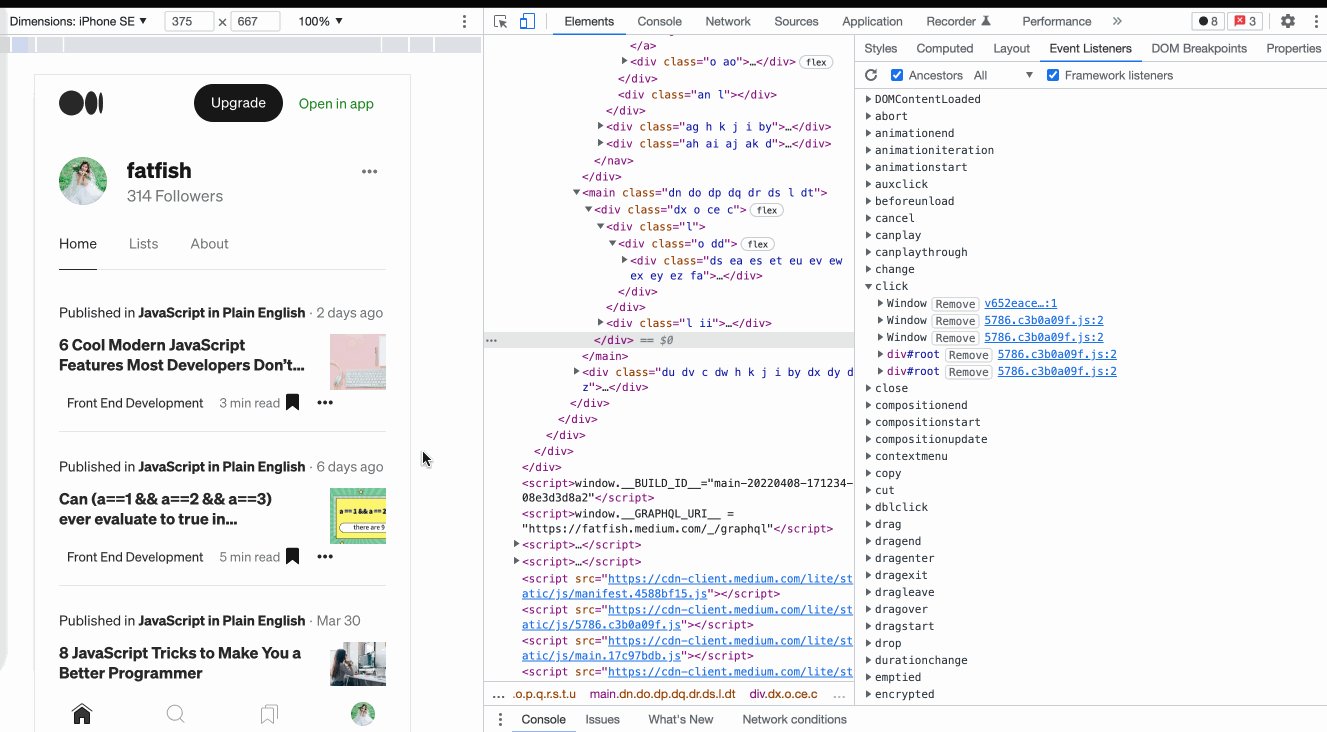
4. Получить выбранный элемент DOM в консоли
Как мы можем вывести в консоль некоторые атрибуты (такие как ширина, высота, положение и т. д.) элемента DOM выбранного через панель «Элементы»?
-
Выберите элемент DOM через вкладку
Elements. -
Напишите в консоли
$0для доступа к элементу

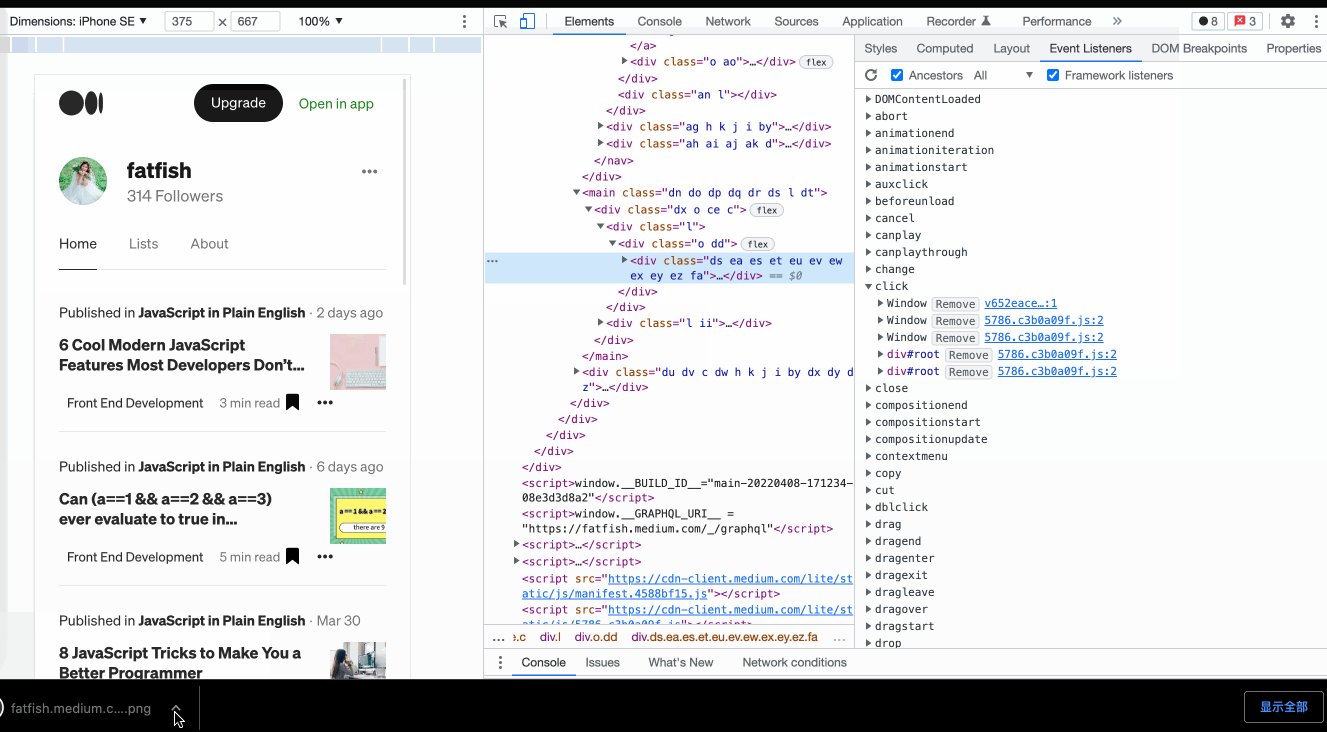
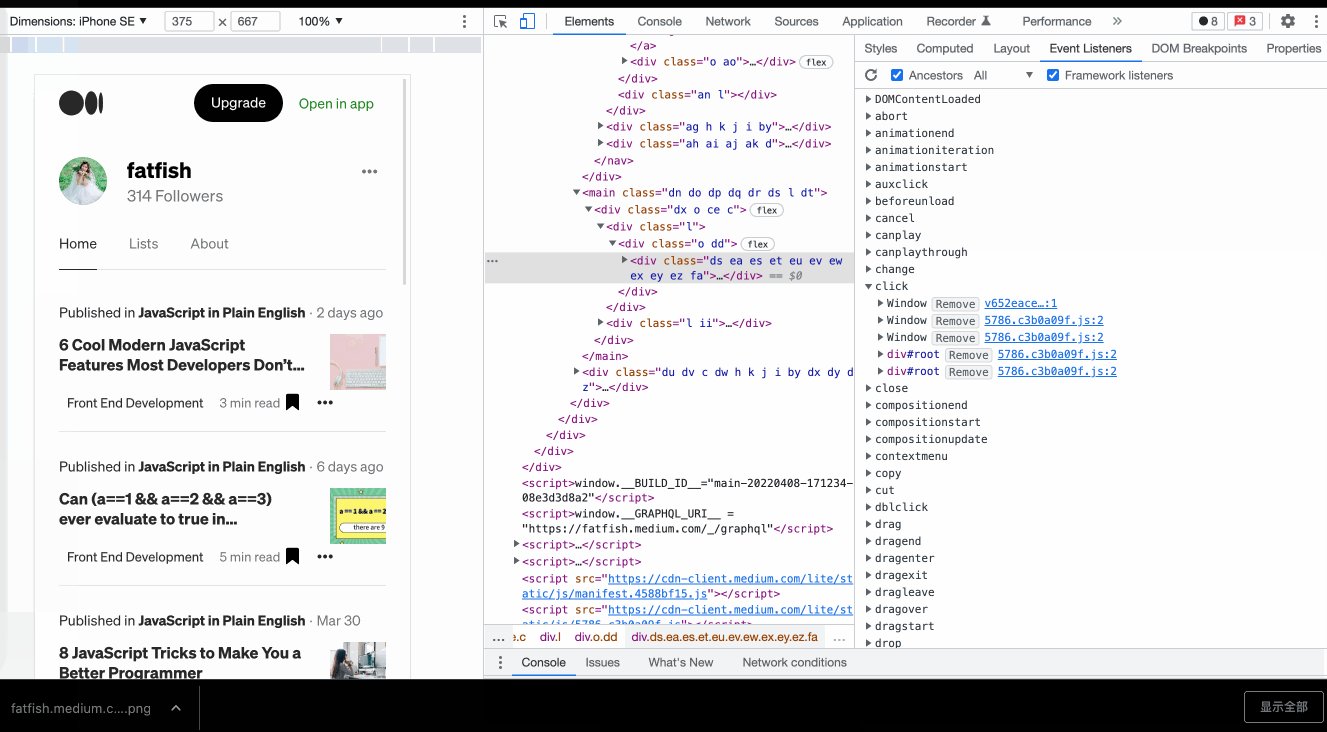
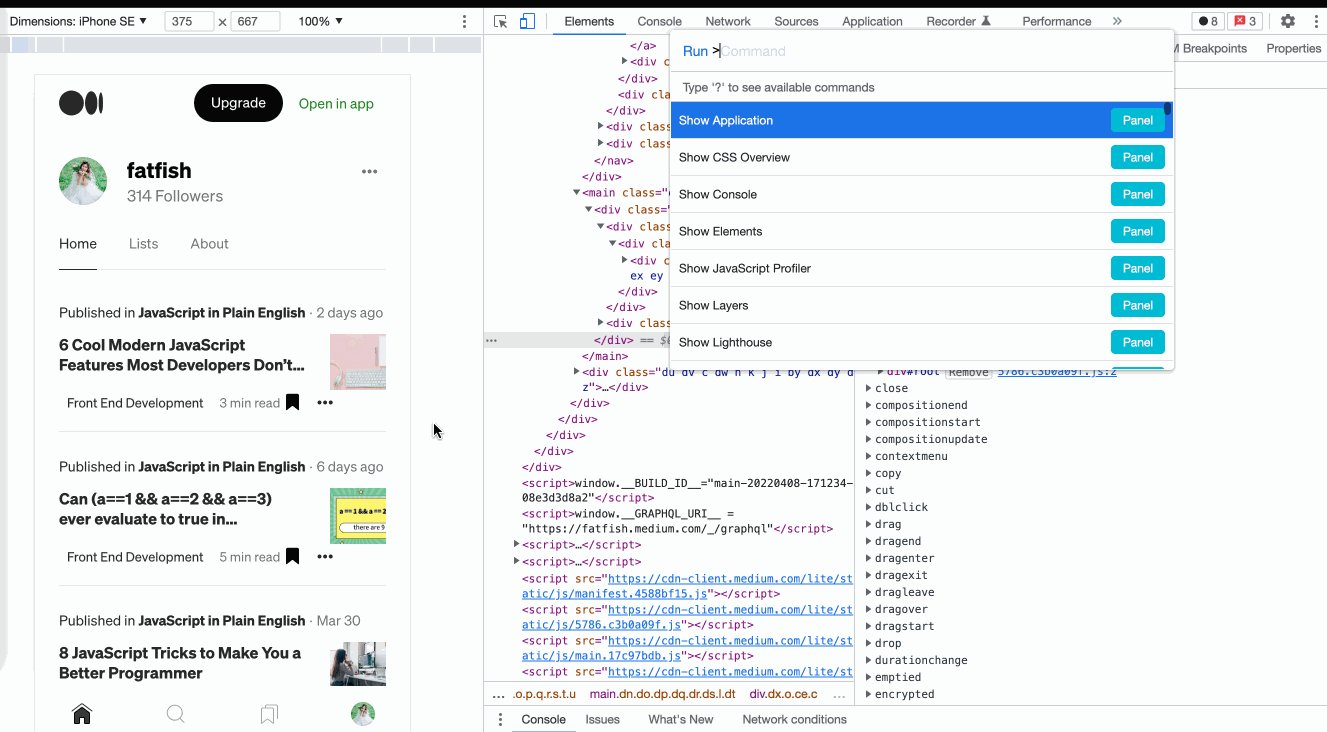
5. Делайте полноразмерные скриншоты
Если мы хотим сделать скриншот всей страницы, состоящей из более чем одного экрана, браузер Chrome может сделать это легко?
-
Подготовьте содержимое страницы, которую вы хотите захватить
-
Откройте средства разработчика и нажмите комбинацию клавиш - на Windows/Unix
Ctrl + Shift + Pна MacOSCMD + Shift + Pоткроется консольCommand -
Введите
Сделать полноразмерный скриншот(если язык ОС английский, тоCapture full size screenshot) и нажмите Enter
Ух ты, круто!

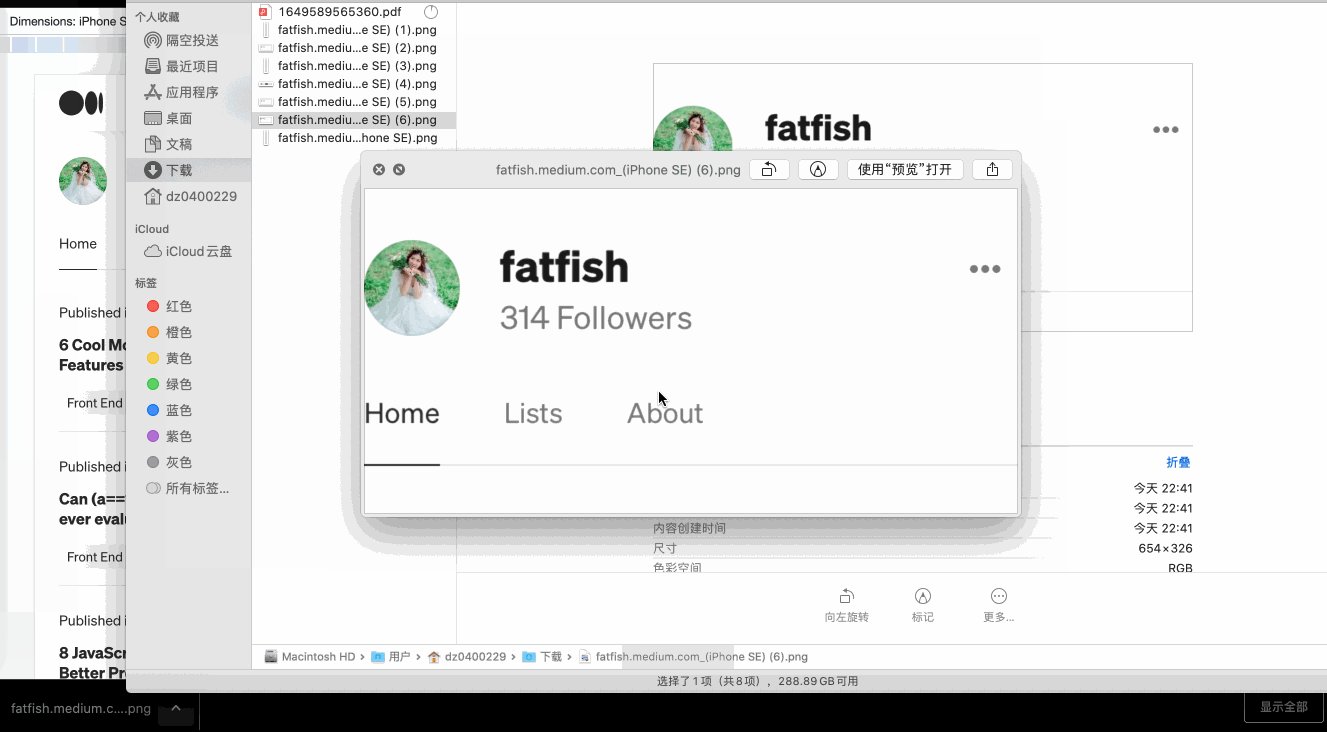
А если мы хотим сделать скриншот части страницы, что нам делать?
Это также очень просто, просто введите «Сделать скриншот узла» (Capture node screenshot если ОС на англ.языке) на третьем шаге:

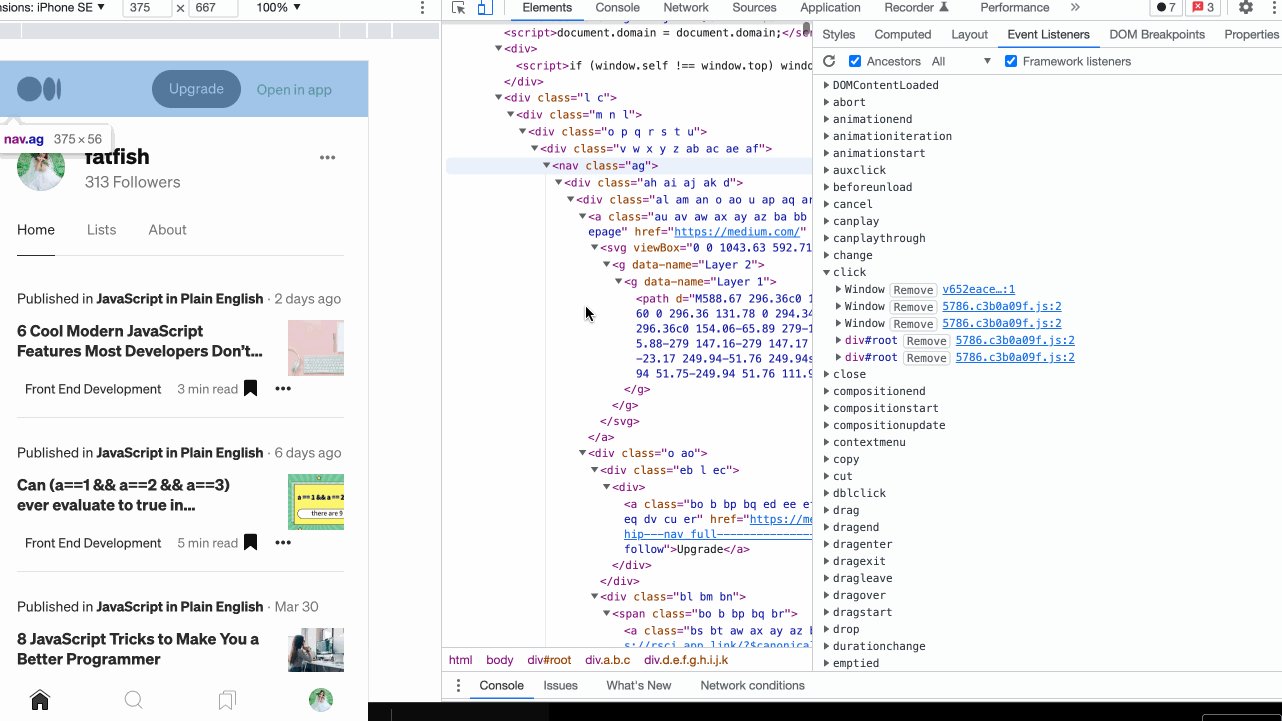
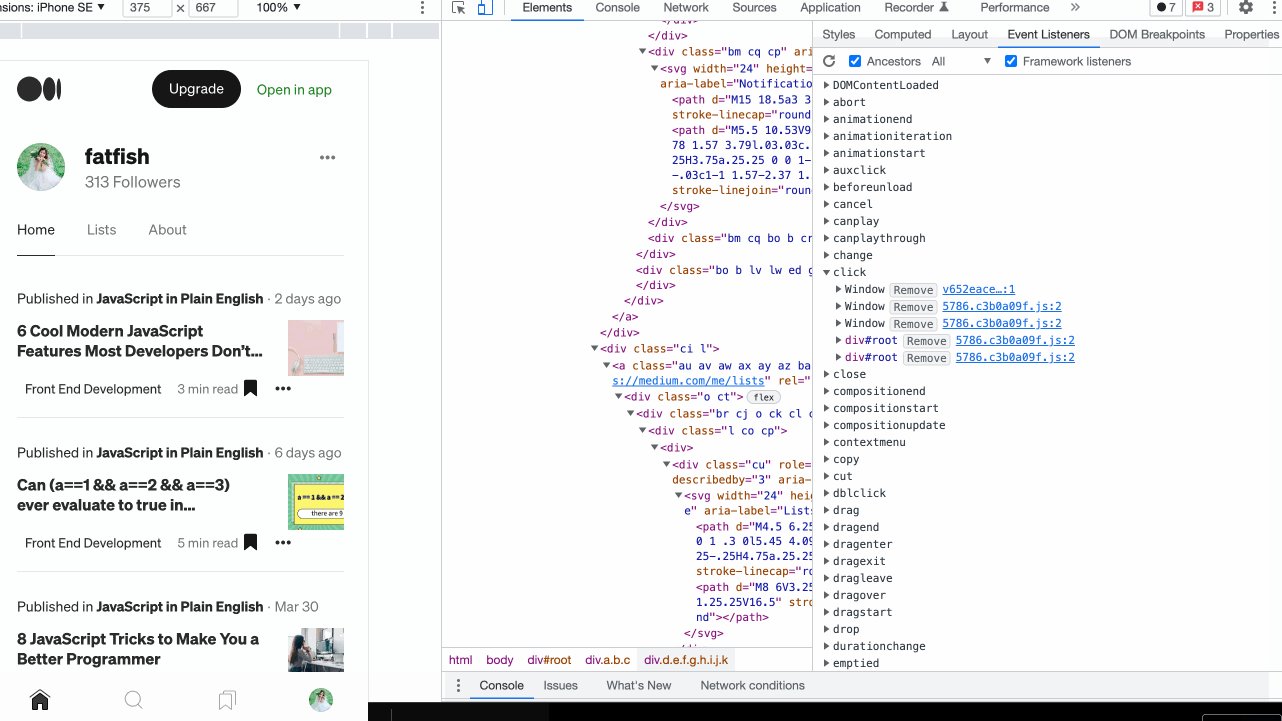
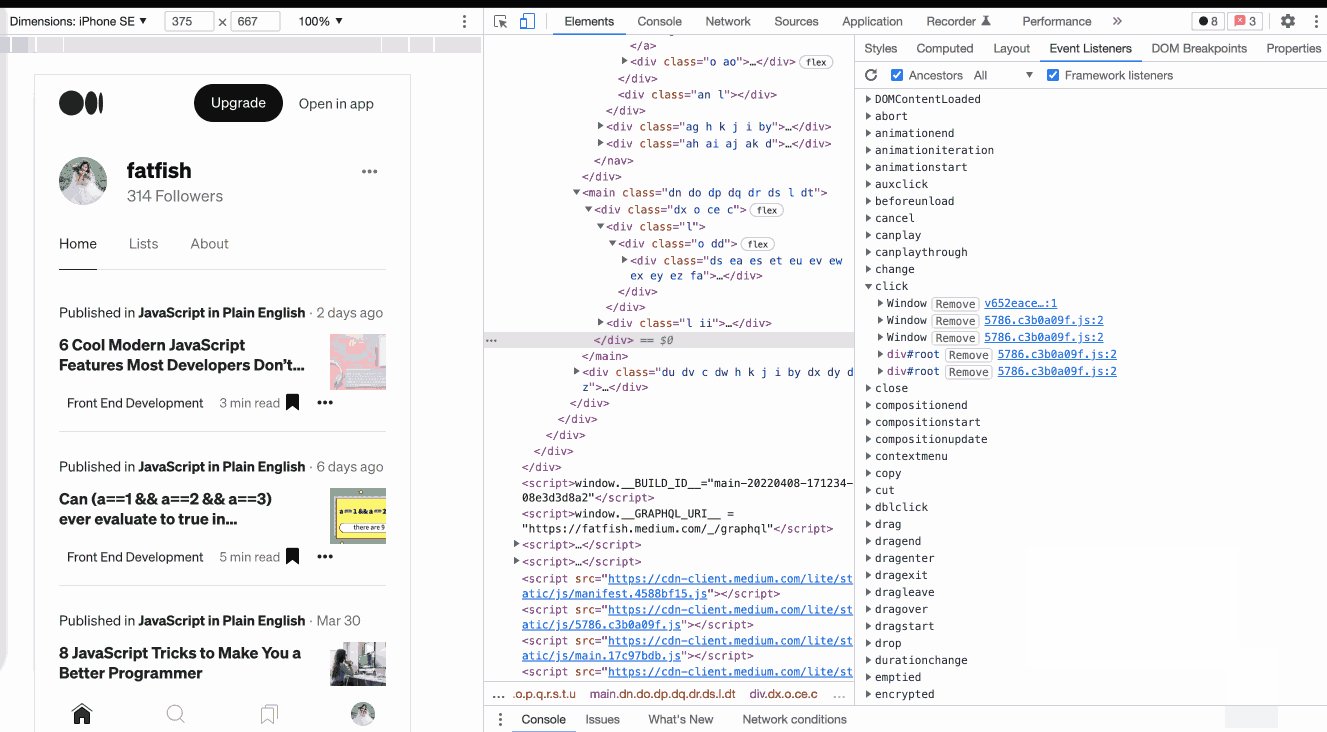
6. Разверните все дочерние узлы
Как развернуть все дочерние узлы элемента DOM одновременно, не выбирая их по одному? Вы можете использовать комбинацию клавиш «Alt + клик» на вкладке «Elements», чтобы развернуть все дочерние узлы сразу.

7. Используйте «$» для ссылки на результат последнего выполнения.
Давайте посмотрим на эту сцену: мы выполнили различные операции над строкой, а затем мы хотим узнать результат каждого шага, что нам делать?
'fatfish'.split('').reverse().join('') // hsiftafВы можете сделать что-то вроде этого
// шаг 1
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// шаг 2
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// шаг 3
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftafБолее простой способ:
Используйте $ чтобы получить результат последней операции
// шаг 1
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// шаг 2
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// шаг 3
$_.join('') // hsiftaf8. Быстро переключайте цвета темы
Кому-то нравится белая тема Chrome, а кому-то черная. Мы можем использовать сочетания клавиш для быстрого переключения между двумя темами.
-
cmd + shift + pвыполнить командную команду -
Введите «Переключиться на темную тему» или «Переключиться на светлую тему», чтобы переключить тему.
Примечание от переводчика: светлая тема хороша когда на экран попадает много яркого света, например если Вы работаете на пляже в солнечный день

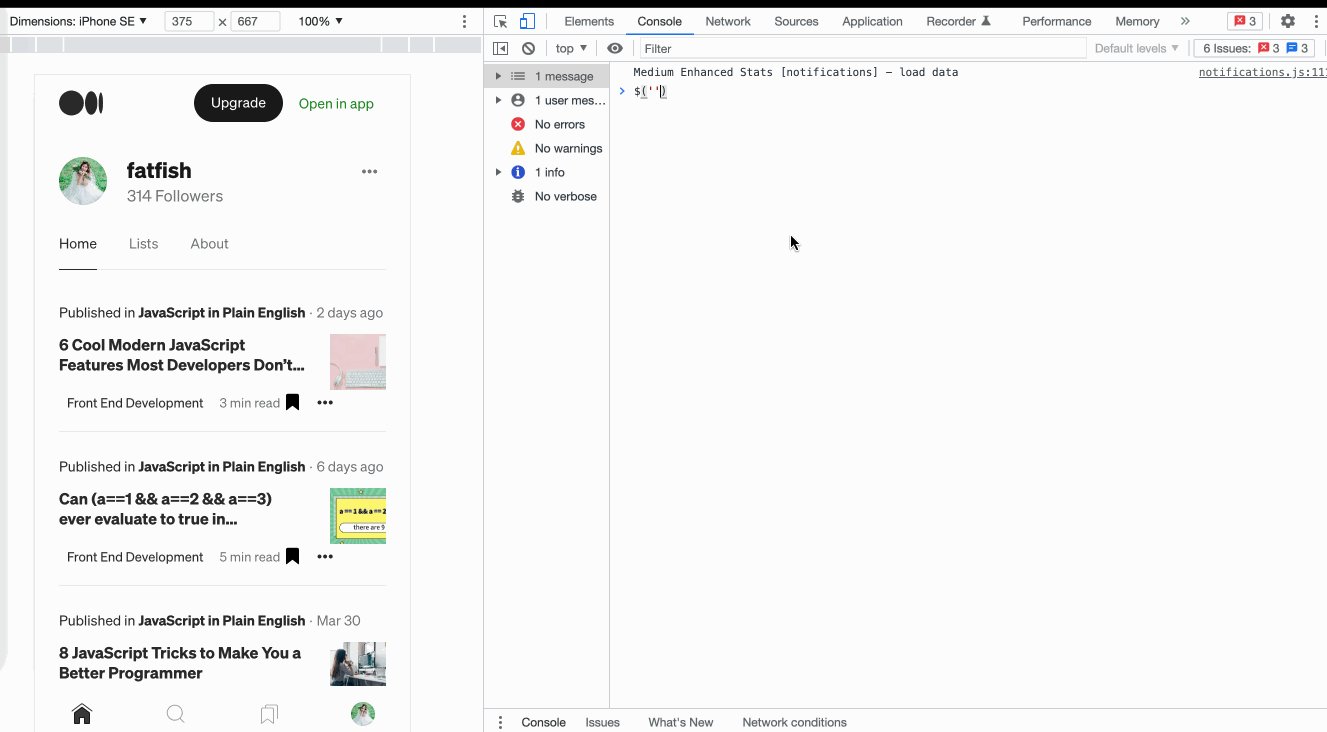
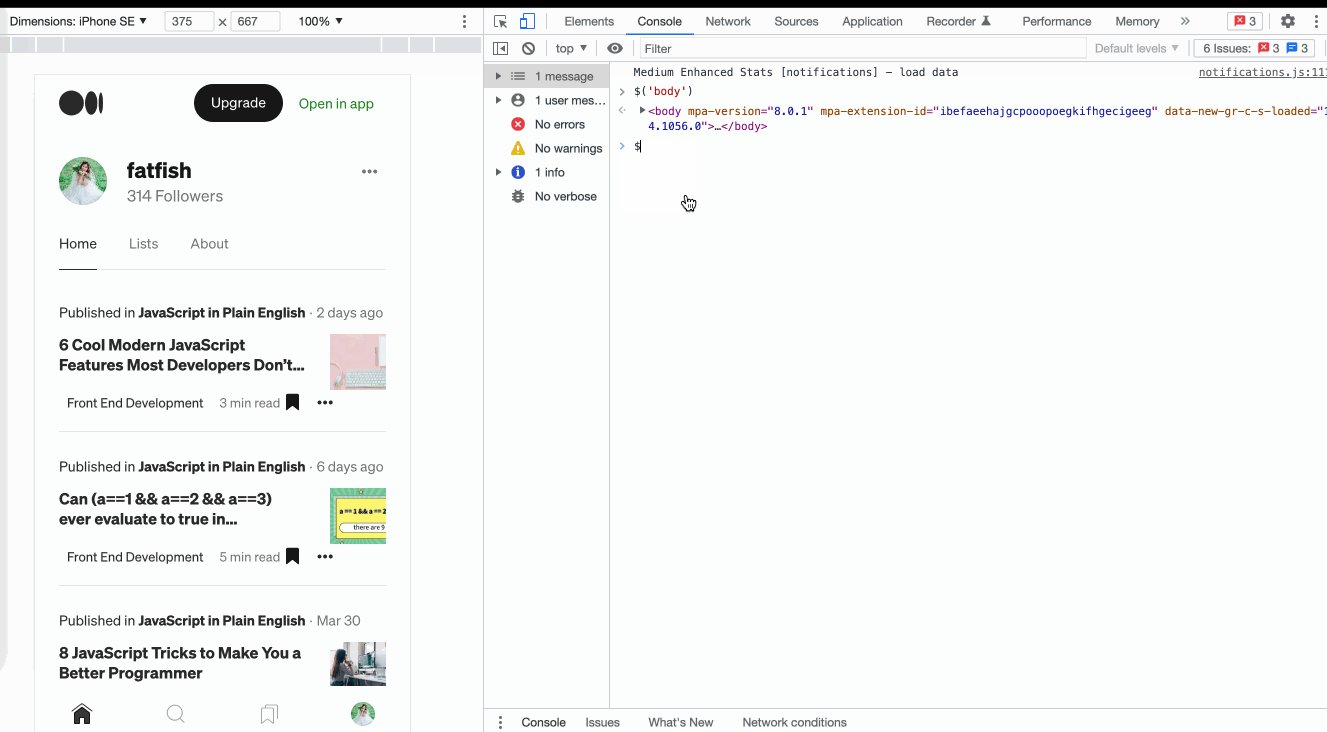
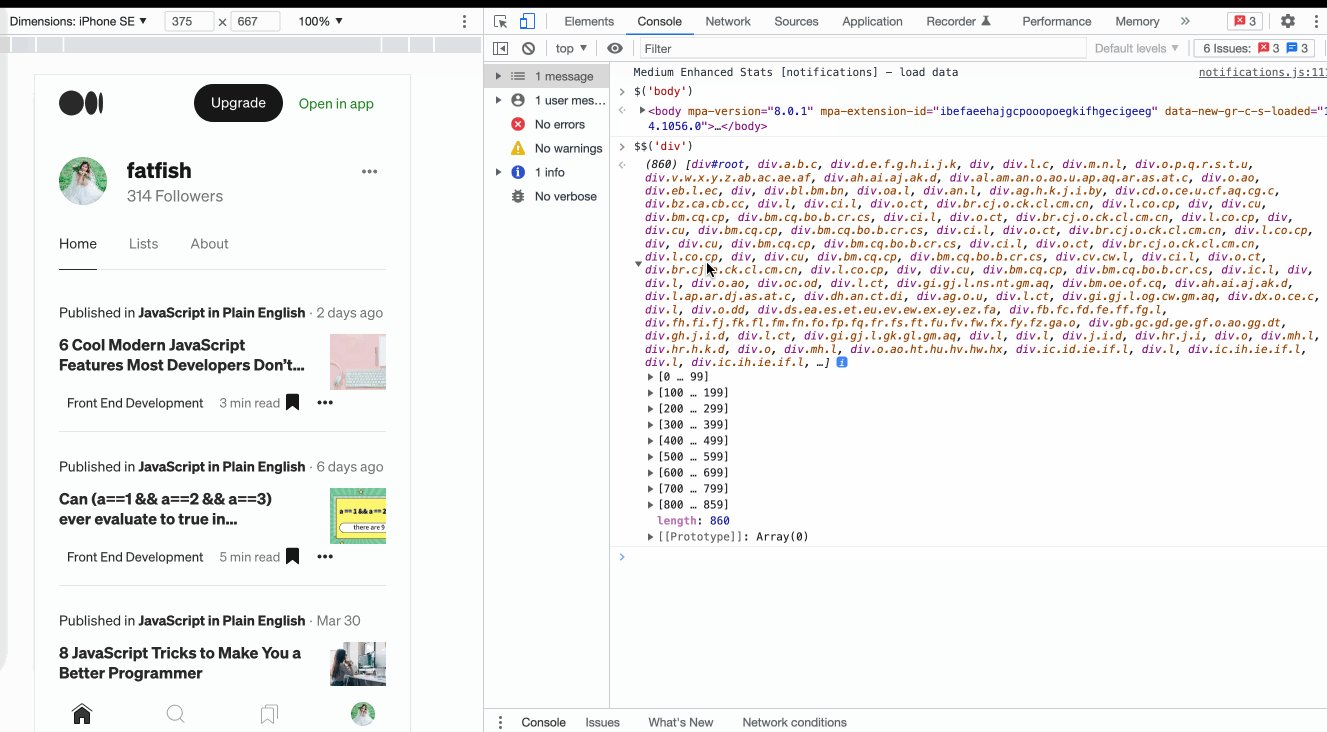
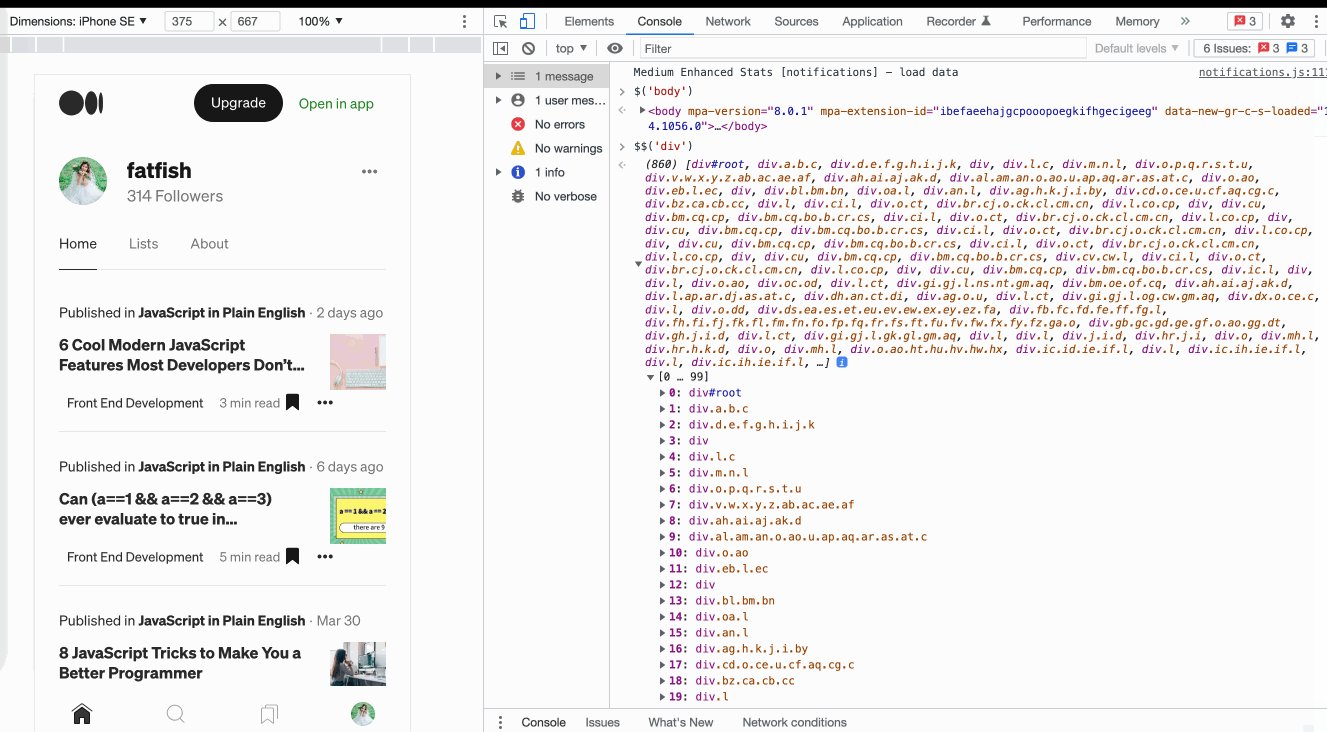
9. Используйте $ и $$ для быстрого выбора элементов DOM
Использование document.querySelector и document.querySelectorAllдля выбора элементов текущей страницы в консоли является наиболее распространенным способом, но это слишком длинно, и мы можем использовать $ и $$ вместо этого (даже если на страницу не подключен JQuery):

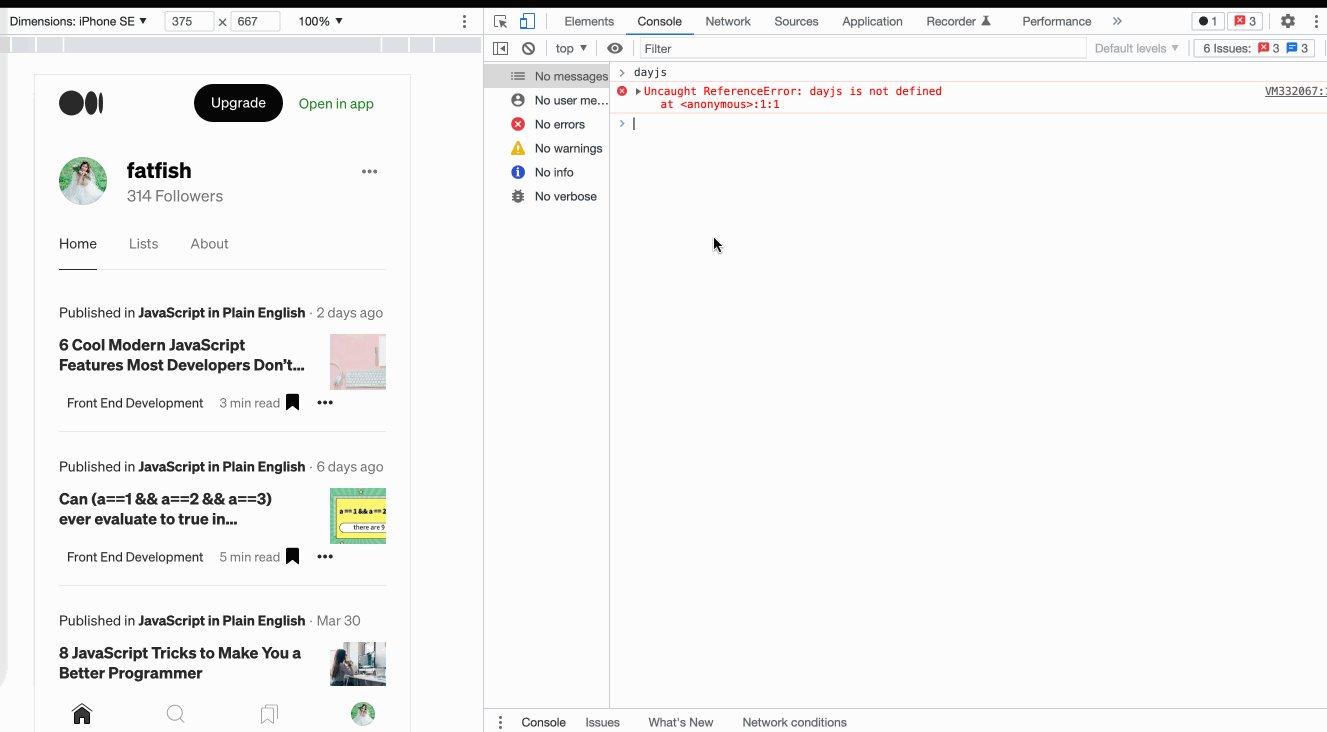
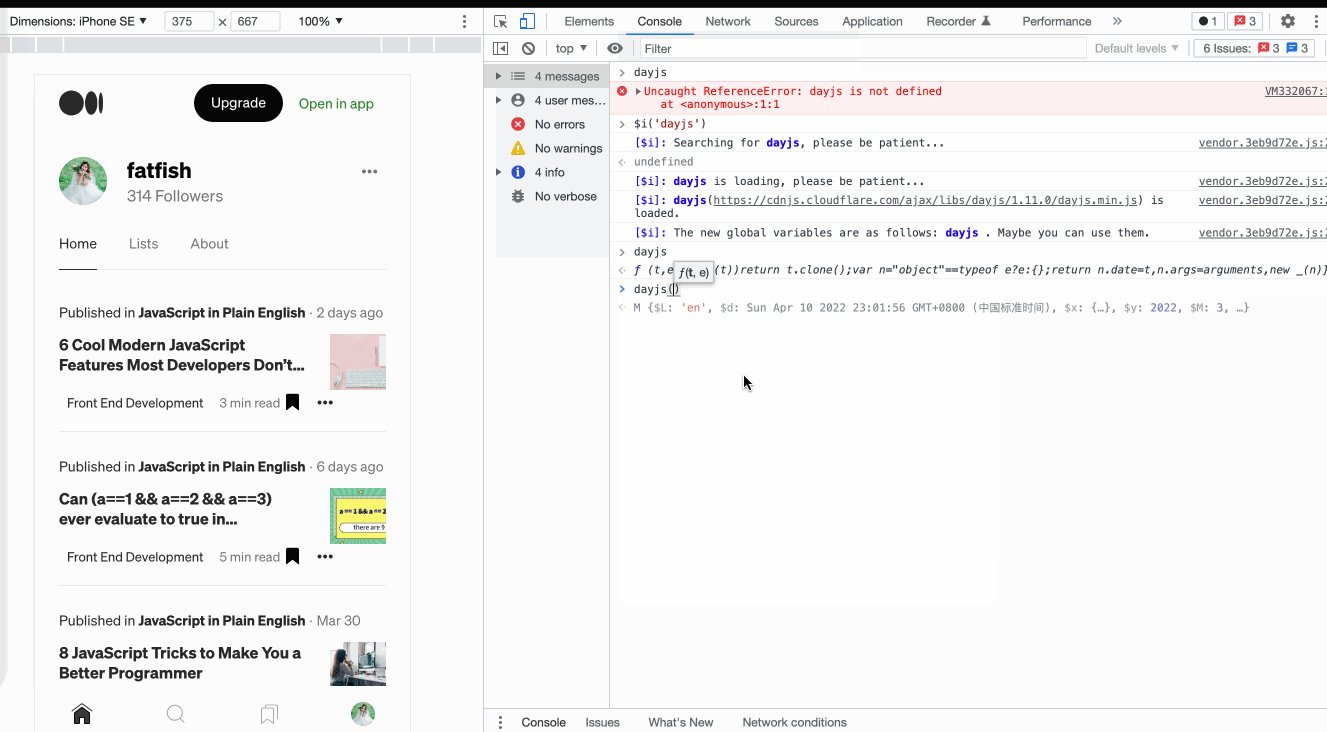
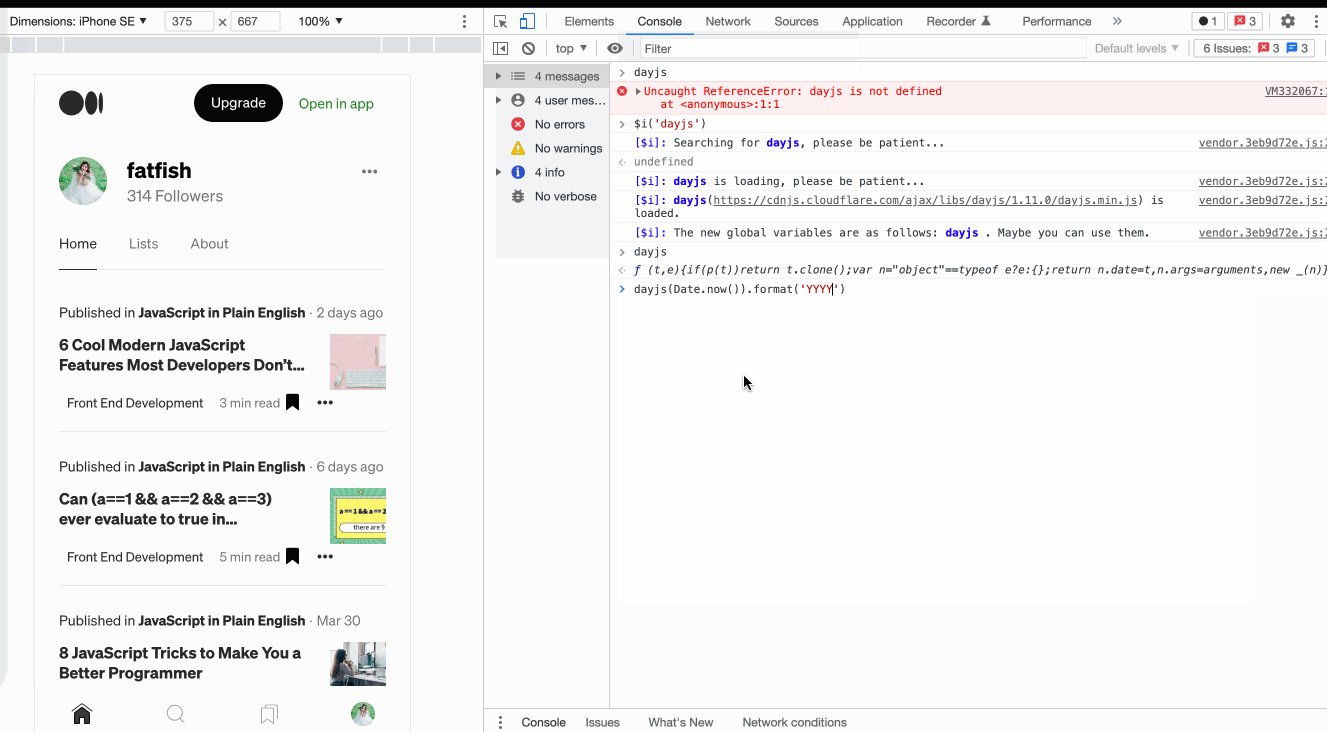
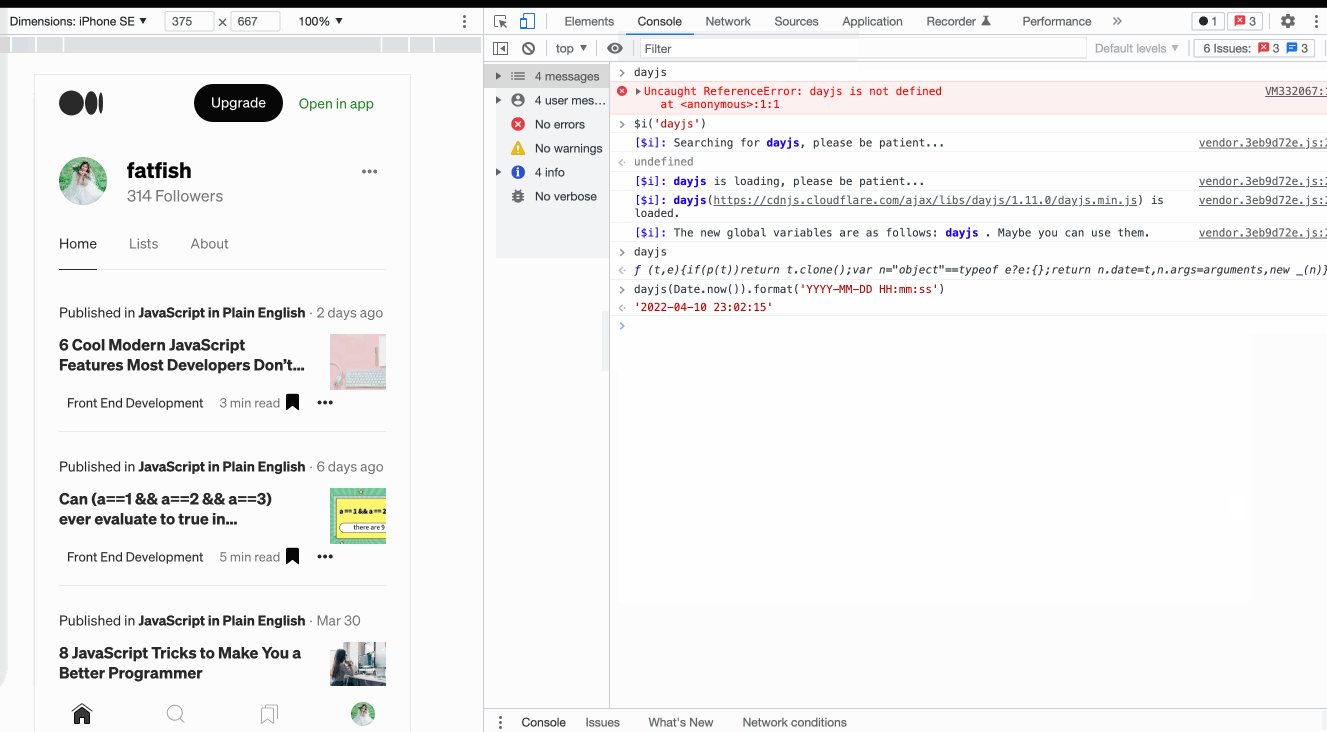
10. Используйте $I, чтобы установить пакет npm в консоли.
Иногда я хочу использовать NPM-пакеты такие, как dayjsили lodash, но я не хочу заходить на официальный сайт, чтобы проверить это. Было бы неплохо, если бы мы могли попробовать это прямо на консоли, и мы можем!
-
Установите плагин импорта консоли
-
$i('имя') установить пакет npm

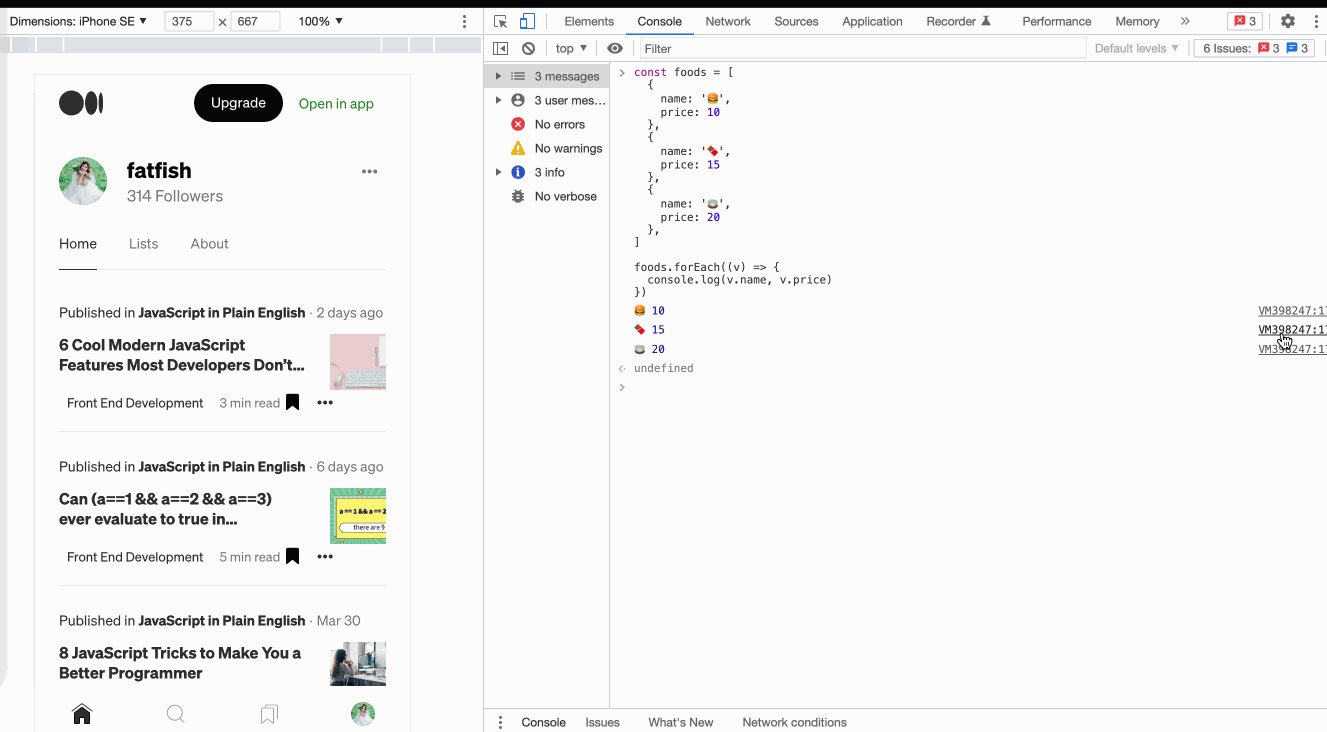
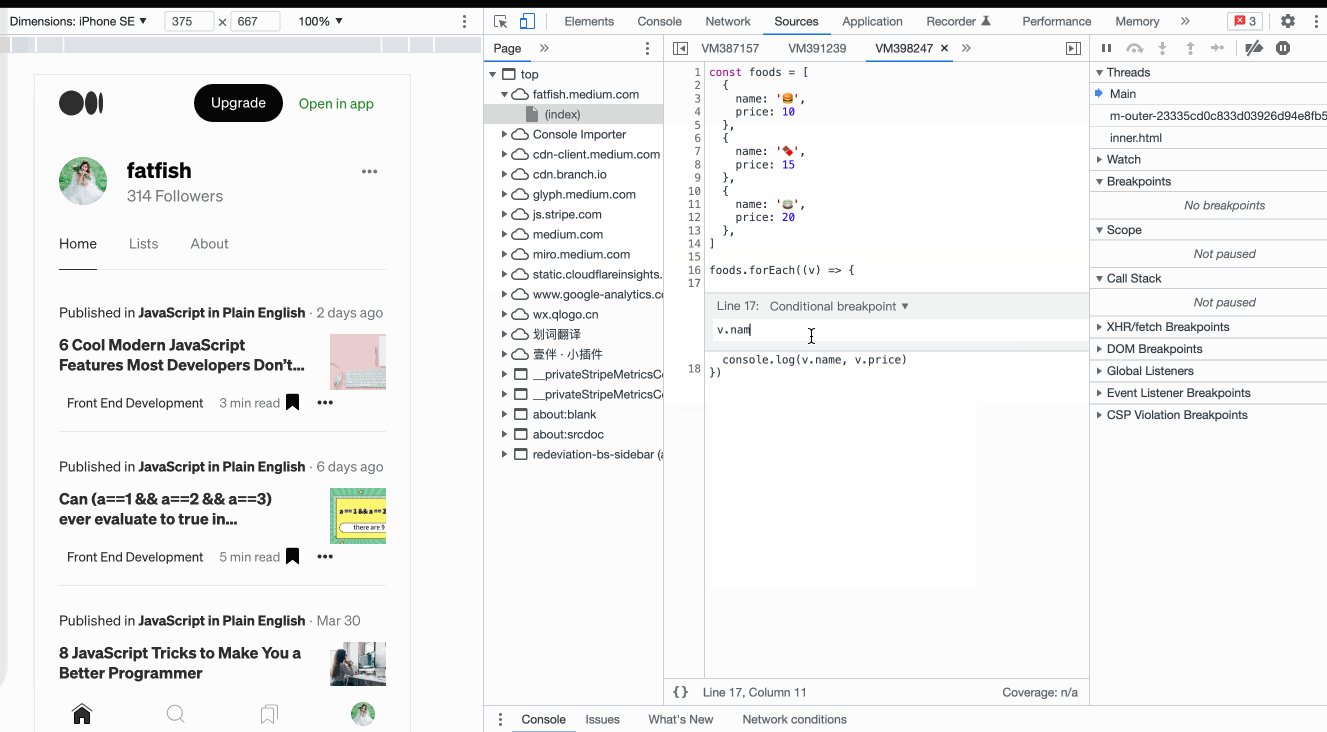
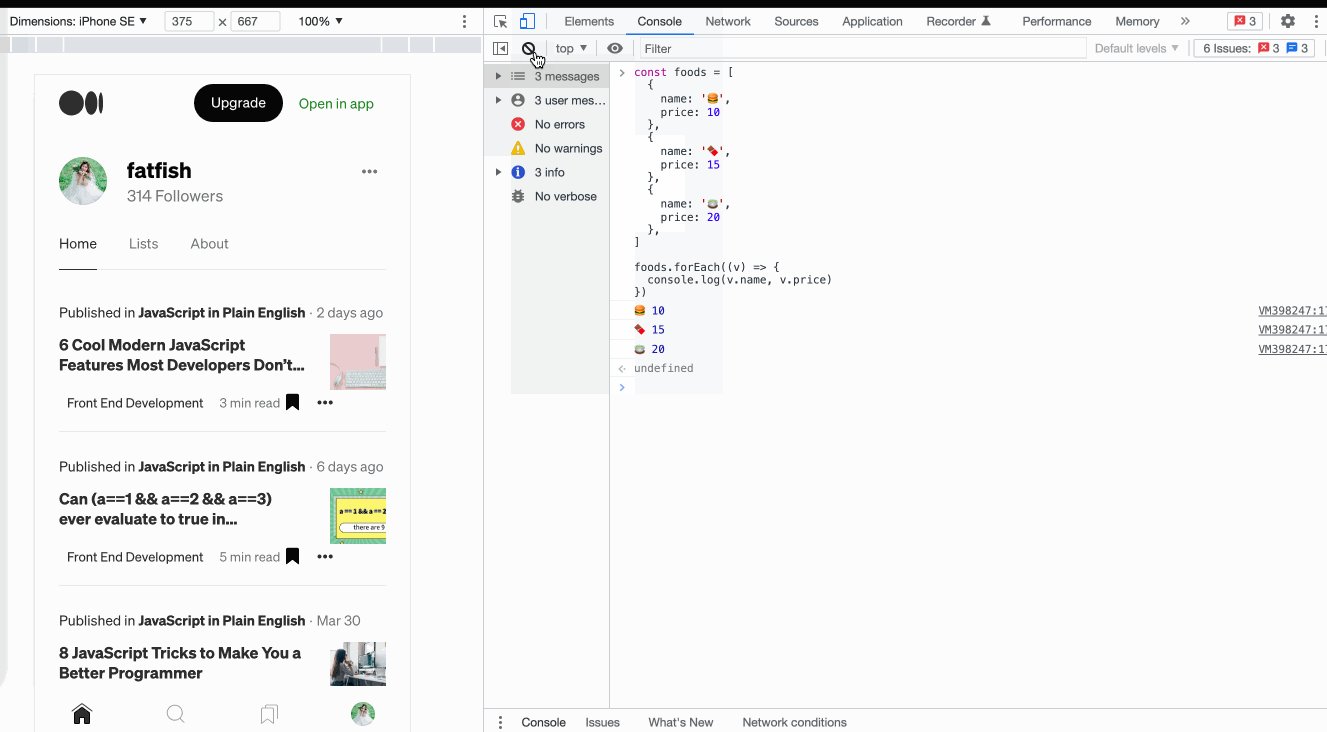
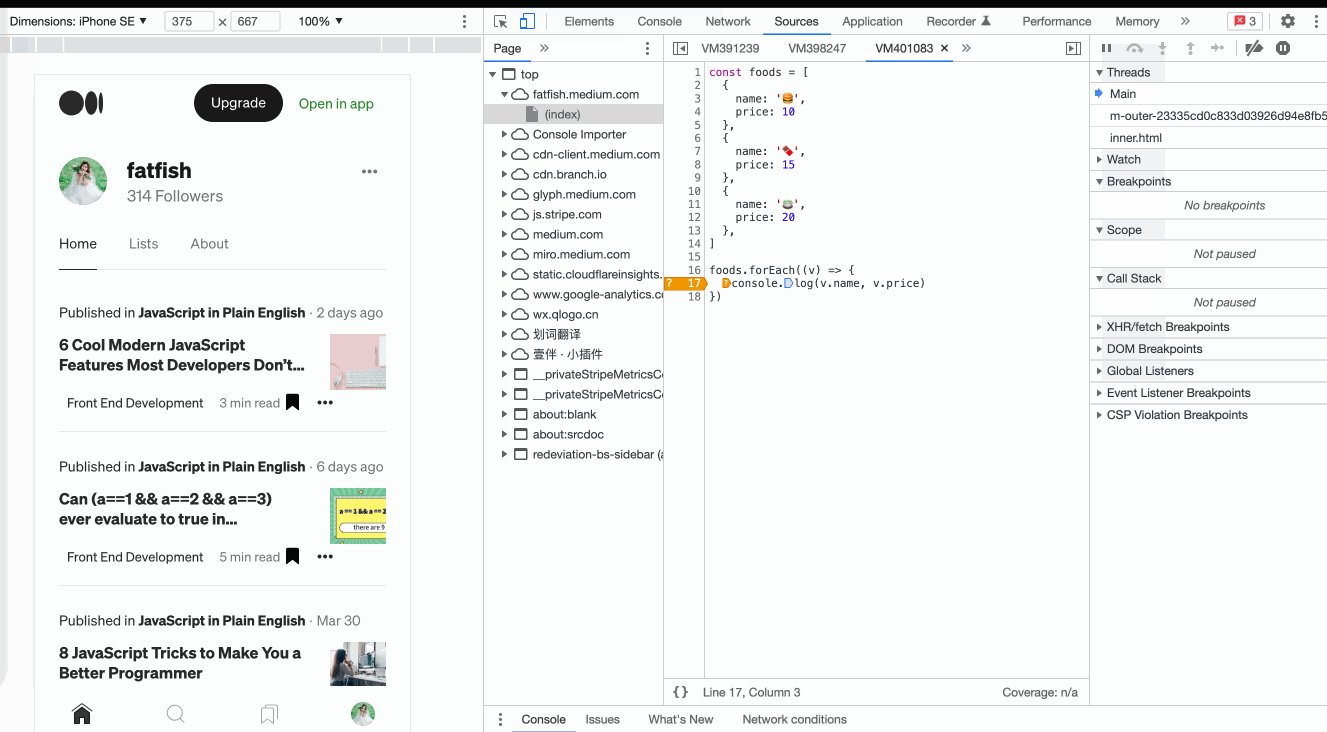
11. Добавьте условную точку останова
Мы хотим приостановить выполнение кода, когда при переборе объекта столкнёмся с едой, которая называется 🍫 Как это сделать?
const foods = [
{
name: '🍔',
price: 10
},
{
name: '🍫',
price: 15
},
{
name: '🍵',
price: 20
},
]
foods.forEach((v) => {
// debugger
console.log(v.name, v.price)
})А вот как:

В случае больших объемов данных использование условных точек останова будет очень полезно для разработки и значительно повысит эффективность! Берите на вооружение.
Спасибо за внимание!
От переводчика: я случайно наткнулся на эту статью, и счёл её полезной для себя. Очень рад, если этот перевод кому то оказался полезным 🤠
Автор: Андрей Рик





