
Совсем недавно Amazfit (партнёр Xiaomi) представила новое поколение умных часов, в линейку которого вошли модели GTR 3 Pro, GTR 3 и GTS 3. Эти часы официально продаются и теперь можно без проблем купить. Я бы обошёл новинку стороной, ведь есть модели и подешевле с практически теми же возможностями, например Bip S. И всё же главной изюминкой новых часов можно назвать новую операционную систему Zepp OS.
Для меня самой интересной особенностью новой ОС стала возможность запускать на часах приложения на JavaScript, чем мы сегодня и займёмся и напишем нашу самую первую программу.
Zepp Open Platform
Компания открыла разработчикам документацию и инструменты к платформе Zepp Open Platform. Сама платформа предлагает довольно обширные возможности для исследований, передачи данных, обмена данными между устройствами, приложениями для фитнесса и здоровья, интернета вещей (IoT) и много чего ещё, в основном для enterprise. Возможности заявлены огромные, но большая часть из них требует специальной регистрации как разработчика для получения доступа к разработке решений в этих областях и не доступно обычным смертным.
Тем же, кто хочет просто рисовать свои циферблаты и писать приложения под часы доступны инструменты разработчика Zepp OS (среда разработки Zepp Studio и редактор циферблатов Zepp WatchFace Maker, эмулятор и инструменты для консоли).
Подготовка
Для синхронизации с часами используется фирменное приложение Zepp. Через приложение можно настраивать часы, менять циферблаты и устанавливать приложения из официального каталога.
Для того чтобы приложение или циферблат попало в каталог требуется статус сертифицированного разработчика, который подтверждается сканом документов через модераторов. На данный момент верифицированный статус могут получить лишь работники крупных компаний или институтов. Индивидуальные разработчики могут подать заявление, но в каталог их приложения судя по всему пока не будут публиковаться.
Чтобы писать приложения для себя и заливать их себе на часы всё это не обязательно и не требуется. А те же циферблаты можно почти без сложностей заливать через приложение AmazFaces от одного из крупных каталогов циферблатов для часов Amazfit.
Итак, мы знаем что для часов на Zepp OS можно писать приложения двух типов — циферблаты (watchface) и приложения (app). Они имеют схожую внутреннюю структуру и пишутся на JavaScript. Циферблаты нас пока не интересуют и в этой статье мы более подробно разберём приложения.
Включаем режим разработчика
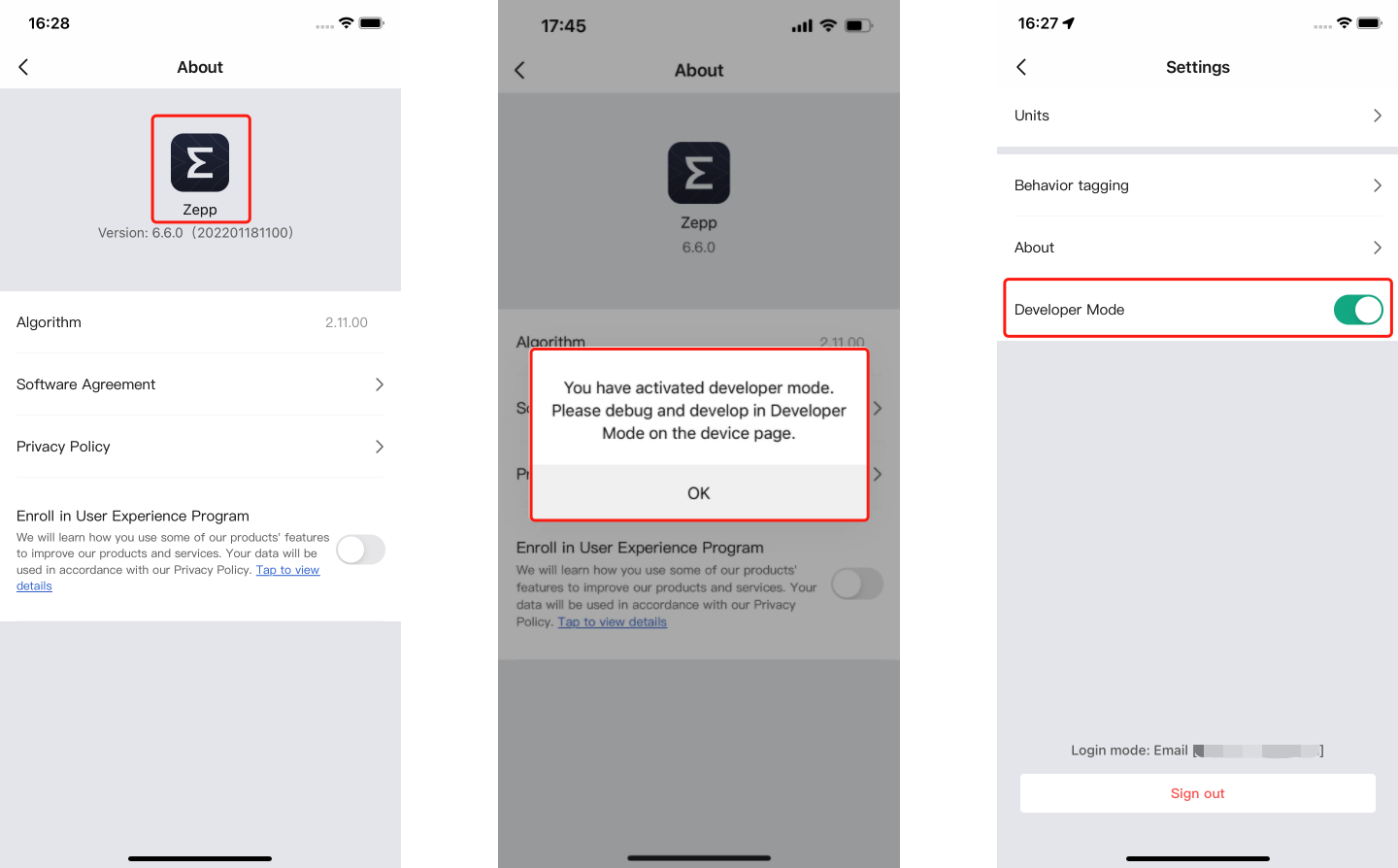
Чтобы мы могли заливать на свои часы сторонние приложения нам надо включить режим разработчика в приложении Zepp. Естественно, ставим на телефон Zepp (если ещё этого не сделали), создаём учётную запись или заходим в уже имеющуюся и подключаем часы как обычно, если ещё не подключили.
Выключить режим можно галкой в «Профиль» -> «Настройки».

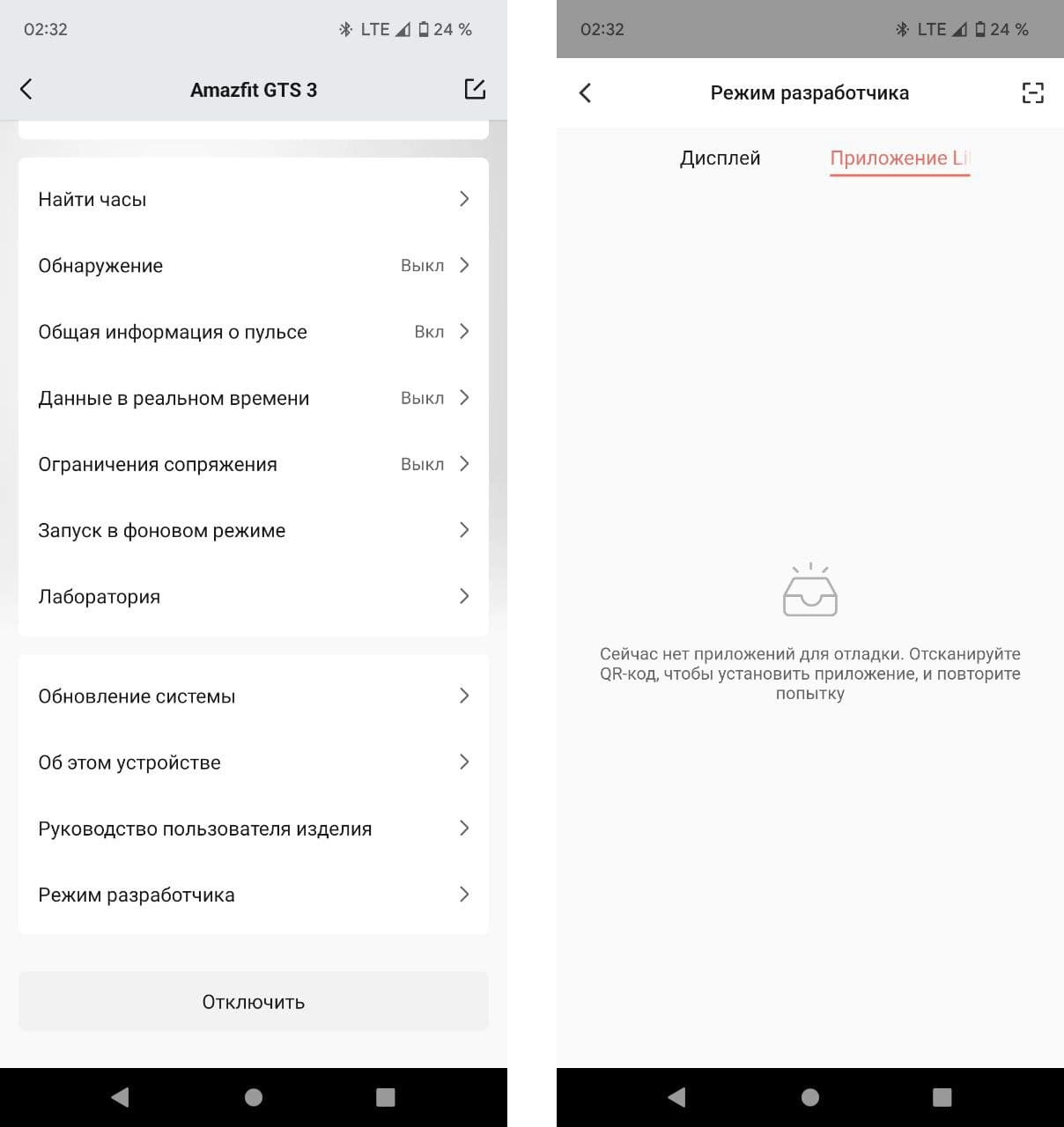
После этих манипуляций мы можем заходить в «Устройства» -> «Amazfit GTS 3» (или другие подходящие часы) -> листаем вниз до пункта «Режим разработчика».
Там есть две вкладки «Дисплей» и «Приложение» и кнопка сканирования QR-кодов в правом верхнем углу:

Создаём учётную запись
Чтобы иметь возможность запускать приложения на устройстве, надо иметь учётную запись с такой же электронной почтой, что и в приложении Zepp.
Регистрируемся тут (страну я указал родную): dev.huami.com
Приложение
И вот теперь мы наконец можем приступить к разработке.
Код можно писать в своём любимом редакторе, используя инструменты CLI. А можно воспользоваться готовым инструментом «всё-в-одном». В нашем примере мы пойдём вторым путём и откроем онлайн редактор: studio.huami.com
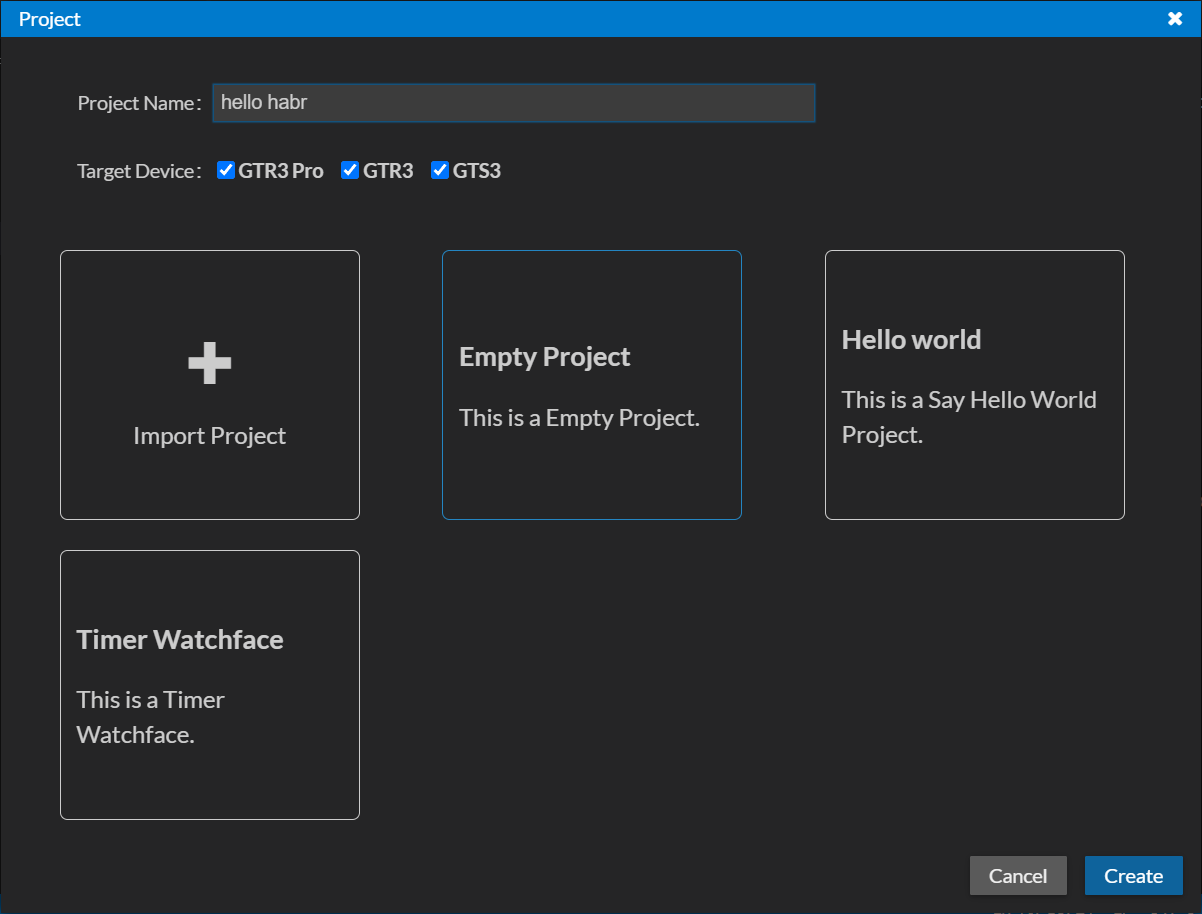
Нам предложат создать новый проект:

Можно воспользоваться шаблоном «Hello world» или импортировать zip архив с готовым проектом. Как вам больше нравится. Я немного упростил проект, и при желании можете взять его с моего githib.
Коротко о структуре проекта
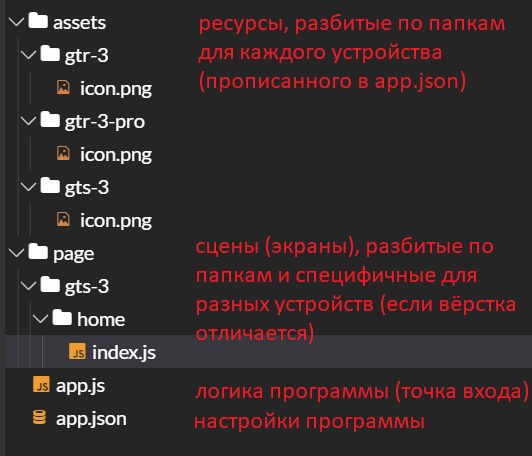
После того как проект импортируется, откроем его в редакторе и увидим примерно такую структуру:

В настройках программы (app.json), которые редактируются в редакторе визуально, указывается экран (сцена / страница), отображаемый при старте, вот её код:
const { width: DEVICE_WIDTH, height: DEVICE_HEIGHT } = hmSetting.getDeviceInfo()
const HELLO_TEXT = {
text: 'Hello, Habr!',
x: px(42),
y: px(200),
w: DEVICE_WIDTH - px(42) * 2,
h: px(100),
color: 0xffff00,
text_size: px(36),
align_h: hmUI.align.CENTER_H,
text_style: hmUI.text_style.WRAP,
}
const logger = DeviceRuntimeCore.HmLogger.getLogger('firstapp')
Page({
build() {
logger.debug('page build invoked')
hmUI.createWidget(hmUI.widget.TEXT, {
...HELLO_TEXT,
})
},
onInit() {
logger.debug('page onInit invoked')
},
onDestroy() {
logger.debug('page onDestroy invoked')
},
})
Как можно догадаться, элементы интерфейса, стили и обработчики событий инициализируются непосредственно в коде. А конкретно этот код создаёт виджет текста «Hello, Habr!» с заданными характеристиками.
Запускаем
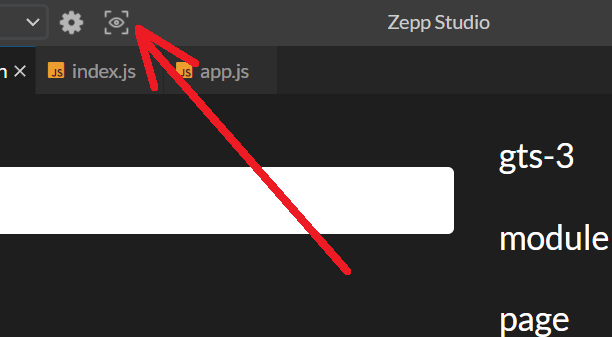
Теперь нам осталось собрать и опубликовать ссылку на приложение, для чего можно воспользоваться этой кнопкой:

В результате получим QR-код, отсканировав который из приложения Zepp мы сразу же установим приложение на часы:

Итоги
Оказалось, начать разработку под новую ОС совсем не сложно. Теперь можно подглядывать в документацию и писать свои приложения или даже игры для часов на Zepp OS. Информации по этой теме в сети практически нет, и даже ссылки на официальную документацию пришлось искать по форумам.
Я надеюсь, этот туториал кому-то станет отправной точкой для новых хороших, интересных и нужных приложений.
Документация для разработчика на китайском и английском доступна без регистрации:
docs.huami.com/docs/intro
Автор: Евгений






