Несколько месяцев назад я написал статью «Как мы делаем базовые компоненты в Taiga UI более гибкими: концепция контроллеров компонента в Angular». Я рассказал о том, как мы добавляем гибкости и избавляемся от дублирования кода с помощью DI. Пришло время продолжить статью.
Сегодня посмотрим на более хитрые трюки с такими директивами-контроллерами и попробуем сделать метаконтроллер, который, в свою очередь, состоит из других контроллеров. Все это будет происходить в рамках безграничных возможностей Dependency Injection в Angular.

Возвращаемся в контекст задачи
Все началось с того, что у нас было много специфичных контролов, построенных на основе базового компонента ввода. Половину инпутов базового компонента надо было прокидывать напрямую, а половину — модифицировать или заменять в более верхнеуровневых компонентах. Приходилось руками плодить кучу однотипных @Input’ов во всех вариациях полей ввода, хотя в некоторых они будут использовать в одном проекте из десяти. С каждым новым компонентом ситуация становилась все сложнее.
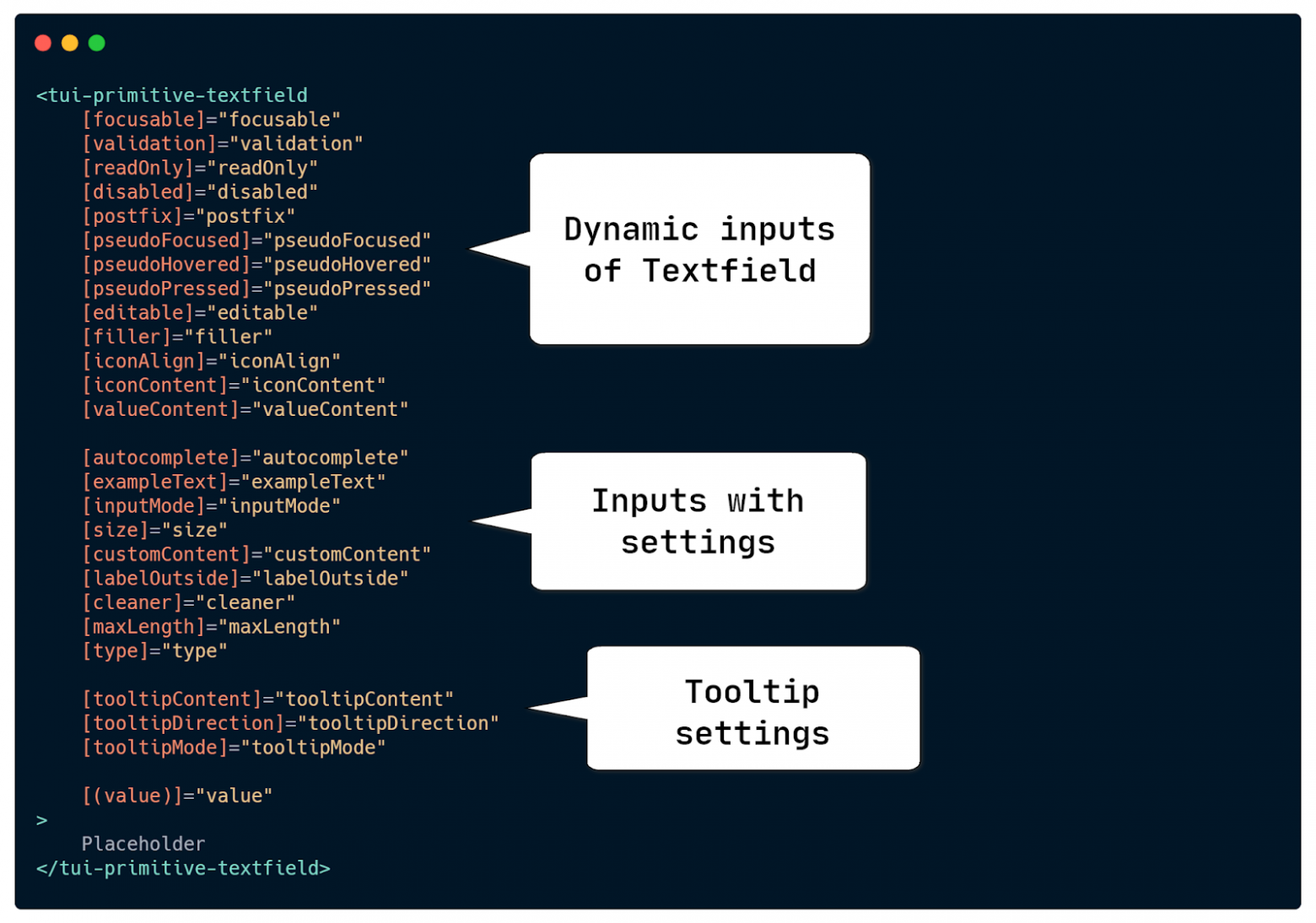
Все инпуты базового компонента я разбил на три категории:

-
Первая группа динамических инпутов часто меняется в процессе использования компонента: сейчас — поле disabled, а через минуту уже нет.
-
Последнюю группу с настройками тултипа мы подробно разобрали в прошлой статье и решили с помощью директив-контроллеров, причем не только для базового компонента ввода, а для всех компонентов, которые содержат тултип внутри.
Эта статья будет о второй группе. Она состоит из инпутов, которые практически никогда не меняются во время работы приложения, но мы все же хотим дать пользователям компонентов возможность задавать их или самостоятельно переопределять их на уровнях выше.
Чего мы хотим достичь в итоге
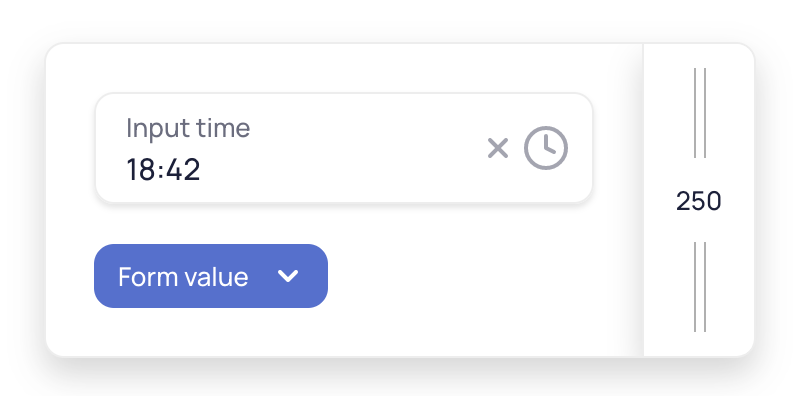
Давайте посмотрим на компонент InputTime:

У него всегда есть customContent в виде часиков и filler для подсказки формата ввода, которые задаются внутри компонента InputTime. Но при этом остальные настройки текстфилда в нем не переопределяются: пользователь компонента все еще может указать наличие крестика, размер и так далее.
Мы хотим иметь возможность совмещать разные настройки на разных уровнях. Чтобы часики задали внутри InputTime, один разработчик при использовании InputTime добавил на него крестик, а другой выше повесил размер «L» для всех полей ввода формы. Все это желательно собрать воедино в одну сущность контроллера и получить из DI в текстфилде.
Создаем директиву-контроллер
За каждую функцию будет отвечать отдельная директива контроллер. Вот так будет выглядеть директива для включения/выключения крестика:
@Directive({
selector: '[tuiTextfieldCleaner]',
providers: [
{
provide: TUI_TEXTFIELD_CLEANER,
useExisting: forwardRef(() => TuiTextfieldCleanerDirective),
},
],
})
export class TuiTextfieldCleanerDirective extends Controller {
@Input('tuiTextfieldCleaner')
cleaner = false;
}Компонент наследуется от класса Controller, созданного в прошлой статье:
export abstract class Controller implements OnChanges {
readonly change$ = new Subject<void>();
ngOnChanges() {
this.change$.next();
}
}Обратите внимание, директива провайдит сама себя в DI по персональному токену. Сам токен хранится в том же файле и выглядит так:
export const TUI_TEXTFIELD_CLEANER = new InjectionToken<TuiTextfieldCleanerDirective>(
'tuiTextfieldCleaner',
{factory: cleanerDirectiveFactory},
);
export function cleanerDirectiveFactory(): TuiTextfieldCleanerDirective {
return new TuiTextfieldCleanerDirective();
}Из всех токенов мы в дальнейшем будем собирать полноценный контроллер. Зачем использовать токен, если можно сразу инжектить из DI директиву? В токен мы можем заложить еще и простейшую фабрику. Если никто по DI не повесил директиву, то нам вернется директива с дефолтными значениями — в такой ситуации именно они нам и нужны.
Организуем контроллеры
Мне удобно создавать отдельный файл для каждого из контроллеров, чтобы всегда легко находить нужную логику.

При этом все они экспортируются наружу из единого Secondary Entry Point и декларируются в едином TuiTextfieldControllerModule, чтобы разработчикам не приходилось импортировать каждое поле по отдельности.
Если мы захотим всем контролам добавить поддержку нового параметра, то нужно будет создать лишь аналогичный файл и задекларировать его сущности.
Собираем метаконтроллер
Чтобы не инжектить каждый отдельный контроллер в текстфилд и не заниматься вопросами проверки его изменений, мы можем объединить все контроллеры в общий метаконтроллер для текстфилда, который будет выдавать актуальные значения параметров и забирать на себя логику обновления в частном провайдере:
export class TuiTextfieldController {
constructor(
readonly change$: Observable<void>,
private readonly autocompleteDirective: TuiTextfieldAutocompleteDirective,
private readonly cleanerDirective: TuiTextfieldCleanerDirective,
// other directives...
) {}
get autocomplete(): TuiAutofillFieldName | null {
return this.autocompleteDirective.autocomplete;
}
get cleaner(): boolean {
return this.cleanerDirective.cleaner;
}
// other directives...
}Метаконтроллер будет просто классом, принимающим в себя все сущности директив и стрим проверки изменений — когда кто-то меняет значение инпута одной из директив, мы пересчитываем геттеры и актуализируем параметры.
Экземпляр этого класса будет создаваться для каждого текстфилда в рамках DI-провайдера с фабрикой:
export const TUI_TEXTFIELD_WATCHED_CONTROLLER = new InjectionToken<TuiTextfieldController>(
'watched textfield controller',
);
export const TEXTFIELD_CONTROLLER_PROVIDER: Provider = [
TuiDestroyService,
{
provide: TUI_TEXTFIELD_WATCHED_CONTROLLER,
deps: [
ChangeDetectorRef,
TuiDestroyService,
TUI_TEXTFIELD_AUTOCOMPLETE,
TUI_TEXTFIELD_CLEANER,
TUI_TEXTFIELD_CUSTOM_CONTENT,
TUI_TEXTFIELD_EXAMPLE_TEXT,
TUI_TEXTFIELD_INPUT_MODE,
TUI_TEXTFIELD_LABEL_OUTSIDE,
TUI_TEXTFIELD_MAX_LENGTH,
TUI_TEXTFIELD_SIZE,
TUI_TEXTFIELD_TYPE,
],
useFactory: textfieldWatchedControllerFactory,
},
];Вот так мы собираем значения всех токенов и отправляем их в фабрику. В ней тоже не происходит ничего специфичного:
export function textfieldWatchedControllerFactory(
changeDetectorRef: ChangeDetectorRef,
destroy$: Observable<void>,
...controllers: [
TuiTextfieldAutocompleteDirective,
TuiTextfieldCleanerDirective,
TuiTextfieldCustomContentDirective,
TuiTextfieldExampleTextDirective,
TuiTextfieldInputModeDirective,
TuiTextfieldLabelOutsideDirective,
TuiTextfieldMaxLengthDirective,
TuiTextfieldSizeDirective,
TuiTextfieldTypeDirective,
]
): TuiTextfieldController {
const change$ = merge(
...controllers.map(({change$}) => change$)
).pipe(
takeUntil(destroy$),
tap(() => changeDetectorRef.markForCheck()),
);
change$.subscribe();
return new TuiTextfieldController(change$, ...controllers);
}Так мы формируем стрим изменения всех контроллеров и подписываемся на него. Здорово, что здесь легко можно учесть безопасную отписку за счет TuiDestroyService из taiga-ui/cdk.
Используем контроллер в textfield
Теперь нам нужно подключить получившийся контроллер и запустить его в работу:
@Component({
// …,
providers: [TEXTFIELD_CONTROLLER_PROVIDER],
})
export class TuiPrimitiveTextfieldComponent {
constructor(
@Inject(TUI_TEXTFIELD_WATCHED_CONTROLLER)
readonly controller: TuiTextfieldController,
) {
super();
}
get hasCleaner(): boolean {
return (
this.controller.cleaner && this.hasValue && !this.disabled && !this.readOnly
);
}
// ...
}Поскольку мы заранее решили все вопросы обновления параметров, то теперь используем контроллер как обычный сервис из DI — самому текстфилду и незачем знать, как контроллер работает внутри, а у нас всегда есть возможность подменять его по необходимости.
Компонент текстфилда получает из DI готовую сущность, которая собрана из ближайших по дереву отдельных директив-контроллеров. Так мы можем определить какое-нибудь свойство на уровне всей формы, а после переопределить директивой на конкретном контроле. Тогда DI пойдет снизу вверх и найдет ее первой, чтобы поставить в текстфилд.
Оцениваем пользу
Мы создали много новых сущностей и, на первый взгляд, немного усложнили архитектуру библиотеки. Но давайте попробуем оценить, сколько новых возможностей это добавляет пользователям библиотеки.
Гибкость
Такая кастомизация получается очень гибкой. Допустим, мы хотим сделать форму из пяти контролов размера L и лейблом снаружи ([labelOutside]=“true”). Давайте сравним.
Было: мы добавляем контролы в форму в шаблоне и для каждого отдельного контрола вручную передаем два значения инпутов size и labelOutside с одинаковыми значениями. Под капотом эти инпуты просто передаются в более базовый компонент — никакой логики, лишь дополнительные килобайты в бандле.
Стало: мы можем повесить директивы size и labelOutside на форму и они будут автоматически распространяться на все контролы этой формы благодаря иерархичности DI. Или мы можем повесить директивы прямо на tui-root в app.component, и тогда все контролы приложения по умолчанию будут иметь размер L.
Сами контролы ничего не знают ни о размерах, ни о лейблах: данные из DI достает только базовый компонент и только в том месте, где это необходимо.
Возможности DI
В Angular очень мощный DI. Мы можем подкладывать сущности, подменять их, убирать и всячески тасовать между собой. Можно делать переиспользуемые провайдеры, которые будут модифицировать стандартную логику контроллеров.
Например, у нас есть контроллер с настройками дропдаунов, который по умолчанию делает дропдаун по ширине контента внутри. Но еще у нас есть и ряд компонентов, в которых по дизайну стандартный дропдаун должен появляться по всей ширине хоста. Давайте просто напишем провайдер для таких компонентов, который позволит переопределить стандартное значение:
export function fixedDropdownControllerFactory(
directive: TuiDropdownControllerDirective | null,
): TuiDropdownControllerDirective {
directive = directive || new TuiDropdownControllerDirective();
directive.limitWidth = 'fixed';
return directive;
}
export const FIXED_DROPDOWN_CONTROLLER_PROVIDER: Provider = [
{
provide: TUI_DROPDOWN_CONTROLLER,
deps: [[new Optional(), TuiDropdownControllerDirective]],
useFactory: fixedDropdownControllerFactory,
},
];При использовании этого провайдера будет происходить следующее: когда компонент запрашивает контроллер из DI, запускается фабрика, которая либо просто модифицирует дефолтное значение параметра полученной директивы, либо предварительно создает ее — если никто не повесил директиву выше.
Легкость
Раньше десятки наших компонентов содержали однотипные инпуты, которые фактически были им не нужны.
Теперь эти инпуты из них ушли и полностью переместились в DI. Компоненты теперь легче читать, потому что там осталась только их логика. Из-за ушедших инпутов похудеет бандл библиотеки и использующих ее приложений, а у пользователей в рантайме будет задействовано хоть и совсем чуточку, но меньше RAM.
Код
Если вы желаете исследовать показанный код подробнее, предлагаю сделать это на реальных кейсах Taiga UI:
-
Контроллеры для подсказки, использование можно увидеть также в текстфилде.
-
Контроллеры для дропдаунов, использование в компоненте hosted-dropdown.
Вместо заключения
Такое хитросплетение сущностей может показаться сложным, но к нему легко привыкнуть после пары кейсов использования контроллеров. В конечном итоге мы даже не используем ничего специфичного или самодельного — лишь директивы Ангуляра, DI-токены и фабрики.
Такой паттерн будет избыточным в небольших приложениях и библиотеках, но при определенном масштабе проекта может дать ощутимую пользу и помочь сохранить высокие темпы развития без накопления технического долга.
Автор: Роман Седов