При разработке одного сайта мне понадобился загрузчик скриптов, так как хотелось что бы загрузка вызывалась из js кода. Из готовых решений нашел requirejs и yepnope. Requirejs — модульный, что к моим требованиям не подходило. Yepnope — асинхронный, это означает, что код в каждом файле мне пришлось бы обертывать в callback функции. Ничего не оставалось, кроме как написать что-нибудь самому. И вот что у меня получилось: wakeloader — безмодульный синхронный загрузчик скриптов для JavaScript. В этой статье я расскажу про него.
Инициализация
В html код нужно добавить следующее:
<script wake-loader src="/loader.min.js"></script>
Параметры
В wakeloader несколько параметров загрузки, вот их перечень:
string main-file путь к файлу с главным кодом (main.js)
string main имя функции, вызываемой после загрузки страницы
string update при изменении, кеш очереди скриптов будет обновлен
bool quick если true, то функция main будет вызвана по событию DOMContentLoaded, false - onload
bool cached кешировать ли очередь скриптов
object alias алиасы путей
array queue очередь скриптов для загрузки
Параметры можно задавать двумя способами:
1. С помощью создания объекта с параметрами
<script>
wakeloader = {
mainFile : "/app/main",
main : "main",
update : "04.04.2013",
quick : true,
cached : true,
alias : { "http://code.jquery.com/" : "jquery/" },
queue : ["/app/widget","jquery/jquery-2.0.2.min",{ "http://some.serv.er/lib/" : ["sugar","backbone"] }]
};
</script>
<script wake-loader src="/loader.min.js"></script>
2. Через атрибуты тега script
<script wake-loader data-main-file="/app/main" data-main data-update="04.04.2013"
data-cached data-quick data-alias='{ "http://code.jquery.com/" : "jquery/" }' src="/loader.min.js">
["/app/widget","jquery/jquery-2.0.2.min",{ "http://some.serv.er/lib/" : ["sugar","backbone"] }]
</script>
Очередь можно задать и через атрибут data-queue.
Функции
Wakeloader имеет всего две функции: это require и updateQueue.
require загружает указанные вами скрипты, доступна в глобальном пространстве имен.
require('jquery/jquery-1.10.1.min','/app/lastfm-api');
После вызова функции updateQueue, при первом обновлении страницы, кеш очереди будет обновлен. Функция доступна только из объекта wakeloader.
Как это работает
Работает это все достаточно просто: достигнуть синхронность функции require можно было только одним способом — загрузка скриптов через XMLHttpRequest и помещение кода внутрь тегов <script>. Если скрипт лежит на другом сервере, то указывайте его в очереди тега <script> загрузчика.
Не спешите писать гневные комментарии: да, так будет неудобно инспектировать код в браузере, и по скорости это будет работать медленно.
Что бы не было таких проблем, необходимо параметру cached задать значение true, и тогда при обновлении страницы все скрипты будут загружены уже браузером.
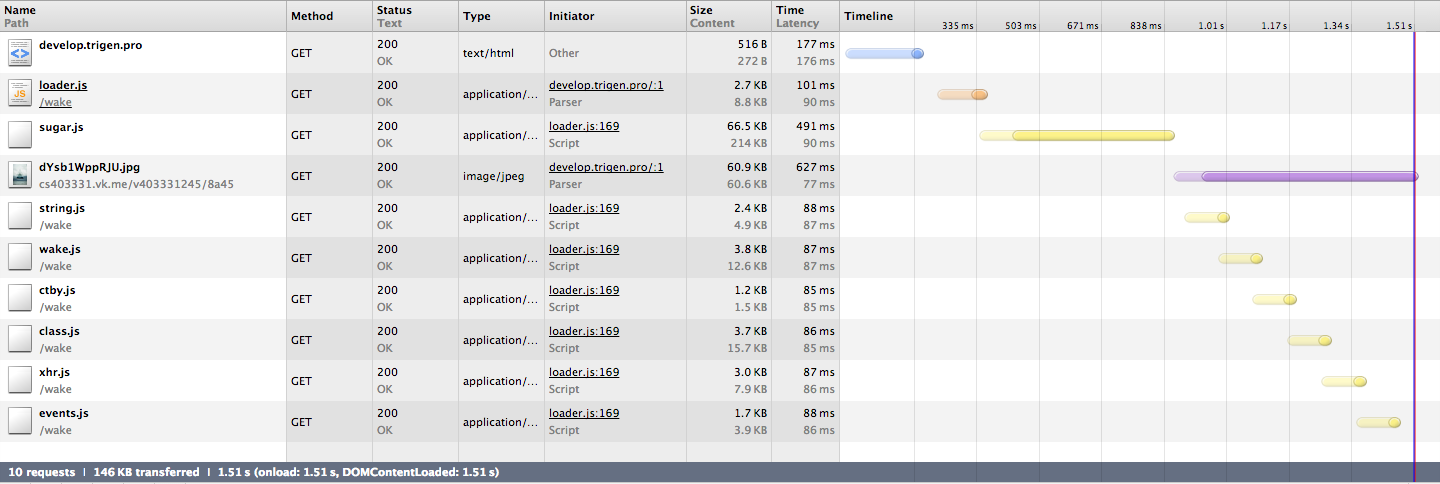
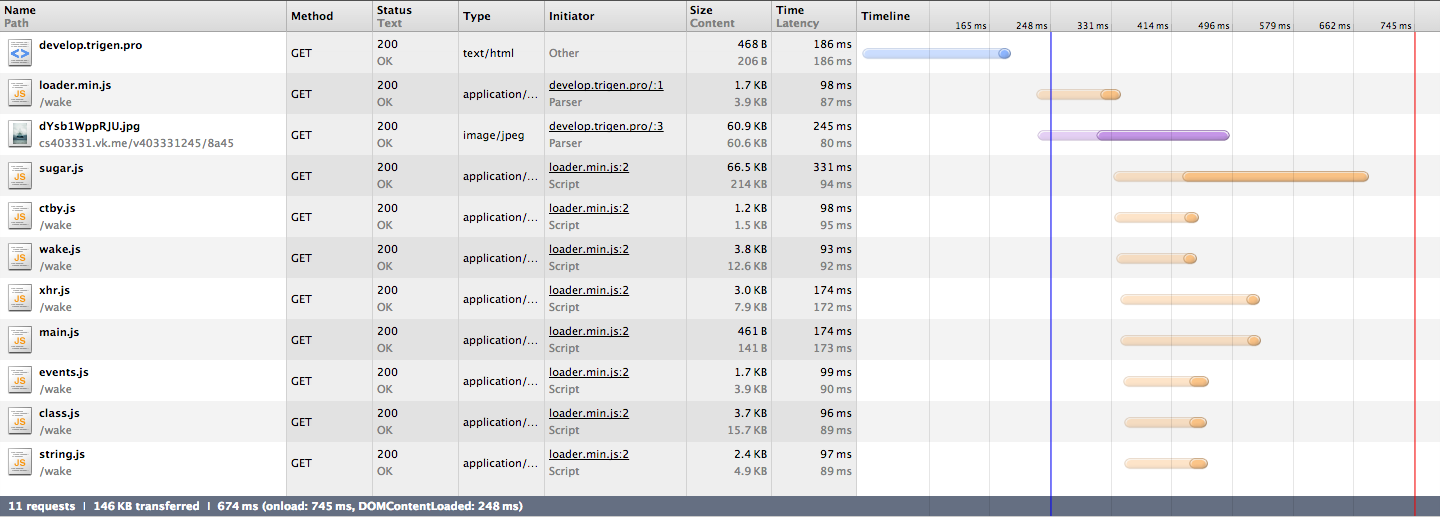
Дело в том что при включенном кешировании функция require еще и записывает очередь скриптов в localStorage, благодаря этому все последующие загрузки будут проходить очень быстро.
![]()
Мне было интересно сравнить мой загрузчик с requirejs, для этого я обернул код скриптов в модули.