В начале работы над новым React-проектом рекомендуется сформулировать инструкции, следуя которым можно будет создать приложение, хорошо поддающееся масштабированию.
В этом материале я хочу поделиться знаниями о React-разработке, накопленными за годы использования этой библиотеки. Они помогут вам в формировании вашего собственного свода правил по разработке React-приложений.
1. Рационально распределяйте данные между локальным и глобальным состоянием приложения
React — это библиотека, которая отвечает за управление пользовательским интерфейсом на основе текущего состояния приложения. Задача программиста заключается в том, чтобы рационально организовать работу с состоянием. Некоторые разработчики предпочитают хранить все имеющиеся в их распоряжении данные в хранилище Redux. Это даёт им возможность организовать централизованную обработку всех данных приложения.
Но, размышляя о том, какие данные должны быть включены в состав состояния приложения, стоит подумать о том, нужно ли передавать действие системе управления состоянием только для того, чтобы, например, открыть простое выпадающее меню. То же самое касается, и, скажем, данных, вводимых пользователем в форму обратной связи. Нужно ли всем частям приложения знать о том, что введено в такую форму? Если говорить о том, что вводят в форму, то такие данные обычно обрабатываются приложением в течение достаточно коротких промежутков времени. При этом они используются лишь тем компонентом, который отвечает за вывод формы на экран.
Вместо того чтобы использовать хранилище Redux для хранения всего того, с чем работает приложение, лучше хранить некоторые данные в локальном состоянии компонентов. Это позволит избежать переусложнения архитектуры приложения.
Размышляя о том, где именно нужно хранить некие данные, стоит задать себе следующие вопросы:
- Нужен ли доступ к этим данным в разных частях приложения?
- Нужна ли возможность формирования чего-то нового на основе этих данных?
- Используются ли одни и те же данные в различных компонентах?
- Ценна ли для вас возможность восстановить состояние приложение, в которое входят эти данные, приведя его к виду, в котором оно было в определённый момент времени (то есть — интересна ли вам отладка с возможностью двигаться по маршруту выполнения кода в обратном направлении)?
- Планируете ли вы кешировать эти данные (то есть — пользоваться существующим состоянием, если оно уже имеется у приложения, а не выполнять его повторную загрузку)?
- Нужно ли хранить эти данные при горячей перезагрузке компонентов (в ходе этого процесса внутреннее состояние компонентов может быть утеряно)?
Положительные ответы на вышеприведённые вопросы говорят о том, что данные так или иначе используются за пределами компонента. А это означает, что их имеет смысл хранить в глобальном состоянии приложения. При этом надо отметить, что компоненты, использующие локальное состояние, более независимы и предсказуемы.
2. Изучите способы тестирования приложений и оснащайте свои проекты тестами с самого начала работы над ними
Создание автоматизированных тестов — это очень важно. Дело в том, что в определённый момент работы над React-проектом для его ручного тестирования понадобится очень много времени и ресурсов.
В начале работы над проектом, когда его кодовая база ещё сравнительно невелика, очень легко принять решение о том, что писать тесты для него не нужно. Если в приложении есть пять-десять компонентов, то создание автоматизированных тестов выглядит как почти бессмысленная рутинная задача. Но если проект дорастёт до размеров, превышающих 50 компонентов, и при этом в нём будет множество компонентов высшего порядка, его ручное тестирование может занять целый рабочий день. И даже при таком подходе в нём могут остаться ошибки, которых никто не заметит.
Кроме того, написание тестов помогает улучшить структуру кода, разделив его на модули. Это поможет быстрее находить ошибки и защитит проект, выведенный в продакшн, от сбоев. Смысл автоматизированного тестирования заключается в том, что оно помогает развитию растущего проекта на этапе, когда ручное тестирование больше не способно подтвердить правильность работы кода.
Правда, если у вас нет привычки к созданию тестов, вы, имея достаточно крупный проект, не сможете сразу их для него написать. Именно поэтому нужно начинать писать тесты с самого начала работы. Если вы не знаете о том, с чего начать тестирование проекта, начните с интеграционных тестов. Дело в том, что самое важное в тестировании — это подтверждение того, что ваши компоненты правильно взаимодействуют друг с другом.
3. Применяйте дополнительные инструменты, которые помогают в масштабировании приложения
Обычно в начале процесса разработки React-проектов нет нужды в применении большого количества вспомогательных инструментов. Но, так как мы говорим о проектах, которые могут стать достаточно большими, стоит отметить, что работу над ними значительно облегчат специализированные инструменты. Вот описание некоторых из них:
- Применение Prettier и ESLint способствует написанию единообразного кода программистами, входящими в состав команды. Эти средства помогают уменьшить количество синтаксических и других ошибок в коде. Пользу проектам приносит и использование вспомогательных библиотек вроде React Router, date-fns, react-hook-form.
- Оснащение проекта поддержкой TypeScript и хранилищем Redux может быть отложено до того момента, когда приложение окажется подверженным ошибкам типизации, и когда разным частям приложения понадобится работать с одними и теми же данными. Постоянное использование одних и тех же данных в разных местах приложения говорит о том, что эти данные стоит хранить в глобальном состоянии.
- В реализации особой системы управления состоянием приложения с самого начала работы над ним нет необходимости из-за того, что встроенные механизмы React по управлению состоянием хорошо решают свою задачу, снимая с программиста излишнюю нагрузку.
- Использование Bit позволяет организовать работу с компонентами, представленными в виде независимых строительных блоков приложения. Это значит, что тестировать и визуализировать компоненты можно будет в изоляции. Такой подход к работе с компонентами облегчает их поддержку и многократное использование.
- Для создания новых React-приложений вместо create-react-app можно воспользоваться соответствующими инструментами Next.js.
Эти инструменты помогут вам в поддержке большой кодовой базы React-приложений. Но, выбирая инструменты, учитывайте то, что каждый из них повышает уровень сложности проекта. Прежде чем что-то включать в свой проект — хорошо всё изучите и примите взвешенное решение.
4. Уделите внимание файловой структуре проекта
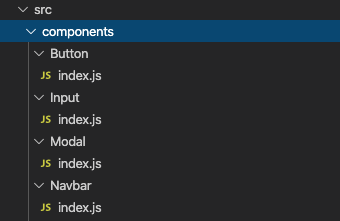
Один из лучших советов по разработке масштабируемых React-приложений, который мне довелось узнать, заключается в том, что правильная организация файлов проекта и их разумное именование помогают ускорить работу. Некоторые разработчики часто, в качестве главного файла в папках, хранящихся в директории components, используют index.js.

Файлы различных компонентов называются одинаково
Такой подход к организации проекта кажется вполне оправданным, так как при импорте компонента в каком-нибудь файле соответствующая инструкция получается достаточно простой:
import Button from '../components/Button';
Но что если открыть файлы таких компонентов в редакторе?
Везде — только index.js
Ориентироваться в них будет неудобно. Непросто определить то, к какому именно компоненту относится каждый index.js. Но если переименовать эти файлы, дав им имена, соответствующие именам компонентов, то инструкции импорта будут выглядеть уже не так привлекательно:
import Button from '../components/Button/Button';
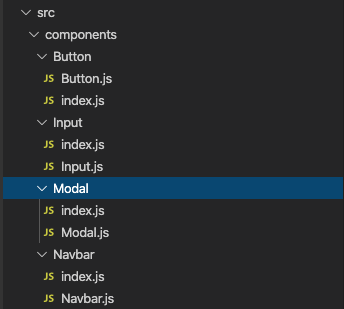
Как же быть в этой ситуации? Моя команда, например, пришла к следующему решению: в папке компонента находится файл с кодом, имя которого соответствует имени компонента, а рядом с ним находится index.js, который экспортирует компонент.

Файл с кодом компонента и index.js, экспортирующий компонент
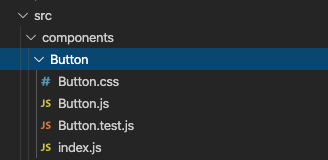
Мы, кроме того, помещаем в директорию компонентов CSS-файлы и файлы модульных тестов. При таком подходе каждая директория компонента содержит всё то, что имеет отношение к соответствующему компоненту.

Самодостаточный компонент
5. Создайте библиотеку компонентов
Приступить к созданию библиотеки компонентов лучше на ранних этапах работы над проектом, не дожидаясь его разрастания. Компоненты, в процессе работы над ними, можно оформлять в виде автономных блоков, подходящих для многократного использования. Библиотеку компонентов можно создать с помощью Bit, либо пользуясь ресурсом bit.dev, либо развернув систему у себя.
6. Отделяйте логику компонентов от них самих, используя хуки
По мере роста проекта вы можете обратить внимание на то, что логика некоторых компонентов снова и снова используется в разных местах. Для организации совместного использования логики компонентов можно воспользоваться хуками собственной разработки.
Например, у нас имеется приложение, предназначенное для подсчёта очков в баскетбольном матче.

Приложение для подсчёта очков в баскетбольном матче
Если посмотреть код этого приложения, то окажется, что в файлах HomeTeam.js и AwayTeam.js используется одна и та же логика для работы со счётчиком. В такой ситуации, когда для управления интерфейсом используется один и тот же код, можно отделить этот код от компонента и поместить в отдельный файл.
Здесь я выделил код хранения состояния счётчика и логики увеличения счётчика в отдельный файл util.js. Этот файл импортируется в компоненты.
Хуки — это, в сущности, обычные функции, которые возвращают некие значения. С их помощью можно оформлять код, который предназначен для многократного использования в различных компонентах.
Итоги
Всегда помните о том, что разработка крупномасштабных React-приложений — это сложная задача, которая требует принимать решения, учитывающие интересы пользователей и разработчиков таких приложений. Выбор рекомендаций, которым имеет смысл следовать при работе над каждым конкретным проектом, зависит от того, насколько хороши эти рекомендации для тех, кто пользуется этим проектом, и для тех, кто занимается его разработкой.
Выбирая инструменты и методы, используемые при разработке проектов, стоит с ними экспериментировать. Это позволит вам выбрать именно то, что пойдёт на пользу вашему React-приложению. Надеюсь, что советы, которыми я сегодня с вами поделился, вам пригодятся.
Какие инструменты и методы разработки вы используете при создании React-проектов, которые должны хорошо масштабироваться?

Автор: ru_vds