Это пост выходного дня про то как сделать command line версию Хабра.

Если ты поклонник минимализма и командной строки, то добро пожаловать под кат.
Идея для создания command line версии Хабра была навеяна комментариями к статье об оптимизации статей с большим количеством комментариев.
И что может быть минимальнее чем командная строка? Так родился скрипт для превращения десктопной версии Хабра в некое подобие терминала с управлением командами.
DISCLAIMER: Хочу сразу предупредить что я не js-ninja и джаваскрипт не мой основной язык разработки, так что не судите строго из-за неоптимального использования конструкций языка.
Также, этот проект создавался как MVP, PoC, JfF и etc. и не ставилось цели реализовать весь возможный спектр функциональности предоставляемый Хабром.
В качестве терминального контрола была использована open-source библиотека JqueryTerminal от Jakub T. Jankiewicz поставляемая по лицензии MIT.
Эта библиотека реализует очень широкий спектр возможностей и если в вашем проекте будет необходимость в подобной функции, я рекомендую обратить пристальное внимание на этот проект, скорее всего все ваши потребности уже реализованы и не потребуется расчехлять кувалду и напильник.
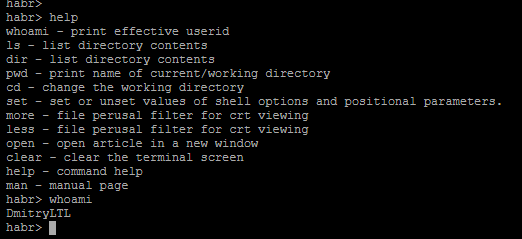
Скрипт предоставляет минимальный набор команд:

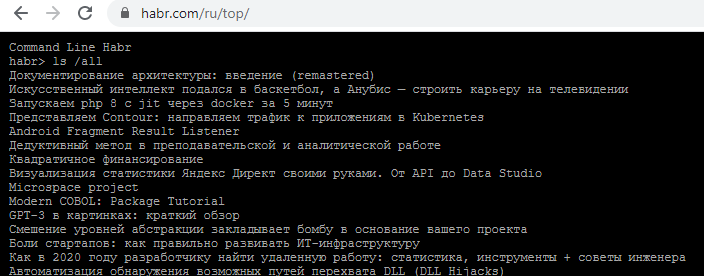
ls – просмотр списка статей.
Например:

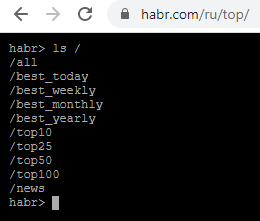
cd – изменение текущей директории
Список поддерживаемых директорий:

pwd – вывод пути текущей директории
whoami – имя текущего пользователя
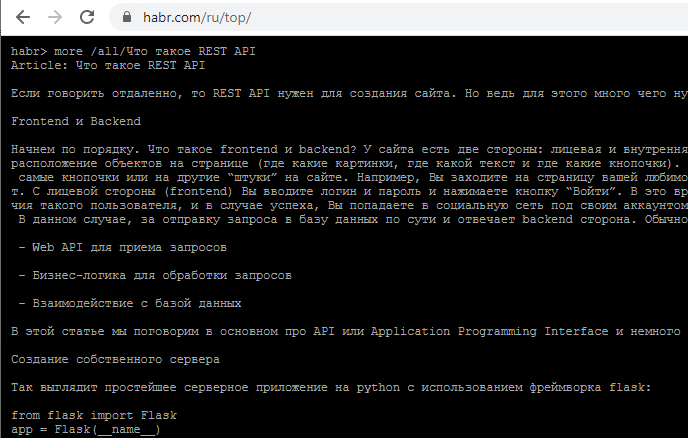
more – вывод текстовой версии статьи
Например:

open – открыть статью в новом окне браузера
К сожалению (или к счастью), в силу ограничений накладываемых браузером для обеспечения безопасности пользователя, невозможно сделать демонстрацию без предварительных шагов со стороны пользователя.
Для того чтобы самому испробовать скрипт в действии надо:
1. Открыть исходный код скрипта и скопировать его в буфер обмена (Ctrl-a/Ctrl-c)
2. Открыть Хабр (еще раз повторюсь что этот скрипт работает только для десктоп версии сайта)
3. Находясь на странице Хабра, открыть инструменты разработчика (Ctrl-Shift-I для Хрома) и вставить скрипт из буфера обмена в командную строку консоли и нажать Enter. Скрипт автоматически подгрузит необходимые библиотеки и начнёт исполнение.
Если всё сделано правильно, в том окне где у вас был открыт Хабр, вы увидите нечто подобное:

Есть еще вариант сконфигурировать подгрузку из GreaseMonkey, но этим расширением пользуется достаточно ограниченное количество пользователей и если понадобится, то они вполне смогут разобраться самостоятельно.
Из энтомологического интереса исходный код можно посмотреть в репозитории.
Enjoy.
Автор: DmitryLTL




