Мой опыт разработки игры «Змейка» на Brython

«Погоди, что?» – думаю, большинство читателей отреагирует на заголовок именно так.
В смысле «просто использовать Python в браузере»?
Все знают, что в браузерах работает только JavaScript.
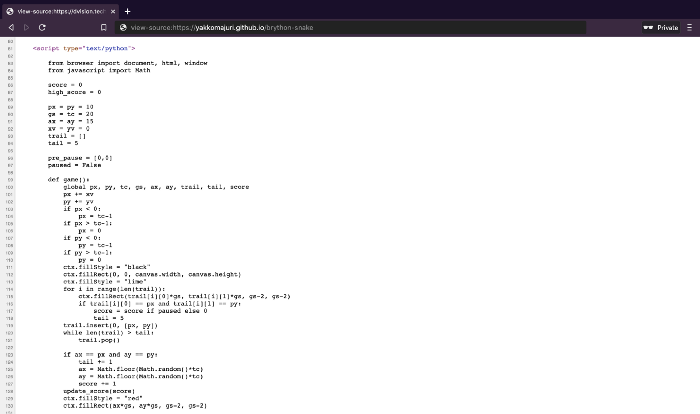
Ну, выше приведен скриншот с исходным кодом моего личного сайта. Взгляните, возможно вы увидите для себя что-то новое.
Да, это Python!
А теперь, давайте поговорим о том, как и насколько хорошо это работает, а также обсудим ряд других альтернатив JavaScript.
Знакомство с Brython
Brython — это реализация Python3, написанная на JavaScript, которая позволяет писать код на Python для веба.
По сути, это JavaScript-библиотека, которая преобразует ваш код на Python в эквивалентный JS и исполняет его в рантайме.
Поскольку написание браузерного кода на Python звучит круто, я решил попробовать.
Разработка «Змейки» на Brython

Вот ссылка на мой сайт, где вы можете попробовать версии «Змейки» на JavaScript и Brython. А вот ссылка на GitHub c исходным кодом.
Для того, чтобы опробовать Brython, я решил написать классическую «Змейку».
Так как я не специалист по работе с Canvas в HTML и не разработчик игр, я решил использовать эту JavaScript-реализацию в качестве отправной точки. Когда-то я уже создавал свою «Змейку» на основе Canvas, но эта реализация более аккуратная и компактная.
А еще автор написал ее менее чем за 5 минут. Надо отдать должное Крису Делеону, это очень впечатляет.
Итак, я добавил к реализации Криса подсчет очков и сохранение лучшего результата, а также немного улучшил интерфейс (добавил кнопку паузы и кнопку с инструкциями). Затем я портировал игру на Brython.
Также я модифицировал его код, чтобы он работал в режиме strict, так как в реализации Криса используются вещи вроде неявных глобальных переменных, которые, на мой взгляд, не отражают того, как выглядит большая часть кода на JS (не критикую автора – он программировал на время). Я хотел получить хорошее сравнение кода на Brython и JS.
JavaScript оказался таким, и я не буду размещать этот код здесь, потому наша цель – сфокусироваться на Brython.
Несмотря на то, что большая часть кода на Brython была «дословным переводом» с JS, некоторые части (например, функционал подсчета очков) были написаны непосредственно на Brython, а затем реализованы на JS – чтобы посмотреть на отличия.
Окончательный результат выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Brython Snake</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">
</script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<style> /* Removed to keep the snippet short. Find the full file here: */ </style>
</head>
<body onload="brython()">
<h1 class="text-center">Snake built with <a href="https://brython.info">Python!</a></h1>
<canvas id="game-board" width="400" height="400"></canvas>
<br>
<h3 id="score" class="text-center">Score: 0</h3>
<br>
<h6 id="high-score" class="text-center">High Score: 0</h6>
<br>
<div class="text-center">
<button id="instructions-btn" class="btn btn-info">Instructions</button>
</div>
<script type="text/python">
from browser import document, html, window
from javascript import Math
score = 0
high_score = 0
px = py = 10
gs = tc = 20
ax = ay = 15
xv = yv = 0
trail = []
tail = 5
pre_pause = [0,0]
paused = False
def game():
global px, py, tc, gs, ax, ay, trail, tail, score
px += xv
py += yv
if px < 0:
px = tc-1
if px > tc-1:
px = 0
if py < 0:
py = tc-1
if py > tc-1:
py = 0
ctx.fillStyle = "black"
ctx.fillRect(0, 0, canvas.width, canvas.height)
ctx.fillStyle = "lime"
for i in range(len(trail)):
ctx.fillRect(trail[i][0]*gs, trail[i][1]*gs, gs-2, gs-2)
if trail[i][0] == px and trail[i][1] == py:
score = score if paused else 0
tail = 5
trail.insert(0, [px, py])
while len(trail) > tail:
trail.pop()
if ax == px and ay == py:
tail += 1
ax = Math.floor(Math.random()*tc)
ay = Math.floor(Math.random()*tc)
score += 1
update_score(score)
ctx.fillStyle = "red"
ctx.fillRect(ax*gs, ay*gs, gs-2, gs-2)
def update_score(new_score):
global high_score
document["score"].innerHTML = "Score: " + str(new_score)
if new_score > high_score:
document["high-score"].innerHTML = "High Score: " + str(new_score)
high_score = new_score
def key_push(evt):
global xv, yv, pre_pause, paused
key = evt.keyCode
if key == 37 and not paused:
xv = -1
yv = 0
elif key == 38 and not paused:
xv = 0
yv = -1
elif key == 39 and not paused:
xv = 1
yv = 0
elif key == 40 and not paused:
xv = 0
yv = 1
elif key == 32:
temp = [xv, yv]
xv = pre_pause[0]
yv = pre_pause[1]
pre_pause = [*temp]
paused = not paused
def show_instructions(evt):
window.alert("Use the arrow keys to move and press spacebar to pause the game.")
canvas = document["game-board"]
ctx = canvas.getContext("2d")
document.addEventListener("keydown", key_push)
game_loop = window.setInterval(game, 1000/15)
instructions_btn = document["instructions-btn"]
instructions_btn.addEventListener("click", show_instructions)
</script>
</body>
</html>Итак, основываясь на этом фрагменте, давайте разберемся в базовых понятиях Brython
Подключение brython.js
Для использования Brython не требуется установка. Просто импортируйте скрипт внутри head :
<script type=”text/javascript” src=”https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">Запуск Brython
Для того, чтобы Brython мог транслировать и исполнять код на Python так, будто это код на JS, нам нужно вызвать Brython как раз тогда, когда загрузится тело документа. Например, так:
<body onload=”brython()”>
Этот тег будет выполнять поиск тегов script c типом "text/python" и запускать их код.
API для работы с вебом
JavaScript по умолчанию дает доступ к объектам вроде document и window, необходимым в любом JS-проекте. Соответственно, Brython тоже должен иметь возможность работать с ними.
Для решения этой проблемы создатели Brython могли бы просто дать разработчикам возможность обращаться к этим объектам из кода на Python, но это привело бы к крикам дебаггеров о undefined variable и снижению производительности.
Таким образом, чтобы использовать эти API, мы должны импортировать их точно так же, как импортируем любой другой модуль на Python:
from browser import document, html, window
И вам не нужно выполнять команду pip install. В конце концов, вы вставляете все это в HTML! Просто добавьте требуемые импорты, с остальным разберется Brython.
Чтобы увидеть насколько хорошо все это работает, я попробовал использовать несколько различных методов из Web API: alert, setInterval, addEventListener и т.д. Все они сработали так, как должны были.
Встроенные объекты и методы JavaScript
В «Змейке», как только змея съест яблоко, нам нужно сгенерировать новое яблоко в случайном месте.
Однако, я не могу использовать модуль random из библиотеки Python*. Так как же я могу сгенерировать случайное число (без написания собственной библиотеки)?
Оказалось, что в Brython более широкая поддержка JavaScript, чем я думал. Смотрите:
from javascript import Math
random_num = Math.floor(Math.random()*10)
Благодаря модулю javascript, если есть объект, к которому я могу получить доступ с помощью JS, то я могу получить к нему доступ с помощью Brython.
Если я импортирую JavaScript-библиотеку (jQuery, Bootstrap) и захочу использовать ее методы — я могу сделать это с помощью from javascript import <библиотека>. И, естественно, я также могу использовать встроенные JS-объекты, например, Date или String.
*По всей видимости, Brython поставляется с рядом стандартных библиотек Python, реализованных непосредственно на JavaScript, и если у какого-то модуля нет JS-версии, то вы все равно сможете импортировать его. Brython получит версию на чистом Python и код импортированного модуля будет работать вместе с кодом Brython. Впрочем, модуль random у меня не заработал – но я могу понять, почему.
Специфические конструкции
В Python, если я хочу распаковать список, я могу написать list2 =. Также, если я хочу присвоить переменной значения исходя из некоторого условия, я могу написать foo = 10 if condition else 20.
У этих конструкций есть эквиваленты в JavaScript: оператор spread ( [...arr] ) и тернарный оператор ( let foo = condition ? 10 : 20 ).
Но поддерживает ли их Brython?
Я попробовал их, и они отлично сработали. Вы можете увидеть, что распаковка списка из Python и условное присваивание используются в моем коде.
Отладка
Честно говоря, я думал, что отладка в Brython будет ужасной.
На самом деле все не так уж и плохо.
Конечно, я написал совсем небольшой и не очень сложный проект, но ошибки, брошенные Brython были в основном точными и довольно понятными.
Это верно, по крайней мере, в отношении синтаксических ошибок. Импорт модулей из библиотеки Python – совсем другая история.
Производительность

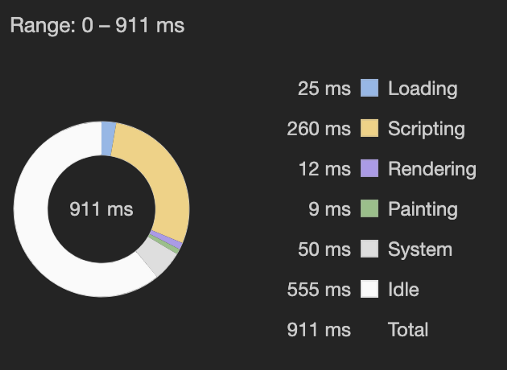
JavaScript Snake

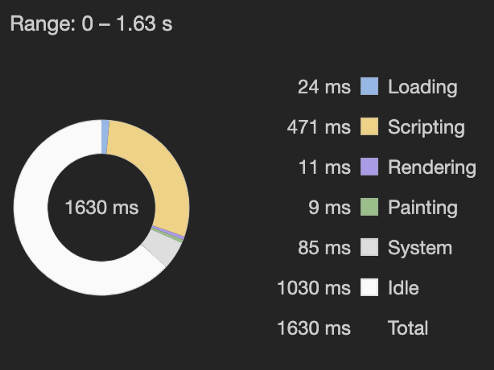
Brython Snake
Как и ожидалось, код на Brython работает медленнее, чем JavaScript. В моем случае он был примерно в 1.7 раз медленнее.
Подозреваю, что в более сложных проектах Brython будет в несколько раз медленнее, чем чистый JS.
Тем не менее, вы можете выполнить транспиляцию вашего кода на Brython заранее и использовать на странице только JavaScript, который должен работать лучше.
Я действительно пытался использовать редактор Brython Editor для преобразования моего кода на Brython в JS и запуска получившегося кода на веб-странице, но из-за огромного количества ошибок я пока от этого отказался. Впрочем, я приложил к этому не слишком много усилий.
Заключительные мысли о Brython
Честно говоря, я был весьма впечатлен Brython. Вот несколько плюсов и минусов из моего собственного опыта работы с языком:
Плюсы
- Мне удалось написать «Змейку» без лишних хлопот, причем опыт отладки оказался на удивление положительным.
- В моем простом проекте Brython беспрепятственно взаимодействовал с нативными JavaScript-объектами, доступными на странице
- Я ценю тот факт, что мой код выглядит чище на Python, а также мне нравится, что я могу использовать полезные конструкции из Python для написания браузерного кода.
- В случае с моей игрой, хоть Brython загружается медленнее, чем JavaScript, пользователь этой разницы не замечает.
- Мне приятно видеть Python в исходном коде моего сайта.
Минусы
- Брайтон работает значительно медленнее, чем чистый JS.
- Для использования Brython разработчику необходимо иметь опыт работы с JavaScript.
- Вы неизбежно столкнетесь с большим количеством ошибок
- Документации Brython и его сайту есть куда расти в плане удобства навигации и возможностей обучения
- У Brython отсутствует сильная экосистема и инструменты развития.
В целом, закончив свой первый проект на Brython, могу с уверенностью сказать, что когда-нибудь попробую еще раз.
Тем не менее, я считаю, что в настоящее время Brython больше подходит для JavaScript-разработчиков, знакомых с Python и уставших от JS, а не для Python-разработчиков, которые хотят заниматься веб-разработкой, не изучая JavaScript.
Я думаю, что понимание JavaScript необходимо для того, чтобы хорошо работать с Brython. И если вы решите потратить время на изучение JavaScript, чтобы вам было легче писать на Brython, то вы можете просто использовать JavaScript.
Другие альтернативы JS в браузере

Причина, по которой я выбрал Brython, заключалась в том, что из большинства вариантов перехода от Python к JS, о которых я впервые узнал, он был единственным, у кого ведется активная разработка на GitHub. Большинство просмотренных мною транспайлеров из Python в JavaScript не имеют коммитов в течение нескольких лет.
Впрочем, есть и другие альтернативы.
Pyodide, например, кажется интересным вариантом. Он компилирует Python (вместе с его научными библиотеками) в WebAssembly, что позволяет ему запускаться в браузере.
WebAssembly, как следует из названия, является ассемблером для веба. Подобно тому, как ассемблер на наших компьютерах может работать в качестве посредника между языками высокого уровня и машинным кодом, WebAssembly делает то же самое в вебе.
Таким образом, можно написать компилятор, который будет переводить Python (или любой другой язык) в WebAssembly, что позволит ему работать в браузере.
Это амбициозный и перспективный проект, который, скорее всего, приведет к тому, что мы увидим все больше веб-разработок без JavaScript.
Тем не менее, он все еще находится в зачаточном состоянии (~3 года), так что, вероятно, потребуется некоторое время, прежде чем мы увидим, что JavaScript регулярно заменяется другими языками.
И пока мы этого ждем, вам придется воспользоваться инструментами вроде Brython, если вы действительно не можете иметь дело с JavaScript.
Но, честно говоря, это неплохое начало!

Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
- Профессия Веб-разработчик (8 месяцев)
- Курс «Python для веб-разработки» (9 месяцев)
- Профессия UX-дизайнер с нуля (9 месяцев)
- Профессия Web-дизайнер (7 месяцев)
- Обучение профессии Data Science с нуля (12 месяцев)
- Профессия аналитика с любым стартовым уровнем (9 месяцев)
- Курс по Machine Learning (12 недель)
- Курс по DevOps (12 месяцев)
Читать еще
- Тренды в Data Scienсe 2020
- Data Science умерла. Да здравствует Business Science
- Крутые Data Scientist не тратят время на статистику
- Как стать Data Scientist без онлайн-курсов
- 450 бесплатных курсов от Лиги Плюща
- Data Science для гуманитариев: что такое «data»
- Data Scienсe на стероидах: знакомство с Decision Intelligence
Автор: Skillfactory School






