Большинство тех, кто начинает изучать программирование, начали это из-за желания сделать свою игру. Нууу… я не исключение, но судьба меня занесла в веб разработку.

Ладно, давай ближе к делу. Создать кликер при помощи pixi.js.
Задача тривиальная, но т.к. в разработке игр я мало разбираюсь, то пришлось изучить чуть лучше эту тему.
Почему Js? Почему pixi.js? Почему вообще кликер?!
— Я решил показать лишь свою реализацию задачи. Не хочу учить кого-то какими технологиями пользоваться, как писать код. Просто мое решение задачи.
Перед началом написания кода:
Во-первых
Во-вторых весь код я вставлю картинкой, но в конце статьи будет ссылка на github с исходниками проекта, чтобы вы могли сами потыкать.
В коде я оставил поясняющие комментарии для вас, надеюсь понятно будет.
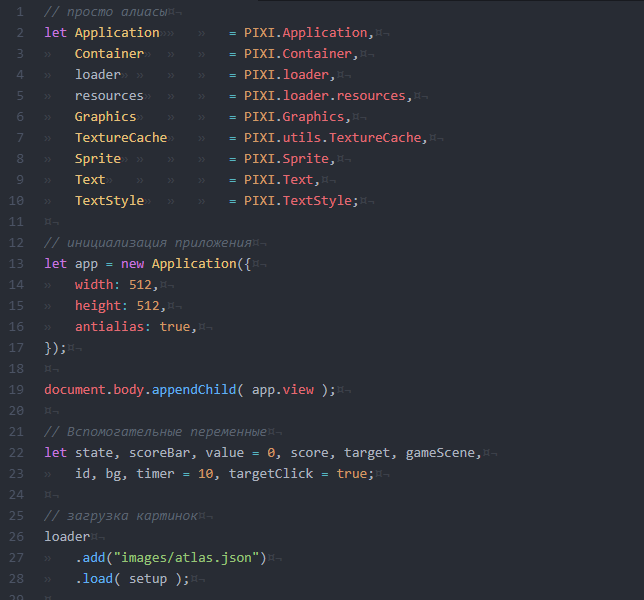
Для начала мы объявляем алиасы и инициализируем само приложение.
Создаем нужные переменные под все элементы игры и загружаем картинки.

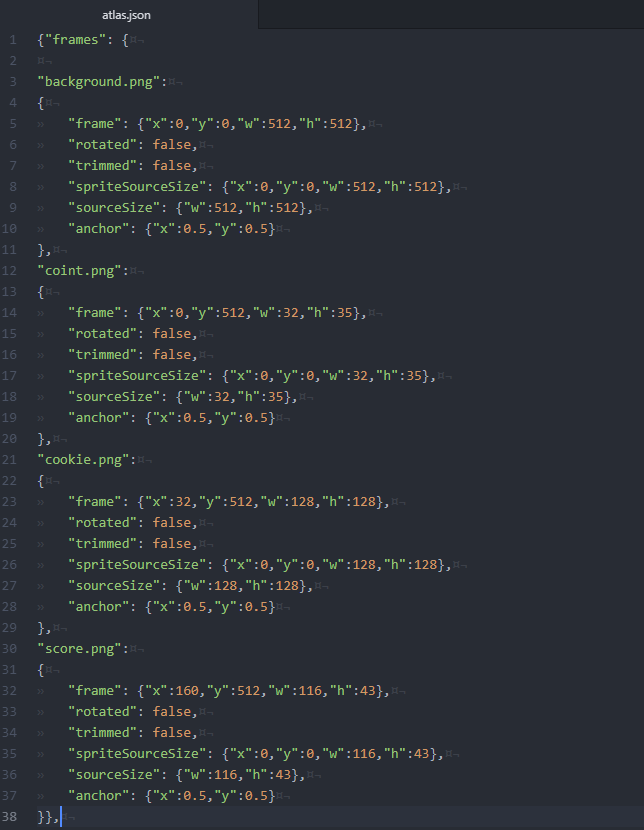
Для картинок я выбрал формат атласа.
Если не знаком с атласом, то это json формат для загрузки большого количества картинок за один раз.
Вот так это выглядит в коде

Я создавал это с помощью TexturePacker. Делать такое вручную, на мой взгляд, не целесообразно.
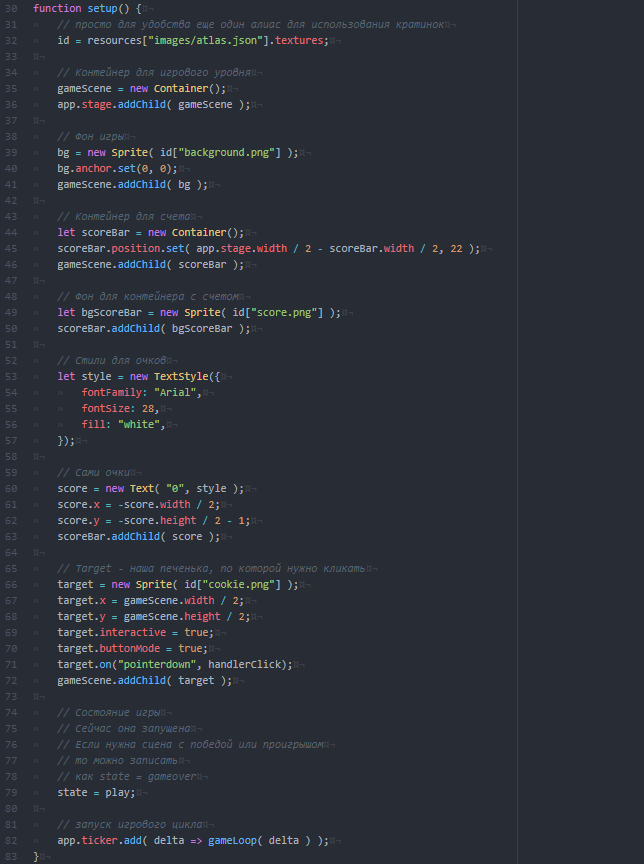
С помощью функции setup я разбираю атлас, задаю расположение элементов, стили для текста, добавляю начальное значение очков.

Это стандартные действия для всего(расположение). Самое интересное это три свойства у target. interactive, buttonMode и on(«pointerdown», handlerClick). Первые два нужны для взаимодействия клика и элемента target. on — это обычный обработчик событий.
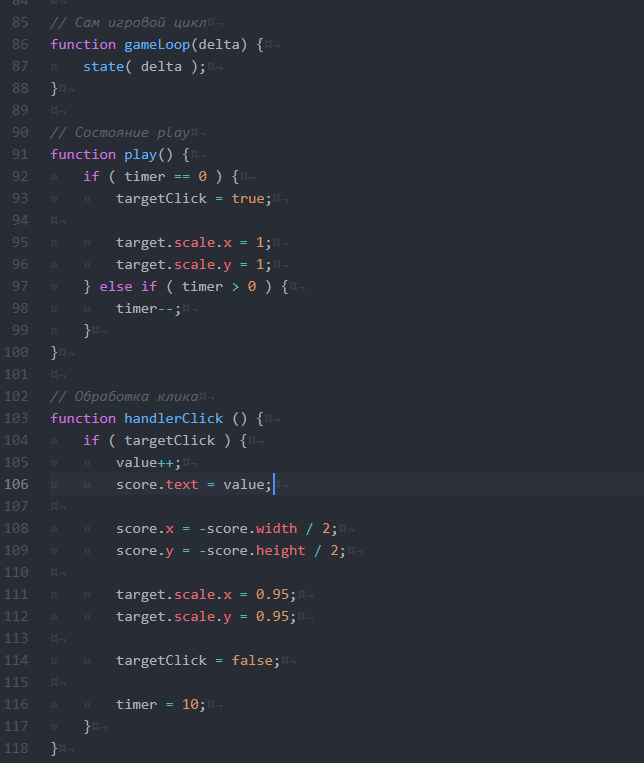
Теперь нам нужно написать все необходимые функции для работы игры.

Игровой цикл — gameLoop
Состояние игры — play
Обработка клика — handlerClick
gameLoop просто вызывает функцию state.
В play я проверяю значение timer(он равен 10) и разрешаю клик по кнопке, так же обновляю размеры target.
handlerClick идет проверка на возможность клика и производится клик.
Из недостатка, который я вижу, это изменение размеров у target элемента. Он изменяется с 0.9 до 1. Сразу. Без анимации. Но когда ты играешь это не заметить, оставил как есть.
Как и обещал, ниже ссылка на github проект.
Если вы не сталкивались с pixi, но хотите развернуть игру у себя, то вам потребуется сервер. Я использовал openserver. Это нужно для ajax запросов.
Как и обещал ссылка на код.
Автор: Сергей






