В сентябре 2019 года команда Почты Mail.ru поддержала технологию WebAuthn. Мы стали первым в мире сервисом электронной почты, который реализовал возможность входа в аккаунт с использованием электронных ключей вместо паролей. Сейчас эта возможность доступна всем нашим пользователям, вы можете привязать электронный ключ к своему аккаунту в настройках и после этого свободно использовать его для входа.

Мы уже писали новость об этом событии здесь, на Хабре. В этой статье я хочу рассказать подробнее о причинах внедрения WebAuthn в наши сервисы и о технических аспектах работы с этой технологией.
Что такое WebAuthn и зачем он нужен
В современном мире в большинстве интернет-сервисов для аутентификации пользователей используются пароли. Достоинством паролей является их простота: для доступа к необходимому ресурсу нужно всего лишь знать пароль и правильно его ввести.
Однако недостатки паролей часто перевешивают их достоинства:
- если пароль простой — его можно подобрать;
- если один и тот же пароль используется в нескольких сервисах, то взломав один из них злоумышленник получает доступ до всех остальных;
- пароли уязвимы к фишинговым атакам;
- надёжные и уникальные пароли трудно запомнить, поэтому пользователь вынужден записывать пароль на стикер и клеить его на монитор, откуда его можно легко подсмотреть, украсть или потерять.
Чтобы избавиться от недостатков паролей и сделать процесс аутентификации более безопасным появляются различные способы замены паролей — это использование одноразовых кодов, которые присылаются пользователю по SMS или через PUSH-уведомления, или использование специальных приложений-генераторов TOTP-кодов, с помощью которых пользователь может войти в аккаунт без ввода своего пароля.
Такие компании как Microsoft, Yahoo, Amazon задумываются об использовании беспарольных методов аутентификации и о полном отказе от использования паролей в своих сервисах. Почта Mail.ru — не исключение, мы уже давно поддерживаем вход с помощью одноразовых кодов, что позволяет пользователям не запоминать сложные и надёжные пароли и быстро получать доступ к своему аккаунту.
Ещё одной альтернативой паролям является аутентификация с использованием электронных ключей (security keys, другое название — электронные аутентификаторы). Принцип её работы основан на использовании ассиметричной криптографии и описан в семействе протоколов FIDO2, разрабатываемом альянсом FIDO (Fast IDentity Online).
В марте 2019 года W3C выпустил первую версию стандарта, который описывает браузерное JS API, позволяющее взаимодействовать с электронными ключами. Стандарт получил статус рекомендации и название Web Authentication: API для доступа к учётным данным с использованием открытого ключа: уровень первый (Web Authentication: An API for accessing Public Key Credentials Level 1) — сокращённо WebAuthn.
Как работает WebAuthn
Выделяются следующие основные участники процесса аутентификации с использованием WebAuthn:
- клиент (WebAuthn Client) — браузер, имеющий поддержку WebAuthn API;
- Web-приложение — приложение, запущенное на клиенте, использующее WebAuthn API для взаимодействия с учётными данными;
- учётные данные (Public Key Credential) — пара из открытого и закрытого криптографических ключей, которые связываются с аккаунтом пользователя;
- аутентификатор (Authenticator) — устройство или программа — создаёт учётные данные пользователя и подписывает этими учётными данными запросы от проверяющей стороны (другое название — электронный ключ);
- проверяющая сторона (WebAuthn Relying Party) — web-сервер — хранит открытый ключ, связанный с аккаунтом пользователя, проверяет корректность подписи своих запросов закрытым ключом, хранящимся в аутентификаторе.
API WebAuthn позволяет производить всего лишь две операции. Оно позволяет создавать новые учётные данные и подписывать запросы от сервера уже созданными учётными данными.
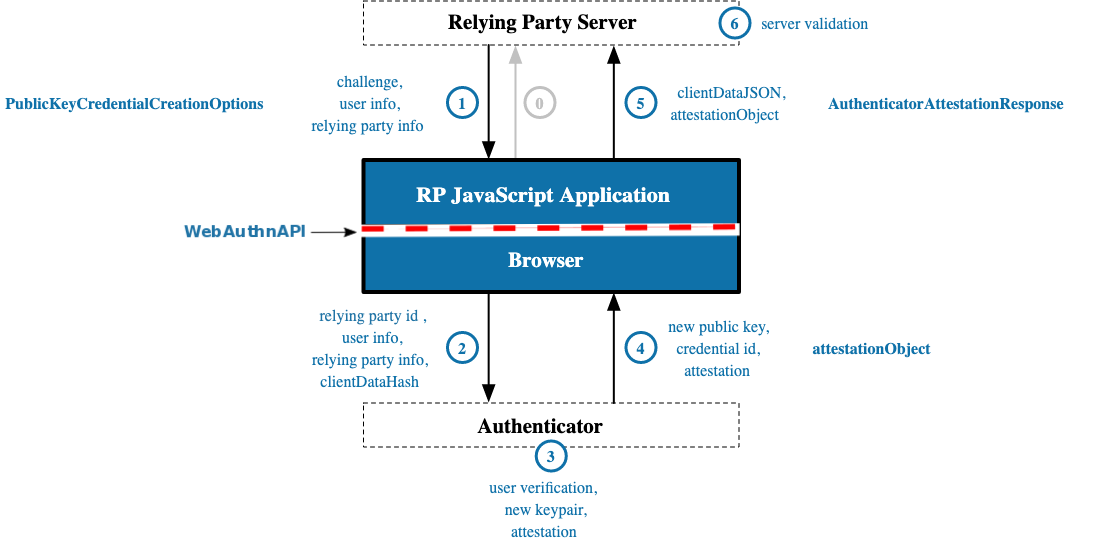
Создание учётных данных (MakeCredential)

Схема этапа с созданием учётных данных, взято с w3.org.
На этом этапе происходит регистрация электронного ключа в аккаунте пользователя. Внутри аутентификатора генерируется новая пара из открытого и закрытого ключей, и открытый ключ отправляется и сохраняется в аккаунте пользователя на сервере.
const credential = await navigator.credentials.create({
publicKey: publicKeyMakeCredentialOptions
});
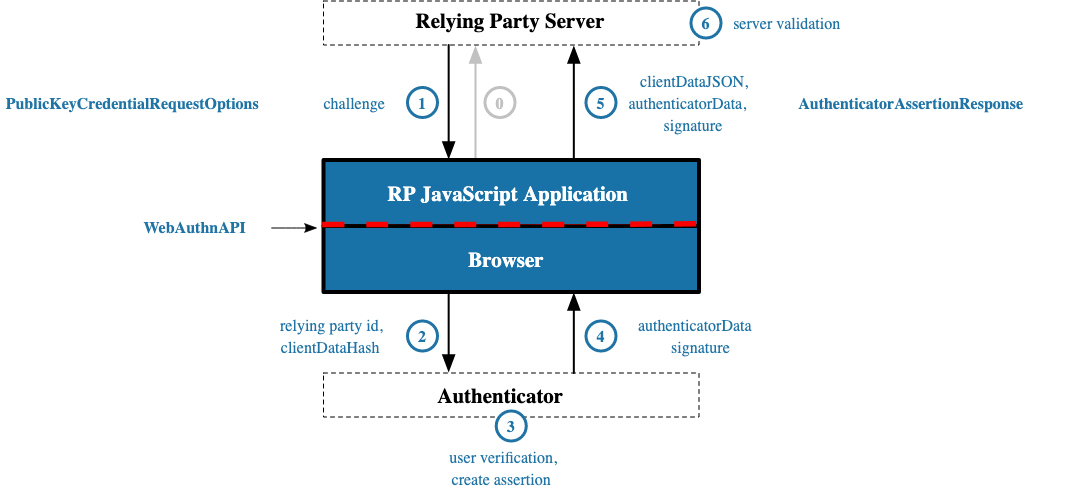
Подпись запроса уже созданными учётными данными (GetAssertion)

Схема этапа с проверкой учётных данных, взято с w3.org.
На этом шаге проверяется, обладает ли пользователь аутентификатором, открытый ключ которого сохранён в аккаунте пользователя. Внутри аутентификатора с помощью закрытого ключа подписывается случайный токен и отправляется на сервер, где сервер проверяет корректность подписи. Соответственно, если подпись верная, то мы делаем вывод что пользователь действительно обладает данным аутентификатором.
const assertion = await navigator.credentials.get({
publicKey: publicKeyGetAssertionOptions
});
Демонстрацию процесса входа в Почту Mail.ru с использованием WebAuthn вы можете увидеть в этом видео.
Подробнее про само API WebAuthn можно узнать в спецификации WebAuthn и, например, в этой статье на Medium.
Итак, работа WebAuthn основана на использовании электронных ключей. Что же это такое?
Электронные ключи
Электронные ключи (я буду иногда называть их также «WebAuthn-ключи», англ. Security Key) — это устройства или программы, реализующие протоколы взаимодействия FIDO2.
В спецификации WebAuthn и на бытовом уровне все электронные ключи относят к одной из двух категорий:
- платформонезависимые ключи (roaming authenticators);
- платформозависимые ключи (platform authenticators).
Платформонезависимые ключи — это внешние физические устройства, как, например, Yubikey от Yubico или Titan Security Key от Google. Обычно такие аутентификаторы подключаются к компьютеру или смартфону пользователя через USB, NFC или BLE. Общение с такими устройствами происходит по специальному протоколу CTAP (Client to Authenticator Protocol).
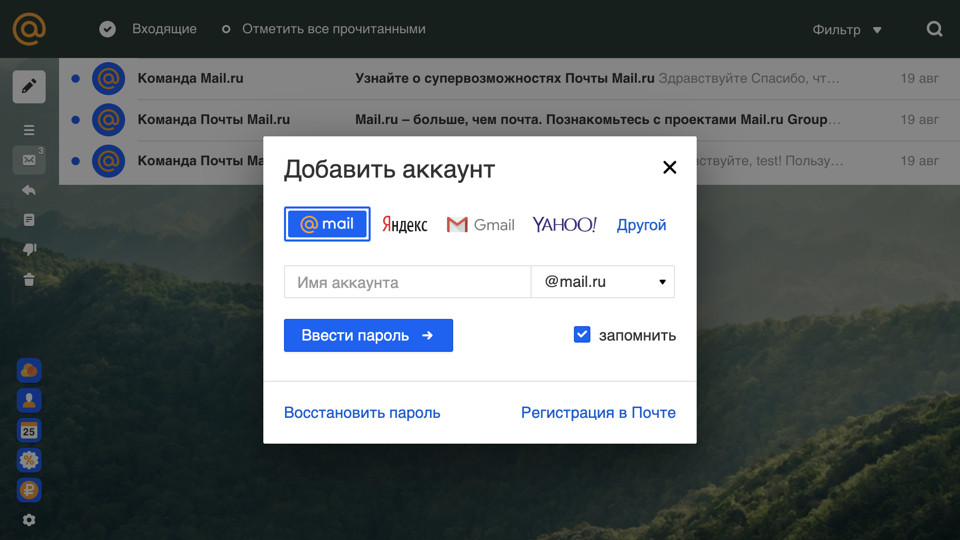
Для начала работы с физическими электронными ключами пользователю требуется один раз привязать его к своему аккаунту. После этого пользователь получает возможность использовать этот электронный ключ для входа на любом другом устройстве и в любом браузере.

Примеры различных платформонезависимых ключей, взято с theverge.com.
Если механизм работы первого типа ключей более-менее понятен, то на второй категории хочется остановиться подробнее.
Во втором случае публичный и приватный криптографические ключи генерируются и хранятся не внутри внешнего физического устройства, а каким-то программным модулем внутри компьютера или смартфона. Этот программный модуль может быть реализован на уровне конкретного приложения, а может на уровне операционной системы. Например, в защищённом чипе внутри компьютера, к которому ваша ОС даст доступ только если вы вошли в систему, и доказали, что вы — это действительно вы.
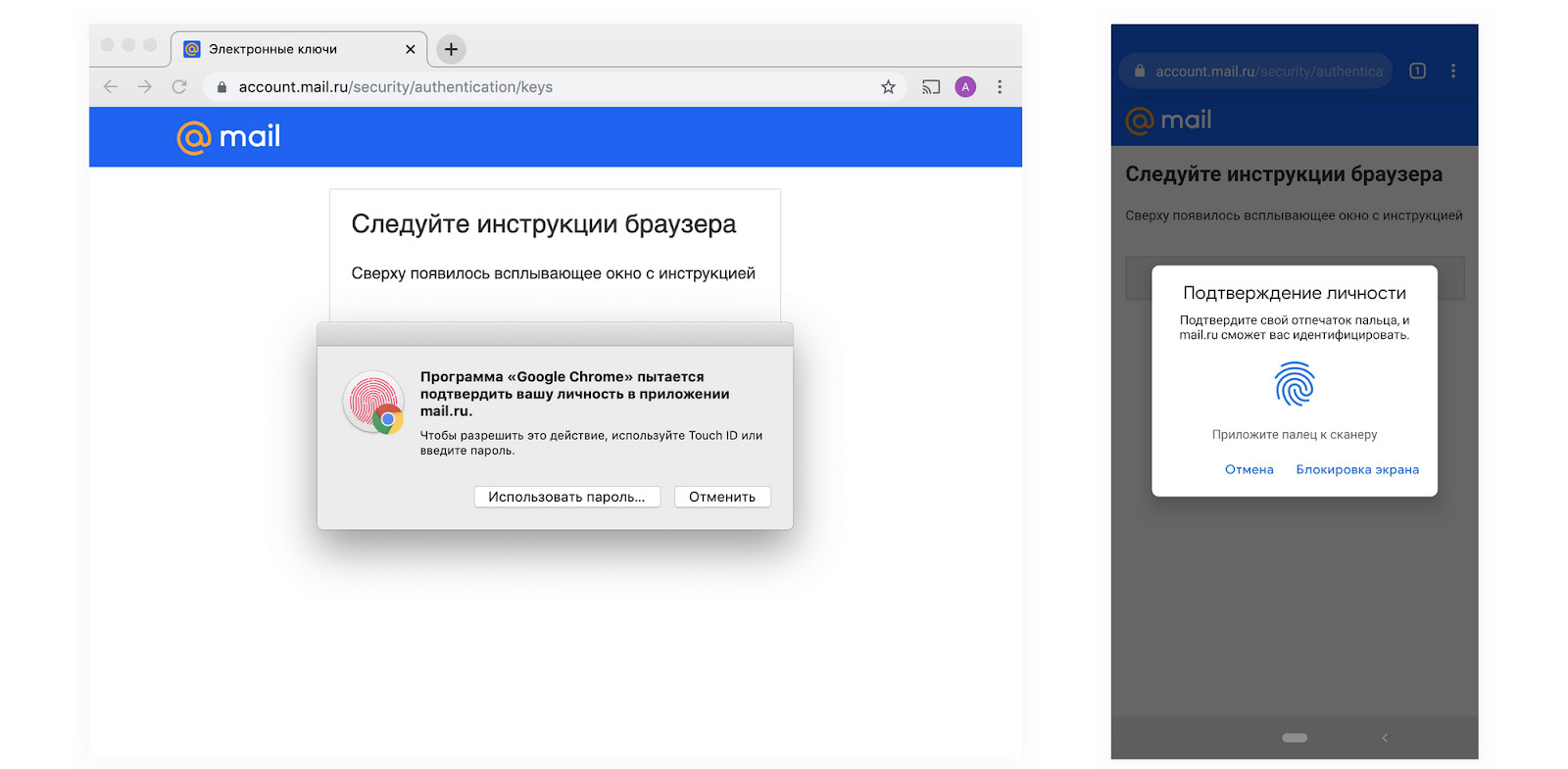
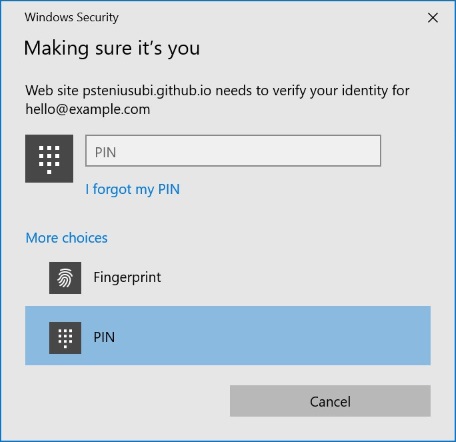
В большинстве современных реализаций в разных браузерах ОС требует от пользователя подтвердить себя либо с помощью отпечатка пальца, либо введя пароль от учётной записи пользователя. Важно уточнить, что хотя для использования таких ключей пользователю требуется прикладывать свой палец к сканеру отпечатков, сам отпечаток при этом нигде не хранится и никуда не передаётся. Это всего лишь способ, с помощью которого операционная система или браузер проверяет пользователя.

Использование платформозависимых аутентификаторов.
Веб-сервису из API WebAuthn возвращается только закодированная информация об открытом ключе или о подписанном случайном токене, которая потом сохраняется и проверяется на стороне сервера.
Поэтому в случае со встроенным аутентификатором, использовать его получится только на том браузере и устройстве, где он был привязан к аккаунту. Иными словами, платформозависимые ключи придётся регистрировать отдельно на каждом устройстве/браузере, в которых вы собираетесь входить в аккаунт.
В будущем ожидается появление большего количества способов, с помощью которых пользователь сможет активировать использование платформозависимых аутентификаторов, например с помощью скана лица, или вводом PIN-кода от устройства.
При создании учётных данных или вычислении подписи можно указать предпочтительный тип аутентификатора в специальном параметре, который принимает два значения — cross-platform и platform. В таком случае пользователю будет предложено воспользоваться только каким-то одним типов электронных ключей.
const credential = await navigator.credentials.create({
publicKey: {
authenticatorSelection: {
authenticatorAttachment: 'cross-platform',
},
...,
},
});
Преимущества WebAuthn
В чём преимущества технологии WebAuthn для пользователей и для разработчиков?
- Пользователю не нужно запоминать и вводить никаких паролей, а сервер не хранит у себя пароли пользователя, соответственно, исчезают все недостатки, которые были у паролей. Украсть физический аутентификатор у пользователя гораздо сложнее, чем перехватить пароль, передаваемый в электронном виде по незащищённому соединению, а утечка открытых ключей на сайте никак не откроет спрятанный в устройстве закрытый ключ.
- В алгоритмах работы электронного ключа заложена проверка origin клиента, таким образом мы защищаем пользователя от фишинга. Ответ одного и того же аутентификатора для разных origin будет отличаться. Это важное преимущество, потому что судя по исследованиям (thesslstore.com, yubico.com) фишинг является наиболее популярным методом кражи паролей.
- При использовании WebAuthn пользователю не требуется вводить вручную какие-либо пароли или коды. Из-за этого ускоряется взаимодействие с web-сайтом и снижается количество ошибок, связанных с опечатками.
- Сам WebAuthn как API предоставляет разработчикам абстракцию над реализацией аутентификаторов и позволяет один раз написать код, который потом будет работать со всеми типами и видами электронных ключей. Таким образом WebAuthn — масштабируемое решение для аутентификации пользователей.
Ещё подробнее про то, почему WebAuthn безопаснее пароля — WebAuthn for developers: 5 steps to better authentication, Getting started with security keys.
Поддержка WebAuthn
То, будет ли работать аутентификация с помощью электронных ключей на вашем устройстве, зависит от нескольких разных факторов. Начиная от того, поддерживает ли ваш браузер API WebAuthn, и заканчивая тем, какие разъёмы есть на вашем компьютере и какие способы связи поддерживает ваш аутентификатор. Так же работа WebAuthn сильно зависит от того, какое устройство и ОС вы используете.
На момент написания статьи согласно caniuse.com API WebAuthn поддерживается у 80.5% пользователей. Согласно статистике по пользователям Mail.ru, эта цифра имеет тот же порядок — 79.8%. Однако для того чтобы воспользоваться WebAuthn во всех этих браузерах, вам обязательно потребуется внешний электронный ключ.
Не все браузеры, поддерживающие API WebAuthn умеют работать с платформозависимыми ключами (для удобства, далее я буду называть такие ключи «Отпечатками»). Кроме того, для работы с такими ключами недостаточно установить браузер, умеющий с ними работать. Необходимо также, чтобы ваше устройство и ОС имело соответствующий модуль/датчик и умело с ним взаимодействовать. Из всех пользователей Mail.ru только у 9.0% есть возможность добавления платформозависимых ключей.
Расскажу вкратце о поддержке WebAuthn разными ОС и браузерами.
Windows
Поддержка WebAuthn на Windows очень хорошая. Подсистема аутентификации Windows Hello умеет работать с электронными ключами. Поэтому все последние версии браузеров для данной ОС — Microsoft Edge, Google Chrome, Opera и Mozilla Firefox — поддерживают работу как с внешними ключами, так и с отпечатками. Internet Explorer API WebAuthn не поддерживает.

Linux
Внешние аутентификаторы обычно поддерживаются любыми современными дистрибутивами Linux, а также браузерами, такими как Google Chrome, Chromium и Mozilla Firefox. Однако в некоторых системах для работы с внешними ключами могут потребоваться дополнительные настройки.
Android
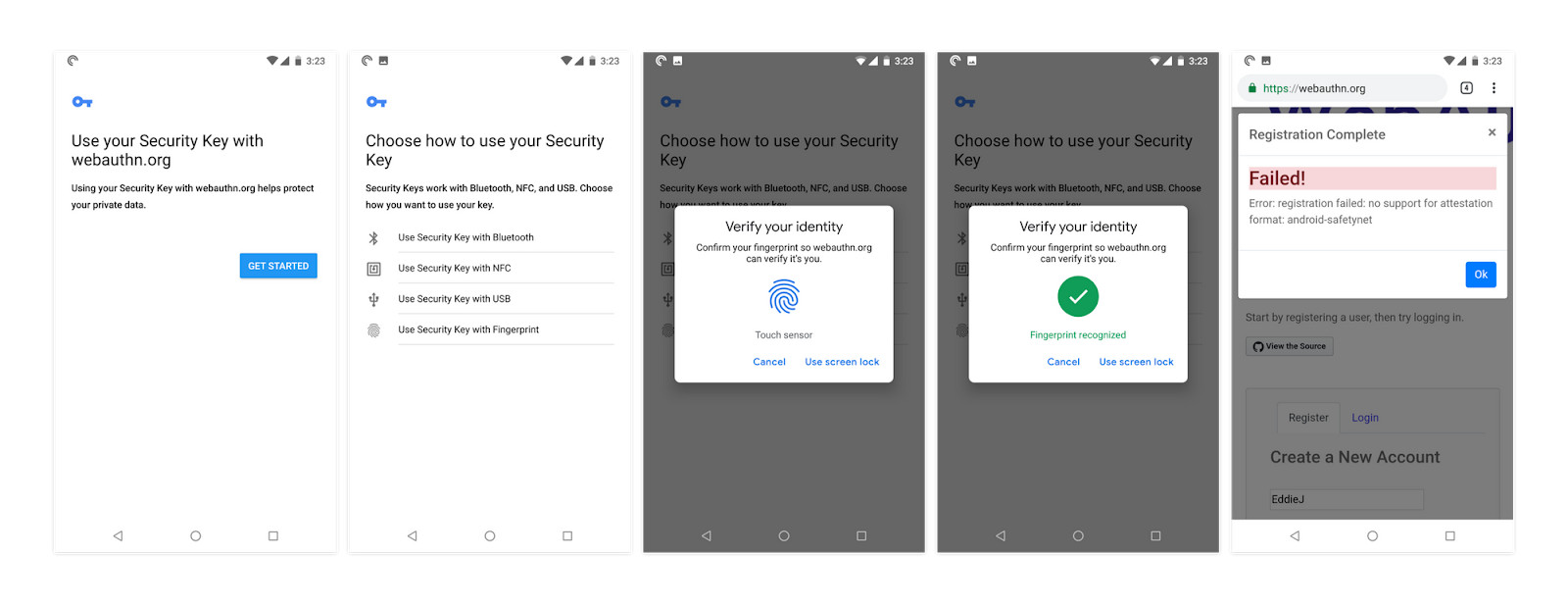
Поддержка WebAuthn на Android тоже хорошая. Google Chrome, Opera и Mozilla Firefox — поддерживают работу как с внешними ключами, так и с отпечатками. Но Microsoft Edge для Android не поддерживает API WebAuthn вообще. Так же в Firefox есть баг — для него не работает указание предпочтительного типа аутентификатора с помощью опции authenticatorAttachment.

iOS
Среди всех браузеров для операционной системы iOS, WebAuthn поддерживает только мобильный Safari версии 13.3. При этом он умеет работать только с внешними электронными ключами. Другие же браузеры для iOS пока что не поддерживают WebAuthn вовсе.
macOS
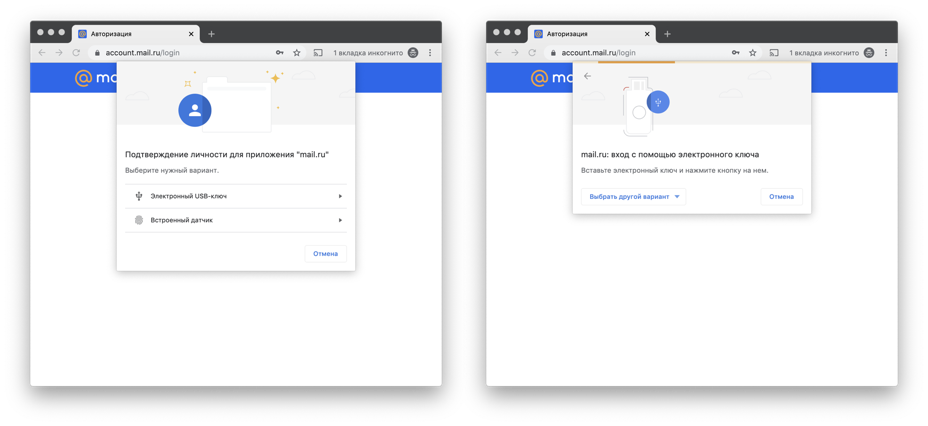
Microsoft Edge, Google Chrome, Opera и Mozilla Firefox поддерживают работу с внешними ключами на macOS. Google Chrome также поддерживает работу с отпечатками, позволяя использовать WebAuthn совместно с Touch ID.

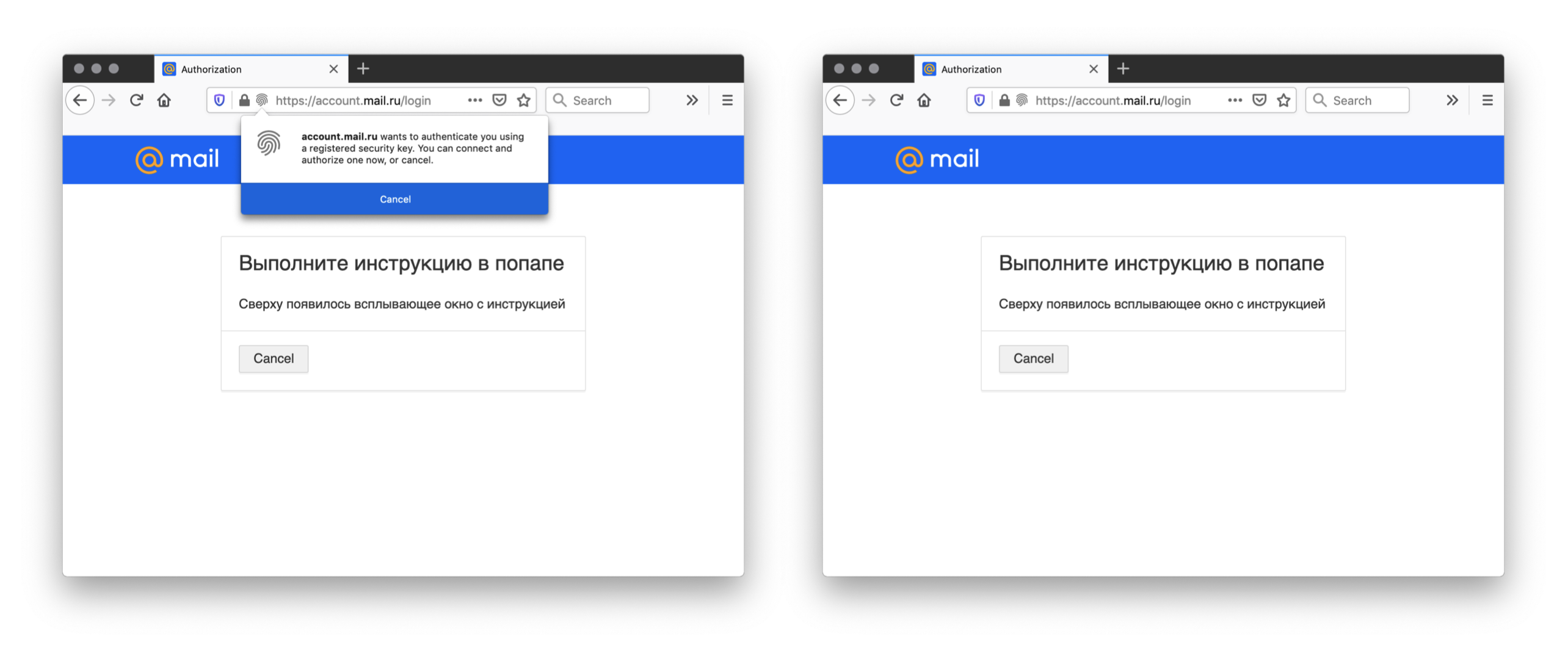
Если в Edge, Opera и Chrome интерфейс взаимодействия с WebAuthn одинаковый, то Firefox отличился и здесь. Вместо красивого попапа в Firefox при использовании WebAuthn появляется маленькое уведомление в углу экрана. При случайном клике по странице оно просто сворачивается, оставляя пользователя в недоумении, что сейчас происходит.

Однако браузер Safari до сих пор не поддержал WebAuthn. Поддержку WebAuthn анонсировали в Safari 13, который будет доступен на macOS 10.15 Catalina. Однако на момент написания статьи мои проверки показывали, что WebAuthn API в Safari хоть и присутствует, но работает крайне нестабильно и не со всеми аутентификаторами. Как и его мобильная версия, браузер Safari не умеет работать со встроенными электронными ключами. Помимо этого он ещё не поддерживает какие-то из внешних электронных ключей.
Итак, мы поняли, что помимо проблем с поддержкой, у WebAuthn есть ещё большие отличия в UI. Эти различия приводят к тому, что приходится более подробно объяснять пользователю, что от него требуется, чтобы воспользоваться входом через электронные ключи. Кроме того с каждым новым релизом браузеров, эти попапы могут измениться, и процесс использования WebAuthn сегодня может очень сильно отличаться от того, что было вчера.
Понятно, почему так происходит. Технология WebAuthn пока ещё достаточно молодая, и разработчики браузеров всё ещё экспериментируют с различными видами его реализации. Остаётся только надеяться, что со временем поддержка WebAuthn в браузерах стабилизируется и мы сможем использовать его без ограничений.
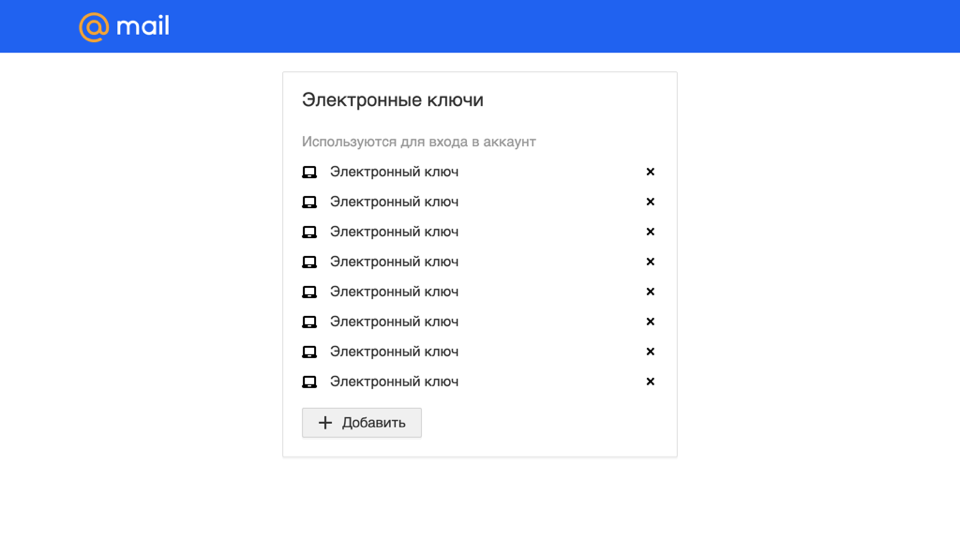
Регистрация аутентификаторов
Если мы даём пользователю возможность регистрировать у себя в аккаунте разные электронные ключи, то у него должна быть возможность просматривать их список и удалять из него устаревшие или ненужные. Это может быть полезно, например, в случае компрометации одного из ключей.
API WebAuthn устроено так, что во время создания и использования учётных данных, клиенту недоступна никакая информация о типе, виде и названии используемых аутентификаторов. Соответственно у нас нет никаких данных, по которым мы могли бы отличить одни ключи от других. Все ключи в списке будут представлены одинаково без отличительных признаков. Вопрос: как быть?

Какую-то информацию об используемом аутентификаторе можно получить, если при создании учётных данных запрашивать т.н. аттестацию. Аттестация — способ для аутентификатора доказать серверу свою подлинность. В некоторых случаях, из аттестации можно получить информацию о производителе ключа. Но в общем случае используемых данных всё равно недостаточно для того, чтобы чётко отличать один электронный ключ, привязанный к аккаунту, от другого.
const credential = await navigator.credentials.create({
publicKey: {
attestation: 'direct',
...,
},
});
Поэтому мы в Почте после привязки ключа к аккаунту даём пользователю возможность самому назначить какое-то имя для только что созданной записи. И уже дальше пользователь может отличить один ключ от другого по этому имени.
Тот факт, что в информации, которая доступна клиенту и серверу, нет никаких данных о типе аутентификатора, приводит ещё к одной неприятной особенности работы WebAuthn.
Представим пользователя, который добавил в свой аккаунт всего один отпечаток, например в своём смартфоне. Когда мы хотим авторизоваться с использованием API WebAuthn, мы передаём в вызов функции navigator.credentials.get список всех ключей, привязанных к аккаунту. Но браузер не может по этому списку определить, какие из аутентификаторов присутствуют на устройстве, а какие — нет. Поэтому он вынужден всегда предлагать пользователю воспользоваться WebAuthn.
Поэтому даже при попытках войти в аккаунт на компьютере, который не поддерживает авторизацию через отпечатки, пользователю всё равно предложат воспользоваться WebAuthn.
Для реализации правильного поведения в подобных ситуациях требуется доработать сам стандарт WebAuthn. Например, кодировать в учётные данные информацию о том, использовался ли кроссплатформенный ключ или отпечаток при их создании и не предлагать пользователю WebAuthn в случаях, когда заранее известно, что он им воспользоваться не сможет.
Есть способы обойти это поведение в некоторых ситуациях. Например, разрешать пользователю регистрировать отпечатки и физические ключи только по отдельности. И при использовании ключей фильтровать отпечатки на устройствах, которые заведомо их не поддерживают. Но этот способ не решает проблему полностью. А надёжного способа решить эту проблему ещё нет.
От наших пользователей жалоб на это поведение ещё не поступало, поэтому мы пока что исследуем эту особенность и решаем, как поступать в будущем.
Работа WebAuthn на разных поддоменах
Как я говорил ранее, WebAuthn предоставляет из коробки защиту от фишинга. При регистрации электронных ключей запоминается информация о origin, на котором этот ключ был зарегистрирован. WebAuthn не даёт возможности использовать этот электронный ключ на ресурсах, с другим origin.
Крупные web-сервисы, такие как Mail.ru для своей работы часто используют несколько различных доменов. Например у нас есть домен e.mail.ru для Почты и cloud.mail.ru для Облака. И на каждом из них у нас есть общая форма авторизации. В таком случае стандартных настроек WebAuthn оказывается недостаточно. Чтобы мы могли использовать на одном origin ключи, зарегистрированные на другом origin, необходимо, чтобы у этих двух доменов был общий суффикс (общий наддомен более чем первого уровня).
Например у доменов e.mail.ru и cloud.mail.ru общий суффикс — mail.ru.
В таком случае при регистрации и при использовании электронных ключей мы можем указать в опциях запроса параметр rpId равный mail.ru, и тогда мы сможем использовать один и тот же ключ на самом https://mail.ru и на любых его поддоменах.
const credential = await navigator.credentials.create({
publicKey: {
rp: {
name: 'Mail.ru Group',
id: 'mail.ru',
},
...,
},
});
Работа WebAuthn в iframe
В целях безопасности вызовы методов WebAuthn запрещены изнутри cross-origin iframe'ов. В наших проектах используется единая форма авторизации, она расположена по адресу https://account.mail.ru/login, и когда мы хотим показать форму авторизации на любом другом проекте, например в Почте или в Облаке, на самом деле на страницу добавляется iframe, внутри которого открывается этот url. Такое решение позволяет нам одновременно обновлять саму форму на всех проектах, которые её используют, и упрощает сбор статистики, а также улучшает UX пользователя, позволяя ему остаться на том же сервисе, где он был изначально.

В нашем случае ограничение на вызовы WebAuthn методов изнутри iframe заставило искать способы обойти его, ведь мы хотели дать возможность входа через WebAuthn в любом месте, где у нас показывается форма авторизации.
Что мы сделали. Для открытия формы авторизации на всех сервисах у нас используется маленькая библиотечка, которая по сути своей только создаёт iframe на странице с корректным url и после загрузки его содержимого показывает iframe на странице. Эта библиотечка поддерживает общение с iframe через postMessage и использует его, например, для того, чтобы изменять размеры iframe'а при изменении размеров его содержимого.
Мы придумали и поддержали у себя следующий механизм:
- в приложении авторизации при использовании WebAuthn мы определяем, открыты мы сейчас внутри iframe или нет;
- если мы открыты внутри iframe, то вместо вызовов браузерного API WebAuthn, мы сериализуем параметры вызова и отправляем их через
postMessageродительскому окну; - в родительском окне мы десериализуем эти параметры и вызываем методы WebAuthn;
- при получении ответа мы точно так же его сериализуем обратно и отправляем через
postMessageвнутрь iframe, где мы принимаем этот ответ и производим дальнейшую обработку.
Таким образом мы обошли этот запрет и реализовали возможность использования одного и того же ключа при авторизации во всех сервисах компании.
Автоматизация тестирования WebAuthn
В нашей команде на все новые проекты и фичи мы всегда пишем интеграционные UI автотесты, с использованием selenium-подобных решений и протокола WebDriver. Поэтому в процессе разработки WebAuthn возник вопрос, как писать на него UI автотесты.
Сложность в написании таких автотестов в том, что в WebDriver протоколе пока ещё нет методов для автоматизации взаимодействия с WebAuthn. И в самом стандарте пока ещё нет поддержки автоматизации тестирования WebAuthn API (но есть issue на эту тему). Первые идеи того, как можно организовать эту автоматизацию описаны в черновике Web Authentication: An API for accessing Public Key Credentials Level 2 и даже ещё не опубликованы, не говоря уже о том, чтобы быть поддержанными где-либо. Поэтому пришлось придумывать альтернативные решения.
Т.к. работать с нативной реализацией функций WebAuthn в автотестах мы не можем (нет методов контроля над браузером), то нам пришлось поступить следующим образом.
Где-то в автотесте перед попыткой использования WebAuthn мы патчим глобальные host-объекты браузера и подменяем нативные функции своими реализациями. Здесь мы сохраняем в какую-то переменную аргументы, с которыми были вызваны нативные функции и возвращаем промис.
// перед попыткой использовать WebAuthn патчим его методы
navigator.credentials.create = (options) => {
window.credentialsCreateArgs = options;
return new Promise((resolve, reject) => {
window.credentialsCreateSuccess = resolve;
window.credentialsCreateFail = reject;
});
};
Далее нам необходимо каким-то образом получить результат работы функции, чтобы вернуть его для эмуляции работы WebAuthn в тестах. Мы можем всегда возвращать какой-то константный захардкоженный ответ.
// где-то в процессе работы теста
const credentialsCreateResponse = { /* constant object */ };
window.credentialsCreateSuccess(credentialsCreateResponse);
В таком случае нам придётся научить наш сервер принимать этот ответ и не валидировать его, а считать автоматически корректным.
Какие недостатки будут у таких тестов? В таком случае мы не сможем:
- проверять, правильно ли клиент формирует и прокидывает параметры внутрь функций WebAuthn;
- проверять корректность изменений бекенда при выкатках релизов бекенда.
Таким образом, такие тесты будут недостаточно надёжными, и нас это не устраивает.
Мы решили пойти более трудным путём и в итоге написали свою собственную реализацию протоколов и алгоритмов FIDO2 на Node.js, с помощью которой нам получилось замокать эти функции максимально близко к нативным реализациям.
То есть мы написали функцию, которая на основе параметров запроса вычисляет ответ для замоканных функций WebAuthn так, чтобы сервер считал его полностью корректным.
// где-то в процессе работы теста
const credentialsCreateResponse =
calcCredentialsCreateResponse(window.credentialsCreateArgs);
window.credentialsCreateSuccess(credentialsCreateResponse);
В итоге схема работы автотеста выглядит следующим образом:
- получаем аргументы, с которыми были вызваны методы WebAuthn;
- прогоняем эти аргументы через функцию, которая реализует те же алгоритмы, что и внутри настоящих аутентификаторов;
- получаем результат, и возвращаем его из наших подменённых функций;
- весь остальной код в нашем сервисе обрабатывает эти ответы в обычном режиме и в итоге всё поведение сервиса не отличается от его поведения у настоящих пользователей.
Исходники такого автотеста и реализация самого замоканного аутентификатора лежат в репозитории github, вы можете запустить и поисследовать их работу позже. При написании аутентификатора мы руководствовались только спецификацией w3.org и документацией Node.js.
Настоящее и будущее WebAuthn
Итак, что мы имеем в настоящий момент.
Мы запустили полностью работающий вход по электронным ключам в конце сентября 2019 года. Сейчас мы никак не рекламируем такой вид входа, и им пользуются не очень активно — меньше сотни уникальных пользователей в сутки. Но мы уверены в том, что со временем их количество будет только расти, и рано или поздно вход по электронным ключам станет одним из основных видов входа в аккаунт.
От активного продвижения такого входа нас удерживает то, что сам WebAuthn ещё недостаточно надёжно и стабильно реализован в браузерах, и есть много нюансов, касающихся его поддержки и работы.
Почему сейчас WebAuthn — это фича не для широкой аудитории?
Самый основной фактор здесь состоит в том, что он требует, чтобы пользователь обладал специальным устройством — электронным ключом. Сейчас необходимость в нём не так остро ощущается пользователями. Многие пользователи не знают об их существовании. Но со временем, когда всё больше и больше сервисов начнут поддерживать такой способ входа, количество пользователей обладающих такими ключами тоже начнёт расти.
Значительный рывок вперёд в популярности WebAuthn может произойти, когда инженеры компании Google закончат разработку и тестирование возможности использования смартфонов на OC Android и iOS в качестве внешних физических электронных ключей для WebAuthn и откроют эту возможность для всех интернет-сервисов. В таком случае каждый обладатель современного смартфона по сути получит возможность использовать его в качестве WebAuthn-ключа и количество пользователей WebAuthn резко вырастет. Сейчас же такая возможность доступна только для пользователей почтового сервиса Google.

Как ещё можно использовать WebAuthn?
Почта Mail.ru использует WebAuthn сейчас как альтернативу паролям для входа в аккаунт. Но по сути WebAuthn можно использовать как любой из факторов авторизации. Его можно использовать как вместо первого фактора при однофакторной аутентификации. Так и вместо второго — как дополнительную защиту к паролю при двухфакторной. Кроме того, подтверждение через электронный ключ можно использовать, например, при восстановлении доступа к аккаунту, если пользователь потерял или забыл свой пароль.
WebAuthn можно использовать как дополнительную меру безопасности при редактировании критичных настроек своего аккаунта. Представляете как удобно — вы заходите в настройки профиля в вашем любимом сервисе, и вам не требуется вспоминать и вводить пароль для их изменения! Достаточно всего лишь приложить палец к сканеру отпечатка, и вас пропустят дальше.
Ещё больше различных сценариев использования WebAuthn вы можете найти в этой статье на Medium.
Популярные вопросы и ответы
Где можно купить электронный ключ?
Пока что в России не так много мест, где можно приобрести электронные ключи, совместимые с протоколами FIDO2. Большинство поставщиков продают их только оптом, партиями по 10 штук и больше. Купить электронные ключи поштучно с доставкой можно в следующих магазинах:
Также такие ключи можно заказать в заружебных интенет-магазинах, например, на Amazon. В этой статье есть сравнительная характеристика 10 моделей электронных ключей со ссылками на магазины, где их можно приобрести.
Что делать, если я потеряю свой электронный ключ?
Используя электронные ключи, следует относиться к ним с таким же вниманием, как и к ключам от квартиры или машины. Если мы теряем ключи от квартиры мы, обычно, обязательно меняем замок и обзаводимся новыми ключами. Так же и с электронными ключами: при их потере следует незамедлительно удалить их из всех аккаунтов, где они были привязаны, и привязать ко всем аккаунтам новый аутентификатор.
На случай утери основного электронного ключа, следует иметь несколько дополнительных методов аутентификации. Например, с помощью приложения для генерации кодов, или с использованием запасного ключа, который может храниться в особенно защищённом месте: в сейфе или в банковской ячейке.
Что делать, если кто-то посторонний получит доступ к моему электронному ключу?
Если в вашем аккаунте включена двухфакторная аутентификация и электронный ключ является всего лишь одним из факторов, то в таком случае ваш аккаунт будет защищён от взлома. Если только злоумышленник не имеет доступа ко второму фактору.
Если электронный ключ является единственным фактором, достаточным для входа в аккаунт, то даже в этом случае злоумышленник должен знать имя аккаунта, в котором зарегистрирован этот электронный ключ. Эта информация не хранится внутри электронного ключа и поэтому случайно потерянный электронный ключ с большой долей вероятности будет совершенно бесполезен для нашедшего его прохожего.
Однако существуют схемы, при которых электронные ключи можно использовать как замену не только паролю, но и логину. В таком сценарии сервер при запросе учётных данных предоставляет только origin, а сами учётные данные целиком хранятся в аутентификаторе. В таком случае утерянный электронный ключ уже можно легко использовать для входа в аккаунт, и тогда следует внимательнее относиться к своему аутентификатору. Для защиты в таких сценариях можно использовать электронные ключи с дополнительными мерами защиты, например, ключи, для активации которых необходимо ввести PIN-код.
В любом случае, как только вы заметили пропажу своего ключа, следует немедленно отвязать его от всех учётных записей во всех сервисах, где можно использовать его для входа. Именно поэтому все сервисы должны предоставлять возможность управления списком привязанных аутентификаторов. Чем быстрее вы заметите пропажу, тем меньше времени будет у злоумышленников для того, чтобы получить доступ к вашим данным.
Теперь мои биометрические данные будут храниться на серверах Mail.ru/Google/Microsoft?
При работе WebAuthn со встроенными аутентификаторами (например с помощью Touch ID на Mac OS), доступ до ваших биометрических данных имеет только соответствующий датчик и сама операционная система. Web-сервис не получает и не обрабатывает никакой биометрической информации, он работает только с открытым криптографическим ключём и с подписанными закрытым ключём данными.
И на самом сервере хранится только информация об открытом ключе. Поэтому WebAuthn никак не использует ваши биометрические данные для работы со встроенными аутентификаторами.
Заключение
Как мы выяснили, WebAuthn имеет много важных преимуществ перед паролями:
- при использовании WebAuthn не требуется запоминать и вводить пароли;
- WebAuthn гораздо сложнее взломать из-за того, что там используется асимметричная криптография и закрытые ключи хранятся только в самом аутентификаторе;
- WebAuthn имеет встроенную защиту от фишинга;
- WebAuthn — это стандартизированный механизм аутентификации пользователей.
Однако и пароли со счетов сбрасывать не стоит. Физический ключ всё же можно украсть или потерять, так же, как и пароль. Но у паролей остается важное преимущество. Пока они хранятся только в голове, без ведома владельца узнать их не получится.
Подводя итоги хочется сказать, что технология WebAuthn — очень перспективная технология, которая меняет такой базовый и важный элемент функционирования всех современных web-сервисов, как аутентификация. Так же это — достаточно молодая технология и пользователи ещё не привыкли к ней. Но в наших силах сделать её более популярной и удобной.
Надеюсь, наш опыт внедрения WebAuthn в Почту Mail.ru поможет вам поддержать его в ваших сервисах, и вместе мы сделаем Интернет более безопасным и современным!
Дополнительные материалы
- Web Authentication: An API for accessing Public Key Credentials Level 1
- herrjemand/awesome-webauthn: A curated list of awesome WebAuthn/FIDO2 resources
- artifact-project/webauthn: A set of tools for building an API and interacts with WebAuthn
- Getting started with security keys
- 4 Password Authentication Risk & How to Avoid Them
- WebAuthn в реальной жизни, Анатолий Остапенко
- Getting Started with WebAuthn with Nick Steele
- Key generation in Yubico U2F Keys
Автор: Анатолий






