Привет! Представляю вашему вниманию перевод статьи «Data Visualization Libraries for React Developers in 2019» автора Veronika Rovnik.
Вот уже несколько лет подряд React не сдаёт позиции и входит в тройку самых любимых библиотек профессиональных разработчиков по всему миру, имея на то все основания.
Вы когда-нибудь сталкивались с необходимостью улучшить своё приложение аналитическими и визуальными функциями и получить представление о данных?
Чтобы не потеряться в многообразии инструментов, представляю вам обзор библиотек для React, которые можно легко встроить в ваш веб-сайт или приложение.
Victory
Victory — это платформа многократно используемых компонентов React для создания диаграмм. Сразу бросается в глаза их стильность, интерактивность и плавная анимация.

Компоненты могут быть видоизменены, упакованы или созданы с нуля. Опыт работы с документацией кажется удобным и интуитивно понятным, а разработчики, которые предпочитают всё настраивать, влюбятся в эту библиотеку.
Начать проект визуализации несложно — вам нужно импортировать библиотеку Victory в ваш проект, добавить данные и встроить компонент в веб-страницу, а кроме того, у него есть дополнительная версия для React Native.
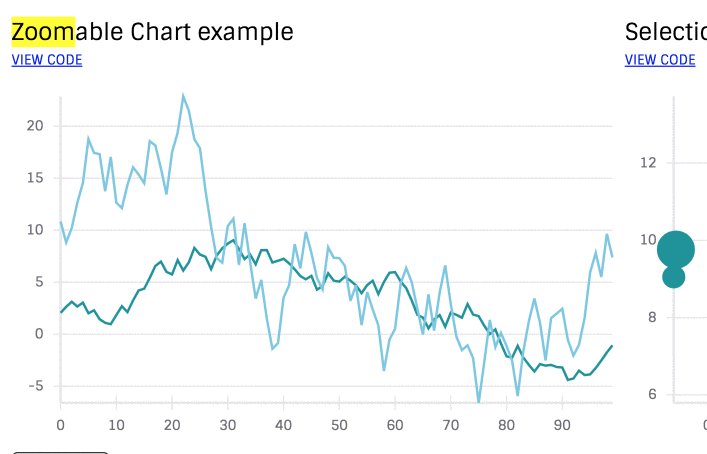
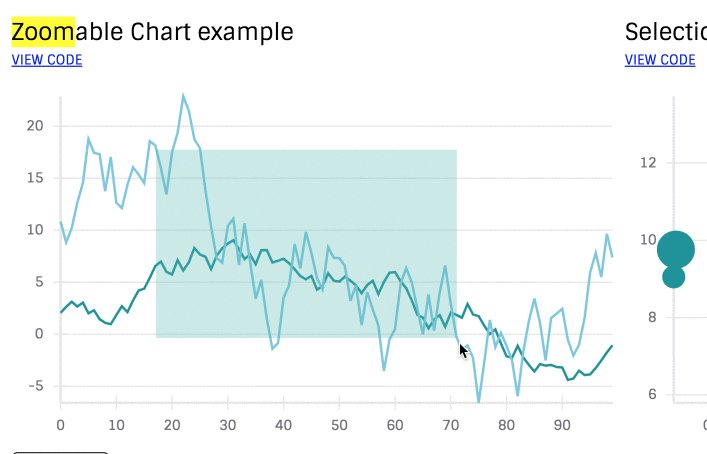
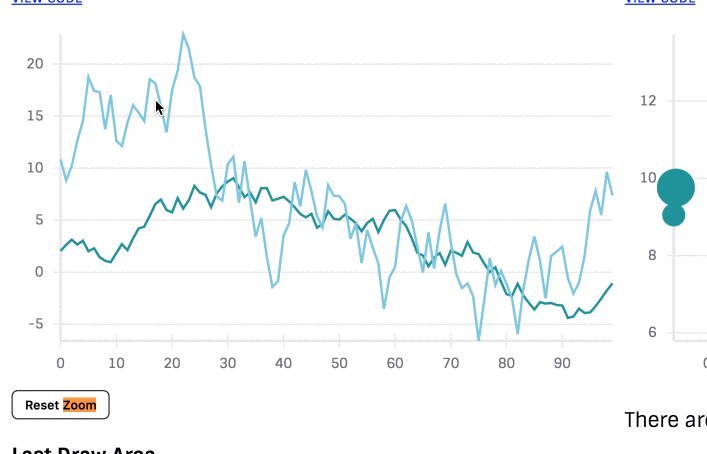
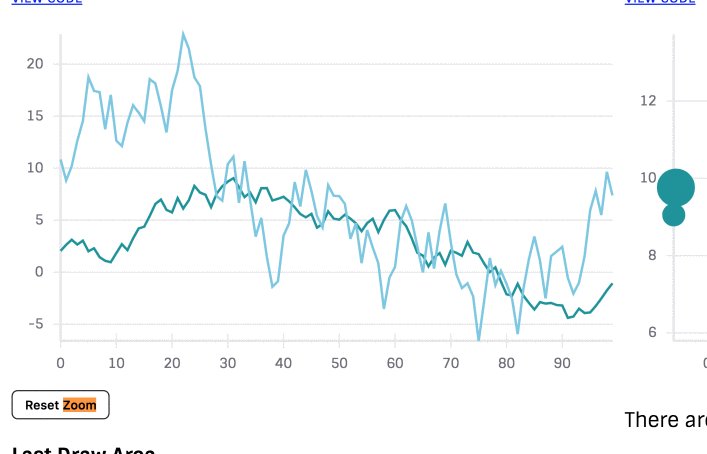
React-vis
Uber преуспевает не только в области перевозки пассажиров, но и в разработке систем визуализации. React-vis — это библиотека, которая предлагает большую коллекцию диаграмм для приложений React. Её компоненты работают аналогично обычным компонентам React, к которым мы привыкли. Чтобы создать свою первую визуализацию, установите библиотеку с помощью npm, импортируйте необходимые стили и компоненты CSS, визуализируйте их на странице и вуаля! Среди всех диаграмм, сильная графическая сторона — это то, что меня больше всего поразило.

Инструменты построения диаграмм хороши при самостоятельном использовании, но ещё лучше, если они подключены к агрегированным данным. Судя по моему опыту, диаграммы и сводные таблицы дают крутые результаты, если объединить их в виде панели инструментов.
Итак, теперь перейдем к инструментам, которые помогают создавать отчеты прямо в проекте React.
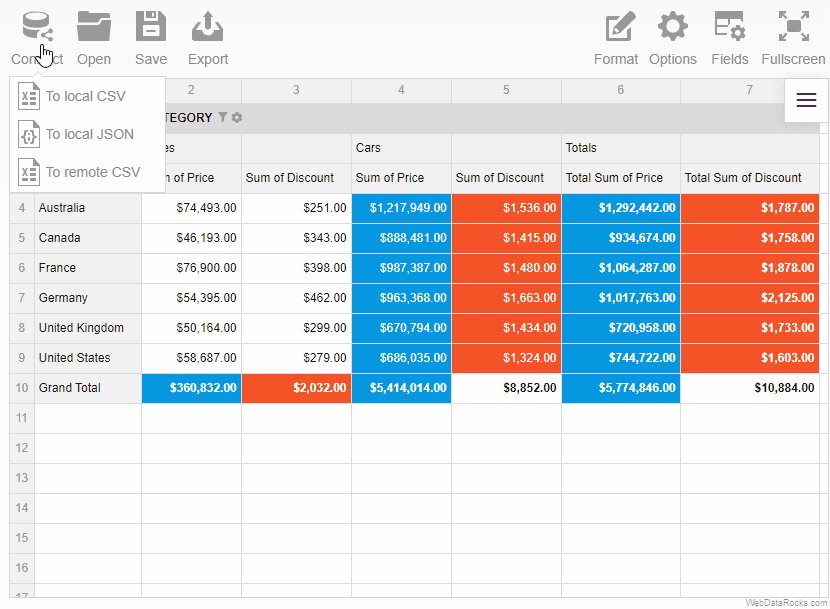
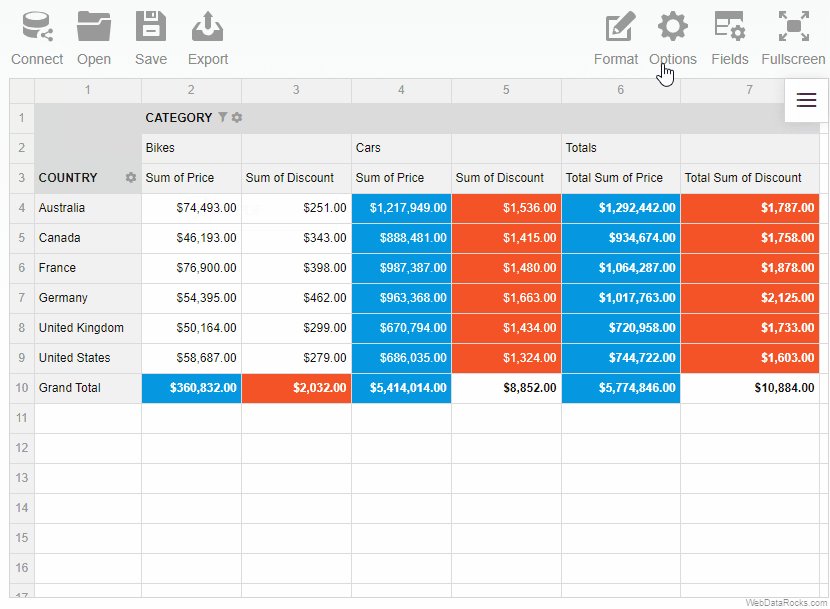
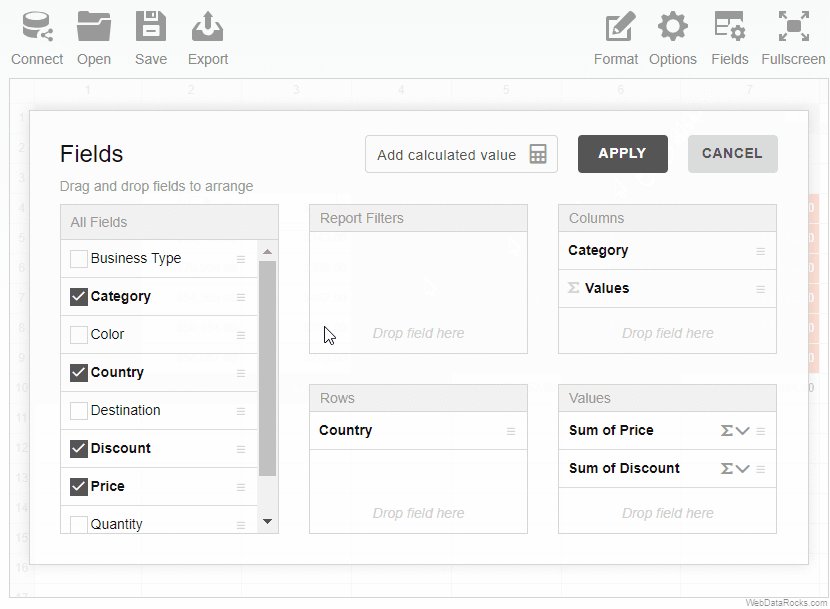
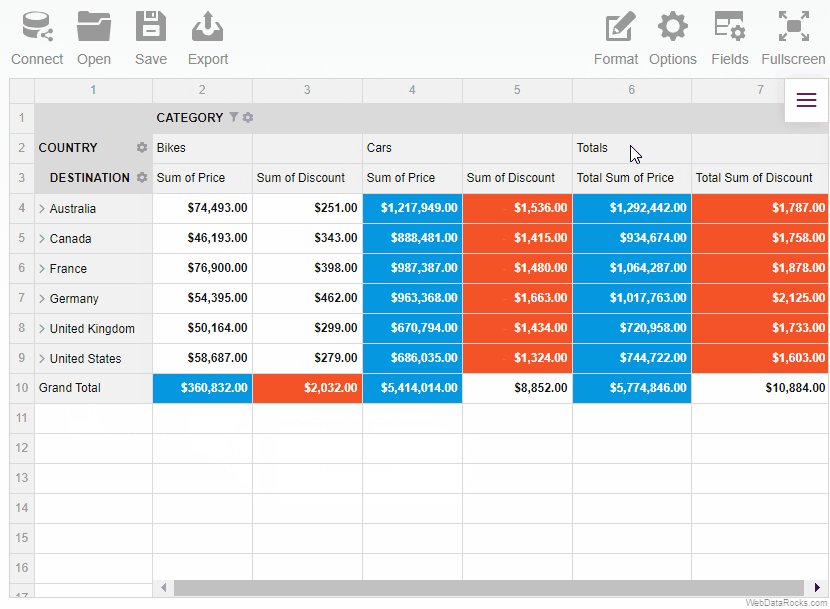
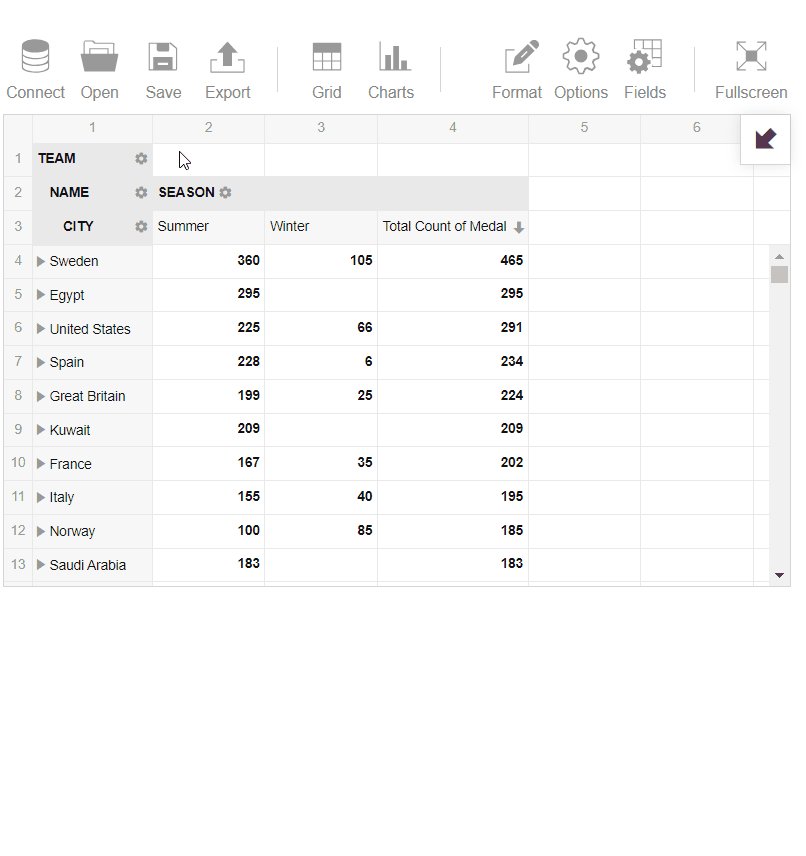
WebDataRocks Pivot Table
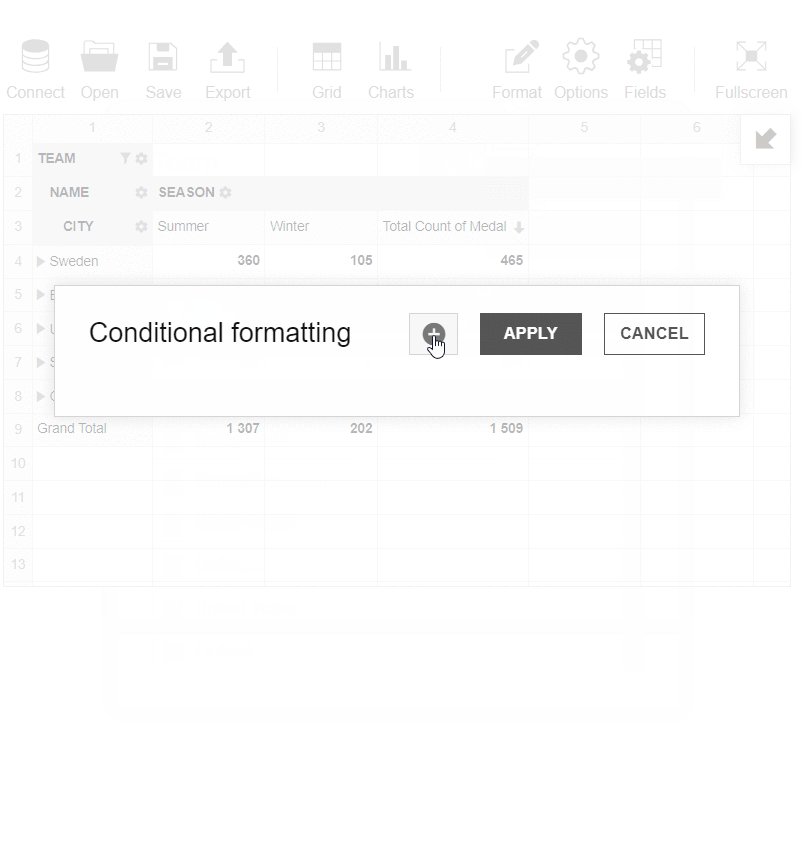
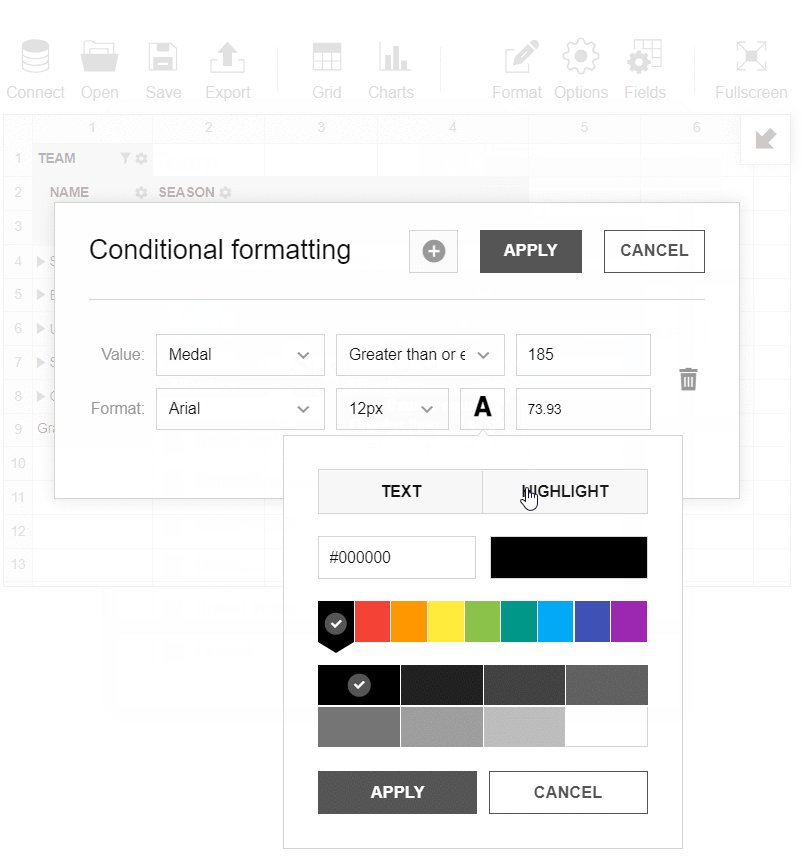
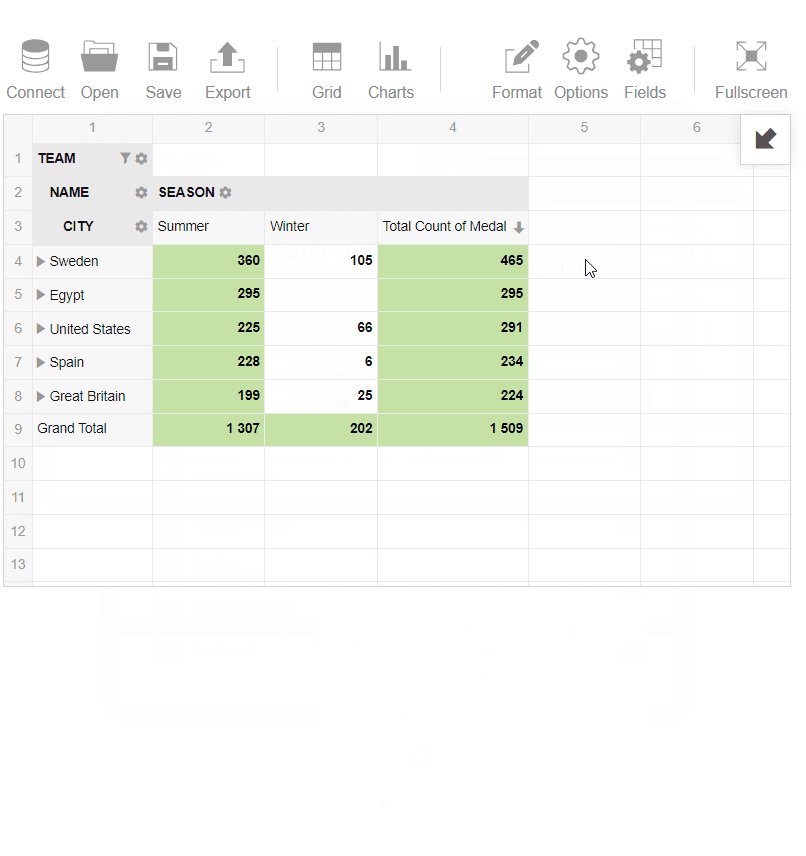
WebDataRocks — это компонент сводной таблицы JavaScript, который совместим с React и другими фреймворками. Он поддерживает подключение к удаленным/ локальным источникам данных JSON и CSV. Особенным его делает то, что он абсолютно бесплатный и настраиваемый. С WebDataRocks можно воспользоваться преимуществами классических функций отчетности: агрегация, фильтрация, сортировка, нарезка и разбиение данных. Чтобы завершить отчет, рекомендую выделить ячейки с помощью условного форматирования, чтобы сделать акцент на наиболее важных значениях.
Для запуска первого проекта создания отчетов требуется несколько шагов: добавление зависимостей в проект React, отображение компонента на веб-странице и заполнение его данными. Всё просто.

Flexmonster Pivot Table & Charts
Flexmonster — это более продвинутый компонент сводной таблицы и расширенная версия WebDataRocks. Он служит встроенным BI (Business intelligence) для стартапов и проектов корпоративного уровня.

Больше привлекает внимание разнообразие доступных источников данных: кубы CSV, JSON, OLAP, данные SQL / NoSQL и Elasticsearch. Функции агрегирования, фильтрации, сортировки, детализации и группировки всегда доступны на панели инструментов. Во время тестирования приятно удивила производительность компонента — он обрабатывал большие объемы данных из базы данных MongoDB и использовал рендеринг сетки. С точки зрения разработчика, процесс интеграции с проектом React достаточно гладкий, как и процесс подключения к базе данных.
Искренне надеюсь, что этот обзор был полезным. Не стесняйтесь делиться своими предложениями в комментариях ниже. Какие ещё библиотеки React вы используете для своего приложения?
Автор: iamtrue






