Вероятно, фронтенд-разработчикам знакомо нечто подобное: вводишь в поисковике «лучшие JavaScript-фреймворки» и получаешь в ответ целую гору результатов, из которой очень непросто выбрать именно то, что нужно.
Что лучше всего подходит для разработки клиентских частей веб-проектов? Автор материала, первую часть перевода которого мы сегодня публикуем, говорит, что она, как человек, полный рабочий день занимающийся программированием, знает, что фронтендеры ищут то, что позволит им ускорить работу и облегчить создание интерфейсов.
В основу составления этого рейтинга фреймворков и библиотек легли результаты опроса более чем 450 разработчиков из ValueCoders. Сюда попали пять наиболее интересных инструментов.
Разработчики из ValueCoders выбирают React
Я, когда узнала о том, что мои коллеги голосуют за React, не удивилась. Большинство участников опроса сочло React одной из лучших JavaScript-библиотек. Наши разработчики использовали React во множестве проектов. Это позволило ясно увидеть сильные стороны этого инструмента. Тот, кто пользуется React, получает комбинацию из следующих возможностей:
- Компоненты, пригодные для многократного использования.
- Синхронизация состояния приложения и интерфейса.
- Системы маршрутизации и шаблонизации.
Наши разработчики серьёзно полагаются на возможности React при создании логики фронтенд-проектов. Инструмент это очень мощный, но, в то же время, что меня удивило, пользоваться им на удивление легко.
Обзор нашего приложения
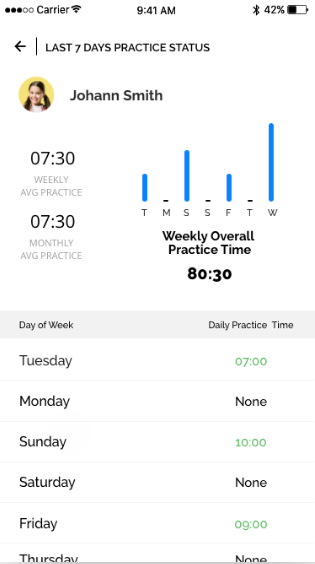
Наше приложение устроено довольно просто. Это — программа для учителей музыки, которая помогает им управлять занятиями в онлайн-школе. Этот проект помогает учителям заниматься своим основным делом, облегчая решение организационных задач.
Главной сложностью в создании этого проекта стала разработка панели управления, предназначенной для учителей. Она позволяет им управлять занятиями учеников и отслеживать их достижения. Мы решили эту задачу, положив в основу приложения экосистему библиотеки Redux. А именно, мы создали раздел приложения, предназначенный для преподавателей, пользуясь которым они могли получать сведения о достижениях учеников, демонстрировать им новые музыкальные уроки, общаться с ними, сравнивать с чем-либо их игру, оставлять им отзывы.

Сведения об ученике и о его занятиях
Собственно говоря, я получила опыт работы с React в ходе создания этого приложения. Означает ли это то, что React — это признанный всеми лидер фронтенд-инструментов? Нет, не означает. Многие, например, могут особо отметить Vue, назвав этот фреймворк одним из лучших и вспомнив о богатом наборе имеющихся в нём стандартных вспомогательных средств.
В общем-то, решение о том, какой фреймворк подойдёт для решения конкретной задачи, принимают именно фронтенд-разработчики. Принимая подобные решения, они встают перед необходимостью ответить на массу непростых вопросов. При этом, учитывая то, что на выбор инструмента у разработчиков обычно почти нет времени, они, как правило, останавливаются на том, что знают. При этом они упускают потенциальные плюсы конкурирующих технологий. Например — речь может идти о том, что фреймворк, знакомый разработчику, если сравнить его с чем-то ещё, может оказаться далеко не самым быстрым.
А для начинающих разработчиков сложно даже сделать выбор, ограничив варианты тройкой ведущих фреймворков — Angular, React и Vue. Мы, для того, чтобы облегчить подобный выбор, отобрали 5 самых интересных фронтенд-фреймворков и библиотек, на которые стоит обратить внимание тем, кто собирается заниматься веб-разработкой в 2020 году.
Большая пятёрка фронтенд-инструментов
Если отталкиваться от популярности и распространённости инструментов фронтенд-разработки, то вот — пять наиболее заметных JavaScript-фреймворков и библиотек:
- React
- Vue
- Angular
- Ember
- Backbone.js
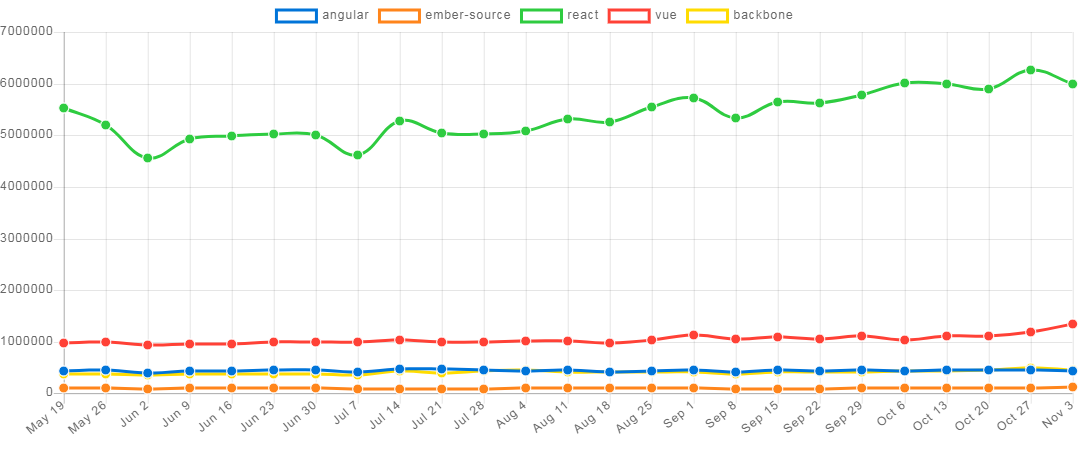
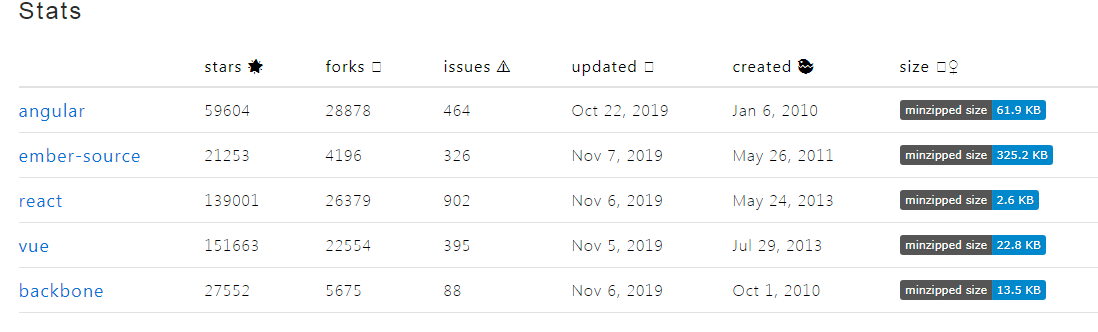
Вокруг каждого из этих инструментов сложилось значительное сообщество разработчиков. И если вы ищете основу для своего очередного веб-проекта, то вы не прогадаете, сделав ставку на один из этих инструментов. Вот сведения по ним за последние шесть месяцев, собранные средствами npmtrends.com.

Объёмы загрузок пакетов angular, ember-source, react, vue и backbone

Сравнение пакетов angular, ember-source, react, vue и backbone
Теперь поговорим о каждом из этих проектов. Начнём с React.
1. React
В JavaScript-мире React — это, определённо, лидер. В этой библиотеке используются идеи реактивного программирования, она вводит во фронтенд-разработку и множество собственных концепций.
Для того чтобы гибко использовать React в разработке веб-проектов, нужно изучить множество дополнительных инструментов. Вот, например, далеко не исчерпывающий список подобных инструментов, представленный библиотеками, которые можно использовать совместно с React. Это — Redux, MobX, Fluxy, Fluxible, RefluxJS. В React-разработке, кроме того, можно использовать jQuery AJAX, Superagent, Axios и Fetch API.
▍Конкурентный режим
Вот твит от 24 октября сего года, в котором сообщается о введении в React экспериментальной возможности по поддержке конкурентного режима (Concurrent Mode). Разработчики React постоянно улучшают этот режим. Здесь можно найти ссылки на выступления с React Conf 2019, посвящённые конкурентному режиму и другим нововведениям React, таким, как рендеринг ленивых (создаваемых с помощью React.lazy) компонентов внутри компонентов React.Suspense. Обе эти технологии позволяют сделать React-приложения более отзывчивыми за счёт выполнения рендеринга без блокировки главного потока. Это позволят React не задерживать обработку высокоприоритетных задач, таких, как формирование реакции приложения на воздействия пользователя.
▍Suspense и другие технологии
Технология React.Suspense позволяет улучшить обработку асинхронной загрузки данных в React-приложениях. Если описать эту технологию в двух словах, то можно сказать, она позволяет организовать ожидание компонентом выполнения неких условий и при этом не нарушать работу всего приложения.
Ещё одно новшество, появившееся в React 16.8, это хуки (Hook). Хуки React позволяют разработчику пользоваться важнейшими возможностями React и при этом обойтись без применения компонентов, основанных на классах. Среди таких возможностей — управление состоянием компонента и работа с методами его жизненного цикла. React содержит несколько встроенных хуков, но при этом позволяет программисту создавать собственные хуки.
React-приложения состоят из компонентов, которые содержат логику работы приложения и HTML-разметку для формирования интерфейса. Для того чтобы улучшить взаимодействие между компонентами, разработчик может воспользоваться Flux или похожей JavaScript-библиотекой.
В React-программировании используются такие понятия как состояние (state) и свойства (props) компонента. Они представлены соответствующими объектами. Их использование позволяет организовать хранение данных в компоненте и обмен данными между компонентами. Например — передачу данных из программной логики, реализуемой компонентом, в интерфейс приложения, или передачу данных от родительских компонентов дочерним компонентам.
▍Элементы экосистемы React
Вокруг библиотеки React сложилась целая экосистема, представленная различными вспомогательными инструментами и библиотеками. Вот некоторые составные части этой экосистемы:
- Сама библиотека React и React Router — средство для управления маршрутами в приложении.
- Пакет react-dom, предназначенный для работы с DOM.
- Инструменты разработчика React для браузеров Firefox и Chrome.
- JSX — язык разметки, который позволяет описывать HTML-элементы в JavaScript-коде.
- Средство командной строки create-react-app, которое предназначено для создания шаблонных React-проектов.
- Различные вспомогательные библиотеки. Среди них, например, можно отметить библиотеку Redux, используемую для управления состоянием приложений, и библиотеку Axios, используемую для обмена данными с серверными API.
Завершая разговор о React можно сказать, что эта библиотека вполне может стать оптимальным выбором для тех, кто планирует создать продвинутый веб-проект.
2. Angular
На конференции AngularConnect 2019 команда разработчиков Angular сделала заявления, которые позволяют считать выход Angular 9 поворотной точкой в развитии этого фреймворка. В частности, планируется сделать компилятор Angular Ivy стандартным средством, доступным для всех приложений. Основные преимущества этой технологии заключаются в том, что её применение позволяет ускорить процесс разработки, уменьшить размер приложений, повысить их производительность и надёжность.
Современный Angular — это продвинутый модульный фреймворк для фронтенд-разработки. Раньше для подключения Angular к странице достаточно было просто добавить в её HTML-код соответствующий тег, теперь же разработчик может импортировать в свой проект необходимые ему модули Angular.
Angular известен своей гибкостью. Именно поэтому всё ещё актуальны версии Angular 1.x. Однако многие разработчики в наши дни пользуются Angular 2+ из-за MVC-архитектуры фреймворка, которая значительно изменилась в сторону архитектуры, основанной на компонентах.
Тому, кто хочет пользоваться Angular, придётся, при освоении этого фреймворка, столкнуться с некоторыми трудностями. Так, для создания Angular-приложений практически обязательно использовать TypeScript. Хотя это и усложняет работу с Angular, у такого положения дел есть свои плюсы. В частности, это повышает надёжность приложений за счёт продвинутого контроля типов, это даёт программисту дополнительные средства разработки.
▍Элементы экосистемы Angular
Вот некоторые составные части экосистемы Angular:
- Инструменты командной строки, упрощающие создание заготовок приложений.
- Набор модулей, которые можно использовать при разработке Angular-проектов:
,,,,,,,и. - Библиотека Zone.js, которая позволяет управлять контекстами выполнения кода.
- Языки TypeScript и CoffeeScript.
- Обмен данными в Angular-приложениях можно организовать с использованием RxJS и наблюдаемых (Observable) объектов.
- Angular Augury — средство для отладки Angular-приложений.
- Технология Angular Universal, предназначенная для организации серверного рендеринга Angular-приложений.
Angular — это полноценный JS-фреймворк, дающий современному веб-программисту всё необходимое для продуктивной работы. На Angular стоит обратить внимание тем, кому хотелось бы получить в своё распоряжение обширный набор стандартных средств и свести к минимуму использование сторонних библиотек.
Продолжение следует…
Уважаемые читатели! Если бы вам предложили назвать лучший фреймворк для фронтенд-разработки — что бы вы выбрали?

Автор: ru_vds