
Продолжаем серию проектов для тренировки.
- 9 проектов для оттачивания Front-End мастерства
- Шесть задачек для Front-End разработчика
- Занимательная практика для разработчика
- 8 учебных проектов
- Еще список проектов, на чем потренироваться
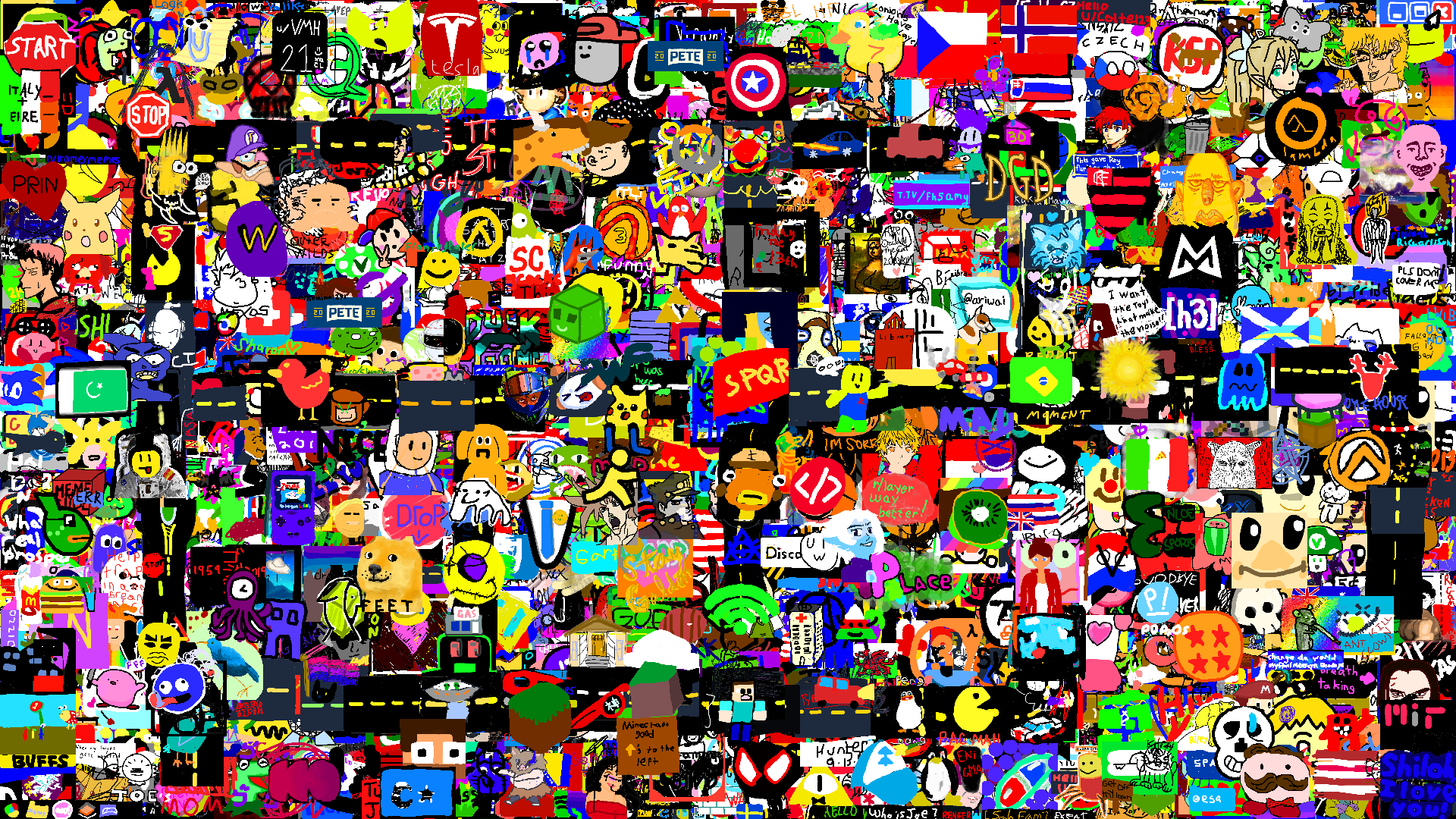
Layer

Layer — это сообщество, где каждый может нарисовать пиксель на общей «доске». Оригинальная идея родилась на Reddit. Сообщество r/Layer — это метафора совместного творчества, что каждый может быть творцом и вносить вклад в общее дело.
Чему вы научитесь создавай свой проект Layer:
- Как работают JavaScript canvas, умение оперировать canvas — критически важный навык во многих приложениях.
- Как координировать user permissions (пользовательские разрешения). Каждый пользователь может рисовать один пиксель раз в 15 минут и при этом не надо логиниться.
- Создавать cookie sessions.
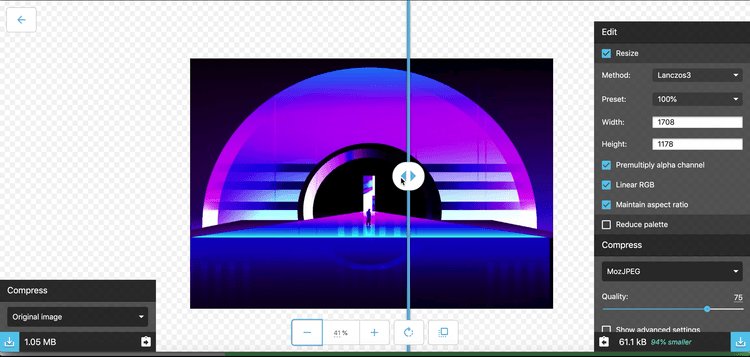
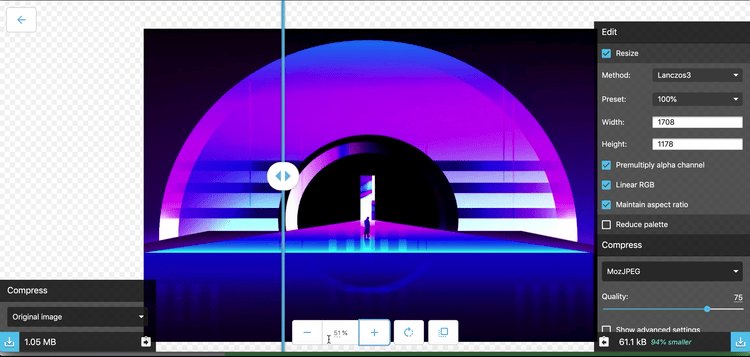
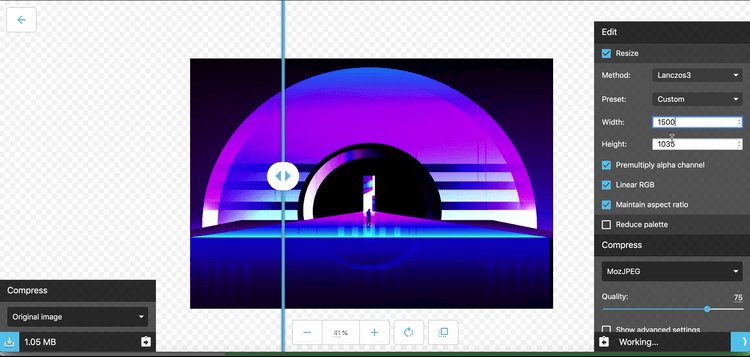
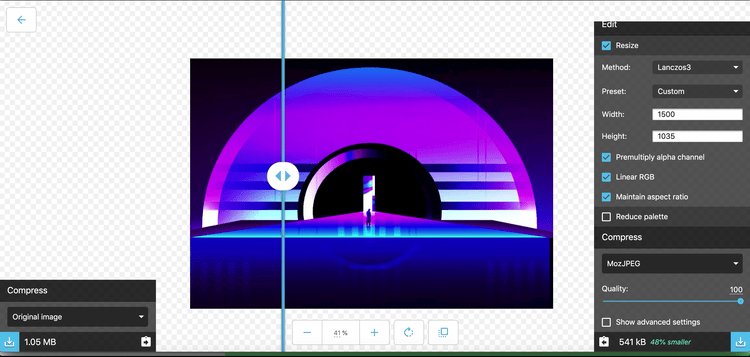
Squoosh

Squoosh — это приложение по сжатию изображений с множеством продвинутых опций.

Создавая свою версию Squoosh вы научитесь:
- Как работать с размерами изображений
- Освоите основы Drag‘n’Drop API
- Разберетесь как работают API и еvent listeners
- Как загружать и экспортировать файлы
Примечание: компрессор изображений локален. Не обязательно отсылать дополнительные данные на сервер. Можно иметь компрессор у себя, а можно на сервер, на ваш выбор.
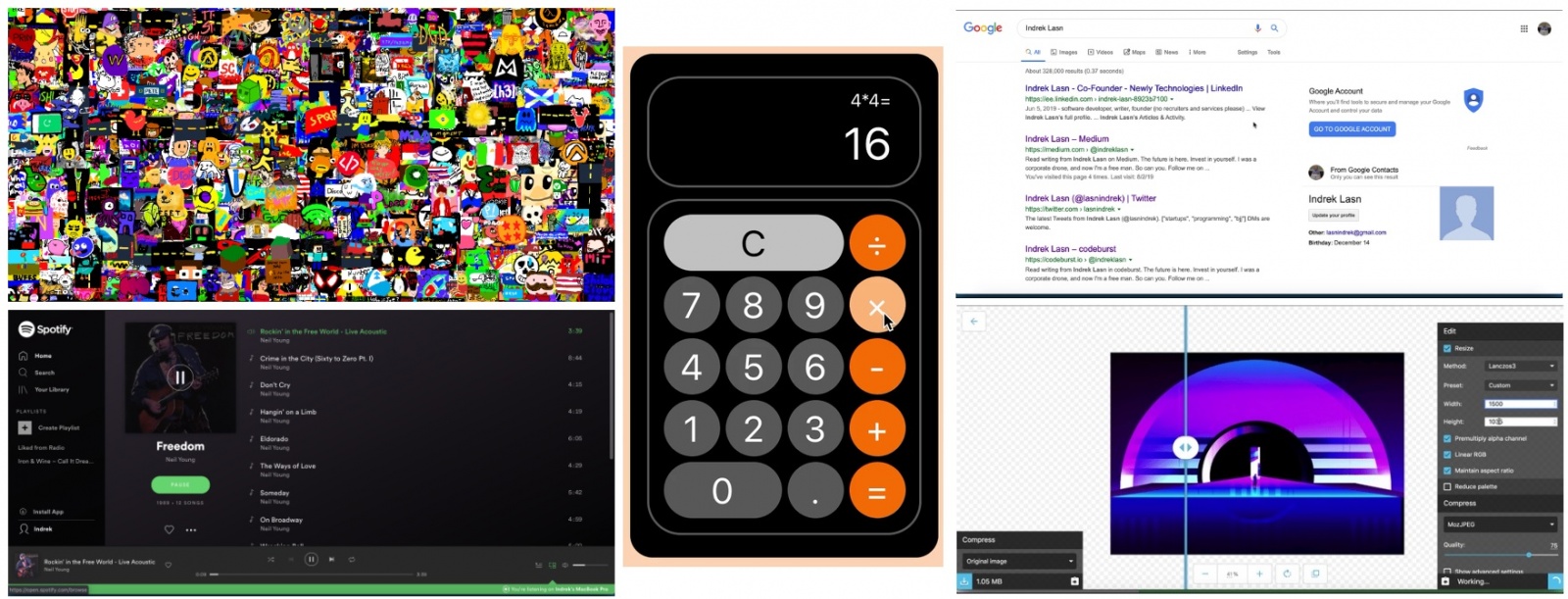
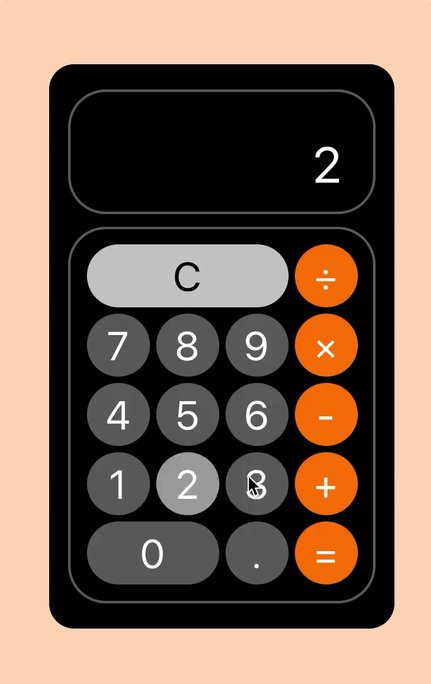
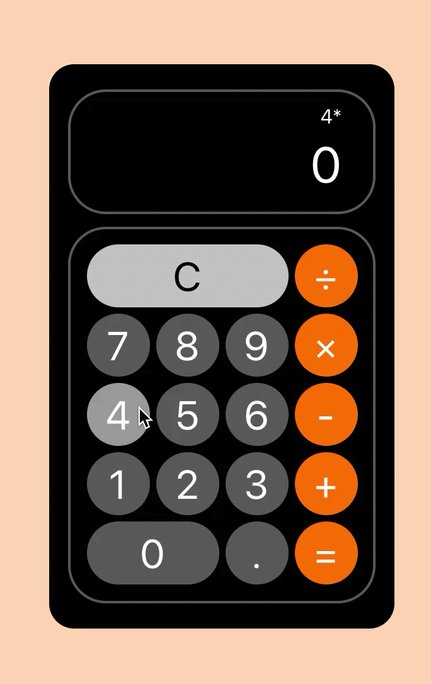
Калькулятор
Да ладно? Серьезно? Калькулятор? Да, именно, калькулятор. Понимать основы математических операций и как они работают совместно — критически важный навык для упрощения ваших приложений. Рано или поздно вам придется разбираться с числами и чем раньше, тем лучше.

jarodburchill.github.io/CalculatorReactApp
Создавая свой калькулятор вы научитесь:
- Работать с числами и мат операциями
- Попрактикуетесь с event listeners API
- Как располагать элементы, разберетесь со стилями
Crawler (Поисковый движок)
Каждый пользовался поисковиком, так почему бы не создать собственный? Краулеры нужны чтобы искать информацию. Ими пользуются все каждый день и спрос со времменм на эту технологию и специалистов будет только расти.

Поисковик Гугла
Чему научитесь, создавая свой поисковик:
- Как работают краулеры
- Как индексировать сайты и как их ранжировать по рейтингу и репутации
- Как хранить индексированные сайты в базе данных и как работать с базой данных
Музыкальный плеер (Spotify, Apple Music)
Все слушают музыку — это просто неотьемлимая часть нашей жизни. Давайте создадим музыкальный плеер, чтобы лучше понять, как работает базовая механика современной платформы потоковой передачи музыки.

Spotify
Чему научитесь, создавая свою музыкальную стриминговую платформу:
- Как работать с API. использовать API от Spotify или Apple Music
- Как проигрывать, останавливать или перематывать на следующию/предыдущую композицию
- Как менять громкость
- Как управлять маршрутизацией пользователей и историей браузера
P.S.
Какие проекты вы бы предложили «повторить» самостоятельно, чтобы прокачать свое мастерство?
Автор: rishat_edison






