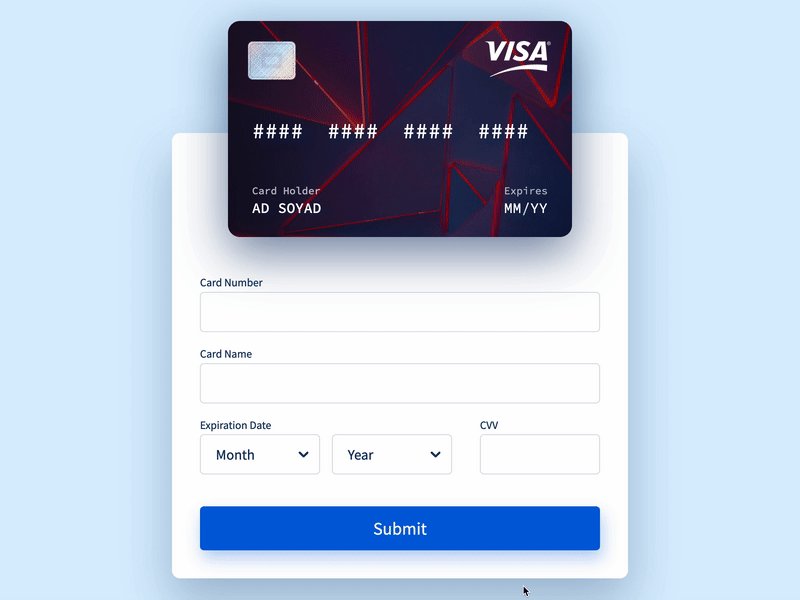
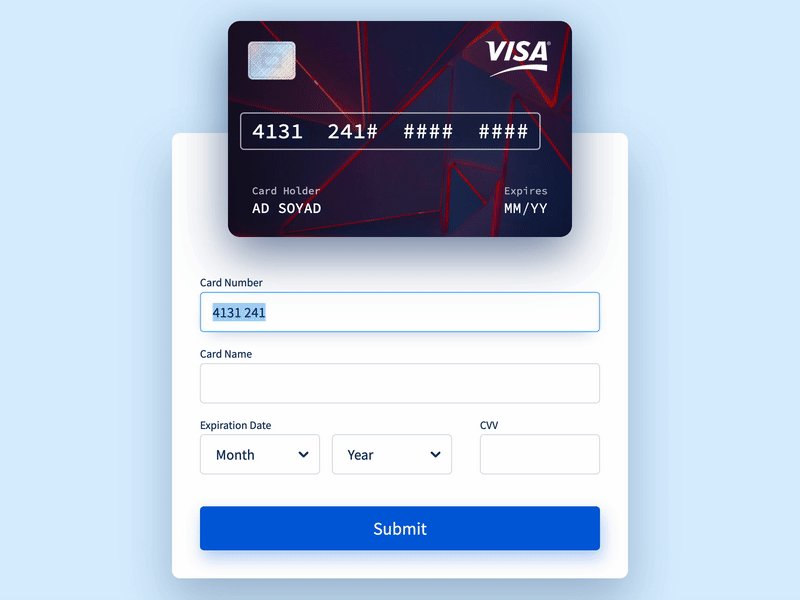
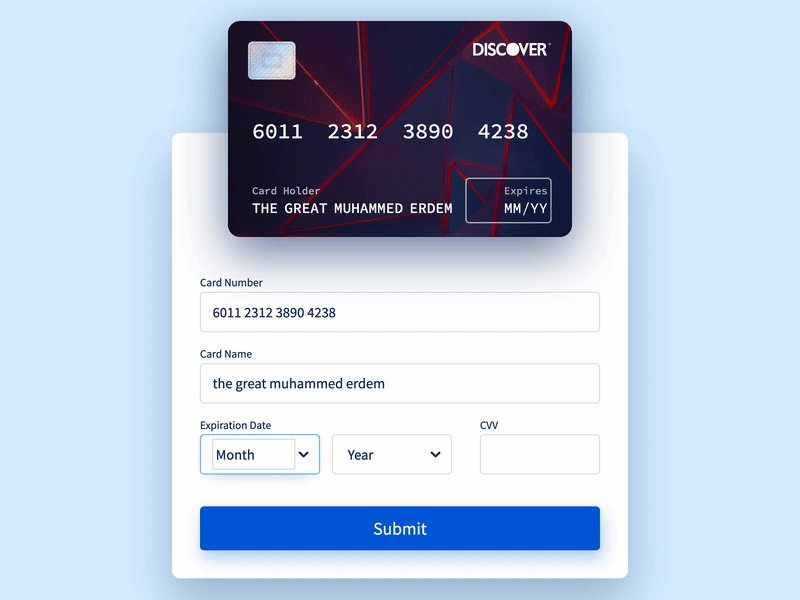
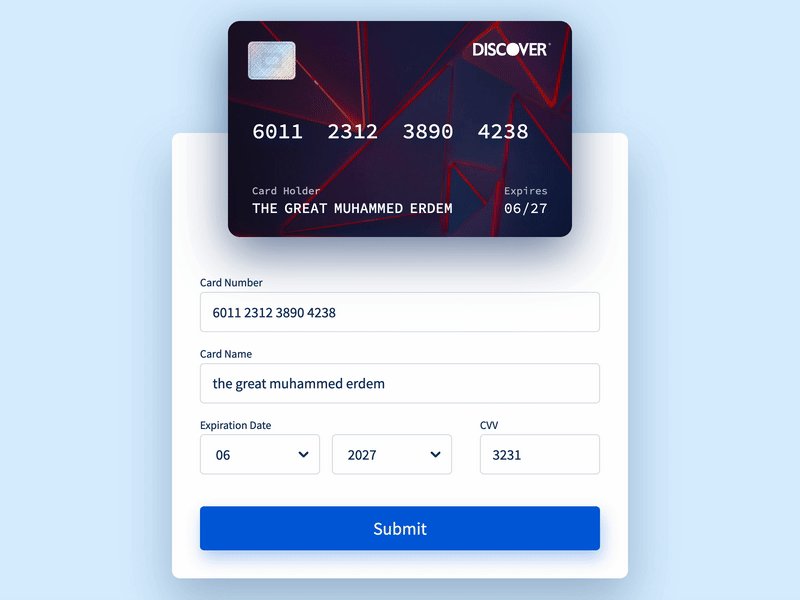
1. Форма кредитной карты
Клёвая форма кредитной карты с гладкими и приятными микровзаимодействиями. Включает форматирование чисел, проверку и автоматическое определение типа карты. Она построена на Vue.js, а также полностью адаптивная. (Посмотреть можно здесь.)

Чему научитесь:
- Обрабатывать и валидировать формы
- Обрабатывать события (например, при изменении полей)
- Разберетесь как отображать и размещать элементы на странице, особенно данные кредитной карты, которая поверх формы
Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
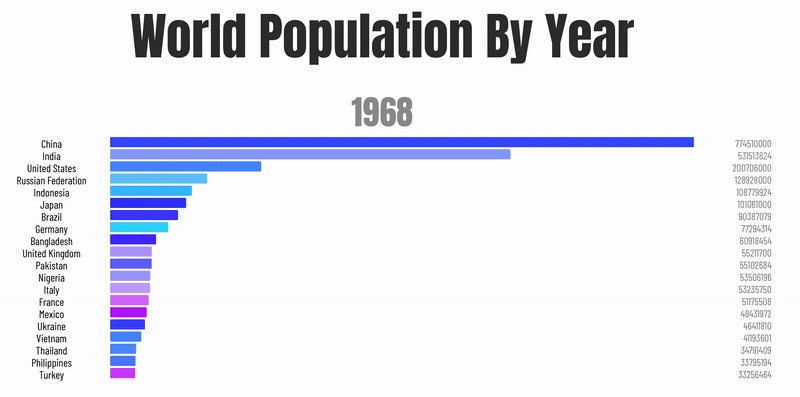
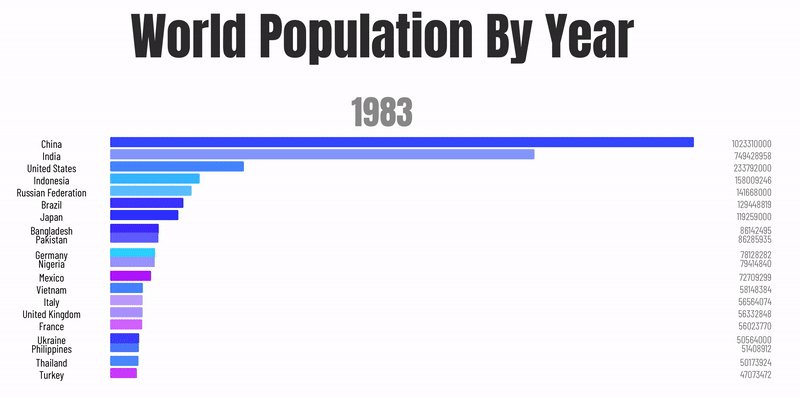
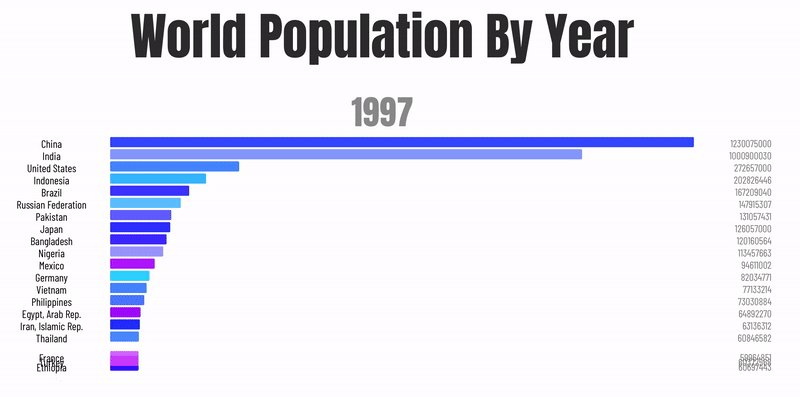
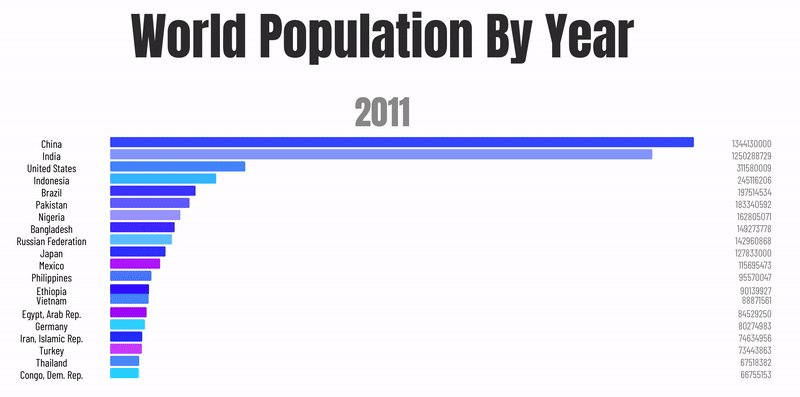
2. Гистограмма
Гистограмма — это диаграмма или график, который представляет категорийные данные с прямоугольными столбцами с высотами или длинами, пропорциональными значениям, которые они представляют.
Они могут быть нанесены вертикально или горизонтально. Вертикальная гистограмма иногда называется линейной диаграммой.

Чему научитесь:
- Отображать данные в структурированном и понятном виде
- Дополнительно: Узнаете, как использовать элемент
canvasи как рисовать элементы с ним
Здесь вы можете найти данные о населении мира. Они отсортированы по годам.
3. Анимация сердечка Twitter
Еще в 2016 году Twitter представил эту удивительную анимацию для своих твитов. По состоянию на 2019 год оно все еще выглядит достойно, так почему бы не создать его самостоятельно?

Чему научитесь:
- Работать с CSS-атрибутом
keyframes - Манипулировать и анимировать элементы HTML
- Объединять JavaScript, HTML и CSS
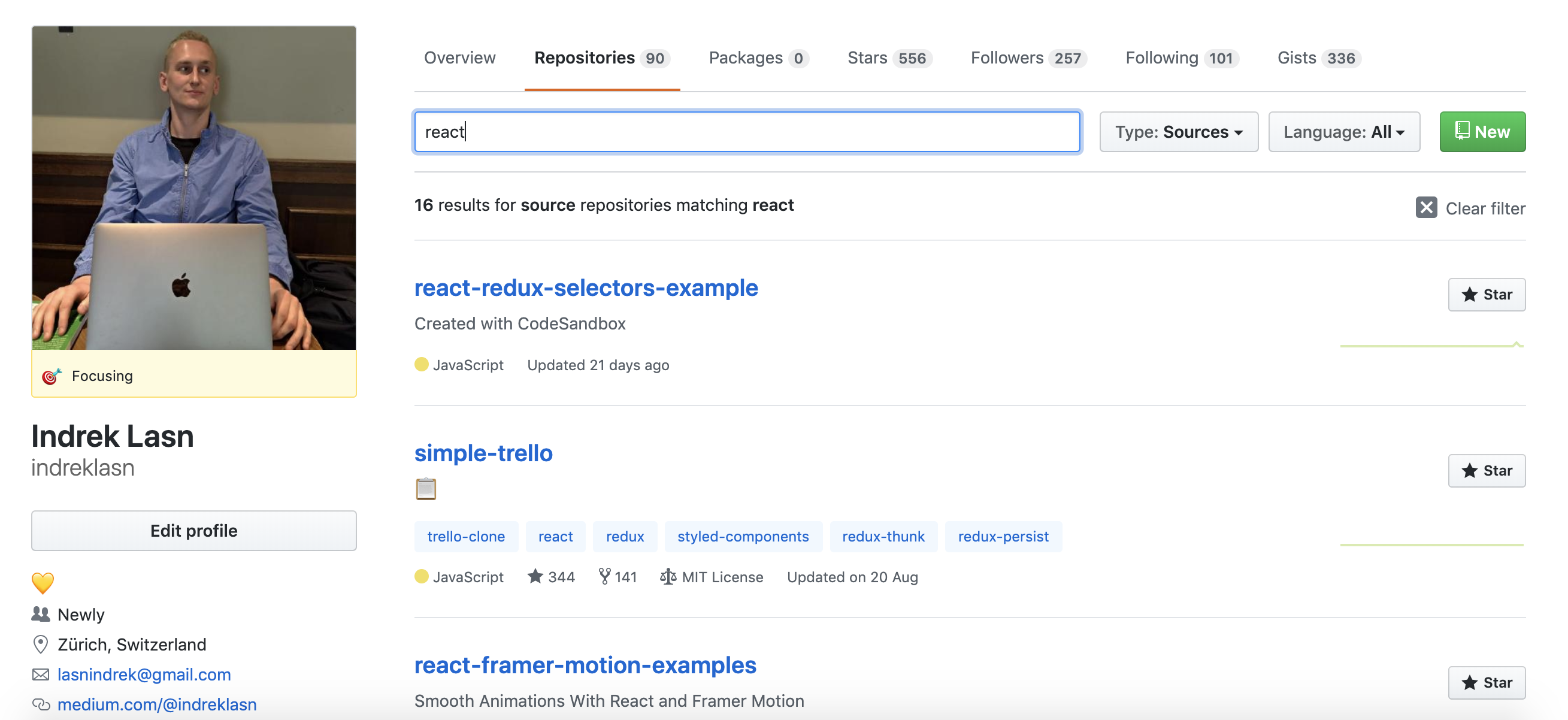
4. Репозитории GitHub с функцией поиска
Здесь нет ничего необычного — репозитории GitHub — это просто прославленный список.
Задача состоит в том, чтобы отобразить репозитории и позволить пользователю фильтровать их. Используйте официальный API GitHub для получения репозиториев для каждого пользователя.

GitHub profile page — github.com/indreklasn
Чему научитесь:
- Получать данные из API
- Отображать данные из API
- Фильтровать и показывать релевантные данные для каждого поиска
- Дополнительно: Если вы готовы принять вызов, используйте API v4, созданный с использованием GraphQL. Если вы хотите изучить GraphQL, перейдите к одной из моих предыдущих статей.
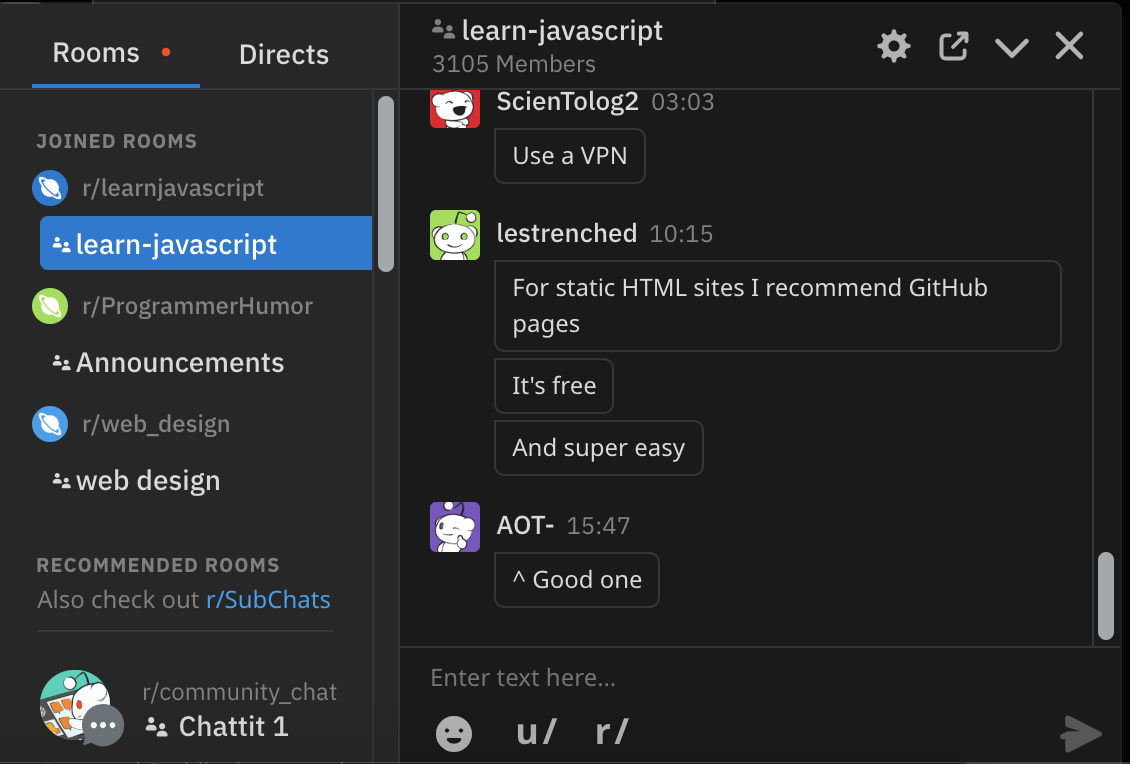
5. Чаты в стиле Reddit
Чаты являются популярным способом общения благодаря простоте и удобству использования. Но что на самом деле питает современные чаты? WebSockets!

Чему научитесь:
- Использовать WebSockets, применять коммуникацию в режиме реального времени и обновления данных
- Работать с уровнями доступа пользователей (например, владелец канала чата имеет роль
admin, а другие в комнате —user) - Обрабатывать и валидировать формы — помните, окно чата для отправки сообщения является
input - Создавать и вступать в разные чаты
- Работать с личными сообщениями. Пользователи могут общаться с другими пользователями в частном порядке. По сути, вы будете устанавливать соединение WebSocket’а между двумя пользователями.
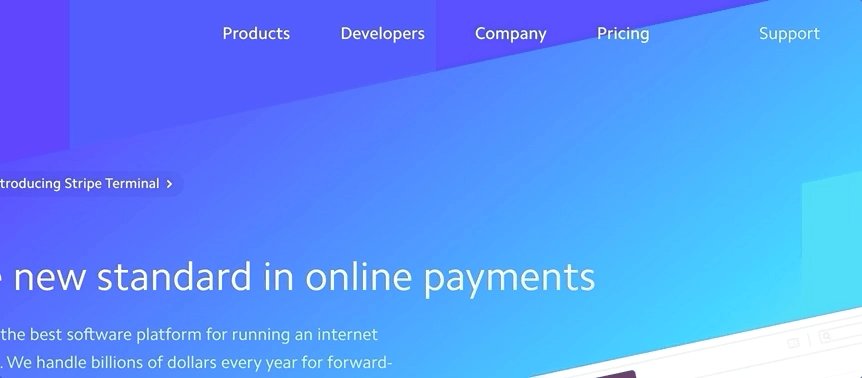
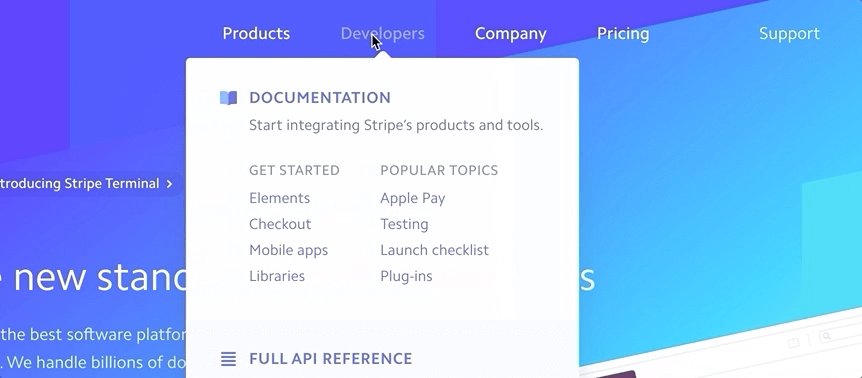
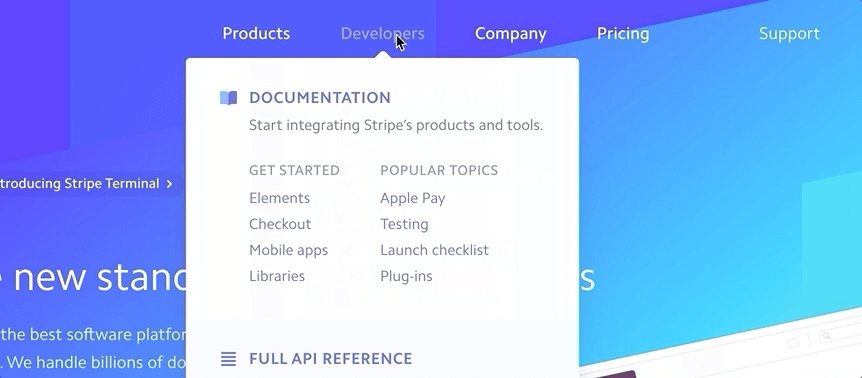
6. Навигация в стиле Stripe
Уникальность этой навигации заключается в том, что контейнер popover трансформируется под содержимое. В этом переходе есть элегантность по сравнению с традиционным поведением открытия и закрытия нового поповера.

Чему научитесь:
- Совмещать CSS-анимацию с переходами
- Затенять контент и применять активный класс для перемещаемого элемента
Попробуйте сначала сделать это самостоятельно, но если вам нужна помощь, ознакомьтесь с этим пошаговым руководством.
Автор: Ришат







