Сегодня мы поговорим о сборщиках проектов (о бандлерах), об инструментах, которые облегчают жизнь разработчиков. Суть работы бандлеров заключается в том, что они берут JavaScript-код, содержащийся во множестве файлов, и упаковывают его в один или несколько файлов, определённым образом упорядочивая и подготавливая к работе в браузерах. Более того, благодаря различным подключаемым модулям (плагинам) и загрузчикам, код можно минифицировать, можно упаковывать, помимо кода, и другие ресурсы (вроде CSS-файлов и изображений). Бандлеры позволяют использовать препроцессоры, умеют разделять код на фрагменты, загружающиеся тогда, когда в них возникнет необходимость. Но их возможности этим не ограничиваются. Фактически, речь идёт о том, что они помогают организовывать процесс разработки.
Существует множество бандлеров. Например — Browserify и webpack. Хотя эти сборщики проектов представляют собой замечательные инструменты, лично я обнаружил, что их сложно настраивать. С чего начать настройку? Этот вопрос особенно актуален для новичков, для тех, кого может немного испугать такое понятие, как «конфигурационный файл».
Именно поэтому я, как правило, пользуюсь сборщиком проектов Parcel. Я наткнулся на этот бандлер случайно, когда смотрел одно учебное видео на YouTube. Там давались советы по ускорению разработки. Показанная в этом видео рабочая среда была сильно завязана на Parcel. После этого я решил, что и мне стоит попробовать этот бандлер.
Особенности Parcel
Мне в Parcel больше всего нравится то, что он совершенно не требует настройки. Именно так: конфигурировать его не нужно. В этом плане Parcel выигрывает у webpack, где настройки могут быть разбросаны по нескольким файлам и представлять собой целые «простыни» кода. Разработчик, настраивая webpack, возможно, взял что-то из конфигурационных файлов других программистов. Возможно, что настройки попросту целиком скопированы из других проектов. Ясно, что сложность конфигурации зависит от разработчика, но даже при настройке webpack для небольшого проекта требуется задействовать некий набор плагинов и установить определённые опции.
Именно поэтому использование Parcel и кажется мне удачным ходом. Например, если разработчик планирует стилизовать свой проект с помощью SCSS или LESS, то он может, без лишних движений, просто написать соответствующий код. Хочется использовать самые свежие возможности JavaScript? Если так — можно, ни о чём не задумываясь, писать код с использованием этих возможностей. Нужен сервер для разработки? У того, кто пользуется Parcel, есть такой сервер. На самом деле, тут мы лишь едва коснулись верхушки айсберга обширных возможностей Parcel.
Parcel позволяет программисту, не тратя времени ни на что второстепенное, просто взять и начать работу над проектом. В этом лежит главнейшее преимущество использования его в качестве бандлера. Parcel, кроме того, обрабатывает файлы и собирает проекты очень быстро, используя возможности многоядерных процессоров, в то время как другие бандлеры, включая webpack, выполняя сложные и ресурсоёмкие трансформации кода, работают медленнее.
Сфера использования Parcel
Parcel, как и любой другой инструмент, это не некое универсальное средство, такое, которое одинаково хорошо применимо всегда и везде. Но существуют ситуации, в которых Parcel показывает себя особенно удачно.
Я уже говорил о том, насколько быстро Parcel позволяет выйти на функционирующий проект. Благодаря этому он идеально подходит для работы в условиях жёстких временных рамок и для создания прототипов. Речь идёт о ситуациях, когда время дорого, и когда целью разработчиков является как можно более быстрое создание работающего приложения.
Это не значит, что Parcel не подходит для сложных приложений, или для проектов, в работе над которыми участвуют большие команды программистов. Parcel хорошо показывает себя и в таких условиях. Однако я понял, что крупномасштабным проектам может пойти на пользу ручная настройка рабочих процессов.
Сравнивать бандлер, который не нуждается в настройках, с бандлером, который требуется настраивать, это как сравнивать автомобили с автоматической и с механической коробкой передач. Иногда водителю может понадобиться контролировать больше деталей, а иногда — меньше.
Я работал над одним многостраничным сайтом, в недрах которого имелось много JavaScript-кода. Parcel отлично показал себя в этом проекте. Он дал мне сервер, он компилировал Sass в CSS, добавлял в код, при необходимости, префиксы производителей браузеров, позволял, без каких-либо настроек, использовать в JavaScript-файлах команды экспорта и импорта. Всё это значительно облегчило мне работу над проектом.
Создание простого сайта с использованием Parcel
Давайте устроим Parcel тест-драйв. Это позволит нам увидеть то, что создать что-то с помощью этого бандлера сравнительно просто. Вот страничка, над которой мы будем работать.

Страница экспериментального проекта
Мы собираемся создать простой сайт, в котором будет использоваться Sass и немного JavaScript. Мы будем выводить на страницу сайта сведения о текущем дне недели и случайное изображение, загруженное с Unsplash Source.
▍Базовая структура проекта
Проект, в котором планируется использовать Parcel, не нуждается в особой структуре файлов и папок. В нём необязательно использовать некий фреймворк. Базовая структура проекта будет представлять собой три файла, имена которых говорят сами за себя. Это — index.html, style.scss и index.js. Создать их можно так, как вам удобно. Например — с помощью командной строки:
mkdir simple-site
cd simple-site
touch index.html && touch style.scss && touch index.js
Добавим в файл index.html немного шаблонного кода и разметку, на которой будет основан функционал проекта:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Lato&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.scss">
<title>Parcel Tutorial</title>
</head>
<body>
<div class="container">
<h1>Today is:</h1>
<span class="today"></span>
<h2><font color="#000">and the image of the day:</font></h2>
<img align="center" src="https://source.unsplash.com/random/600x400" alt="unsplash random image">
</div>
<script src="index.js"></script>
</body>
</html>Вы могли заметить, что тут я загружаю веб-шрифт (Lato) из Google Fonts. Использование загружаемых шрифтов — это дело добровольное. Здесь стоит обратить внимание на подключение CSS и JavaScript-файлов, и на HTML-код тела документа, в котором предусмотрено место для вывода сведений о дне недели, и место для вывода случайного изображения из Unsplash. Собственно говоря, на этом работа над базовой структурой проекта завершена.
▍Чудо быстрой подготовки Parcel к работе
Теперь, прежде чем перейти к стилизации и к написанию скриптов, попробуем запустить наш проект с помощью Parcel. В установке Parcel ничего необычного нет:
npm install -g parcel-bundler
# или
yarn global add parcel-bundler
Теперь инициализируем проект с помощью npm или yarn, что приведёт к созданию файла package.json:
npm init -y
# или
yarn init -yВот и всё! Больше никаких настроек выполнять не нужно. Всё, что нам осталось сделать — это сообщить Parcel о том, какой файл является входной точкой проекта. Это позволит бандлеру узнать о том, что его серверу нужно отдавать клиентам.
В нашем случае таким файлом будет index.html:
parcel index.htmlВ консоли, после успешного запуска сервера, будет выведено примерно следующее:
Server running at http://localhost:1234
√ Built in 13ms.Сервер Parcel поддерживает «горячую» перезагрузку. Бандлер выполняет пересборку приложения каждый раз, когда сохраняются изменения, внесённые в файлы проекта.
Вернёмся в папку проекта. Здесь можно увидеть новые папки и файлы, созданные бандлером.

Новые папки и файлы, созданные бандлером
Нас здесь особенно интересует папка dist. Она содержит весь скомпилированный код, включая карты кода для CSS и JavaScript.
▍Продолжение работы над проектом
Перейдём в файл style.scss и ознакомимся с тем, как Parcel обрабатывает Sass-код. Я создал тут несколько переменных, используемых для хранения цветов и ширины контейнера, в котором размещается содержимое страницы:
$container-size: 768px;
$bg: #000;
$text: #fff;
$primary-yellow: #f9f929;Теперь, в тот же файл, добавим описания стилей. Тут вы можете создать то, что вам нравится. Я, например, поступил так:
*, *::after, *::before {
box-sizing: border-box;
}
body {
background: $bg;
color: $text;
font-family: 'Lato', sans-serif;
margin: 0;
padding: 0;
}
.container {
margin: 0 auto;
max-width: $container-size;
text-align: center;
h1 {
display: inline-block;
font-size: 36px;
}
span {
color: $primary-yellow;
font-size: 36px;
margin-left: 10px;
}
}Как только этот файл будет сохранён — Parcel примется за работу, всё скомпилирует, и перезагрузит страницу в браузере. Нам ничего, кроме сохранения файла, делать не требуется. Parcel, по умолчанию, наблюдает за изменениями файлов.
Вот как будет выглядеть страница после стилизации.

Стилизованная страница
Осталось лишь вывести здесь название текущего дня недели. Мы, в ходе решения этой задачи, будем использовать команды импорта и экспорта. Это позволит проверить возможности Parcel по работе с современными механизмами JavaScript.
Создадим файл today.js и экспортируем из него функцию, которая возвращает, пользуясь массивом с названиями дней недели, название текущего дня:
export function getDay() {
const today = new Date();
const daysArr = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];
return daysArr[today.getDay()];
}
Обратите внимание на то, что функция getDay первым днём недели считает воскресенье (Sunday).
Мы экспортировали из today.js функцию getDay. Теперь перейдём в файл index.js и импортируем в него эту функцию из файла today.js. Это приведёт к тому, что файл today.js будет обработан при сборке проекта.
import { getDay } from './today';Parcel, без дополнительных настроек, поддерживает синтаксис ES6-модулей, поэтому мы можем пользоваться JS-файлах командами импорта и экспорта.
Теперь нам осталось лишь выбрать соответствующий элемент <span> и передать в него значение, возвращаемое функцией getDay. Добавим в index.html следующий код:
const day = document.querySelector('.today');
day.innerHTML = getDay();После сохранения файла проект будет пересобран, его страница в браузере изменится.

Готовый проект
▍Сборка проекта для продакшна
Мы создали приложение, а теперь мы хотим куда-нибудь его выложить. Это может быть наш собственный сервер, или что-то вроде Surge или Now, позволяющее максимально просто публиковать веб-проекты. При этом нам нужно, чтобы код проекта был бы скомпилирован и минифицирован.
Для приведения проекта в вид, пригодный для публикации, нам достаточно единственной команды:
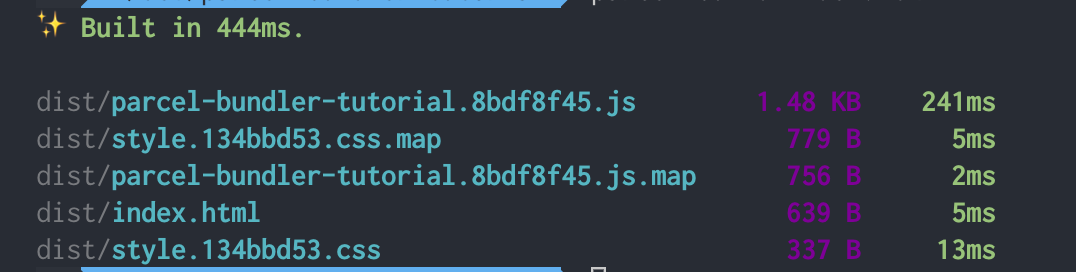
parcel build index.htmlПосле запуска этой команды в консоль попадёт нечто, подобное тому, что показано на следующем рисунке.

Сборка проекта
Теперь в нашем распоряжении оказываются ресурсы приложения, готовые к развёртыванию его в продакшне. Здесь можно почитать подробности о том, как Parcel собирает продакшн-версии проектов, и найти некоторые советы, которые позволят повысить эффективность работы с этим бандлером.
Итоги
Я говорил это уже несколько раз, но повторюсь снова: Parcel — это отличный инструмент. Он позволяет собирать проекты, компилировать код, даёт в распоряжение программиста сервер разработки, выполняет предварительную обработку и пост-обработку ресурсов, минифицирует код. И этим его способности не ограничиваются. Здесь мы рассмотрели, вероятно, предельно простой пример, но я надеюсь, что он позволил вам ощутить возможности Parcel и помог узнать о том, как использовать этот бандлер в ваших проектах.
Уважаемые читатели! Каким бандлером вы пользуетесь?
Автор: ru_vds







