Автор заметки, перевод которой мы публикуем, пользуется инструментами разработчика Chrome почти каждый день. Здесь он хочет рассказать о малоизвестных возможностях этих инструментов. Он говорит, что если бы знал о них раньше, то ему они точно бы пригодились.
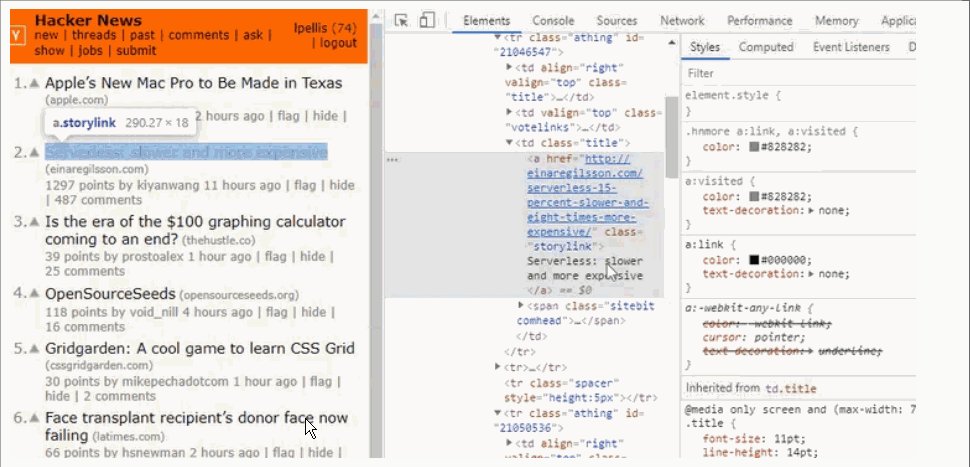
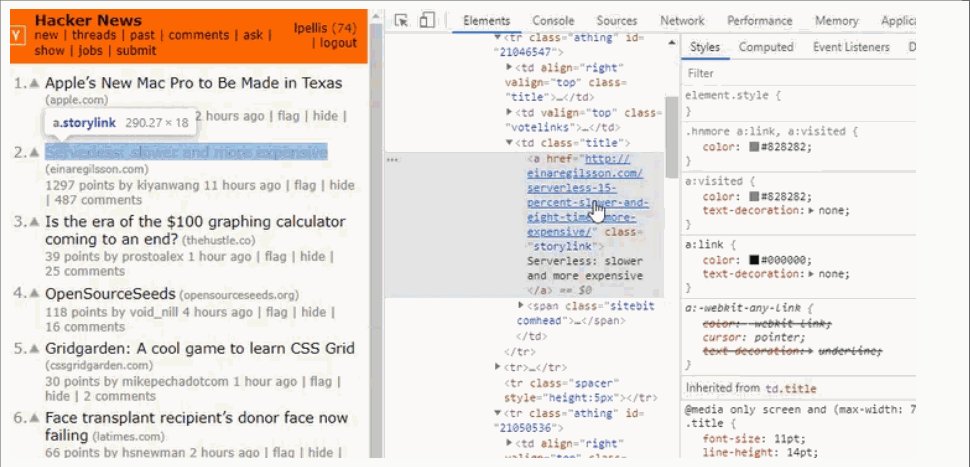
1. Простой способ получения ссылки на любой исследуемый элемент
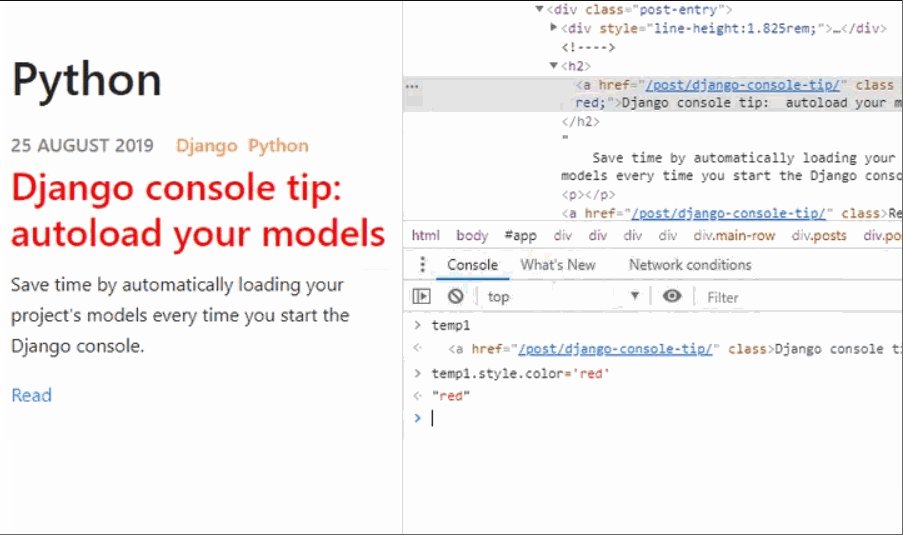
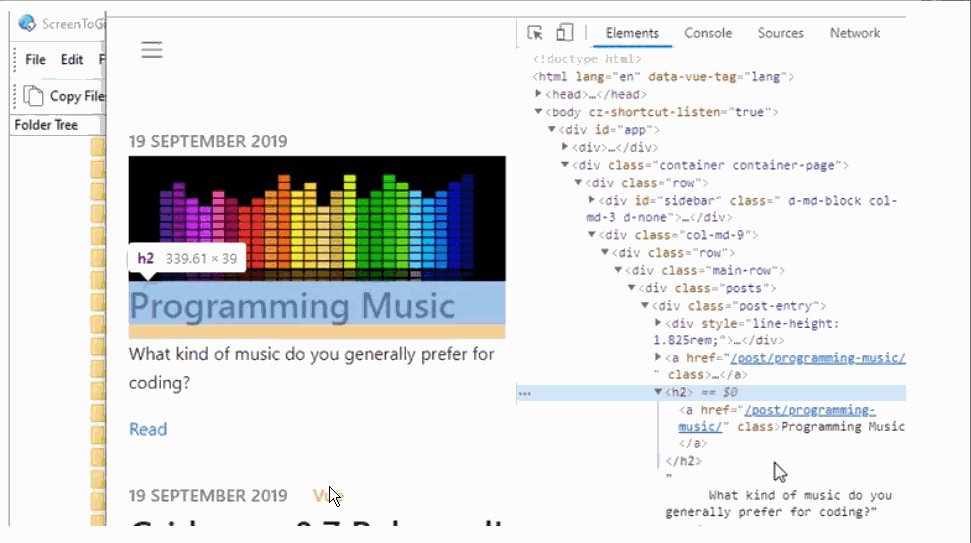
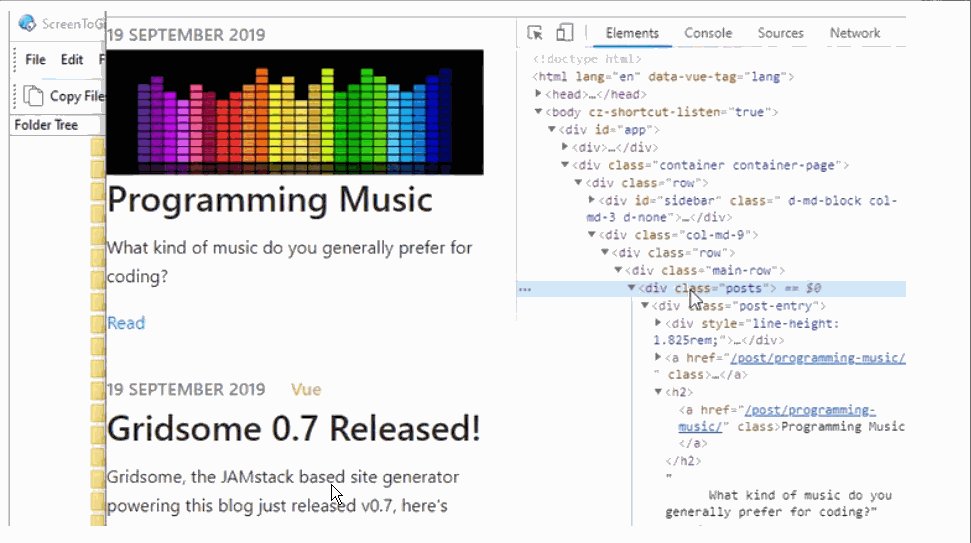
Инструменты разработчика Chrome позволяют получить в консоли ссылку на любой исследуемый элемент. Для этого нужно, работая в панели Elements, щёлкнуть правой кнопкой мыши по элементу и выбрать в выпадающем меню пункт Store as global variable.

Простой способ получения ссылки на любой исследуемый элемент
2. Создание интерактивных выражений, прикреплённых к консоли
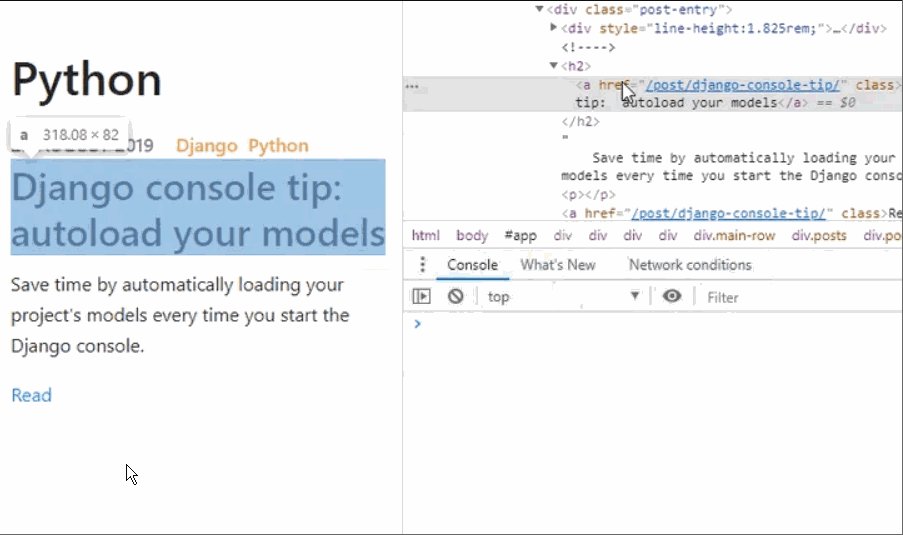
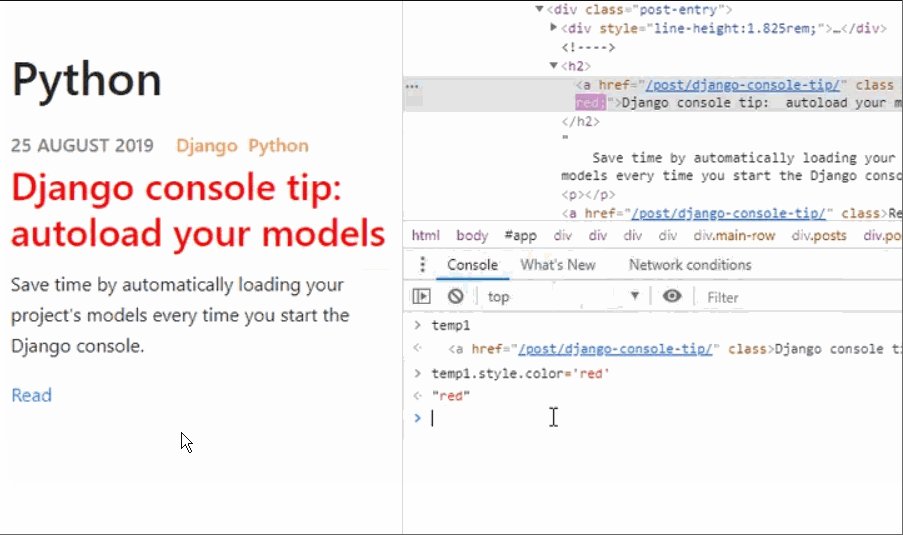
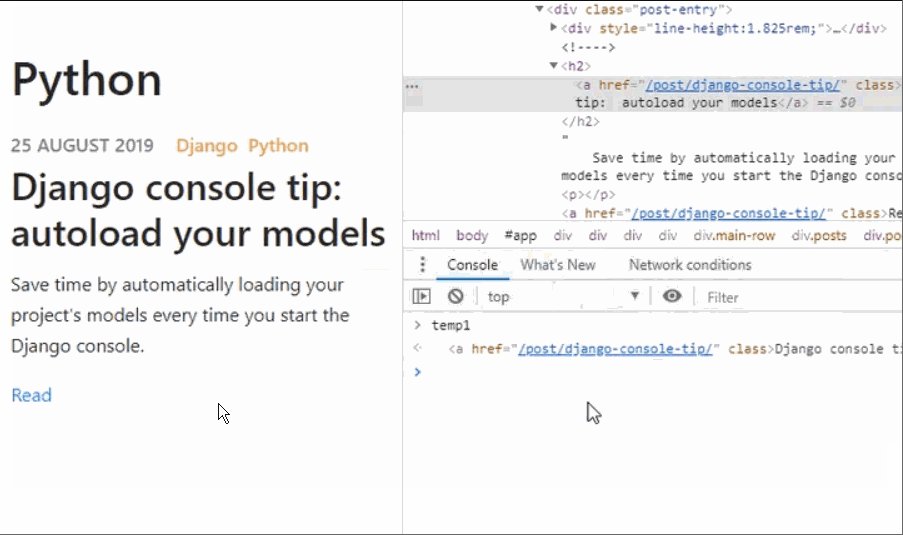
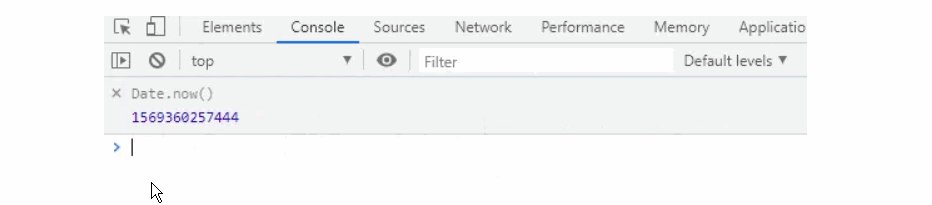
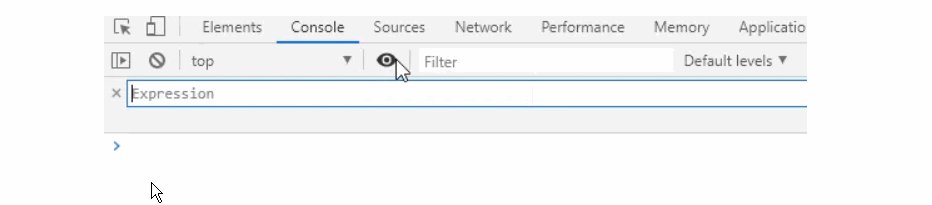
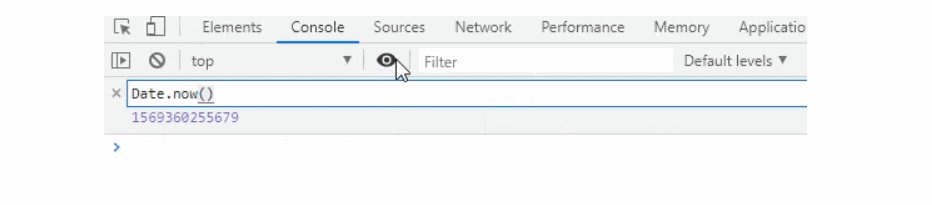
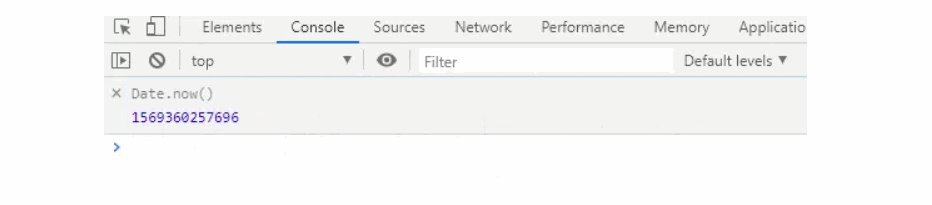
В инструментах разработчика можно создавать интерактивные выражения, прикреплённые к верхней части консоли, значения которых постоянно поддерживаются в актуальном состоянии. Порядок создания таких выражений показан на следующем рисунке. Если вы знаете о том, что некие элементы на странице должны обновляться, эта возможность может оказаться очень полезной для наблюдения за ними.

Интерактивные выражения в Chrome
3. Имитация медленных интернет-соединений
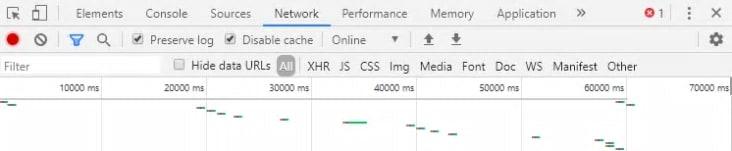
Вкладка Network инструментов разработчика Chrome позволяет имитировать подключение браузера к различным сетям. Эта возможность способна оказаться крайне полезной для того, чтобы оценить поведение страницы в ситуации, когда на её загрузку требуется несколько секунд.

Исследование страницы с имитацией различных способов подключения к интернету
4. Отключение кэша, сохранение логов при переходе между страницами
Мне приходилось встречаться с множеством проблем, которые, как оказалось, не были ошибками. Их причиной была неправильная загрузка кэшированного кода. Для того чтобы избавиться от подобных неприятностей, можно полностью отключить кэширование, воспользовавшись возможностями вкладки Network. Речь идёт о флажке Disable cache. Обратите внимание на то, что кэш не работает только при открытой панели инструментов разработчика.
Сохранение логов — это ещё одна полезная возможность, благодаря которой консоль не очищается при перезагрузке исследуемой страницы. Включает эту возможность флажок Preserve log на вкладке Network.

Отключение кэша и сохранение логов
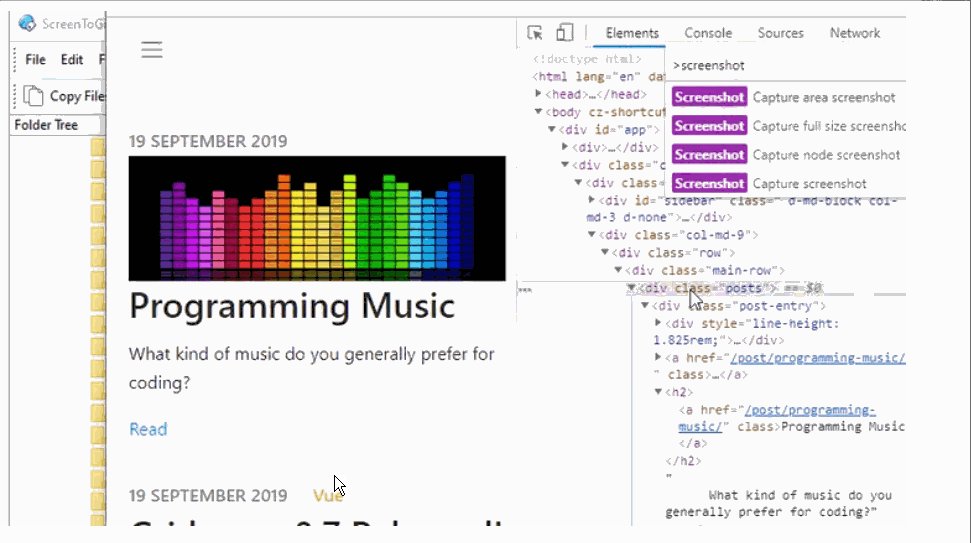
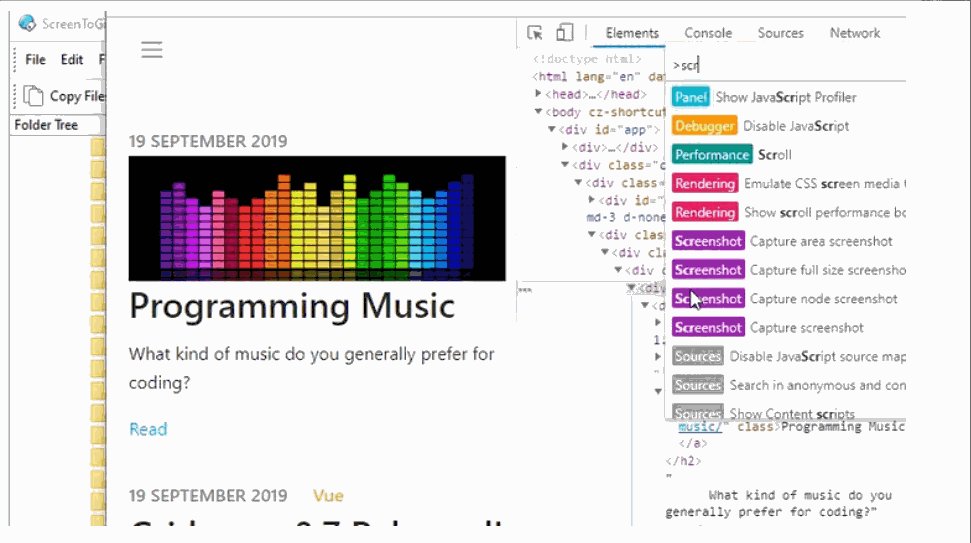
5. Создание копий экрана
Инструменты разработчика Chrome включают в себя встроенное средство для создания скриншотов. Для того чтобы им воспользоваться, нужно, при открытом окне инструментов, применить комбинацию клавиш Ctrl+Shift+P, а затем ввести в появившемся поле ключевое слово screenshot и выбрать необходимый способ создания скриншота.

Создание скриншота из панели инструментов разработчика
6. Команда console.log() — это далеко не единственный способ что-то логировать в консоль
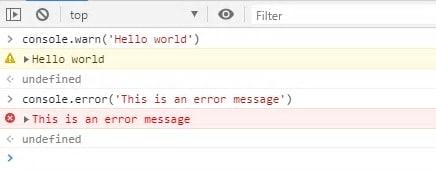
Все пользуются командой console.log() для логирования отладочных данных. Однако этой командой возможности по логированию не исчерпываются. В частности, в распоряжении разработчика имеются команды console.warn() и console.error().
Данные команды выводят в консоль сообщения разных уровней логирования — это, соответственно, предупреждения и сообщения об ошибках. Они выделены разным цветом и значками. Сообщения, выведенные в консоль разными командами, можно фильтровать.

Команды console.warn() и console.error()
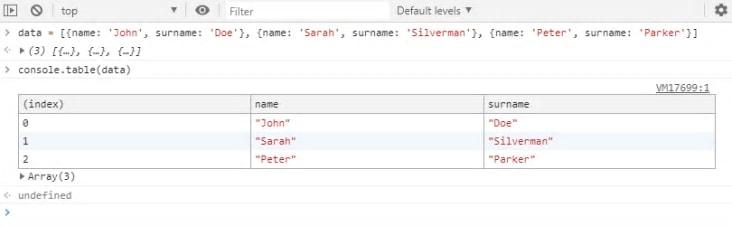
Для вывода в консоль неких структурированных данных, удобно оформленных в виде таблицы, можно воспользоваться командой console.table().

Команда console.table()
Возможности по работе с консолью этими командами не ограничиваются. Например, существуют ещё такие команды, как console.assert() и console.group(). Здесь можно найти подробный рассказ о подобных командах.
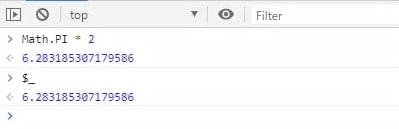
7. Конструкция $_ возвращает самое свежее вычисленное выражение
Конструкцию $_ можно использовать для возврата значения предыдущей операции, выполненной в консоли.

Использование конструкции $_
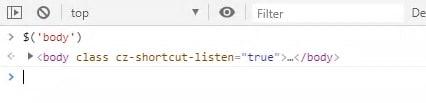
8. Команда $() — это сокращение для document.querySelector()
Команду $() можно использовать в консоли для быстрого выбора элемента. Возможности jQuery тут, кстати, не применяются, хотя на первый взгляд может показаться, что это не так.
Аналогично, команда $$() — это сокращение для document.querySelectorAll().

Использование $()
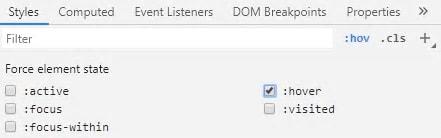
9. Включение состояний элементов, таких, как hover или focus, в панели Styles
Если в ходе исследования элемента нужно изучить его поведение в состоянии hover, это может оказаться непростой задачей, так как для перевода элемент в это состояние нужно, чтобы над ним находился бы указатель мыши. Решение этой задачи можно облегчить, воспользовавшись возможностями панели Styles. Тут можно принудительно переводить элементы в такие состояния, как hover или focus.

Принудительный перевод элемента в заданное состояние
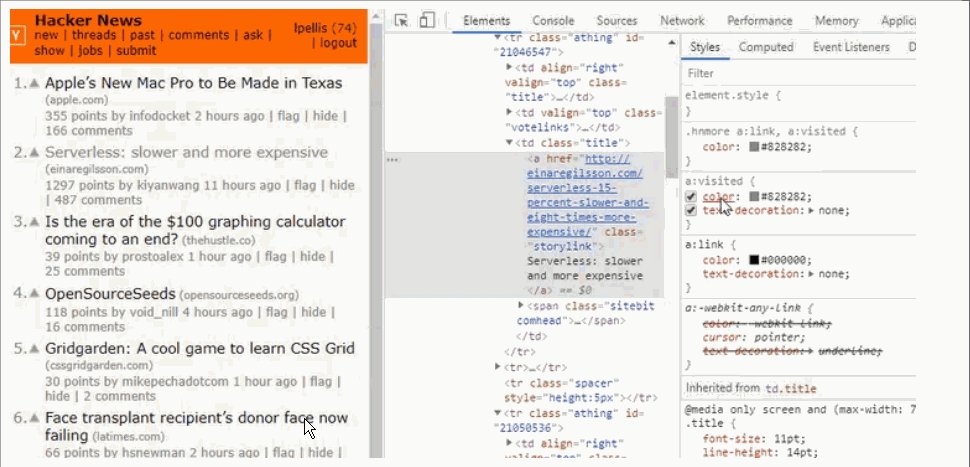
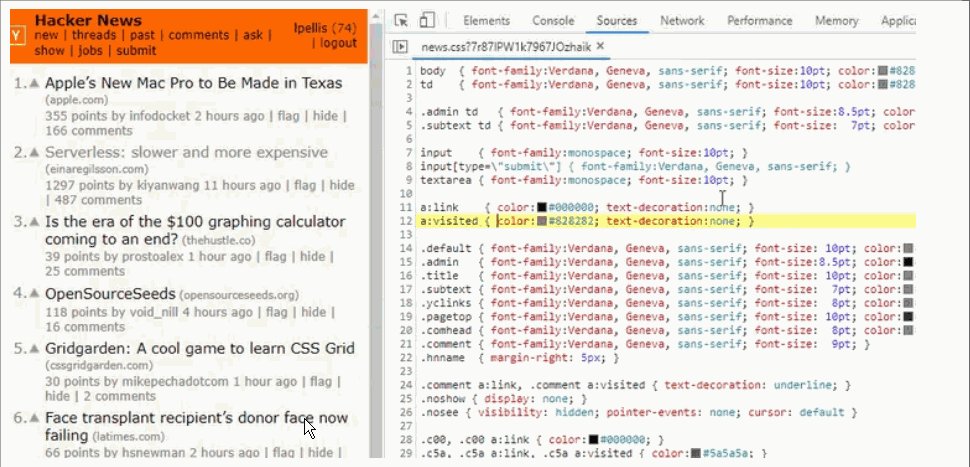
10. Сочетание нажатия на клавишу Ctrl и щелчка мыши помогает найти определение CSS-правила
Вам когда-нибудь нужно было узнать о том, где описано некое CSS-правило? Эту задачу очень легко решить, нажав на клавишу Ctrl и щёлкнув мышью по интересующему вас правилу. В macOS вместо Ctrl используется Cmd.

Ctrl+щелчок мышью — поиск места определения CSS-правила
Уважаемые читатели! Что бы вы добавили в приведённый здесь список малоизвестных возможностей инструментов разработчика Chrome?

Автор: ru_vds