5 лет назад, после поиска годного решения в RxJs, Beacon, ...etc.js, и остановившись на flyd.js и написал 4-6 проектов используя только три фичи из либы stream, on, combine. Остальное оказалось не у дел, хотелось легкости бандла. Так появился alak, первые версии до 0.3 были всего 20-30 строк и полностью заменили flyd.
Год спустя появилась версия 0.4 уже на 72 строки с паттерн матчингом и mix (аналог combine из flyd или computed из vue). Спустя три года и десятки проектов — появилось ощущение годности к релизу 1.0.

fantasy land
Резкое погружение в FRP человека всю жизнь писавшим классический OOP по учебнику, может взорвать голову как резкое погружение на глубину вне батискафа. Мне понадобилось несколько недель чтоб сжиться с мыслью о функциях вместо переменных. А спустя три месяца уже во всю любовался реактивным графом приложения — программу можно видеть как вены или корни/ветви дерева. Думаю мне помог простой интерес к древним языкам вроде санскрита и любовь к эльфийской Quenia. Продувать уши зажимая нос — базовый навык дайвера. Состоявшимся классическим OOP программистам потребуется сдуть пыль со своего навыка погружения в знания. Матёрым функциональщикам возможно уже ничего не поможет, но возможно они помогут нам в преодолении существующих форм и клеше описаний.
Неизвестные имена
В философии монадой называют базовой частицей мироздания — частицей бога, довольно низкоуровневое понятие. В спецификациях fantasy land, и в общем понимании FRP монада — нечто высокоуровневое, содержащее внутри функтор. В википедии есть два определения функтора в общем и OCaml контексте. В контексте alak базовая частица функтор — функция содержащая данные при изменении которых происходит обновление связанных функций/функторов. Всё, просто как в таблицах excel.

В bacon.js подобное зовётся «атомными обновлениями», RxJs так не умеет.
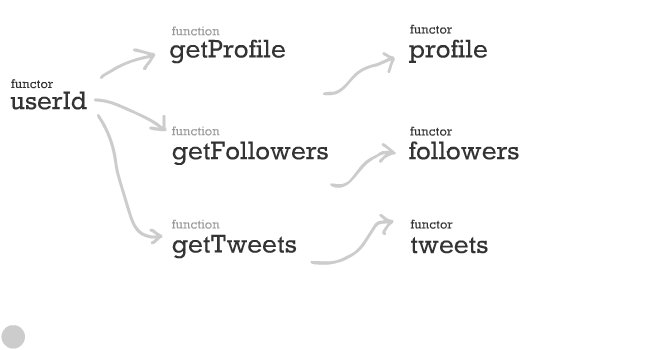
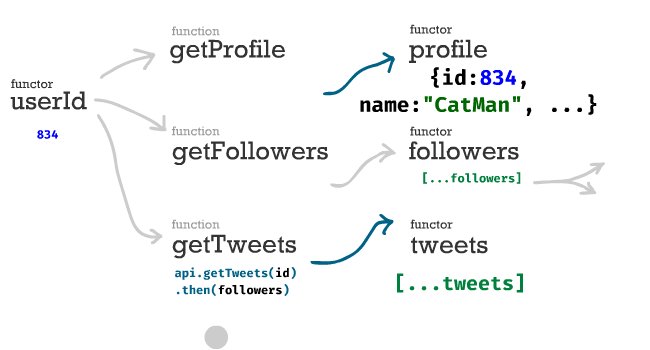
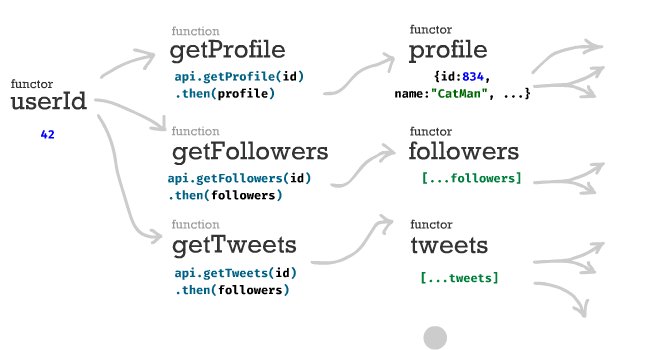
В alak код может выглядеть так:
const userId = A.flow();
const followers = A.flow();
const profile = A.flow();
const tweets = A.flow();
const getProfile = id => api.getProfile(id).then(profile);
userId.up(getProfile);
userId.up(id => {
api.getFollowers(id).then(followers)
api.getTweets(id).then(tweets);
});
Всё для начала
Всё использование функтора Alak основывается на способности мыслить потоками, как в Go, но читая из канала из него не убывает и вся соль в построении графа с множественными связями, рёбрами графа, слушателей потока.
Ещё в angular.js этого было достаточно для красивого разруливания стейта запредельной сложности и запутанности. Крестом на angular2 для меня стало навязывание RxJS с сомнительной реактивностью. Увидев ReduX возникло ощущение два шага назад к реализации PureMVC.
Этим постом я как и многие современные спикеры призываю отбросить процедурное , груз ООП паттернов и начать движение к человеческому/литературному коду. Alak сегодня достаточно хорошо помогает декларативно описать реактивный граф стора.
Мы воспринимаем реактивность вью (jsx/svelte/html-шаблонизаторы) как должное.
— Так отчего у нас нет такой же реактивности в сторах?
Автор: GlebYP






