
Предыстория
У меня есть убогий дешевый планшет на Windows 10 с одним гигабайтом оперативной памяти и 16 гигабайтами места, в пределах которого установлен Windows 10. Чтобы Windows 10 мог хоть как-то скачивать и устанавливать обновления — я скрутил размер файла подкачки в ноль и файл pagefile.sys перестал занимать драгоценные гигабайты.
После этого я с удивлением обнаружил, что для просмотра более-менее крупных сайтов на этом планшете невозможно использовать ни Chrome, ни Internet Explorer, ни даже старую Opera 12. Все они пытаются пару раз показать сайт, перезагружают его снова (он, по видимости, не влезает в настоящую оперативную память без файла подкачки) и выдают после второй попытки загрузки сообщение о неудаче.
Почему при размере исходного HTML-кода сайта в несколько сотен килобайт — компьютер с гигабайтом оперативной памяти не может его отрисовать?
По всей видимости, потому что сайт состоит из разношерстных элементов, включающих в себя Java-скрипты (который нужно выполнять после загрузки и по событиям типа «движение мыши над элементом» и др), CSS-стили, фреймы с другими страницами, медиа (картинки, музыку, видео и др.). При загрузке сайта браузер грузит основной код сайта, а затем начинает подгружать связанные файлы, выполнять и готовить к выполнению скрипты, загружать и отображать картинки, подгружать стили, просчитывать для каждого элемента страницы получившийся финальный стиль после наложения нескольких стилей, располагать все элементы на странице и только потом дает пользователю посмотреть сайт.
Я хотел бы быстро и сразу посмотреть сайт (загрузить только его HTML-код), причем только интересующие меня элементы:
— на одной странице я хочу посмотреть только текст.
— на другой текст со ссылками.
— на третьей только картинки, но не все, а выборочно по одной загружая их вручную.
— на четвертой я хочу почитать вдобавок комментарии.
— на пятой почитать код Java-скриптов, выключив отображение всего остального.
И я в ряде случаях не хотел бы при просмотре сайтов:
— видеть окна/панели с рекламой в виде от фото и простых анимаций до полноценного озвученного видео,
— видеть окна «подпишись на рассылку от нашего сайта»,
— видеть окна «включи уведомления от нашего сайта» или, по старинке, «сделай нашу страницу стартовой»,
— видеть окна «разреши геолокацию чтобы знать где ты, наш клиент, находишься»,
— видеть окна «извините, мы на этом сайте используем cookies»,
— передавать cookies.
Как это сделать? Ясное дело, что нужно написать еще один браузер и использовать его!
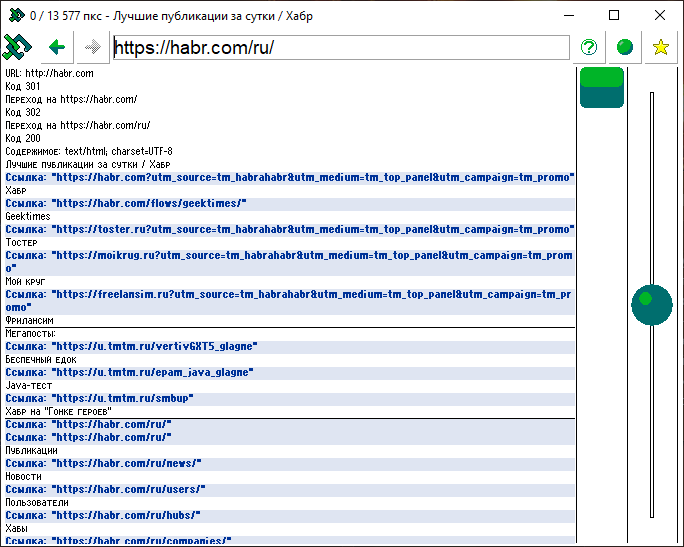
Сначала мне казалось что все будет просто. Берем и пишем парсер HTML-кода. Грузим теги, разбиваем на части, выводим текст вне тегов как текст, а если встретили, например, a href=«habr.com», то выводим это как ссылку. «Делов-то!» — подумал я и сел за Delphi.
Реализация выбора элементов для просмотра
Список элементов, которые можно включить для просмотра или выключить, разросся за время разработки браузера.

Тут появились и сам текст сайта, и границы table-таблиц/div-слоев, и выделение в отдельные строки текста с «акцентами» (жирного, курсива и с другими выделяющими тегами), ссылки и якоря-закладки, медиа (картинки, музыка, видео), связанные файлы "<link ...", пометки-комментации "", а также script-сценарии, style-стили, form-формы, meta-метаданные с возможностью показа их кода. Для каждого из типов элементов можно выбрать цвет и жирность текста. Также можно выбрать готовую тему оформления, включающую в себя определенную раскраску элементов, а также стиль текста.
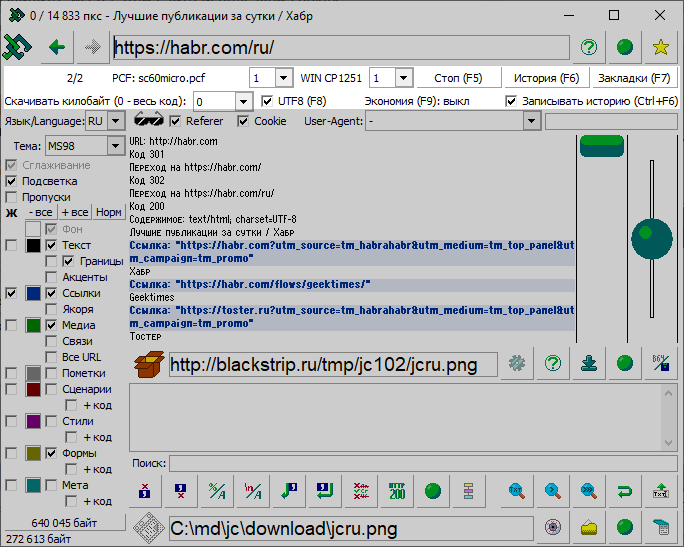
Реализация общих настроек
Верхняя часть окна браузера со временем покрылась настройками и стала напоминать панели с кнопками MS Office. Там были и флажки, и выпадающие списки, и кнопки вызова функций типа «Закладки» или «История».

Там можно было, например, выбрать имя и размер желаемого для просмотра шрифта как в текстовом редакторе. Также стало можно загрузить сторонний растровый PCF-шрифт (PaintCAD Font) и отрисовывать картинку этим шрифтом. На скриншоте загружен шрифт sc60micro.pcf, срисованный вручную с браузера старого телефона, кто-то, наверное, еще помнит тот wap-браузер из сименсов 15-летней давности:




Реализация настроек приватности
Прямо под общими настройками расположились настройки приватности:

Флажком Referer можно отключить передачу адреса, откуда вы пришли на веб-страницу. Флажком Cookie — отключить куки.
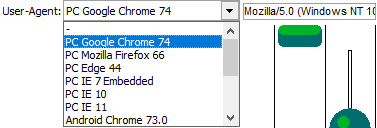
А с помощью поля User-Agent можно выбрать кем притвориться — одним из компьютерных или мобильных браузеров, а можно даже google/bing/yandex/mailru-ботом. При выборе одного из вариантов — в поле справа отобразится текст для отправляемого на сервер user-agent http-заголовка. В этом поле можно и вручную свой user-agent ввести вместо выбора одного из предлагаемых браузером вариантов.

Работа с загружаемыми файлами: панель объекта и панель файла
Если браузер встречает, например, ссылку на картинку — он пишет ссылку вида «Изображение: адрес». По клику на нее — ссылка переносится в панель объекта.
В зависимости если включена полная экономия трафика или экономия трафика на загрузках — то в поле информации об объекте выводится информация о файле.

Пользователь сам решает скачать файл или нет (например, если он сидит через мобильный интернет и ему жалко трафика, а файл оказался большим — то можно не скачивать его). Скачать файл можно кнопкой скачивания справа от поля объекта.
Если же экономия выключена, то файл автоматически будет скачан в папку download рядом с EXE-шником браузера и:
— открыт в программе по умолчанию если это безопасный файл (картинка, музыка, видео),
— перенесен в поле файла и выделен в открывшемся окне Проводника если файл потенциально опасен или неизвестен браузеру.
Панель файла:

Она включает в себя поле с именем сохраненного файла и кнопки:
— открытия в программе по умолчанию,
— открытия папки с файлом с фокусом на файле,
— открытия файла в самом браузере JustCode,
— открытия файла в блокноте notepad.exe.
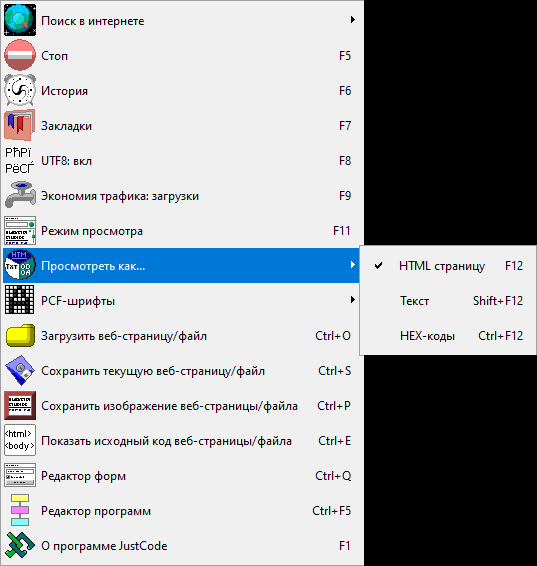
Главное меню для сенсорного экрана
Клик по значку браузера в левом верхнем углу открывает меню со значками 32х32 пикселя, дублирующее многие функции главного окна. Это меню имеет достаточно крупные по высоте пункты, что позволяет гораздо легче нажимать их пальцем, чем при прицеливании в мелкие флажки типа кодировки UTF-8 или пункта выбора режима экономии трафика.

Работа с исходным кодом сайта и автоматизация
Если нажать Ctrl+E или выбрать аналогичную команду в главном меню, то полный исходный код сайта будет помещен в область информации об объекте.
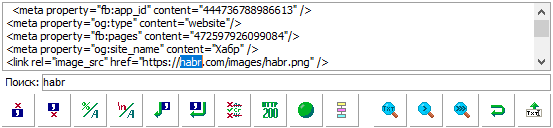
Там в строке «Поиск» можно ввести текст и поискать его кнопками с лупой (первое вхождение, следующее вхождение, последнее вхождение) в исходном коде.

Другие красочные кнопки под полем поиска позволяют (у многих кнопок JustCode есть всплывающие подсказки с описанием их функций):
— удалить все выше или ниже выделенного/найденного текста,
— превратить %xx коды в символы,
— превратить JavaScript коды типа n в символы,
— вставить переносы перед/после каждого найденного текста, аналогичного введенному в «Поиск»-строку,
— удалить все строки, не содержащие текста, введенного в «Поиск»-строку
— проверить все оставшиеся в области строки как http-ссылки на файлы,
— загрузить измененный исходный код сайта в JustCode для просмотра,
— и даже открыть редактор программ (скриптов) (Ctrl+F5), который позволяет в автоматическом режиме «нажимать» описанные кнопки командным путем.
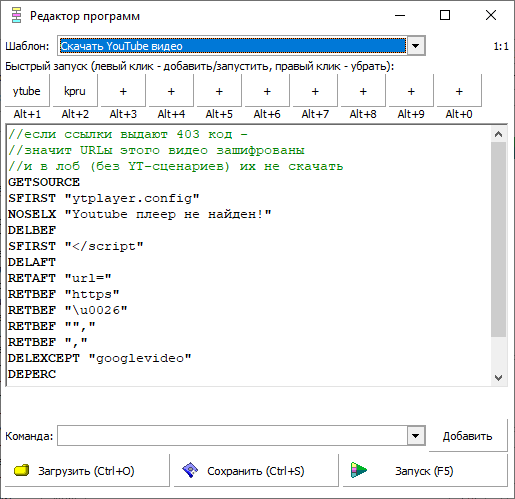
Редактор собственных JustCode-программ

В этом окошке редактора, например, открыт шаблон, который дербанит код страницы с YouTube-видео до отдельных ссылок на видео и аудио.
Понятное дело, что есть онлайн сервисы, которые делают это же. Но редактор позволяет выполнить такой скрипт без задействования сторонних сервисов и «посмотреть youtube», не запуская java-скрипты страницы с видео.
Написанные скрипты можно сохранить в файлы и эти файлы «забиндить» (назначить) на кнопки быстрого запуска чтобы потом запускать из главного окна браузера по Alt+1, Alt+2… Alt+0 без открытия окошка редактора программ.
Работа с формами
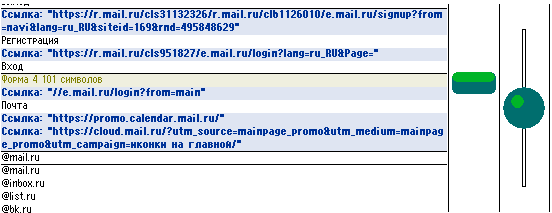
При встрече формы в тегах браузер отображает форму как ссылку «Форма»:

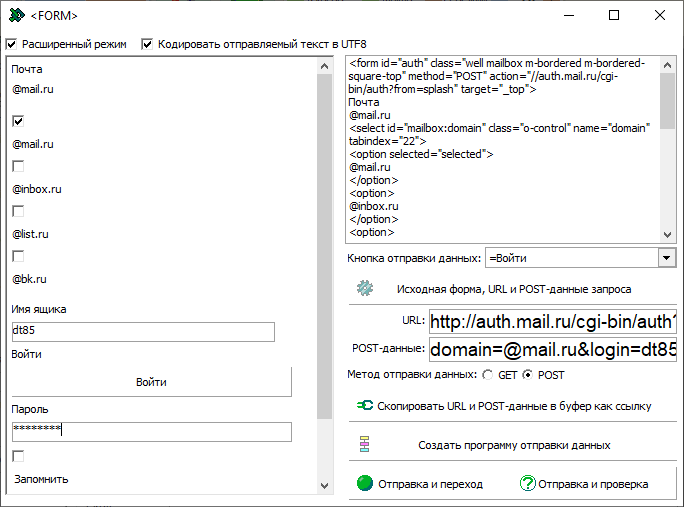
При нажатии открывается специальное окно, которое отображает содержимое формы (показана форма залогинивания в почту mail.ru):

Если включить сверху флажок «Расширенный режим», то можно увидеть сам код формы, а кнопка «Отправить» станет не отправлять страницу, а подготавливать URL и (в случае необходимости) POST-данные для отправки и отображать их в соответствующих полях. И можно вручную поправить их, если нужно, и после нажатия на «Отправить и перейти» отправить указанные данные на сервер.

Если же нажать кнопку «Создать программу отправки данных», то будет создан скрипт, устанавливающий текущий URL и вызывающий отправку данных — т.е. эмулирующий ввод данных на веб-странице в форму и их отправку.

При этом POST-данные также указываются внутри URL, но отделяются двойным вопросительным знаком. Т.е. одинарный "?" — это GET, а двойной "??" — это POST.
Аналогичную «ссылку» на отправку введенных данных формы методом GET (с одинарным "?") или методом POST (с двойным "??") можно получить, если нажать в редакторе форм кнопку «Скопировать URL и POST-данные в буфер как ссылку».
Просмотр файлов в браузере
После скачивания непонятного файла может возникнуть необходимость посмотреть «что там внутри». Поэтому в браузер встроены три режима просмотра:
— как HTML-кода с парсингом и рендером (F12),
— как текста в Windows/DOS кодировке (Shift+F12),
— как 16-ричного представления с кодами и текстом (Ctrl+F12).
Выбираются они в меню или вышеупомянутыми сочетаниями клавиш с Shift/Ctrl+F12.

Если выбрать тему MonoDOS/MonoDOS2 или загрузить DOS PCF-шрифт (и включить флажок «DOS-кодировка» в меню PCF-шрифтов), или при любом шрифте выбрать кодировку OEM_CHARSET, то можно просматривать старые текстовые файлы с псевдографикой прямо в браузере.

По Ctrl+F12 можно посмотреть hex-представление файла и, например, по заголовку понять что мы скачали или изучить как устроен внутри, например, exe-файл блокнота.

Заключение
Оказалось, что сделать браузер это не просто написать парсер. Этому браузеру еще не хватает многого.
Например, распаковки полученных данных от сервера. Поэтому, например, сайт games.mail.ru выглядит как набор рандомных байтов, т.к. сайт не слушается и присылает запакованные данные даже при просьбе в http-заголовках присылать только незапакованные.

Также браузер не умеет отправлять файлы в формах, умеет только данные форм как «application/x-www-form-urlencoded».
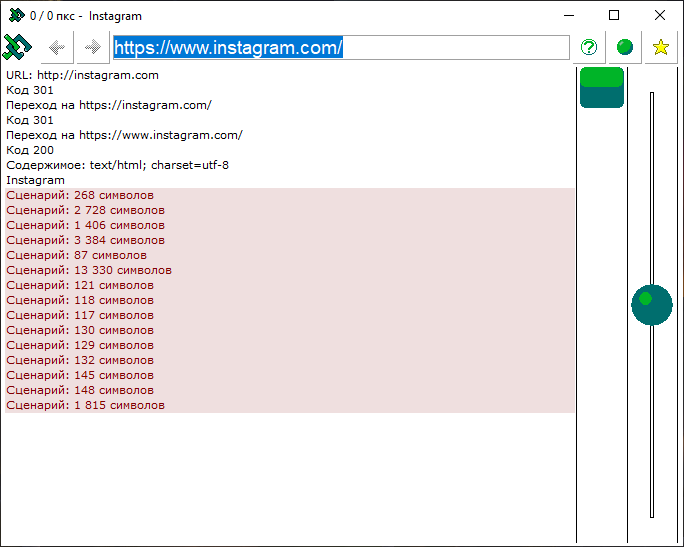
Также с ним не зайдешь на заскриптованные сайты типа instagram. Там будут только скрипты, которые должны подгружать контент.

Но с ним можно читать сайты новостей и сидеть на форумах даже на слабом планшете и на любом Windows (95, 98, 2k, XP, Vista, 7, 8, 10, правда HTTPS-сайты на старых Windows могут не фурычить если алгоритмы типа SHA2 не поддерживаются операционной системой, т.к. не были известны на момент ее разработки), выборочно грузить картинки и тут же смотреть их в любимой программе просмотра картинок, просматривать скрипты сайтов и иногда читать забавные комментарии их разработчиков, следить за изменением структуры сайтов (вы сразу заметите что добавился какой-то блок рекламы или лишний баннер, если каждый день читаете один и тот же новостной портал).

(переносы по словам пока не завезли).
Скачать поделие для тестов
Весит порядка 500 килобайт.
Скачать можно по ссылке blackstrip.ru/jc.zip
Автор: Дмитрий Тимофеев






