
Хоть это и кажется невероятным, 2020 год уже вот-вот наступит. Эта дату мы до сих пор воспринимали как нечто сошедшее со страниц научно-фантастических романов, и тем не менее, дела обстоят именно так — до 2020 года совсем рукой подать.
Если вам любопытно, каким может оказаться будущее для мира программирования, то вы по адресу. Возможно, я ошибаюсь по каждому пункту — не считайте мои слова непогрешимой истиной — однако ниже я изложу свои соображения о том, что нас ждет. Дара провидения у меня нет, но я могу сделать некоторые предположения на основании доступных данных.
Rust станет мейнстримом
Rust — это мультипарадигмальный системный язык программирования, который отдает приоритет безопасности; в первую очередь — безопасности при параллельных вычислениях. С точки зрения синтаксиса Rust похож на C++, только заточен на то, чтобы обеспечить большую безопасность при работе с памятью, при этом сохраняя высокую производительность.
Уже четыре года мы наблюдаем бурное развитие этого языка программирования. Думаю, именно в 2020 году Rust официально станет мейнстримом. Под словом «мейнстрим» все понимают что-то свое, но я полагаю, что учебные заведения начнут включать его в свои программы. Таким образом со временем появится новая волна программистов, пишущих на Rust.

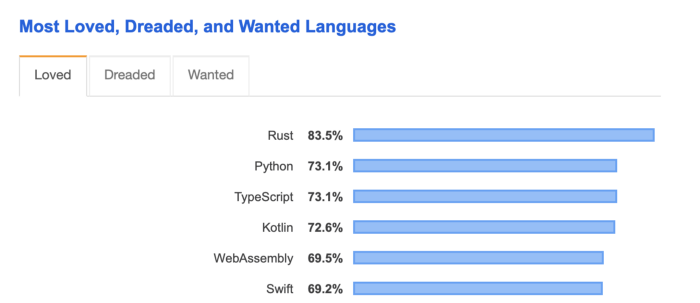
Топ любимых языков программистов по результатам опроса Stack Overflow в 2019 году
Rust уже показал себя как хороший язык с очень активным и динамичным сообществом. Именно его Facebook использует в Libra, самом крупном проекте в истории компании, так что скоро мы увидим, на что Rust реально способен.
Если вы присматриваете новый язык, который стоило бы выучить, я очень рекомендую остановиться на Rust. Тем, кому интересен более детальный план действий, советую вот эту книгу — я сам с нее начинал. Вперед, Rust!
Популярность GraphQL будет продолжать расти

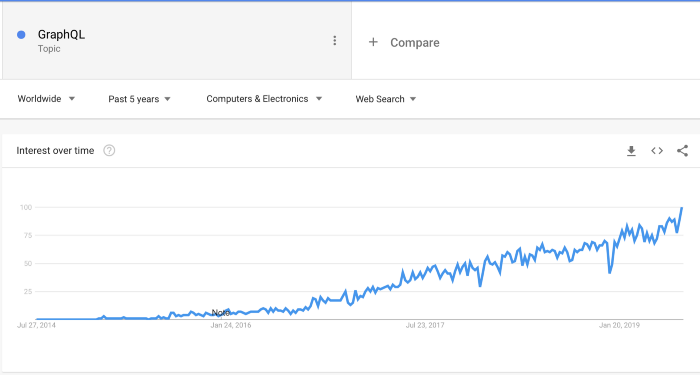
GraphQL в Google Trends
По мере того как наши приложения становятся более сложными, возрастает и потребность в обработке данных. Лично я большой фанат GraphQL, которым пользовался не один раз. По моему мнению, в том, что касается получения данных, это решение на голову выше традиционного REST API.
REST API в своем стандартном виде требует подгрузки данных с нескольких URL, в то время как GraphQL API получает все данные, необходимые вашему приложению, через единственный запрос.
GraphQL применяют команды любых размеров, работающие в разных средах и с разными языками, создающие мобильные приложения, сайты и API. Если вы заинтересованы в том, чтобы освоить GraphQL, ознакомьтесь с туториалом моего авторства.
Прогрессивные веб-приложения заставят с собой считаться
Прогрессивные веб-приложения (или PWA) представляют новый подход к разработке приложений: они сочетают все сильные стороны веба с лучшими возможностями мобильных решений.
В мире намного больше веб-разработчиков, чем нативных разработчиков, которые пишут под определенную платформу. Подозреваю, что как только крупные корпорации поймут, что можно использовать навыки веб-разработчиков, чтобы создавать прогрессивные веб-приложения, нас ждет массовый приток продуктов такого типа.
Однако крупным корпорациям понадобится какое-то время, чтобы перестроиться — так обычно происходит с любой технологией. Задача сделать веб-приложения прогрессивными ляжет на плечи фронтенд-разработки, так как вся соль там во взаимодействии с Web Workers API (API нативного браузера).
Веб-приложения никуда не денутся. Все больше людей подхватывают мысль, что создание одного прогрессивного веб-приложения с универсальной совместимостью потребует меньше ресурса и лучше окупит временные затраты.

PWA в Google Trends
Сейчас самое время начинать знакомство с прогрессивными веб-приложениями — начать можно отсюда.
Web Assembly выйдет в свет
Web Assembly (сокращено wasm) — это бинарный формат инструкций для стековой виртуальной машины. Он играет роль портативной цели компиляции для высокоуровневых языков (C, C++, Rust) и может разворачиваться в веб для клиентских и серверных приложений. Прогрессивные веб-приложения также работают с wasm.
Другими словами, Web Assembly перекидывает мостик между JavaScript и другими технологиями разных уровней. Представьте, что вам нужно использовать библиотеку для обработки изображений на Rust в приложении, написанном на React. Web Assembly сделает это возможным.
Запись выступления о роли wasm в веб-сегменте с конференции с JSConf.Asia 2019
Производительность — это главное, а объемы данных постоянно растут, поэтому поддерживать ее на высоте становится все труднее. Тут-то в игру и вступают низкоуровневые библиотеки из C++ или Rust. Скоро мы станем свидетелями того, как крупные компании добавят Web Assembly в свой арсенал, а дальше все пойдет по нарастающей.
React удержится на вершине

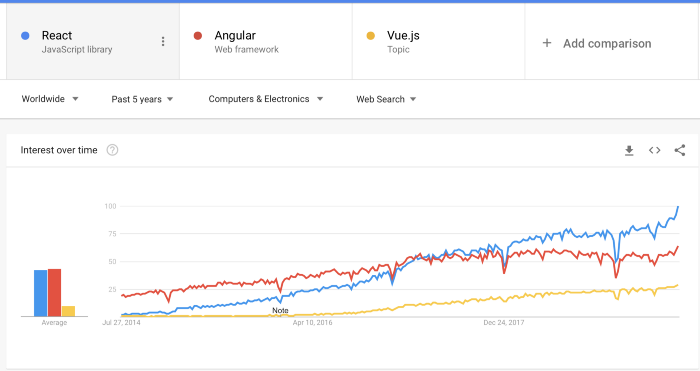
Фронтент-бибилотеки JavaScript
React — с большим отрывом самая популярная JavaScript-библиотека для фронтенд-разработки, причем совершенно заслуженно. Делать приложения на React легко и занятно. Команда, которая создала эту библиотеку, вместе с сообществом отлично справилась с тем, чтобы обеспечить разработчикам хороший опыт.
Я работал и с Vue, и с Angular, и с React, и все они показались мне прекрасными фреймворками. Тут нужно помнить: цель любой библиотеки — выполнить конкретную задачу. Значит, нужно меньше думать о вкусовых пристрастиях и больше о том, как же решить эту конкретную задачу. Спорить о том, какой фреймворк «лучше всех», абсолютно бессмысленно. Достаточно просто выбрать для себя один и направить всю энергию на разработку. Вдохновились? Выберите какой-нибудь проект из списка и приступайте!
Всегда делайте ставку на JavaScript
Можно с уверенностью назвать 2010-е декадой JavaScript. Его популярность за эти годы взлетела до небес и, похоже, процесс не собирается замедляться.
JavaScript разработчикам приходится терпеть нападки — часто о них говорят как о «не настоящих разработчиках». Но JavaScript — неотъемлемый компонент продуктов любого технологического гиганта: Netflix, Facebook, Google и многих других. Уже исходя из этого его стоит считать таким же законным языком программирования, как и все прочие. С достоинством носите звание разработчика на JavaScript — в конце концов, это сообщество создало многие из самых крутых, инновационных решений. Практически все веб-сайты используют этот язык в той или иной мере. А их миллионы!
Так что время для JavaScript разработчиков сейчас очень благодатное. Зарплаты растут, сообщество живее всех живых, рынок вакансий огромный. Если подумываете о том, чтобы научиться писать на JavaScript, попробуйте серию книг You Don’t Know JS — замечательные материалы. В прошлом я уже рассуждал о причинах популярности JavaScript, возможно, стоит прочесть и эту статью.

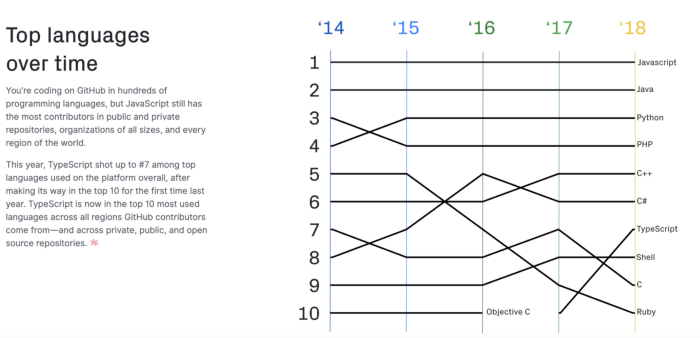
Динамика популярности языков программирования по статистике GitHub
Спасибо, что дочитали! Если я пропустил что-нибудь классное, напишите в комментариях о проектах и технологиях, которые заслуживают внимания и интереса.
Автор: DigitalEcosystems






