
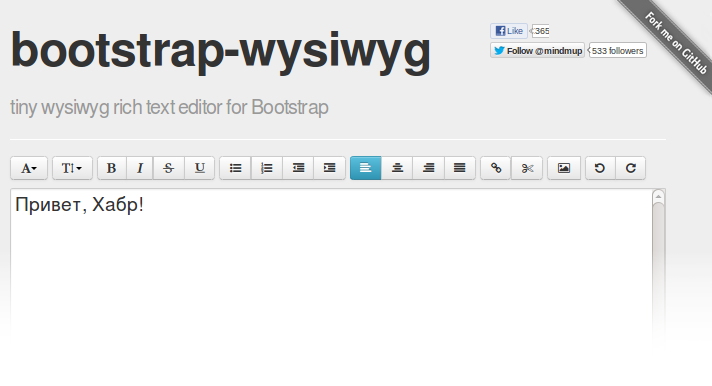
Текстовый редактор bootstrap-wysiwyg — это всего 1.5 Кб в минифицированном и сжатом виде и чуть больше 6 Кб исходного кода, базовые функции редактирования на основе execCommand, drag-and-drop для вставки изображений, поддержка стандартных горячих клавиш и ничего лишнего. Редактор работает в современных браузерах (Chrome 26, Firefox 19, Safari 6) и на мобильных платформах (IOS 6 iPad/iPhone, Android 4.1.1 Chrome). Зависимости — jQuery, jQuery HotKeys и Bootstrap.
Текст редактируется в div с атрибутом contenteditable, без содания iframe и textarea. У него нет стандартного тулбара и стилей — их можно создавать средствами Bootstrap. Команды редактирования привязываются к кнопкам с помощью атрибута data-edit. Вот пример фрагмента тулбара, управляющего начертанием текста:
<div class="btn-group">
<a class="btn" data-edit="bold" title="Bold (Ctrl/Cmd+B)"><i class="icon-bold"></i></a>
<a class="btn" data-edit="italic" title="Italic (Ctrl/Cmd+I)"><i class="icon-italic"></i></a>
<a class="btn" data-edit="strikethrough" title="Strikethrough"><i class="icon-strikethrough"></i></a>
<a class="btn" data-edit="underline" title="Underline (Ctrl/Cmd+U)"><i class="icon-underline"></i></a>
</div>
Клавиатурные сокращения можно задавать через объект hotKeys:
$('#editor').wysiwyg({
hotKeys: {
'ctrl+b meta+b': 'bold',
'ctrl+i meta+i': 'italic',
'ctrl+u meta+u': 'underline',
'ctrl+z meta+z': 'undo',
'ctrl+y meta+y meta+shift+z': 'redo'
}
});
Собственно, это почти всё. Ещё несколько нюансов работы с редактором описаны на демо-страничке с инструкцией и в репозитории проекта.
Этот редактор возник в ходе работы над проектом MindMup — веб-приложением для создания ассоциативных карт. Разработчикам был нужен простой редактор контента, но существующие варианты их не устраивали — они тянули за собой кучу кода для поддержки старых браузеров и встроенные тулбары, неудобные схемы работы через фреймы и скрытые текстовые поля, плохо работали на мобильных устройствах с тач-интерфейсом и конфликтовали с Bootstrap. Используя возможности HTML5, jQuery и Bootstrap, удалось уместить необходимый минимум функционала менее чем в двести строк кода.
После публикации кода на Гитхабе оказалось, что именно такого современного и лёгкого редактора всем очень недоставало — за две недели набралось почти две тысячи подписчиков.
Редактор распространяется под лицензией MIT.
Автор: ilya42






