Скорее всего, вы, читая эти строки, уже слышали о JavaScript-фреймворке, который называется Vue. Если вы собирались его опробовать, но не очень хорошо представляли себе то, с чего вам стоит начать, значит — этот материал написан специально для вас. Его автор говорит, что хочет рассказать о том, почему ему очень нравится Vue. Кроме того, он собирается представить всем желающим 4 способа написания первого приложения на Vue.
Обзор материала
Обычно я стараюсь не рассказывать о слишком многих способах решения одних и тех же задач тем, кто только начинает осваивать некий фреймворк. Но в данном случае я полагаю, что показать несколько способов разработки первого приложения на Vue — это очень важно. Возможно, вам нравится работать с командной строкой, а возможно — с инструментами, оснащёнными графическим интерфейсом. Для Vue-разработки подходит и то и другое. Кроме того, Vue-приложения можно писать и не прибегая к командной строке. Для этого достаточно добавить на HTML-страницу тег для загрузки соответствующего скрипта. И, наконец, возможно, вам не хочется заботиться о настройке окружения разработки. Вместо этого вы стремитесь к тому, чтобы как можно скорее, без лишних движений, попробовать Vue. На самом деле, какой бы стратегии вы ни придерживались бы, здесь вы найдёте то, что поможет вам приступить к освоению Vue.
В процессе чтения этого материала вы будете встречать ссылки на полезные ресурсы. А когда вы прочтёте всю эту статью — я расскажу вам о том, на что вам стоит обратить внимание для дальнейшего изучения Vue. Надо отметить, что здесь мы не будем погружаться в тонкости Vue, не будем рассматривать все возможные механизмы этого фреймворка. Мы собираемся разобраться с основами и выйти на первое работающее приложение.
Для начала поговорим о некоторых интересных особенностях Vue.
Сильные стороны Vue
Сила Vue, на мой взгляд, заключается в том, насколько дружелюбно этот фреймворк относится к новичкам. Команда разработчиков Vue проделала замечательную работу, стремясь к тому, чтобы разработчики различной квалификации могли бы быстро приступить к продуктивной работе с фреймворком. Если вы знаете HTML, CSS и JavaScript — это означает, что вы буквально в шаге от того, чтобы разрабатывать довольно мощные приложений на Vue.
Я так же полагаю, что Vue, среди трёх ведущих инструментов для фронтенд-разработки (это — Angular, React и Vue), обладает самыми низкими входными барьерами. Это так по нескольким причинам, но для меня всё сводится к трём основным особенностям Vue:
- Отличная документация.
- Замечательное сообщество.
- Это — прогрессивный фреймворк.
▍Документация
Если поговорить с разработчиками, которым нравится Vue, то я думаю, что многие из них в первую очередь скажут о качестве документации этого фреймворка. Если посетить сайт Vue.js, то можно обнаружить, что документация разбита на несколько разделов:
- Руководство. Здесь можно найти всё то, что нужно для того, чтобы начать работу с Vue.js. Этот раздел разбит на удобные для восприятия подразделы, которые знакомят читателя с концепциями, нужными для того, чтобы приступить к разработке приложений, основанных на компонентах.
- API. В этом разделе приводится детальное описание API Vue. Например, если вам когда-нибудь попадётся какой-нибудь метод, в предназначении которого вы не вполне уверены, прояснить ситуацию поможет посещение этого раздела.
- Рекомендации. Тут можно найти замечательные рекомендации, следуя которым можно избежать появления ошибок. Эти рекомендации способны предостеречь разработчика от использования анти-паттернов. Важно то, что здесь приведены скорее не жёсткие правила, а нечто вроде руководства. После того, как вы немного освоитесь с Vue, напишете несколько приложений, я порекомендовал бы вам почитать материалы этого раздела. Я полагаю, что это — очень ценный источник знаний по Vue.
- Примеры. Здесь можно найти примеры приложений, разработанных средствами Vue. На вашем месте я пока не заглядывал бы сюда до тех пор, пока не освоился бы немного с разработкой компонентов. Но немного позже, когда вы будете готовы к тому, чтобы узнать о том, как устроены полноценные Vue-приложения, вам стоит изучить этот раздел.
- Книга рецептов. В данном разделе можно найти ответы на часто задаваемые вопросы о Vue. Например — на такие: «Как выполнить валидацию формы?», «Как провести модульное тестирование компонента?». Это, опять же, ценный ресурс, но освоение его материалов стоит отложить до того момента, когда у вас появятся вопросы, подобные тем, что приведены выше.
- Инструменты и основные библиотеки. На сайте Vue есть отличные материалы по инструментам и основным библиотекам. В особые подробности об этом мы тут вдаваться не будем, так как нам нужно поскорее приступить к написанию кода. Я приведу тут несколько ссылок на материалы, о существовании которых полезно знать. Итак, среди инструментов Vue я отметил бы следующие: инструменты разработчика, Vue CLI, Vue Loader. Вот ссылки на материалы по официальным библиотекам: Vue Router, Vuex, Vue Server Renderer.
▍Сообщество
Я, работая программистом, чувствую себя причастным к нескольким замечательным сообществам. Одно из них — это сообщество Vue. Его члены доброжелательны, дружелюбны, они более чем готовы оказать помощь тому, кто в ней нуждается. Рекомендую подписаться на Twitter-аккаунты следующих членов сообщества Vue. Так вам легче всего будет понять то, чем они занимаются, и узнать о том, чем они живут. Вот ссылки:
- Evan You
- Chris Fritz
- Sarah Drasner
- Damian Sulisz
- Divya Sasidharan
- Guillaume Chau
- Ben Hong
- Sebastien Chopin
- Natalia Tepluhina
- Edd Yerburgh
▍Vue — это прогрессивный фреймворк
Если посетить домашнюю страницу сайта Vue.js, то можно увидеть, что там его называют так: «Прогрессивный JavaScript-фреймворк». На первый взгляд это может показаться обычным маркетинговым ходом, но, немного вникнув в суть Vue, можно понять, что это не так. Для начала давайте определимся со значением слова «прогрессивное». Это — нечто, происходящее или развивающееся постепенно или поэтапно; это что-то такое, что выполняется пошагово.
Совсем скоро вы увидите, что при разработке Vue-приложений можно работать, поэтапно внедряя в них возможности этого фреймворка. Например, если у вас уже есть некий проект, то вы без проблем можете оснастить его поддержкой Vue. Начать можно с загрузки скрипта Vue и с написания нескольких строк кода.
Если вы хотите воспользоваться Vue CLI, средством командной строки Vue, для того, чтобы развернуть новый проект, обладающий необходимыми вам возможностями, то это — тоже не проблема. По мере того, как ваше приложение будет расти, и вам понадобятся достаточно продвинутые возможности вроде маршрутизации или управления состоянием, приложение несложно будет этими возможностями оснастить.
Как уже было сказано, Vue — это доступный фреймворк. Если вы уже знаете HTML, CSS и JavaScript, это значит, что вы готовы к тому, чтобы начать работу с Vue. Собственно говоря, если вы и правда стремитесь приступить к написанию Vue-приложений, тогда предлагаю этим и заняться.
Вариант №1: скрипт Vue, подключённый к странице
Первый способ использования Vue, который мы исследуем, заключается в подключении к странице скрипта Vue с помощью тега <script>. Если вы уже работали с JavaScript, то тут для вас не будет ничего нового. А именно, речь идёт о том, что имеется HTML-страница, которую надо оснастить неким функционалом, реализованным в какой-то JS-библиотеке. Для этого библиотеку подключают к странице с помощью тега <script>. При этом надо отметить, что рассматриваемый здесь метод использования Vue подходит не только для разработки учебного приложения. Он находит применение и в реальных проектах.
Обычно довольно сложно вводить новые инструменты, библиотеки или фреймворки в реальные проекты, скажем, в организации, где работает программист. Например, вам очень нравится работать с Vue. Вы идёте к начальству и спрашиваете — можно ли вам переписать весь проект на Vue. В ответ на такой вопрос вам, почти без вариантов, тут же ответят отказом. Если же вы предложите использовать Vue на некоей странице, разработкой которой вы в данный момент занимаетесь, то такое предложение уже вполне может быть принято.
В следующем примере мы разработаем весьма примитивное приложение, которое хорошо тем, что на нём будет очень удобно рассмотреть некоторые концепции Vue.
▍«Hello, Vue!»
В этом приложении мы собираемся вывести на экран текст «Hello, Vue!», а ниже текста — текущие время и дату. Затем мы напишем код, который поддерживает дату и время в актуальном состоянии. В результате пользователь приложения сможет пользоваться им как обычными часами, наблюдая течение времени. Создадим новую папку, в ней создадим файл index.html, а в этот файл добавим следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Hello, Vue.js</title>
</head>
<body>
</body>
</html>
Теперь у нас есть каркас страницы, основа будущего приложения. Поэтому нашим следующим шагом будет подключение к этой странице скрипта Vue.js. Добавим в код страницы, прямо над закрывающим тегом </body>, следующее:
<!-- Версия для разработки включает в себя возможность вывода в консоль полезных уведомлений -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
</script>Обратите внимание на комментарий. Он указывает на одну важную вещь. А именно, сейчас мы подключили к странице версию Vue, предназначенную для разработки. Если некая страница предназначена для реального использования, то к ней нужно подключать продакшн-версию скрипта. Подробности об этом можно почитать здесь.
Теперь, после подключения скрипта, нам, в первую очередь, нужно добавить на страницу корневой элемент, к которому будет подключён экземпляр Vue:
<div id="app">
</div>После этого создадим новый экземпляр Vue и сообщим ему о том, к какому корневому элементу ему нужно подключиться:
<script>
const app = new Vue({
el: '#app'
})
</script>
Теперь создадим пару переменных. Они будут хранить значения, которые мы используем для вывода информации на страницу. Делается это путём объявления свойств объекта data:
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!',
now: new Date()
})
</script>Сейчас, когда данные готовы, мы готовы прибегнуть к возможностям Vue по выводу их на страницу. Делается это с использованием простых, удобных для восприятия конструкций:
<div id="app">
<h1>{{ message }}</h1>
<p>{{ now }}</p>
</div>
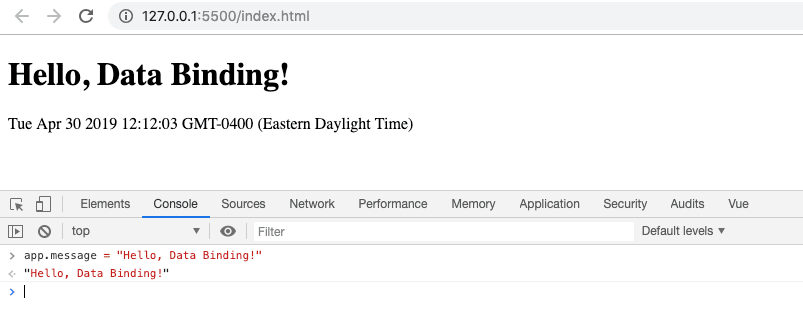
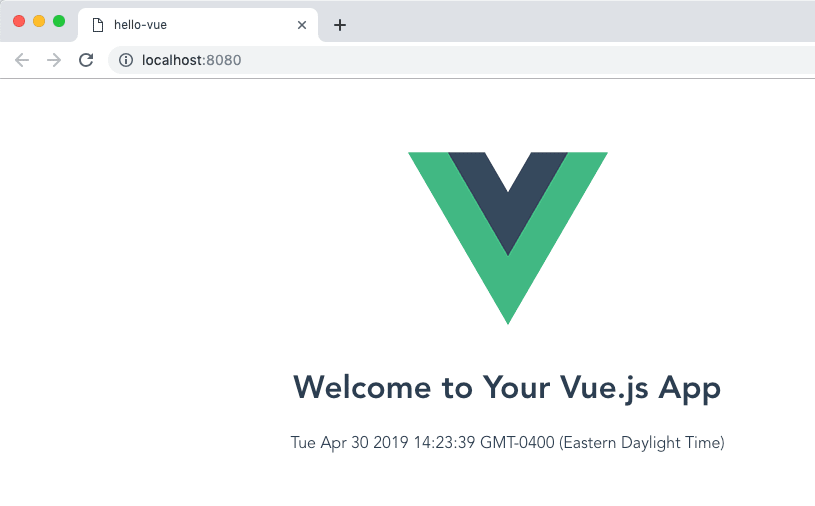
Сейчас вы можете поздравить себя с тем, что вы только что создали своё первое Vue.js-приложение. Если открыть index.html в браузере, то в нём должна вывестись страница, на которой крупными буквами написано «Hello, Vue!». Ниже этой надписи должна находиться строка, выводящая текущие дату и время. В ходе разработки и исследования моего варианта примера я пользовался Visual Studio Code и расширением Live Server.
То, что мы тут сделали, не выглядит как особенно продвинутый проект. Но в недрах Vue происходит много всего такого, что позволяет этому проекту работать так, как нам нужно. Фреймворк наладил связь между DOM и данными, после чего приложение стало реактивным. Как нам это проверить? Очень просто — достаточно открыть JS-консоль (прямо на странице приложения) и что-нибудь записать в app.message. Это должно привести к изменению надписи, выводимой на странице. Ниже показано то, как это может выглядеть.

Исследование приложения
Vue так же даёт разработчику возможность создавать обработчики для событий жизненного цикла компонентов. Это означает, что мы можем прослушивать события вроде created, mounted и destroyed. При возникновении события можно организовать выполнение некоего кода. Я не буду вдаваться в подробности, так как основная цель этого материала — продемонстрировать различные методы создания Vue-приложений, а не разбирать все тонкости фреймворка. Однако сейчас мы всё же посмотрим на то, как выглядит обработка событий жизненного цикла компонентов и завершим работу над нашим первым приложением.
Благодаря следующему коду значение переменной now будет обновляться каждую секунду. В ходе монтирования Vue мы, с помощью setInterval, настраиваем ежесекундный вызов функции, обновляющей дату и время. Создавать обработчики событий жизненного цикла можно, добавляя соответствующие методы в объект methods. Это очень похоже на то, как мы работали с объектом data. Вот этот код:
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
now: new Date()
},
methods: {
updateDate() {
this.now = new Date();
},
mounted() {
setInterval(() => {
this.updateDate();
}, 1000);
})
</script>Если открыть эту страницу в браузере, то её внешний вид не изменится, но выводимое на ней время будет каждую секунду обновляться. При этом нам нет нужды в том, чтобы обновлять DOM вручную. Vue связал данные с DOM. При изменении данных меняется и то, что показано на странице.
Вариант №2: Vue CLI
Хотя мы и создали приложение, просто подключив скрипт Vue к странице, такой подход не отличается хорошей масштабируемостью. Если нужно разработать полноценное одностраничное приложение (Single Page Application, SPA) и при этом хочется воспользоваться вспомогательными инструментами Vue, тогда лучше всего будет прибегнуть к Vue CLI.
Если вы из тех, кто не очень любит работать в командной строке, тогда вы вполне можете воспользоваться инструментом с аналогичными возможностями, имеющим графический интерфейс (Vue UI).
▍Установка Vue CLI
Для начала нам нужно установить Vue CLI. Прежде чем это сделать — нужно обзавестись Node.js и npm. Если вы раньше не работали с Node.js и npm — уделите некоторое время на то, чтобы с ними познакомиться и немного в них разобраться. Вот команда, с помощью которой можно установить Vue CLI:
npm install -g @vue/cli
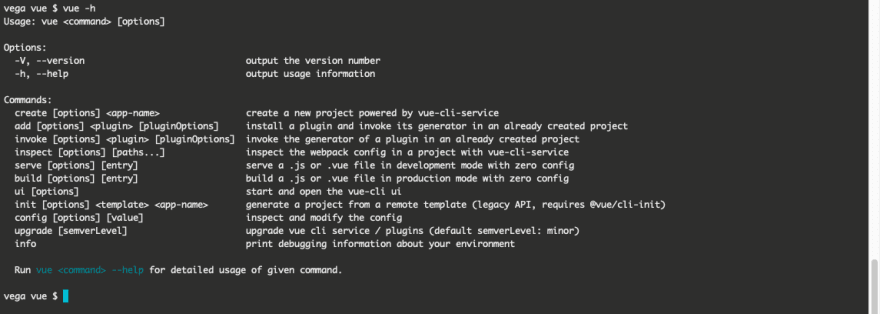
Для создания нового приложения можно воспользоваться командой vue create. Узнать список команд, которые поддерживает vue, можно с помощью команды vue -h.

Список команд, поддерживаемых утилитой vue
Команда create принимает имя приложения. Создадим новое Vue-приложение, выполнив следующую команду:
vue create hello-vue
В ходе выполнения этой команды в текущей директории будет создана новая папка hello-vue. Подробное описание процесса создания приложения с помощью vue create достойно отдельной статьи.
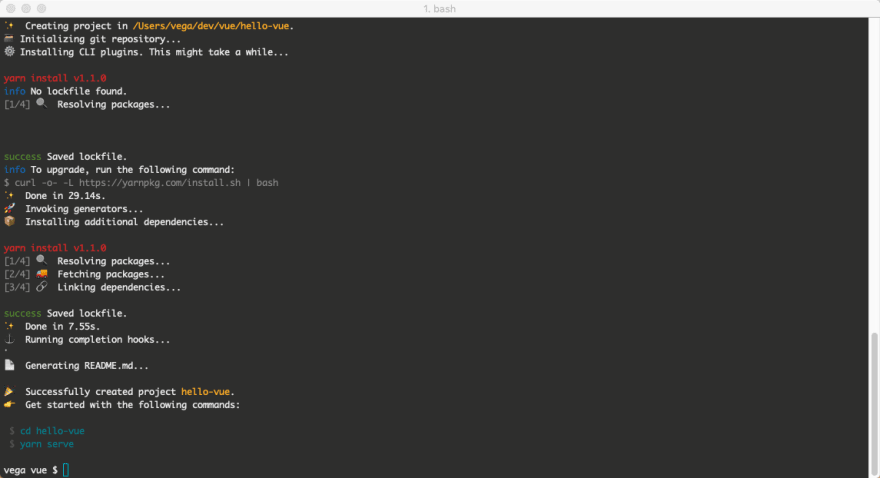
Сейчас же нам достаточно согласиться с предлагаемыми по умолчанию параметрами. Это приведёт к созданию нового приложения.

Создание нового приложения с помощью Vue CLI
Теперь перейдём в папку hello-vue, откроем файл, который находится по адресу srcHelloWorld.vue, и заменим всё его содержимое на следующий код:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>{{ now }}</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
now: new Date()
};
},
methods: {
updateDate() {
this.now = new Date();
},
mounted() {
setInterval(() => {
this.updateDate();
}, 1000);
};
</script>
Обратите внимание на то, что значение текста, который оказывается в msg, задаётся в файле src/App.vue.
Теперь, в командной строке или во встроенном в ваш редактор терминале, выполните следующую команду:
npm run serveОна запустит сервер, после чего выдаст сведения о том, как открыть начальную страницу приложения. А именно, это http://localhost:8080/.

Vue-приложение в браузере
Тут мы рассмотрели использование Vue CLI лишь весьма поверхностно. Однако я надеюсь, что этот пример показал вам то, как легко с помощью Vue CLI создавать новые приложения, которые обеспечены надёжной инфраструктурой и могут масштабироваться сообразно росту нужд развивающегося проекта.
Вариант №3: Vue UI
Вместе с Vue CLI, с инструментом командной строки, устанавливается и инструмент Vue UI. Для того чтобы его запустить — воспользуйтесь следующей командой:
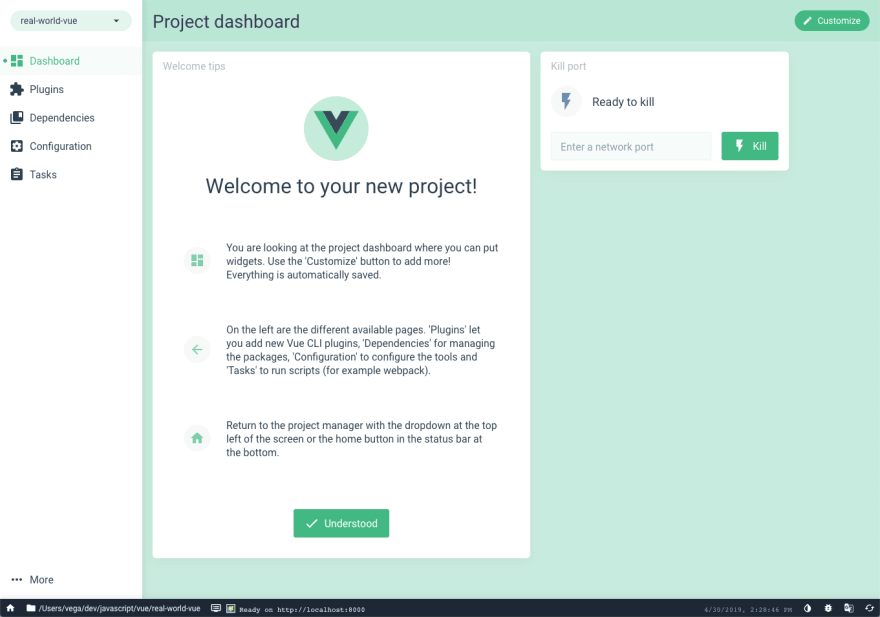
vue uiВ ходе её выполнения будет открыта страница нового приложения, находящаяся по адресу http://localhost:8000/dashboard.

Страница Vue UI
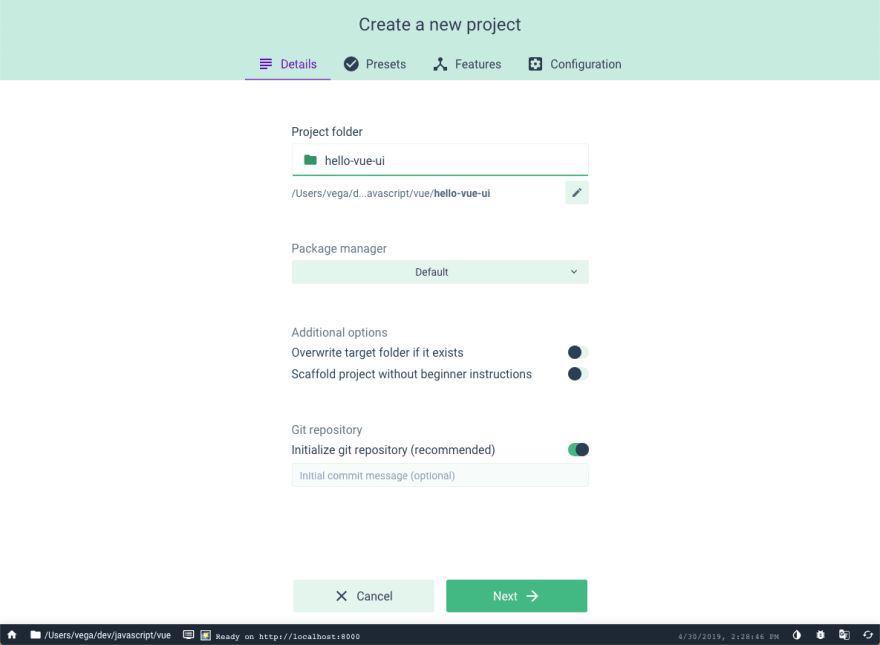
С помощью Vue UI можно создать новый проект, который будет обладать теми же возможностями, что и проект, созданный средствами командной строки.

Создание нового проекта в Vue UI
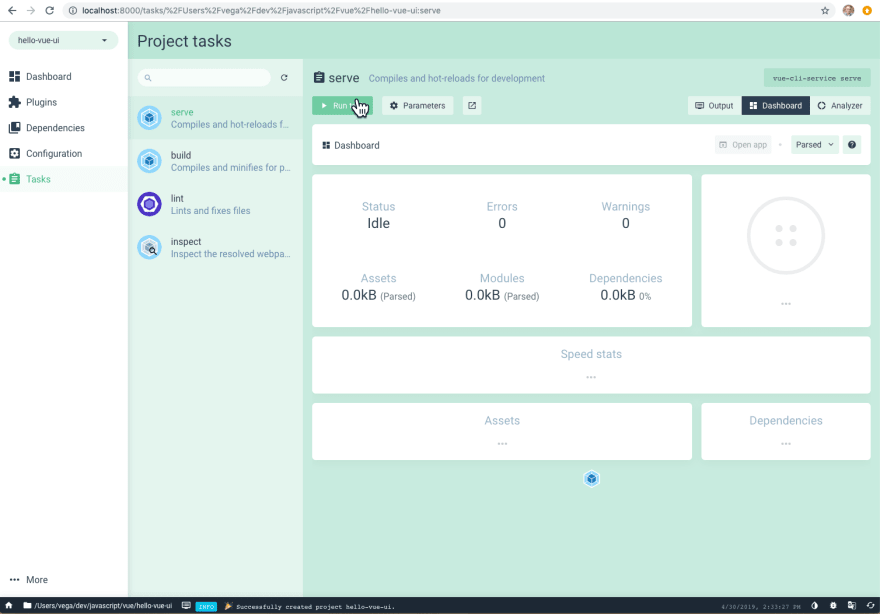
После того как настройка проекта будет завершена, запустить его можно прямо из Vue UI, перейдя в раздел Project tasks и нажав на соответствующую кнопку.

Запуск приложения в Vue UI
Вариант №4: CodeSandbox
Хотя вышерассмотренные варианты создания первого Vue-приложения и позволили нам достичь поставленной цели, они требуют некоторой настройки окружения разработки. Возможно, вам это не подходит и вы до сих пор не создали своё первое Vue-приложение. Если так — тогда сейчас мы рассмотрим ещё один способ работы с Vue. Он заключается в использовании онлайновых сред разработки, одной из которых является CodeSandbox.
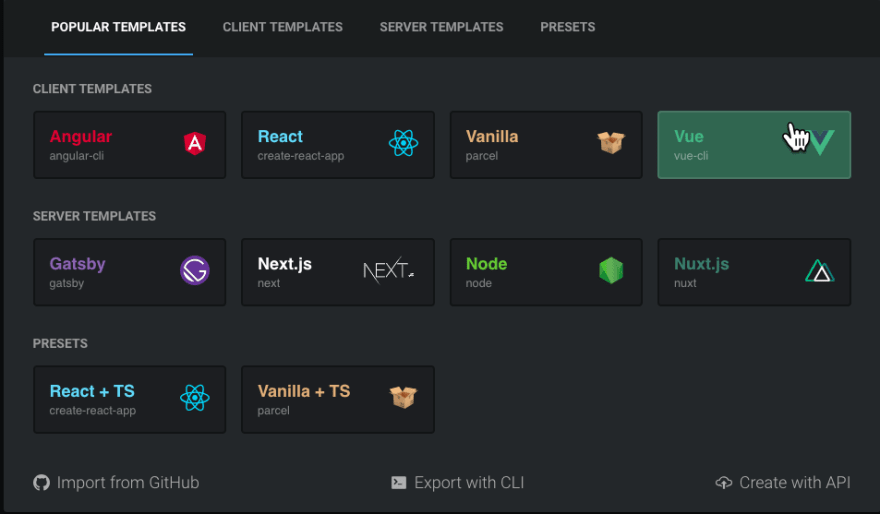
Прежде чем создавать проекты на CodeSandbox, вам понадобится зарегистрироваться на сайте или войти в систему с использованием GitHub-аккаунта. После этого нужно создать новую «песочницу» (в рамках проекта это называется «sandbox») и найти Vue среди доступных шаблонов (на закладке Popular templates или Client templates).

Создание нового проекта, основанного на Vue, в CodeSandbox
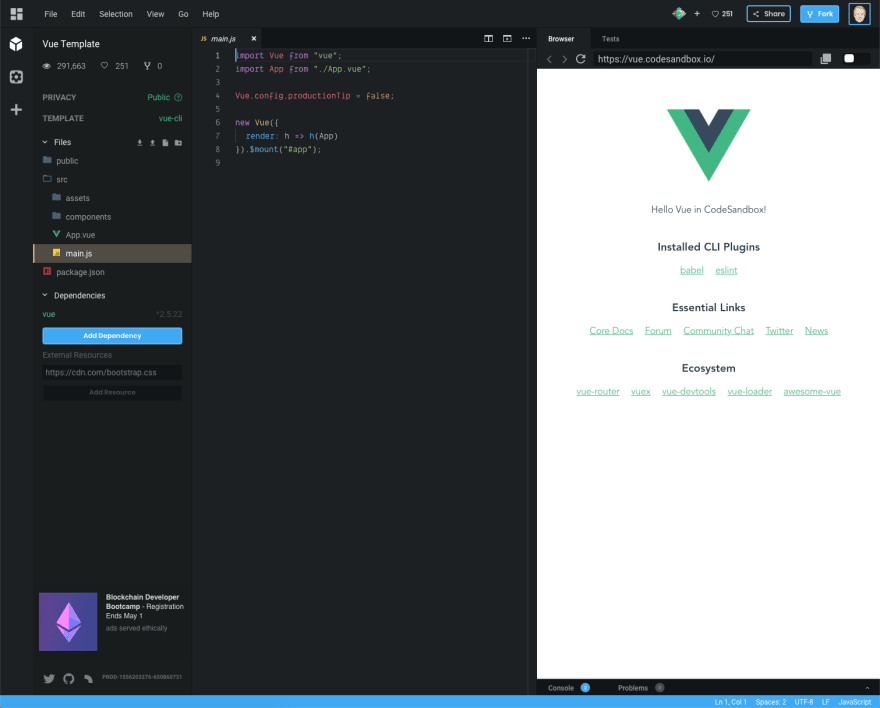
После этого в вашем распоряжении окажется новое Vue-приложение. На следующем рисунке можно видеть, что в левой панели можно работать с файлами проекта, в центре находится окно редактора, а справа — область предварительного просмотра, в которой выводится работающее приложение.

Работа над приложением в CodeSandbox
Откройте в редакторе файл srcHelloWorld.vue и замените его содержимое на следующий код:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>{{ now }}</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String
},
data() {
return {
now: new Date()
};
},
methods: {
updateDate() {
this.now = new Date();
},
mounted() {
setInterval(() => {
this.updateDate();
}, 1000);
};
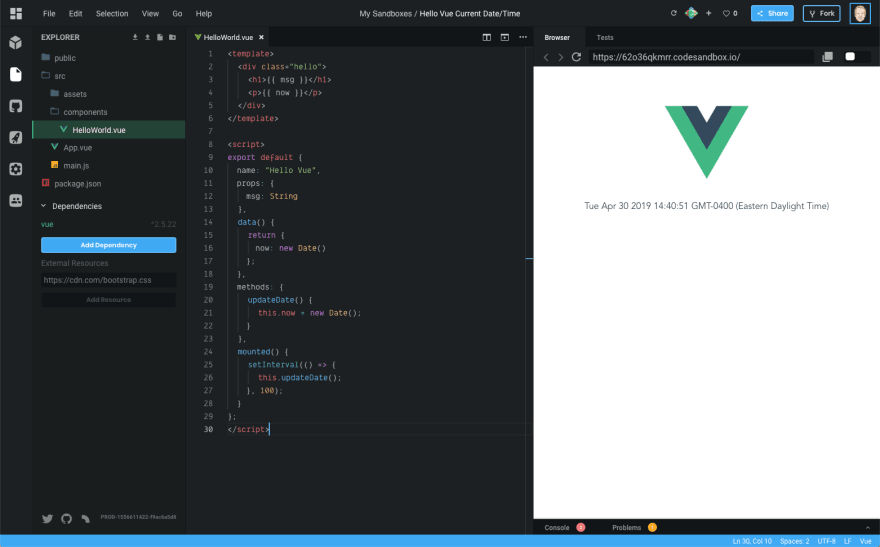
</script>После этого вы увидите то же приложение, которым мы уже занимались. В ходе работы над проектом может возникнуть необходимость в том, чтобы кому-то его показать. Например — для того, чтобы о чём-то посоветоваться. CodeSandbox позволяет сделать это с помощью специальной ссылки.

Работа над приложением в CodeSandbox
Полезные ресурсы
Вот ссылки на некоторые из моих любимых ресурсов по Vue. Они помогут вам продвигаться в деле освоения этого фреймворка. Например — вот страница Awesome Vue, посетив которую можно получить представление о масштабах экосистемы Vue. Здесь можно найти репозитории Vue. Вот официальный блог проекта. Вот сайт сообщества Vue-разработчиков. Вот и вот — подкасты по Vue. Вот — страницы нескольких проектов, основанных на Vue: VuePress, Nuxt, Gridsome.
Что дальше?
Независимо от того, каким фреймворком вы пользуетесь для разработки фронтенда — вам нужно поддерживать в хорошем состоянии свои знания по JavaScript. Чем больше времени вы сможете уделить совершенствованию своих знаний по JS — тем лучше. Если вы хорошо знаете JavaScript — это значит, что вы сможете справиться с любым фреймворком или с любой библиотекой, с которыми вам может понадобиться работать.
Я уже говорил о руководстве по Vue из официальной документации. Но о нём стоит упомянуть снова. Я бы, если был бы начинающим разработчиком, постарался бы как можно тщательнее разобраться с этим руководством, читал бы его и перечитывал. Но при этом я не забывал бы испытывать на практике те примеры кода, которые там встречаются. Не зря говорят, что повторенье — мать ученья. Повторение играет важную роль в процессе изучения новых технологий, и без него вам не обойтись.
В процессе работы с документацией стоит обратить особое внимание на следующие базовые концепции Vue:
- Компоненты.
- Связывание данных.
- Обработка событий.
- Директивы.
- Методы.
- Вычисляемые свойства.
- Жизненный цикл компонентов.
- Свойства, передаваемые компонентам.
Не стремитесь пока к созданию больших приложений. Сосредоточьтесь на освоении базовых вещей, а всё остальное придёт со временем.
Итоги
Если вы следите за моими публикациями в Twitter, то вы знаете, что я — большой фанат Vue. Мне нравится создавать приложения, основанные на компонентах. Я полагаю, что использование Vue не только упрощает работу, но и делает процесс написания кода приятным и увлекательным занятием.
Уважаемые читатели! Если вам приходилось недавно изучать свой первый клиентский фреймворк — просим рассказать о том, как это было.
Автор: ru_vds