На MDN есть туториал "2D игра на чистом JavaScript", в котором изучаются основы использования элемента HTML5 <canvas>.

В этом туториале мы повторим разработку этой игры на Svelte.
1. Создание Canvas и рисование на нем
В этом примере мы отображаем три геометрические фигуры: квадрат, прямоугольник и круг.

Переменная canvas будет определена после монтирования компонента в DOM, поэтому весь код размещаем в обработчике жизненного цикла onMount. Выполнена привязка элемента canvas к переменной canvas с помощью привязки this.
<script>
import { onMount } from 'svelte';
let canvas;
onMount(() => {
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.rect(20, 40, 50, 50);
ctx.fillStyle = "#FF0000";
ctx.fill();
ctx.closePath();
ctx.beginPath();
ctx.arc(240, 160, 20, 0, Math.PI*2, false);
ctx.fillStyle = "green";
ctx.fill();
ctx.closePath();
ctx.beginPath();
ctx.rect(160, 10, 100, 40);
ctx.strokeStyle = "rgba(0, 0, 255, 0.5)";
ctx.stroke();
ctx.closePath();
});
</script>
<canvas
bind:this={canvas}
width={480}
height={320}
></canvas>
<style>
canvas { background: #eee; }
</style>Далее мы просто переносим весь код без изменений в функцию onMount(). Комментарии даны только относительно использования Svelte.
2. Перемещение мяча
3. Отскок от стены
4. Управление ракеткой клавишами
Pure JavaScript — Svelte
Использован специальный элемент <svelte:window> для прослушивания событий от клавиатуры. Обработчики событий от клавиатуры и используемые в них переменные добавлены вне функции onMount().
5. Конец игры
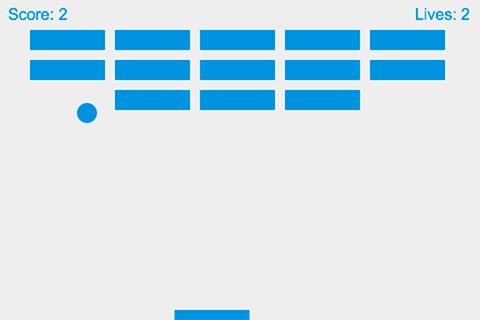
6. Построение кирпичей
7. Определение столкновений
8. Счет и выигрыш
9. Контроль мышью
Pure JavaScript — Svelte
Добавлен обработчик событий от мыши также за пределами функции onMount.
10. Заключение
Как мы видим, практически весь код перенесен в приложение на Svelte без изменений. Игры обычно не пишут на чистом JS, а используют готовые HTML5 фреймворки. Например, эта же игра выполненная на фреймворке Phaser. Можно посмотреть эксперименты с WebGl на Svelte https://github.com/sveltejs/gl и идеи по svelte-gl https://github.com/Rich-Harris/svelte-gl.
Репозиторий на GitHub
Установка игры на локальном компьютере:
git clone git@github.com:nomhoi/svelte-breakout-game.git
cd svelte-breakout-game
npm install
npm run devЗапускаем игру в броузере по адресу: http://localhost:5000/.
Автор: Владимир Номхоев





