
Я, как и любой другой выпускник, переживаю по поводу экзаменов. От баллов, полученных на ЕГЭ зависит слишком многое, поэтому сейчас трудно думать о чем то другом. Чтобы не обновлять сайт check.ege.edu.ru каждые две минуты, я решил написать расширение, которое будет делать это за меня, а заодно присылать уведомления, в случае, если какой-то из экзаменов проверили.
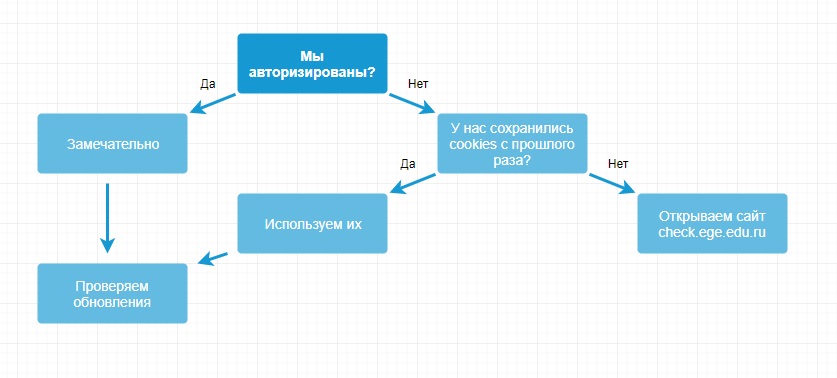
Задача не очень сложная, но есть один неприятный момент. Сайт, на котором публикуются результаты, требует, чтобы информация о участнике, при каждом закрытии браузера, заполнялась заново. Это очень не удобно, поэтому пришлось немного по-импровизировать. Было замечено, что вся необходимая информация хранится в файлах cookie, поэтому можно просто сохранять и обновлять их когда потребуется, без необходимости вводить данные заново. Таким образом, логика работы расширения такова:

Расширения для браузера пишутся на js, оформляются с помощью html и css. В целом, разработка расширения мало чем отличается от создания сайта. После того, как разобрались с авторизацией, остается совсем немного работы. Если замечаем какое-то обновление на сайте, то показываем оповещение. Вот основная часть кода:
chrome.alarms.create("1min", { // Повторяем код ниже каждую минуту
delayInMinutes: 1,
periodInMinutes: 1,
});
chrome.alarms.onAlarm.addListener(function(alarm) {
if (alarm.name === "1min") {
chrome.cookies.getAll({"url": 'http://check.ege.edu.ru'}, function(cookie) {
if (cookie.length){
chrome.storage.local.set({'sCookie': cookie});
// Если на сайте есть cookie файлы, то сохраняем их
checkUpdates(); // и проверяем обновления
}else{
chrome.storage.local.get(['sCookie'], function(result) {
if (!jQuery.isEmptyObject(result)){
// Если нет, то загружаем сохраненные ранее
chrome.cookies.set({
"url": 'http://check.ege.edu.ru',
"name": result["sCookie"][0]["name"],
"value": result["sCookie"][0]["value"]
}, function(){
checkUpdates(); // и тоже проверяем обновления
});
}
});
}
});
}
});
function checkUpdates(){
var myInit = {
method: 'GET',
credentials: 'include'};
fetch('http://check.ege.edu.ru/api/exam', myInit).then(r => r.text()).then(result => { // Загружаем результаты ЕГЭ
var examRes = {};
jQuery.parseJSON(result)['Result']['Exams'].forEach(function(element) {
examRes[element['Subject']] = element['TestMark'];
// Сохраняем их в массив examRes
});
chrome.storage.local.get(['examRes'], function(result) {
for (var element in result['examRes']){
if (result['examRes'][element] != examRes[element]){
showNotification(element, examRes[element]);
chrome.storage.local.set({'examRes': examRes});
// Если они не совпадают, с прошлыми данными, то
// показываем уведомление
// и сохраняем новые данные
}
}
});
})
}
function showNotification(subName, mark){
// показываем уведомление, состоящее их названия предмета и баллов
chrome.notifications.create('reminder', {
type: 'basic',
iconUrl: 'icon.png',
title: 'Новые результаты!',
message: subName + ' - ' + mark
});
}Ну и напоследок добавляем небольшую таблицу с результатами экзаменов, которая открывается при нажатии на иконку расширения. Всего получилось около 200 строк кода.
Вот ссылка на страницу расширения, если кому-то нужно.
Автор: mafioznik






